前端研发中有许多常见场景,根据不同的构建、渲染过程有不同的优劣势和适用情况。如现代 UI 库加持下常用的 CSR、具有更好 SEO 效果的 SSR (SPR)、转换思路主打构建时生成的 SSG、大架构视野之上的 ISR、DPR,还有更少听到的 NSR、ESR 等等。
诸多方案的提出和完善带来了更多的技术选型可能,迅速涌现的生态支持也让不同方案的开发体验、心智负担渐渐趋于便捷、开发者无感。
但:
希望这篇文章能帮助解决上述这样的疑惑,这就是「啥是 XXR ?」。
若尚不完整或有失偏颇,欢迎讨论 & 指教。
这里所说的 ✌ 渲染模式 ✌,包括:- 页面 / 应用在开发完成之后的产物编译方式;
- 部署上线之后的服务形态;
- 资源存储与分发的方式;
- 用户访问时的启动与渲染过程;
- 这几方面不同的实现和规范。
本节将介绍各种渲染模式的基本特点、运作方式,还有对应的优缺点比较。
顾名思义的“客户端渲染”,是当下用于渲染各类 UI 库构建的前端项目的最常见方案。
在这种模式下,页面托管服务器只需要对页面的访问请求响应一个类似这样的空页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- metas -->
<title></title>
<link rel="shortcut icon" href="xxx.png" />
<link rel="stylesheet" href="xxx.css" />
</head>
<body>
<div id="root"><!-- page content --></div>
<script src="xxx/filterXss.min.js"></script>
<script src="xxx/x.chunk.js"></script>
<script src="xxx/main.chunk.js"></script>
</body>
</html>可以看到页面中留出一个用于填充渲染内容的视图节点 (div#root),并插入指向项目编译压缩后的 JS Bundle 文件的 script 节点和指向 CSS 文件的 link.stylesheet 节点等。
浏览器接收到这样的文档响应之后,会根据文档内的链接加载脚本与样式资源,并完成以下几方面主要工作:执行脚本、进行网络访问以获取在线数据、使用 DOM API 更新页面结构、绑定交互事件、注入样式,以此完成整个渲染过程。
CSR 模式有以下几方面优点:
优劣相依,这样的模式也具有以下缺陷:
“事物的发展是螺旋上升的。”
SSR 的概念,即与 CSR 相对地,在服务端完成大部分渲染工作,其实这就是一开始还没有如今的前端的时候,页面的呈现方式——服务器在响应站点访问请求的时候,就已经渲染好可供呈现的页面。但不同于刀耕火种时代通过后端模板之类方案生成页面,如今的 SSR 能力已经越来越强大,部分情况下甚至能做到“开发者低感知”的状态——开发 SSR 与 CSR 项目并没有太多不同(如厂内框架 Jupiter 的 SSR 支持)。这有赖于社区生态的发展,上面提到 CSR 的框架/类库(当然还有没提到,笔者本身也很少实践的 Angular、Svelte 等),都有非常优秀的 SSR 方案。
—— “在服务端完成页面渲染,岂不是要在服务端模拟一个浏览器?”—— “是,但不完全是。”
像 React、Vue 这样的 UI 生态巨头,其实都有一个关键的 Virtual DOM (or VDOM) 概念——浏览器 DOM API 太慢,先自己建模处理视图表现与更新、再批量调 DOM API 完成视图渲染更新。这就带来了一种 SSR 方案:
VDOM 是自建模型,是一种抽象的嵌套数据结构,也就可以在 Node 环境(或者说一切服务端环境)下跑起来,把原来的视图代码拿来在服务端跑,通过 VDOM 维护,再在最后拼接好字符串作为页面响应,生成文档作为响应页面,此时的页面内容已经基本生成完毕,把逻辑代码、样式代码附上,则可以实现完整的、可呈现页面的响应。
在此基础上,另外对于一些需要在客户端激活的内容,如 Vue 实例接管组件行为、React Effect 在客户端的触发执行,则由编译时生成 Bundle,并在响应页面内的超链接脚本额外附着。
SSR 方案发展在 CSR 之后再次得到推进,很大程度上就是为了解决 CSR 的一些问题,这也是 SSR 相较之下突出的优势:
老规矩,先扬后抑。优势之上,SSR 也带来了一些局限:
无服务预渲染,这是 Serverless 话题之下的一项渲染技术。SPR 是指在 SSR 架构下通过预渲染与缓存能力,将部分页面转化为静态页面,以避免其在服务器接收到请求的时候频繁被渲染的能力,同时一些框架还支持设置静态资源过期时间,以确保这部分“静态页面”也能有一定的即时性。
这是对 SSR 服务运行计算成本高、服务负载大的一种针对性优化,如今也已经有不少前沿框架支持,开发者可以非常方便地引入。
❝某种形式上的缝合怪 —— but in a good way.
❞
说它是缝合怪,是因为它与 CSR 一样,只需要页面托管,不需要真正编写并部署服务端,页面资源在编译完成部署之前就已经确定;但它又与 SSR 一样,属于一种 Prerender 预渲染操作,即在用户浏览器得到页面响应之前,页面内容和结构就已经渲染好了。当然形式和特征来看,它更接近 SSR。
最终 SSG 模式的有点真正“返璞归真”的意思,原本日益动态化、交互性增强的页面,变成了大部分已经填充好,托管在页面服务 / CDN 上的静态页面。
SSG 兼收了传统 CSR 和 SSR 的优点的同时,对这两者的短板也做到较好的互补。服务负担低、加载性能与体验佳、SEO 友好,这些 SSG 的取各家之长的优势此处不必单独分析,但还有一些好处源自这个模式本身:
SSG 的不足之处也值得提出来讨论:
❝既然说到了,那就说一说。
❞
还有一些 XXR,并不是 CSR / SSR 那样的大阵营或整体方案,而是一些性能策略、优化手段,同时还依赖更大架构下的技术能力支持,这里罗列并简单介绍。
Native 就是客户端,万物皆可分布式,可以理解为这就是一种分布式的 SSR,不过这里的渲染工作交给了客户端去做而不是远端服务器。在用户即将访问页面的上级页面预取页面数据,由客户端缓存 HTML 结构,以达到用户真正访问时快速响应的效果。
NSR 见于各种移动端 + Webview 的 Hybrid 场景,是需要页面与客户端研发协作的一种优化手段。
Edge 就是边缘,类比前面的各种 XSR,ESR 就是将渲染工作交给边缘服务器节点,常见的就是 CDN 的边缘节点。这个方案主打的是边缘节点相比核心服务器与用户的距离优势,利用了 CDN 分级缓存的概念,渲染和内容填充也可以是分级进行并缓存下来的。
ESR 之下静态内容与动态内容是分流的,边缘 CDN 节点可以将静态页面内容先响应给用户,然后再自己发起动态内容请求,得到核心服务器响应之后再返回给用户,是在大型网络架构下非常极致的一种优化,但这也就依赖更庞大的技术基建体系了。
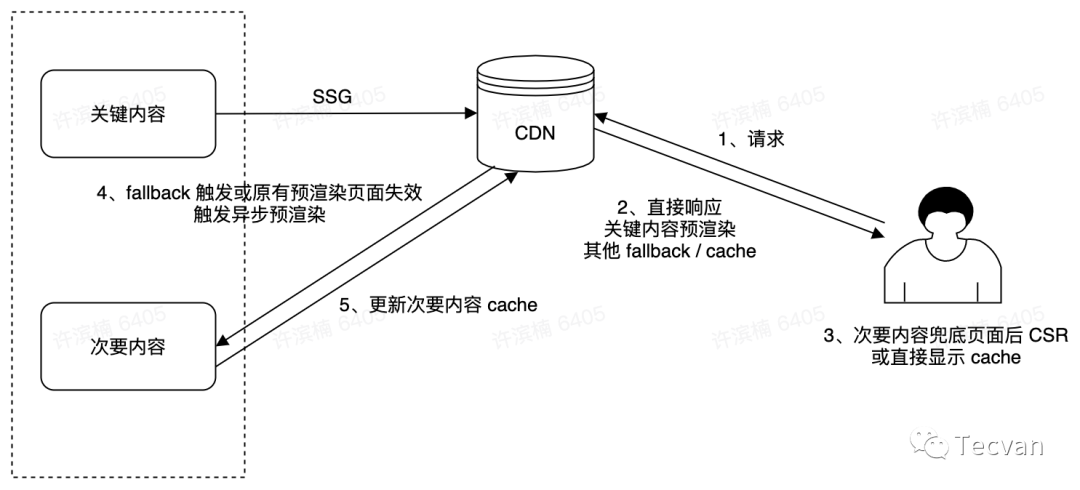
直译,增量式网站渲染。也很好理解,就是对待页面内容小刀切,有更细的差异化渲染粒度,能渐进、分层地进行渲染。常见的选择是:对于重要页面如首屏、访问量较大的直接落地页,进行预渲染并添加缓存,保证最佳的访问性能;对于次要页面,则确保有兜底内容可以即时 fallback,再将其实时数据的渲染留到 CSR 层次完成,同时触发异步缓存更新。
对于“异步缓存更新”,则需要提到一个常见的内容缓存策略:Stale While Revalidate,CDN 对于数据请求始终首先响应缓存内容,如果这份内容已经过期,则在响应之后再触发异步更新——这也是对于次要元素或页面的缓存处理方式。

DPR 是一家云计算公司 Netlify 在几个月前 (2021/04) 才发出的一个 「新提案」(https://github.com/jamstack/jamstack.org/discussions/549),它是基于 ISR 基本模型的一种升级,也是针对 ISR 在即时性上的不足的优化。
看过定义和提案之后我对 DPR 的译名斟酌不定,大概是“分布式持续/持久化渲染”,因为其利用了 CDN 分布节点进行渲染请求——分布(而且渲染时机也是分布在构建 / 请求时的);又是一个按需渐进的过程——持续;同时在 CDN 基础上架设了缓存能力——持久化。
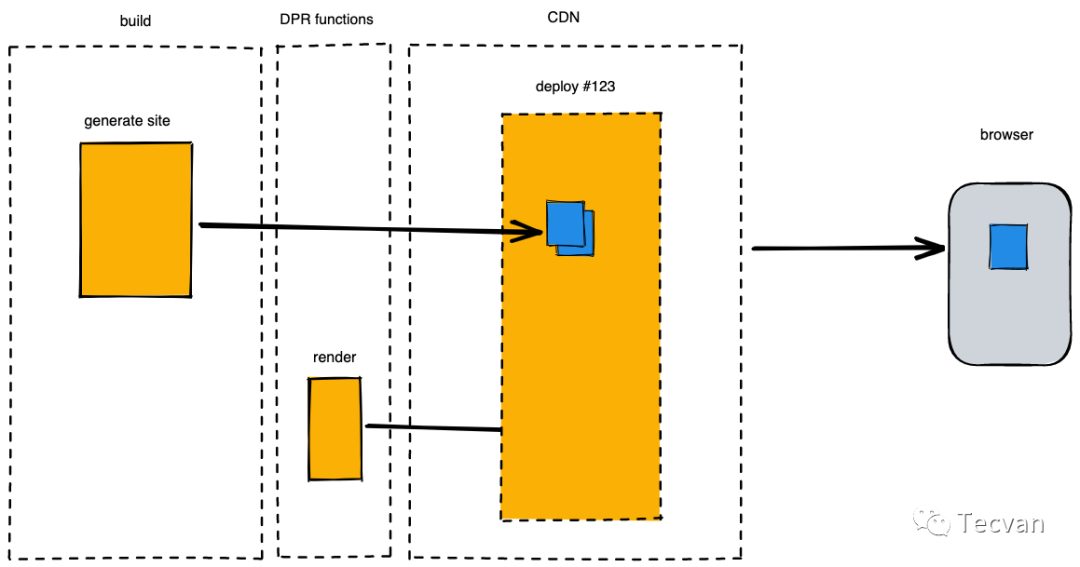
这听起来在分布式方面跟上面刚刚说到的 NSR 有点像,又跟 ESR 很接近,实际上这里的分布式跟前者完全不同,但与 ESR 确实有很多相似之处,甚至可以说是其升级版本。这里借用提案中的图简单介绍:

Build 阶段就会完成 generate site 的操作,这一步并不会完成所有构建,而只生成关键部分的资源,部署到页面托管服务或者 CDN 之上;而对于其他内容,有一个按需处理的过程—— CDN 会在收到首个访问请求的时候实时要求构建,并将最新构建结果返回给用户,同时将这部分内容加入原有缓存资源中;缓存的资源也会在下一次构建更新的时候被失效。
—— 现在我选眼花了
这些方案并非完全并列,较难完全“分支化决策”,这里列出几个考虑中的关注点:
特性关注点:
是否关注 SEO
是:需要 Pre-Render,纯 CSR 不可取
否:无限制
是否具有丰富可交互性、需要用户能力、差异化渲染
是:CSR 较方便、SSR 加载快
否:Pre-Render 系列保证加载体验
页面结构 & 路由是否复杂、数据更新是否频繁、是否依赖实时数据接口
是:首先排除 SSG、如果内容不能拆解,ISR、DPR 也不便接入
否:无限制
依赖1关注点:
是否接受引入服务器运维成本
是:无限制,SSR 可冲
否:失去 SSR 选项
旧有实现中是否有浏览器依赖如 UI 框架内对 DOM、BOM,或 Hybrid 场景下的 JSBridge 的使用
是:SSR、SSG 受限
否:无限制
以上考虑点都不产生限制,那就选用优缺点最能满足项目特征的、有比较完备的技术基建支持的模式吧~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/GgA-Vv6w0vqVnsV8DBqnmw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









