useMutableSource 最早的 RFC 提案在 2020年 2 月份就开始了。在 React 18 中它将作为新特性出现。用一段提案中的描述来概括 useMutableSource。
useMutableSource 能够让 React 组件在 Concurrent Mode 模式下安全地有效地读取外接数据源,在组件渲染过程中能够检测到变化,并且在数据源发生变化的时候,能够调度更新。
说起外部数据源就要从 state 和更新说起 ,无论是 React 还是 Vue 这种传统 UI 框架中,虽然它们都采用虚拟 DOM 方式,但是还是不能够把更新单元委托到虚拟 DOM 身上来,所以更新的最小粒度还是在组件层面上,由组件统一管理数据 state,并参与调度更新。
回到我们的主角 React 上,既然由组件 component 管控着状态 state。那么在 v17 和之前的版本,React 想要视图上的更新,那么只能通过更改内部数据 state 。纵览 React 的几种更新方式,无一离不开自身 state 。先来看一下 React 的几种更新模式。
useState | useReducer ,类组件 setState | forceUpdate 。props 改变,由组件更新带来的子组件的更新。context 更新,并且该组件消费了当前 context 。无论是上面哪种方式,本质上都是 state 的变化。
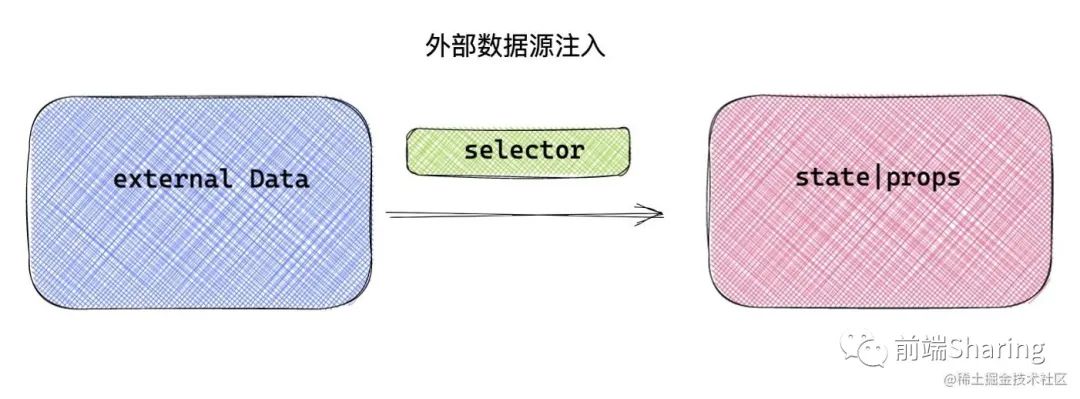
props 改变来源于父级组件的 state 变化。context 变化来源于 Provider 中 value 变化,而 value 一般情况下也是 state 或者是 state 衍生产物。从上面可以概括出:state和视图更新的关系 Model => View 。但是 state 仅限于组件内部的数据,如果 state 来源于外部(脱离组件层面)。那么如何完成外部数据源转换成内部状态, 并且数据源变化,组件重新 render 呢?
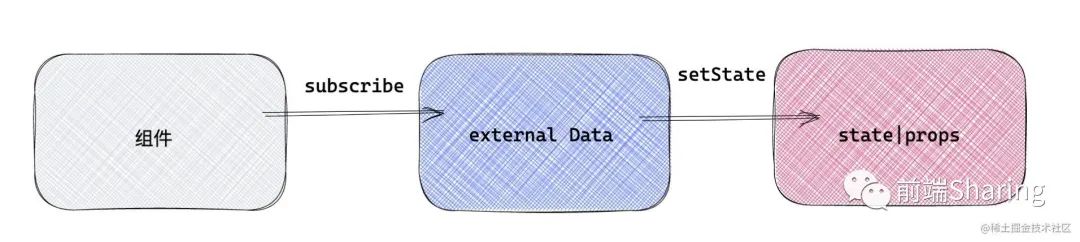
常规模式下,先把外部数据 external Data 通过 selector 选择器把组件需要的数据映射到 state | props 上。这算是完成了一步,接下来还需要 subscribe 订阅外部数据源的变化,如果发生变化,那么还需要自身去强制更新 forceUpdate 。下面两幅图表示数据注入和数据订阅更新。


典型的外部数据源就是 redux 中的 store ,redux 是如何把 Store 中的 state ,安全的变成组件的 state 的。
或许我可以用一段代码来表示从 react-redux 中 state 改变到视图更新的流程。
const store = createStore(reducer,initState)
function App({ selector }){
const [ state , setReduxState ] = React.useState({})
const contextValue = useMemo(()=>{
/* 订阅 store 变化 */
store.subscribe(()=>{
/* 用选择器选择订阅 state */
const value = selector(data.getState())
/* 如果发生变化 */
if(ifHasChange(state,value)){
setReduxState(value)
}
})
},[ store ])
return <div>...</div>
}但是例子中代码,没有实际意义,也不是源代码,我这里就是让大家清晰地了解流程。redux 和 react 本质上是这样工作的。
react-redux 中 connect 第一参数 mapStateToProps 联动。对于细节,无关紧要,因为今天重点是 useMutableSource。如上是没有 useMutableSource 的情况,现在用 useMutableSource 不在需要把订阅到更新流程交给组件处理。如下:
/* 创建 store */
const store = createStore(reducer,initState)
/* 创建外部数据源 */
const externalDataSource = createMutableSource( store ,store.getState() )
/* 订阅更新 */
const subscribe = (store, callback) => store.subscribe(callback);
function App({ selector }){
/* 订阅的 state 发生变化,那么组件会更新 */
const state = useMutableSource(externalDataSource,selector,subscribe)
}如上是通过 useMutableSource 实现的订阅更新,这样减少了 APP 内部组件代码,代码健壮性提升,一定程度上也降低了耦合。接下来让我们全方面认识一下这个 V18 的新特性。
具体功能介绍流程还是参考最新的 RFC, createMutableSource 和 useMutableSource 在一定的程度上,有点像 createContext 和 useContext ,见名知意,就是创建与使用。不同的是 context 需要 Provider 去注入内部状态,而今天的主角是注入外部状态。那么首先应该看一下两者如何使用。
createMutableSource 创建一个数据源。它有两个参数:
const externalDataSource = createMutableSource( store ,store.getState() )
immutable 原则(不可变性)。可以理解为数据版本号是证明数据源唯一性的标示。useMutableSource 可以使用非传统的数据源。它的功能和 Context API 还有 useSubscription 类似。(没有使用过 useSubscription 的同学,可以了解一下 )。
先来看一下 useMutableSource 的基本使用:
const value = useMutableSource(source,getSnapShot,subscribe)
useMutableSource 是一个 hooks ,它有三个参数:
source:MutableSource < Source > 可以理解为带记忆的数据源对象。getSnapshot:( source : Source ) => Snapshot :一个函数,数据源作为函数的参数,获取快照信息,可以理解为 selector ,把外部的数据源的数据过滤,找出想要的数据源。subscribe: (source: Source, callback: () => void) => () => void:订阅函数,有两个参数,Source 可以理解为 useMutableSource 第一个参数,callback 可以理解为 useMutableSource 第二个参数,当数据源变化的时候,执行快照,获取新的数据。useMutableSource 特点
useMutableSource 和 useSubscription 功能类似:
subscribe。除此之外 useMutableSource 还有一些特点:
关于 MutableSource 版本号
useMutableSource 会追踪 MutableSource 的版本号,然后读取数据,所以如果两者不一致,可能会造成读取异常的情况。useMutableSource 会检查版本号:
设计规范
当通过 getSnapshot 读取外部数据源的时候,返回的 value 应该是不可变的。
数据源必须有一个全局的版本号,这个版本号代表整个数据源:
接下来参考 github 上的例子,我讲一下具体怎么使用:
例子一:订阅 history 模式下路由变化
比如有一个场景就是在非人为情况下,订阅路由变化,展示对应的 location.pathname,看一下是如何使用 useMutableSource 处理的。在这种场景下,外部数据源就是 location 信息。
// 通过 createMutableSource 创建一个外部数据源。
// 数据源对象为 window。
// 用 location.href 作为数据源的版本号,href 发生变化,那么说明数据源发生变化。
const locationSource = createMutableSource(
window,
() => window.location.href
);
// 获取快照信息,这里获取的是 location.pathname 字段,这个是可以复用的,当路由发生变化的时候,那么会调用快照函数,来形成新的快照信息。
const getSnapshot = window => window.location.pathname
// 订阅函数。
const subscribe = (window, callback) => {
//通过 popstate 监听 history 模式下的路由变化,路由变化的时候,执行快照函数,得到新的快照信息。
window.addEventListener("popstate", callback);
//取消监听
return () => window.removeEventListener("popstate", callback);
};
function Example() {
// 通过 useMutableSource,把数据源对象,快照函数,订阅函数传入,形成 pathName。
const pathName = useMutableSource(locationSource, getSnapshot, subscribe);
// ...
}来描绘一下流程:
createMutableSource 创建一个数据源对象,该数据源对象为 window。用 location.href 作为数据源的版本号,href 发生变化,那么说明数据源发生变化。popstate 监听 history 模式下的路由变化,路由变化的时候,执行快照函数,得到新的快照信息。useMutableSource ,把数据源对象,快照函数,订阅函数传入,形成 pathName 。可能这个例子,不足以让你清楚 useMutableSource 的作用,我们再举一个例子看一下 useMutableSource 如何和 redux 契合使用的。
例子二:redux 中 useMutableSource 使用
redux 可以通过 useMutableSource 编写自定义 hooks —— useSelector,useSelector 可以读取数据源的状态,当数据源改变的时候,重新执行快照获取状态,做到订阅更新。我们看一下 useSelector 是如何实现的。
const mutableSource = createMutableSource(
reduxStore, // 将 redux 的 store 作为数据源。
// state 是不可变的,可以作为数据源的版本号
() => reduxStore.getState()
);
// 通过创建 context 保存数据源 mutableSource。
const MutableSourceContext = createContext(mutableSource);
// 订阅 store 变化。store 变化,执行 getSnapshot
const subscribe = (store, callback) => store.subscribe(callback);
// 自定义 hooks useSelector 可以在每一个 connect 内部使用,通过 useContext 获取 数据源对象。
function useSelector(selector) {
const mutableSource = useContext(MutableSourceContext);
// 用 useCallback 让 getSnapshot 变成有记忆的。
const getSnapshot = useCallback(store => selector(store.getState()), [
selector
]);
// 最后本质上用的是 useMutableSource 订阅 state 变化。
return useMutableSource(mutableSource, getSnapshot, subscribe);
}大致流程是这样的:
mutableSource 。state 是不可变的,可以作为数据源的版本号。mutableSource。getSnapshot 。useSelector 可以在每一个 connect 内部使用,通过 useContext 获取 数据源对象。用 useCallback 让 getSnapshot 变成有记忆的。注意问题
useMutableSource 而是 useSyncExternalStore,具体因为 useMutableSource 没有提供内置的 selectorAPI,需要每一次当选择器变化时候重新订阅 store,如果没有 useCallback 等 api 记忆化处理,那么将重新订阅。具体内容请参考 useMutableSource → useSyncExternalStore。接下来我用一个例子来具体实践一下 createMutableSource,让大家更清晰流程。
这里还是采用 redux 和 createMutableSource 实现外部数据源的引用。这里使用的是 18.0.0-alpha 版本的 react 和 react-dom 。

import React , {
unstable_useMutableSource as useMutableSource,
unstable_createMutableSource as createMutableSource
} from 'react'
import { combineReducers , createStore } from 'redux'
/* number Reducer */
function numberReducer(state=1,action){
switch (action.type){
case 'ADD':
return state + 1
case 'DEL':
return state - 1
default:
return state
}
}
/* 注册reducer */
const rootReducer = combineReducers({ number:numberReducer })
/* 合成Store */
const Store = createStore(rootReducer,{ number: 1 })
/* 注册外部数据源 */
const dataSource = createMutableSource( Store ,() => 1 )
/* 订阅外部数据源 */
const subscribe = (dataSource,callback)=>{
const unSubScribe = dataSource.subscribe(callback)
return () => unSubScribe()
}
/* TODO: 情况一 */
export default function Index(){
/* 获取数据快照 */
const shotSnop = React.useCallback((data) => ({...data.getState()}),[])
/* hooks:使用 */
const data = useMutableSource(dataSource,shotSnop,subscribe)
return <div>
<p> 拥抱 React 18 </p>
赞:{data.number} <br/>
<button onClick={()=>Store.dispatch({ type:'ADD' })} >点赞</button>
</div>
}第一部分用 combineReducers 和 createStore 创建 redux Store 的过程。
重点是第二部分:
data.getState() 作为版本号。shotSnop 还是通过 getState 获取状态,正常情况下 shotSnop 应该作为 Selector,这里把所有的 state 都映射出来了。useMutableSource 把数据源,快照,订阅函数传入,得到的 data 就是引用的外部数据源了。接下来让我们看一下效果:

useMutableSource 已经在 React v18 的规划之中了,那么它的实现原理以及细节,在 V18 正式推出之前可以还会有调整,
react/src/ReactMutableSource.js -> createMutableSource
function createMutableSource(source,getVersion){
const mutableSource = {
_getVersion: getVersion,
_source: source,
_workInProgressVersionPrimary: null,
_workInProgressVersionSecondary: null,
};
return mutableSource
}createMutableSource 的原理非常简单,和 createContext , createRef 类似, 就是创建一个 createMutableSource 对象,
对于 useMutableSource 原理也没有那么玄乎,原来是由开发者自己把外部数据源注入到 state 中,然后写订阅函数。useMutableSource 的原理就是把开发者该做的事,自己做了,这样省着开发者去写相关的代码了。本质上就是 useState + useEffect :
然后来看一下原理。
react-reconciler/src/ReactFiberHooks.new.js -> useMutableSource
function useMutableSource(hook,source,getSnapshot){
/* 获取版本号 */
const getVersion = source._getVersion;
const version = getVersion(source._source);
/* 用 useState 保存当前 Snapshot,触发更新。 */
let [currentSnapshot, setSnapshot] = dispatcher.useState(() =>
readFromUnsubscribedMutableSource(root, source, getSnapshot),
);
dispatcher.useEffect(() => {
/* 包装函数 */
const handleChange = () => {
/* 触发更新 */
setSnapshot()
}
/* 订阅更新 */
const unsubscribe = subscribe(source._source, handleChange);
/* 取消订阅 */
return unsubscribe;
},[source, subscribe])
}上述代码中保留了最核心的逻辑:
getVersion 获取数据源版本号,用 useState 保存当前 Snapshot,setSnapshot 用于触发更新。useEffect 中,进行订阅,绑定的是包装好的 handleChange 函数,里面调用 setSnapshot 真正的更新组件。今天讲了 useMutableSource 的背景,用法,以及原理。希望阅读的同学可以克隆一下 React v18 的新版本,尝试一下新特性,将对理解 useMutableSource 很有帮助。下一章我们将继续围绕 React v18 展开。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qiMYqZFcdUUMcRLYD3jKsA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









