最近粗略阅读了一下Webpack的源码,对其打包的流程有了一定的了解,接下来结合源码,和大家分享一下webpack的打包流程;同时在文章最后,会有一个简易的Webpack的实现,提供大家参考和学习~
Webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。它将你项目中所需的每一个模块组合成一个或多个bundles,用于在浏览器使用
PS:本次分享阅读的是webpack4的源码,当前最新的webpack5[1]对比4版本有很多升级和调整,但是大体的流程差别不大,提供给大家学习其主要的流程没太大问题
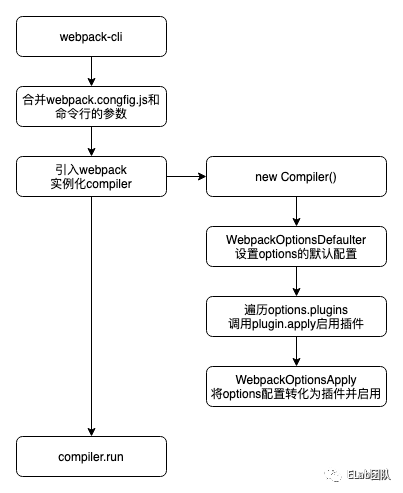
我们先来了解一下Webpack整体大致的一个构建流程,Webpack 的运行流程是一个串行的过程,从启动到结束会依次执行以下流程:
在细节地介绍流程前,有一些相关概念需要提前说明一下:
Webpack官网是这么解释module(模块)的:
在模块化编程中,开发者将程序分解为功能离散的 chunk,并称之为 模块。每个模块都拥有小于完整程序的体积,使得验证、调试及测试变得轻而易举。精心编写的 模块 提供了可靠的抽象和封装界限,使得应用程序中每个模块都具备了条理清晰的设计和明确的目的。
通俗来说,module 即每一个资源文件的模块对应,如js / css / 图片等,由NormalModule实例化而来,存在compilations.modules中;它可以理解为是源文件到chunk的一个中间态,便于编译过程中进行各种操作。
chunk 即每一个输出文件的对应,包括入口文件,异步加载文件,优化切割后的文件等等;它可以包含多个module;存于 compilation.chunks;chunkGroup 可以包含多个 chunk(入口 chunk 或异步模块的 chunk)。entrypoint 就是一个 chunkGroup,里包含入口 chunk。存于 compilation.chunkGroups。
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 是导出为一个函数的 node 模块。该函数在 loader 转换资源的时候调用,它接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。
module.exports = function (source) {
// ... 对source做处理
return newSource;
}; 即插件,它是可插拔的模块,可以完成更多编译过程中 loader 不能完成的功能。这里我们要先介绍一下Plugin依赖的另外一个库——Tapable[2],它简单来说就是一个发布-订阅模式的实现。它提供了很多类型的钩子类(如同步、异步、并行、熔断等),他们可以tap(订阅)若干个回调函数,在call(发布)的时候,将订阅的回调函数以对应的方式执行。举个例子:
const tapable = require("tapable");
const { SyncHook } = tapable;
const hook = new SyncHook();
hook.tap("MyHook", () => { console.log("enter MyHook") });
hook.tap("MyHook2", () => { console.log("enter MyHook2") });
hook.call(); // enter MyHook enter MyHook2 webpack的Plugin是与上述的Tapable强耦合的,我们可以参照下面一个plugin的简单实现来了解一下:
class MyPlugin {
apply(compiler) {
compiler.hooks.make.tap("MyPlugin", (compilation) => {
// ...
compilation.hooks.optimizeChunkAssets.tap("MyPlugin", (chunks) => {
// ...
}
}
}
} 结合上述代码我们可以注意到:
Webpack 会在特定的时间点(编译周期钩子)发布特定的事件,插件在监听到对应事件后会执行特定的逻辑,并且插件可以调用 Webpack 提供的 API 改变 Webpack 的运行结果
Compiler 对象包含了当前运行Webpack的配置,包括entry、output、loaders等配置,这个对象在启动Webpack时被实例化,而且是全局唯一的。Plugin可以通过该对象获取到Webpack的配置信息进行处理、以及监听compiler的hooks从而做进一步的处理。如下:
class Compiler extends Tapable {
constructor(context){
// ...
this.options = {},
this.hooks = {
run: new AsyncSeriesHook(["compiler"]),
compile: new SyncHook(["params"]),
make: new AsyncParallelHook(["compilation"]),
// ...
}
}
} Compilation对象代表了一次资源版本构建。每次构建过程都会产生一次 Compilation,比如我们启动 watch 功能的时候,每当检测到一个文件变化,就会重新创建一个新的 Compilation,从而生成一组新的编译资源 一个 Compilation 对象表现了当前的模块资源、编译生成资源、变化的文件、以及被跟踪依赖的状态信息。Compilation 模块会被 Compiler 用来创建新的编译(或新的构建)。compilation 实例能够访问所有的模块和它们的依赖(大部分是循环依赖)。它会对应用程序的依赖图中所有模块进行字面上的编译(literal compilation)。在编译阶段,模块会被加载(loaded)、封存(sealed)、优化(optimized)、分块(chunked)、哈希(hashed)和重新创建(restored)。Compilation 对象也提供了插件需要自定义功能的回调,以供插件做自定义处理时选择使用拓展。简单来说,Compilation的职责就是构建模块和Chunk,并利用插件优化构建过程。
总结来说,以上概念的关系可以通过下面的流程图来更好地get到:每个文件可以被创建为一个module,若干个module可以解析编译组成一个chunk,入口+异步chunk可以组成一个chunkGroup。
接下来我们结合流程图和代码,了解一下初始化、编译、输出三个大的步骤中的一些细节
我们使用webpack进行打包代码时,一般会命令行的指令 ./node_modules/bin/webpack ,实际上对应执行的文件是 node_modules/webpack/bin/webpack.js ,它即webpack的入口文件,我们从入口文件开始分析:首先,获取到当前已安装的cli;并将cli作为执行入口,如webpack-cli。
webpack4会判断安装了两种中任意一种即可;在webpack5版本只支持webpack-cli作为cli工具
// bin/webpack.js
#!/usr/bin/env node
const installedClis = CLIs.filter(cli => cli.installed);
// 过滤出安装了的cli
if (installedClis.length === 0) {
// ... 没有安装cli,提示用户安装webpack的cli
} else if (installedClis.length === 1) {
const path = require("path");
const pkgPath = require.resolve(`${installedClis[0].package}/package.json`);
const pkg = require(pkgPath);
// 实际上是require('webpack-cli'),即webpack-cli才是webpack真正执行的入口
require(path.resolve(
path.dirname(pkgPath),
pkg.bin[installedClis[0].binName]
));
} else {
// .. 安装了多个cli会warning,并退出
// * 在webpack5中只支持使用webpack-cli
} 我们转到webpack-cli这个包,通过其package.json可以发现执行入口为 ./bin/cli.js , 我们来了解一下cli.js做了哪些处理:
// webpack-cli/bin/cli.js
// NON_COMPILATION_ARGS指定不需要编译的指令;
// 如init,执行webpack init来初始化一份webpack配置
const NON_COMPILATION_CMD = process.argv.find(arg => {
return NON_COMPILATION_ARGS.find(a => a === arg);
});
// 如果是不需要执行编译的指令,就会require对应的包并执行
if (NON_COMPILATION_CMD) {
//
return require("./utils/prompt-command")(NON_COMPILATION_CMD, ...process.argv);
}
// Yargs通过解析参数来帮助构建脚手架的工具
yargs.parse(process.argv.slice(2), (err, argv, output) => {
let options;
// 解析配置文件和命令行参数得到最终的options(webpack.config & 命令行的参数配置)
// 同时会根据部分参数自动加载对应插件
options = require("./utils/convert-argv")(argv);
// 将得到的options用于实例化compiler,并启动编译
function processOptions(options) {
// 处理options为Promise的情况
if (typeof options.then === "function") {
options.then(processOptions);
return;
}
// ... 对outputOptions进行一些设置
// 通过options实例化全局唯一的compiler对象
const webpack = require("webpack"); // lib/webpack.js
compiler = webpack(options);
// ... 判断插件的启用和tap一些事件
// 最后针对配置是否是watch监听模式,分别执行对应操作
if (firstOptions.watch || options.watch) {
// ... watch
} else {
compiler.run(...)
}
}
processOptions(options);
})) 
PS:流程图中向下的箭头表示当前主流程的操作,向右的箭头一般表示当前大步骤的子步骤
那么上一步在调用webpack(options)时做了什么呢,是如何实例化出compiler呢?我们接下来进到其对应的 webpack/lib/webpack.js文件来了解一下:
This is useful for bundling a library for multiple targets such as AMD and CommonJS
// webpack/lib/webpack.js
const webpack = (options, callback) => {
let compiler;
// 多个配置的情况: https://webpack.js.org/configuration/configuration-types/#exporting-multiple-configurations
if (Array.isArray(options)) {
compiler = new MultiCompiler(
Array.from(options).map(options => webpack(options))
);
} else if (typeof options === "object") {
// WebpackOptionsDefaulter 对options配置对象添加了大量的默认参数
options = new WebpackOptionsDefaulter().process(options);
// 实例化单个option对应的全局唯一的compiler
compiler = new Compiler(options.context);
compiler.options = options;
// 启用options中配置的默认插件
if (options.plugins && Array.isArray(options.plugins)) {
for (const plugin of options.plugins) {
if (typeof plugin === "function") {
plugin.call(compiler, compiler);
} else {
plugin.apply(compiler);
}
}
}
// WebpackOptionsApply 主要就是将配置的options转化为插件,以及启用一些默认插件
compiler.options = new WebpackOptionsApply().process(options, compiler);
}
return compiler;
};
// 兼容esmodule和commonjs
exports = module.exports = webpack; 总的来说,初始化的过程大致为:
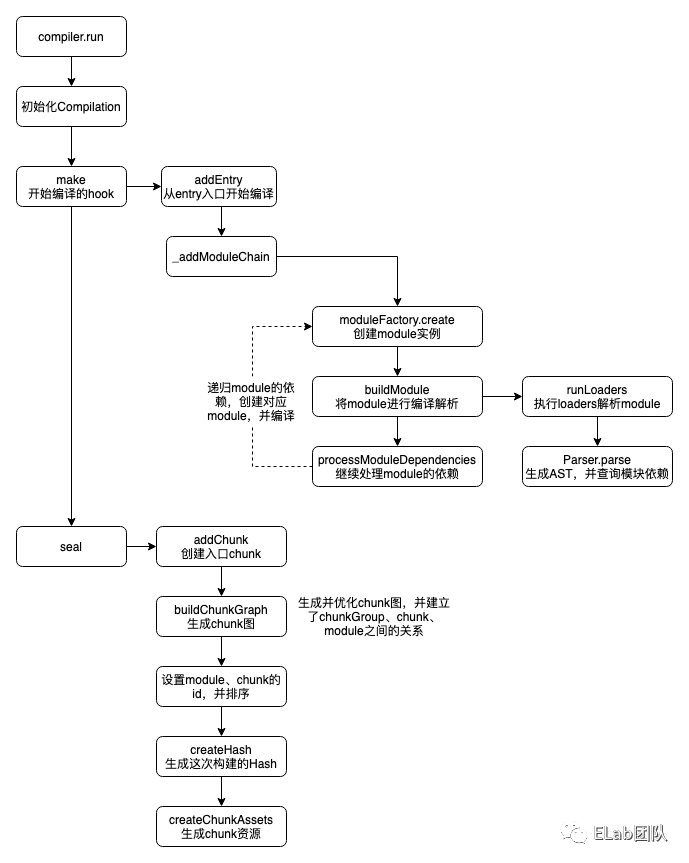
调用compiler.run之后,正式进入编译阶段;该阶段核心步骤:

// webpack/lib/compiler.js
run() {
const onCompiled = (err, compilation) => {
this.emitAssets(compilation, err => {
this.emitRecords(err => {
this.hooks.done.callAsync(stats, err => {
return finalCallback(null, stats); // stats为计算编译的时间
});
});
});
};
this.hooks.beforeRun.callAsync(this, err => {
this.hooks.run.callAsync(this, err => {
this.readRecords(err => {
this.compile(onCompiled);
});
});
});
}
compile(callback) {
const params = this.newCompilationParams();
this.hooks.beforeCompile.callAsync(params, err => {
this.hooks.compile.call(params);
// 实例化一个compilation对象
const compilation = this.newCompilation(params);
// * make hook,真正开始编译
this.hooks.make.callAsync(compilation, err => {
compilation.finish(err => {
// seal阶段
compilation.seal(err => {
this.hooks.afterCompile.callAsync(compilation, err => {
return callback(null, compilation);
});
});
});
});
});
}
} // SingleEntryPlugin.js
apply(compiler) {
// make
compiler.hooks.make.tapAsync(
"SingleEntryPlugin",
(compilation, callback) => {
const { entry, name, context } = this;
const dep = SingleEntryPlugin.createDependency(entry, name);
compilation.addEntry(context, dep, name, callback);
}
);
} // Compliation.js
addEntry(context, entry, name, callback) {
this.hooks.addEntry.call(entry, name);
this._addModuleChain(
context,
entry,
module => this.entries.push(module),
(err, module) => {
this.hooks.succeedEntry.call(entry, name, module);
return callback(null, module);
}
);
}
_addModuleChain(context, dependency, onModule, callback) {
const Dep = /** @type {DepConstructor} */ (dependency.constructor);
// 根据依赖的类型获取对应的模块工厂,用于创建模块
const moduleFactory = this.dependencyFactories.get(Dep);
// semaphore主要是限制同时处理的模块数量,默认值是100
this.semaphore.acquire(() => {
// * 使用模块工厂创建模块;JS等模块会使用NormalModuleFactory来创建模块对象
moduleFactory.create(
{/* params*/},
(err, module) => {
// 添加到this.modules中
const addModuleResult = this.addModule(module);
onModule(module); // this.entries.push(module);
// module已经build完了,依赖也收集好了,开始处理依赖的module
const afterBuild = () => {
if (addModuleResult.dependencies) {
this.processModuleDependencies(module, err => {
callback(null, module);
});
} else {
return callback(null, module);
}
};
// 如果已经build过的模块,build为false
if (addModuleResult.build) {
/*
调用module.build开始构建模块
调用loader处理源文件,使用acorn生成AST,
将遍历AST,遇到require等依赖时,创建依赖(Dependency)加入依赖数组
*/
this.buildModule(module, false, null, null, err => {
afterBuild();
});
}
);
}
}
buildModule(module, optional, origin, dependencies, thisCallback) {
// 针对多个文件引用同一个依赖的情况,若已build并缓存,就不重复build
let callbackList = this._buildingModules.get(module);
if (callbackList) {
callbackList.push(thisCallback);
return;
}
// set cache map
this._buildingModules.set(module, (callbackList = [thisCallback]));
this.hooks.buildModule.call(module);
// build阶段主要就是调用loaders和parser进行解析
module.build(
// ... params
error => {
module.dependencies.sort(...);
this.hooks.succeedModule.call(module);
return callback();
}
);
} 这里我们先深入一下_module_.build方法,了解一下内部的一些核心处理流程。以NormalModule为例:
在线AST解析:https://astexplorer.net/[3]
下面贴了一些相关代码,只保留了一些重点步骤,方便了解和阅读,有兴趣的同学可以对照源码深入了解其各实现细节。
// NormalModule.js
build(options, compilation, resolver, fs, callback) {
// ... 设置this的一些值
return this.doBuild(options, compilation, resolver, fs, err => {
this._cachedSources.clear();
const handleParseResult = result => {
this._initBuildHash(compilation);
return callback();
};
// 将经过loader处理的代码,通过parser处理转为AST,并找出依赖模块,得到最终结果
// 然后返回到Compilation.js的buildModule方法中,调用processModuleDependencies方法递归处理该模块依赖的模块
// 其callback即回到compilation.finish
const result = this.parser.parse(
this._ast || this._source.source(),
// ... params
);
if (result !== undefined) {
handleParseResult(result);
}
});
}
doBuild(options, compilation, resolver, fs, callback) {
const loaderContext = this.createLoaderContext(/*...*/);
runLoaders(
{/* param */},
(err, result) => {
if (result) {
this.buildInfo.cacheable = result.cacheable;
this.buildInfo.fileDependencies = new Set(result.fileDependencies);
this.buildInfo.contextDependencies = new Set(result.contextDependencies);
}
// loader处理后返回的结果: 0 - result;1 - sourceMap;2 - extra
const source = result.result[0];
const sourceMap = result.result.length >= 1 ? result.result[1] : null;
const extraInfo = result.result.length >= 2 ? result.result[2] : null;
// 将loader的处理结果转化为字符串的source
this._source = this.createSource(
this.binary ? asBuffer(source) : asString(source),
result.resourceBuffer,
sourceMap
);
return callback();
}
);
} // loader-runner
runLoaders(options, callback){
// 设置loaderContext
loaderContext.xxx = xxx;
Object.defineProperty(loaderContext, 'xxx', {...})
// 执行
iteratePitchingLoaders(processOptions, loaderContetxt, function(err, res){
// ...
})
}
iteratePitchingLoaders(options, loaderContext, callback) {
// 加载loader,并执行
loadLoader(currentLoaderObject, function(err)){
// 取到loader函数
var fn = currentLoaderObject.pitch;
// 执行loader来处理文件,并在回调中继续递归执行iteratePitchingLoaders
runSyncOrAsync(fn, loaderContext, args, errCallback);
}
} // Parser.parse
parse(source, initialState) { // source,即源代码的字符串
let ast;
if (typeof source === "object" && source !== null) {
ast = source;
} else {
// 主要就是通过调用acron的parse方法来解析成AST
ast = Parser.parse(source, { sourceType: this.sourceType, onComment: comments });
}
// 触发回调 plugin(HarmonyDetectionParserPlugin 和 UseStrictPlugin) 根据是否有 import/export 和 use strict 增加依赖:HarmonyCompatibilityDependency, HarmonyInitDependency,ConstDependency
if (this.hooks.program.call(ast, comments) === undefined) {
// 检测严格模式
this.detectMode(ast.body);
// 递归遍历语句,处理import、export等导入导出的相关依赖
this.prewalkStatements(ast.body);
// 处理块遍历
this.blockPrewalkStatements(ast.body);
// 用于深入函数内部(方法在 walkFunctionDeclaration 进行递归),然后递归继续查找 ast 上的依赖,异步此处深入会增加依赖 ImportDependenciesBlock;
this.walkStatements(ast.body);
}
} make阶段结束,将会在其回调中调用compilation.seal进入seal阶段,根据编译好的module创建chunk。其主要的逻辑:
根据entry生成chunk图;
生成构建hash;
生成chunk对应的资源,保存在compilation.assets中;
另外seal阶段有很大部分代码是调用性能优化相关的内置插件;
// Compilation.js
seal(callback) {
this.hooks.seal.call();
this.hooks.beforeChunks.call();
// 遍历入口,生成入口的chunk,并将所有module、chunk、chunkGroup之间建立联系
for (const preparedEntrypoint of this._preparedEntrypoints) {
const chunk = this.addChunk(name);
const entrypoint = new Entrypoint(name);
this.chunkGroups.push(entrypoint);
GraphHelpers.connectChunkGroupAndChunk(entrypoint, chunk);
GraphHelpers.connectChunkAndModule(chunk, module);
this.assignDepth(module);
}
// 生成并优化 chunk 依赖图,建立起各模块之前的关系
buildChunkGraph(
this,
/** @type {Entrypoint[]} */ (this.chunkGroups.slice())
);
this.sortModules(this.modules);
this.hooks.optimizeTree.callAsync(this.chunks, this.modules, err => {
this.applyModuleIds();
this.sortItemsWithModuleIds();
this.applyChunkIds();
this.sortItemsWithChunkIds();
// 生成这次构建的Hash,可通过webpack.config的[hash]占位符配置
this.createHash();
this.createModuleAssets();
if (this.hooks.shouldGenerateChunkAssets.call() !== false) {
this.hooks.beforeChunkAssets.call();
// 通过chunk的类型(enrty/动态引入),使用对应模板生成源码
// 生成后调用emitAsset方法将其保存到assets属性中,即最终要生成的文件列表
this.createChunkAssets();
}
this.summarizeDependencies();
});
} 编译阶段简单总结下来就是:
输出部分,主要是在上一步seal阶段的回调中,进到Complier.emitAssets方法,将seal过程中处理好的资源生成具体的文件。
// Compiler.js
emitAssets(compilation, callback) {
const emitFiles = () => {
asyncLib.forEachLimit(
compilation.getAssets(),
15,
({ name: file, source }, callback) => {
// 写入文件
this.outputFileSystem.writeFile(targetPath, content);
}
}
// 递归创建输出目录
this.outputFileSystem.mkdirp(outputPath, emitFiles);
} 先使用outputFileSystem.mkdirp 创建文件夹,之后执行回调 emitFiles,在回调里通过 asyncLib.forEachLimit 并行执行对每个 file 资源文件进行路径拼接后,将每个 source 源码写入真实路径的 file。至此整个构建流程就基本结束了~
实现要点:
实现代码:https://github.com/tangxiaojun1996/mywebpack
webpack打包生成的文件分析:https://github.com/woai3c/Front-end-articles/issues/7
以上带领大家结合源码、以及实现的一个简易webpack,对webpack的整体构建流程做了一个大致的了解;其中每个步骤背后实际基本都涉及到非常多的细节,其源码的代码量也较为庞大,有兴趣的小伙伴可以结合本次分享的构建流程,针对其中某些有兴趣的步骤继续深入源码了解和学习~
PS:文章底部有贴一些链接,有兴趣的同学可以参考参考
[1]webpack5: https://juejin.cn/post/6882663278712094727
[2]Tapable: https://github.com/webpack/tapable
[3]https://astexplorer.net/: https://astexplorer.net/
[4]https://blog.flqin.com/categories/FE-Build/: https://blog.flqin.com/categories/FE-Build/
[5]https://juejin.cn/team/6943816493473726472/posts: https://juejin.cn/team/6943816493473726472/posts
[6]https://www.zhihu.com/people/fe_korey/posts: https://www.zhihu.com/people/fe_korey/posts
[7]https://segmentfault.com/a/1190000021214520: https://segmentfault.com/a/1190000021214520
[8]https://github.com/darrell0904/webpack-doc/blob/master/docs/chapter4/webpack_process.md: https://github.com/darrell0904/webpack-doc/blob/master/docs/chapter4/webpack_process.md
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/nbLuL34l_mhA8LghiSfIOA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









