上一篇讲到如何[处理静态资源] ,本篇将更进一步,介绍如何打造一个基础而不失效率的开发环境。
关键词:HtmlWebpackPlugin、Source Map、Dev Server、Hot Module Replacement。
如果说,Loader 的作用是将不同的资源进行转换,那么 Plugin 则是在打包的过程中帮我们做一些事情,使打包过程更好管理。
在之前的打包流程中,实际上存在两个问题。
第一,我们是不可以随意删除输出文件夹(我设置的是 dist)下的 index.html 的,打包后的文件以此为 html 模板。
第二,当我们改变输出文件名称时,打包后的新文件与之前没有改名前的旧文件并存。
为了快捷打包,我们需要解决这两个问题。
第一个问题的解决办法就是让 index.html 自动生成。而 HtmlWebpackPlugin 这个插件就是干这个的,它会在打包完成后,在输出目录中自动生成一个 index.html 文件。
在安装插件前,需要在 src 下编写一个 index.html ,以此作为后续打包的模板。
src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>my webpack demo</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
复制代码安装插件:
npm install --save-dev html-webpack-plugin
复制代码webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html", // 这里设置自己模板文件
}),
],
};
复制代码第二个问题的解决办法是在打包之前清除输出目录中的内容,然后让它重新生成。CleanWebpackPlugin 插件虽然不是官方的,但是在 5.20.0 之前的版本中仍然值得推荐。
它的 github 地址如下:github.com/johnagan/cl…[2]
安装插件:
npm install --save-dev clean-webpack-plugin
复制代码webpack.config.js
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
// ...
plugins: [
new CleanWebpackPlugin(), // 在打包之前,清除输入目录下的文件
new HtmlWebpackPlugin({
template: "./src/index.html", // 这里设置自己模板文件
}),
],
};
复制代码webpack.js.org/configurati…[3]
还有一个更加方便的方法:在 webpack 5.20.0+ 的版本中,内置了清除输出目录内容的功能,只要在 output 选项中配置一个参数即可。
webpack.config.js
module.exports = {
//...
output: {
clean: true, // Clean the output directory before emit.
},
};
复制代码现在尝试写一个错误的语法,然后打包。
consele.log(123)
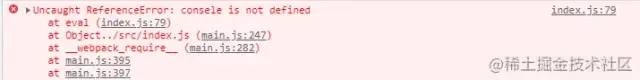
复制代码虽然写了错误的语法,但是打包仍然会成功,接着在浏览器打开打包好的 index.html,控制台中就会出现报错。

index.js:79时,就会跳转到出错的位置。
但这个位置会和我们的正常逻辑不同,它会指引你到打包文件中的出错位置,而不是你的业务代码出错的位置。
显然,我们作为开发者希望看到的是业务代码中的位置。
这时,就需要用到 devtool 这个选项了。它可以在代码出错时,映射到业务代码出错的位置上。
在不同的环境中,配置是不同的。
webpack.config.js
module.exports = {
mode: 'development',
devtool: 'eval-cheap-module-source-map' // development
}
复制代码module.exports = {
mode: 'production',
devtool: 'nosources-source-map', // production
}
复制代码参考:webpack.js.org/configurati…[4]
在通过 Loaders 处理完静态资源以及 Plugins 快捷打包后,我们基本就能愉快地打包文件了。
这时,又遇到了新的问题,什么问题呢?那就是,我们只有在打包完之后,运行代码才能看到打包的结果。
在开发过程中,我们希望的是自动打包,让我们边写代码边看到修改代码后的效果,而不是每次都手动打包。
官方提供了三种方式:
这些方式都是不错的开发工具,大部分情况下,用第二种就好。
注意:这些工具仅对开发环境有益,在生产环境中请避免这样的使用!!!
You can instruct webpack to "watch" all files within your dependency graph for changes. If one of these files is updated, the code will be recompiled so you don't have to run the full build manually.
在 package.json 中设置脚本。
package.json
{
"scripts": {
"watch": "webpack --watch", // 监听打包
"bundle": "webpack" // 普通打包
},
}
复制代码在终端中运行npm run watch,你会发现 webpack 是如何编译你的代码的,在打包完毕后它并不会消失,脚本会持续观察你的文件变化。当你对文件作出修改后,它会自动重新编译发生变化的模块。(也就是说你改了文件内容,它就帮你自动打包。)
The
webpack-dev-serverprovides you with a rudimentary web server and the ability to use live reloading.
安装:
npm install --save-dev webpack-dev-server
复制代码package.json
{
"scripts": {
"start": "webpack serve", // 开启本地服务器
"watch": "webpack --watch", // 监听打包
"bundle": "webpack" // 普通打包
},
}
复制代码webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// ...
mode: 'development',
devtool: 'eval-cheap-module-source-map',
devServer: {
contentBase: path.join(__dirname, 'dist'), // 指定被访问html页面所在目录的路径
open: true, // 开启服务器时,自动打开页面
compress: true, // 开启 gzip 压缩
port: 9000, // 自定义端口号
publicPath: '/' // 服务器访问静态资源的默认路径,优先级高于 output.publicPath
},
// ...
}
复制代码注意:
webpack-dev-middlewareis a wrapper that will emit files processed by webpack to a server. This is used inwebpack-dev-serverinternally, however it's available as a separate package to allow more custom setups if desired.
安装:
npm install --save-dev express webpack-dev-middleware
复制代码package.json
{
"scripts": {
"server": "node server.js", // 运行 node 服务器
"start": "webpack serve", // 开启本地服务器
"watch": "webpack --watch", // 监听打包
"bundle": "webpack" // 普通打包
},
}
复制代码webpack.config.js
module.exports = {
// ...
output: {
// ...
publicPath: '/'
}
}
复制代码在根目录下添加一个 server.js
const express = require('express');
const webpack = require('webpack');
const webpackMiddleware = require('webpack-dev-middleware');
const config = require('./webpack.config')
const compiler = webpack(config); // 打包编译器
// Tell express to use the webpack-dev-middleware and use the webpack.config.js
// configuration file as a base.
const app = express();
app.use(webpackMiddleware(compiler, {
publicPath: config.output.publicPath,
}));
app.listen(3000, () => {
console.log('Server listening on port 3000');
});
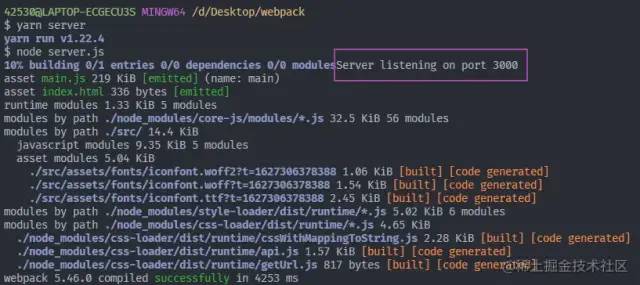
复制代码运行 npm run server,即可看到效果,服务器在 3000 端口运行:

以上,我们实现了自动打包。
运行 npm run start,此时,我们尝试对文件进行修改,然后回到页面,你会发现终端内 webpack 帮我们重新编译了代码,然后它会自动刷新,刷新后的页面被重置,之前在页面上的操作不见了,又要重新开始。
我们想要的效果是,当文件修改重新编译后,页面不要全部刷新,只是响应发生变化的那一部分。这时候就要用到 HMR,热模块替换。
注意:HMR 相当于 dev Server 的辅助,同样只用在开发环境,不要用在生产环境中!!!
现在看一下在设置 HMR 之前的情况:
index.js
import './assets/styles/reset.css'
import './assets/styles/global.scss'
import { log } from './assets/js/log.js'
const root = document.getElementById('root');
// 1.生成一个按钮
const btn = document.createElement('button');
btn.textContent = 'Add Item';
btn.classList.add('btn');
root.appendChild(btn);
// 2.给按钮添加事件,向 root 上追加 div 元素
btn.addEventListener('click', () => {
const item = document.createElement('div');
item.textContent = 'Item ' + (root.children.length);
item.classList.add('item');
root.appendChild(item);
});
log('hello', 'world!');
复制代码./assets/styles/global.scss
// 自定义变量
$color: #ff4200;
$fs: 14px;
$ls: 1.2;
// 自定义mixin
@mixin size ($w, $h: $w) {
width: $w;
height: $h;
}
body {
font-size: $fs;
background-color: #eaeaea;
.btn {
@include size(100px, 50px);
background-color: $color;
border: 1px solid #000;
color: #fff;
text-align: center;
padding: 10px;
margin: 10px;
&:hover {
background-color: #ff4200;
}
}
.item {
@include size(100px, 50px);
background-color: #ff4200;
border: 1px solid #000;
color: #fff;
text-align: center;
padding: 10px;
margin: 10px;
&:hover {
background-color: #ff4200;
}
}
.item:nth-of-type(2n) {
background-color: blueviolet
}
}
复制代码./assets/js/log.js
const log = (...args) => {
console.log(...args);
}
export { log };
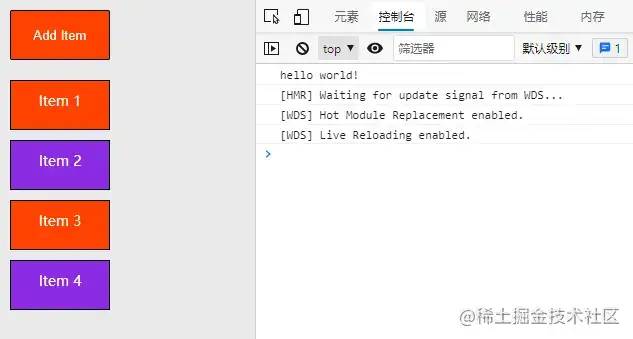
复制代码效果:点击 Add Item 按钮时,下方出现 item。

现在,改变样式文件,让偶数次创建的 item 换成黄绿色。
global.scss
// ...
.item:nth-of-type(2n) {
// background-color: blueviolet;
background-color: yellowgreen;
}
复制代码注意,当我们改完,按下保存的那一刻,页面刷新了,之前的 item 自然也都不见了,我们需要重新点 btn 生成出 item,才能看到修改完的样式效果。
之后,让我们改一下 log.js,
const log = (...args) => {
console.log(...args, 1);
}
export { log };
复制代码同上,保存后页面全局刷新。
webpack.config.js
const webpack = require('webpack');
module.exports = {
// ...
devServer: {
contentBase: path.join(__dirname, 'dist'), // 指定被访问html页面所在目录的路径
// ...
hot: true, // 开启热更新
hotOnly: true, // 强制热更新,不会刷新页面
},
plugins: [
// ...
new webpack.HotModuleReplacementPlugin()
],
}
复制代码在设置好后,重新执行npm run start。
重复上面的样式修改,你会发现,页面并不会全部刷新,但修改的样式已经作用上去了。
然而,对 log.js 尝试修改后,并没有任何的变化。
对于 js 文件来说,需要设置一些东西。
在 index.js 中添加如下代码:
if (module.hot) {
module.hot.accept('./assets/js/log.js', (arr) => {
log('hello', 'world!');
})
}
复制代码意思是,如果 webpack 开启了热更新(也就是热替代),那么,第一个参数是接受的发生更新的文件,第二个是当文件更新后触发的回调函数。
如上,我们接收了 log.js 的变化,当变化时,就会执行log('hello', 'world!')。
此时,重新执行npm run start,就可以看到效果了。
以上,是本篇的所有内容。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/XGz1g65Ylkssm36Hb_l2dw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









