网格布局是由一系列水平及垂直的线构成的一种布局模式,使用网格,我们能够将设计元素进行排列,帮助我们设计一系列具有固定位置以及宽度的元素的页面,使我们的网站页面更加统一。
一个网格通常具有许多的「列(column)与行(row)」,以及行与行、列与列之间的间隙,这个间隙一般被称为「沟槽(gutter)」。
我们可以将 display 属性设为 grid 来定义一个网格。与弹性盒子一样,将父容器改为网格布局后,他的直接子项会变为网格项。
.container {
display: grid;
}grid-template-columns 用于设置列,grid-template-rows 用于设置行。
.container {
display: grid;
grid-template-columns: 100px 200px;
}这里我们创建了两列,宽度分别为 100px和200px。当然,这里可以使用任何长度单位以及百分比。

grid-template 是 grid-template-rows 和 grid-template-columns 的简写,例如:grid-template: 50px 50px / 100px;会创建两个 50px 高的行以及一个100px宽的列。
fr 单位除了长度和百分比,我们也可以用fr这个单位来灵活地定义网格的行与列的大小。这个单位表示了可用空间的一个比例,类似 flex 布局的 flex-grow / flex-shrink。
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}上面我们创建了等分的两列。如果希望两列的比例是 1:2,可以这么设置:
.container {
display: grid;
grid-template-columns: 1fr 2fr;
}另外,fr可以与一般的长度单位混合使用,比如grid-template-columns: 100px 1fr 2fr的结果就是第一列宽度是 100px,剩下的两列会根据去掉 100px 后的可用空间按比例 1: 2 来分配。
我们可以使用repeat函数来重复创建具有某些宽度配置的列。如果要创建多个等宽列,可以用这么写:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
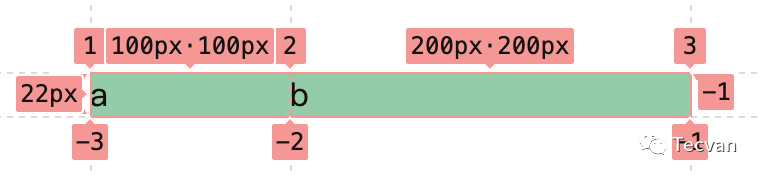
repeat函数的第一个参数表明了后续列宽配置要重复多少次,而第二个参数表示需要重复的配置,这个配置还可以具有多个长度设定,举个例子:repeat(2, 100px 200px)会得到这样的效果:
某些情况下,我们需要给网格创建很多列来填满整个容器,而容器的宽度是可变的,也就没办法确定 repeat 的次数了,这时可以使用 repeat 函数中的关键字auto-fill来实现这个效果。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 150px);
}
minmax() 函数我们可以使用 minmax函数设置一个范围。
.container {
display: grid;
grid-template-columns: 100px minmax(100px, 300px) 100px;
}使用column-gap属性来定义列间隙;使用row-gap来定义行间隙;使用gap可以同时设定两者。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 150px);
gap: 10px 20px;
}
*gap属性曾经有一个grid-前缀,不过后来的标准进行了修改,目的是让他们能够在不同的布局方法中都能起作用。尽管现在这个前缀不会影响语义,但为了代码的健壮性,可以把两个属性都写上。
另外,虽然 gap 属性在 grid 布局的兼容性挺好的,但在 flex 布局的兼容性目前看起来还不行:
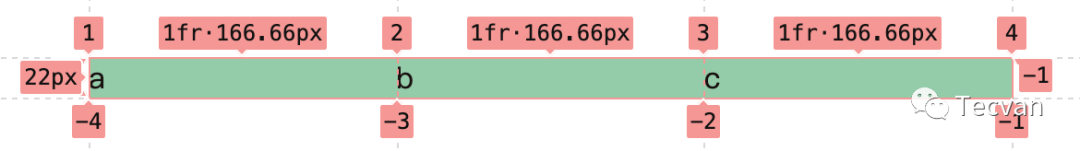
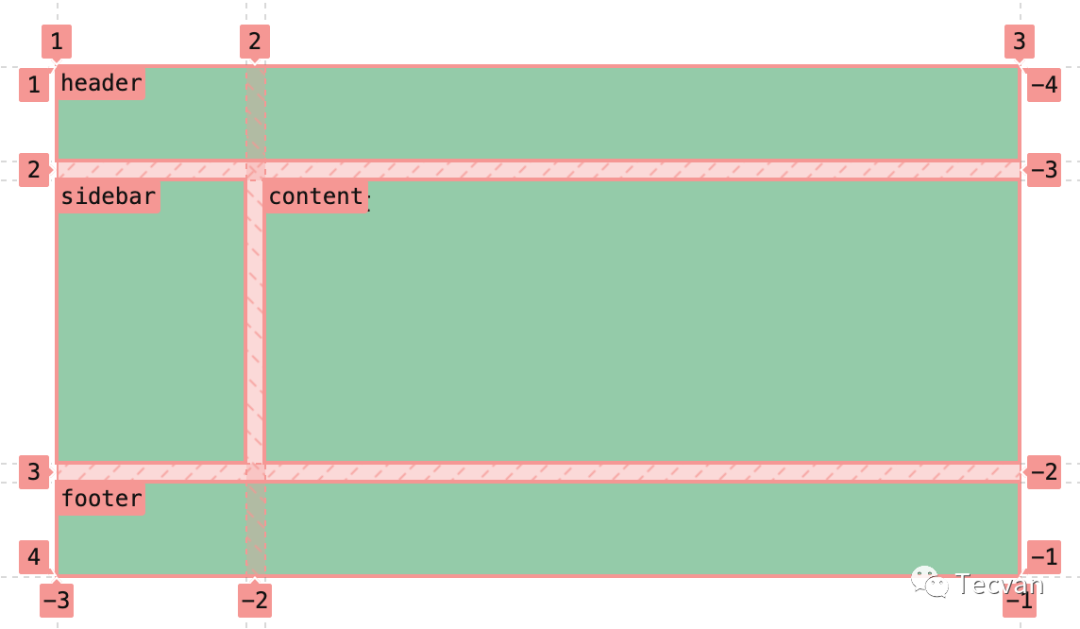
我们的网格中有许多的分隔线,我们可以根据这些分割线来放置元素:
grid-column-start 开始的列网格线grid-column-end结束的列网格线grid-row-start开始的行网格线grid-row-end结束的列网格线我们还可以使用 grid-column 、grid-row同时指定开始和结束的线。需要注意的是,开始和结束的线的序号要用 / 分开。
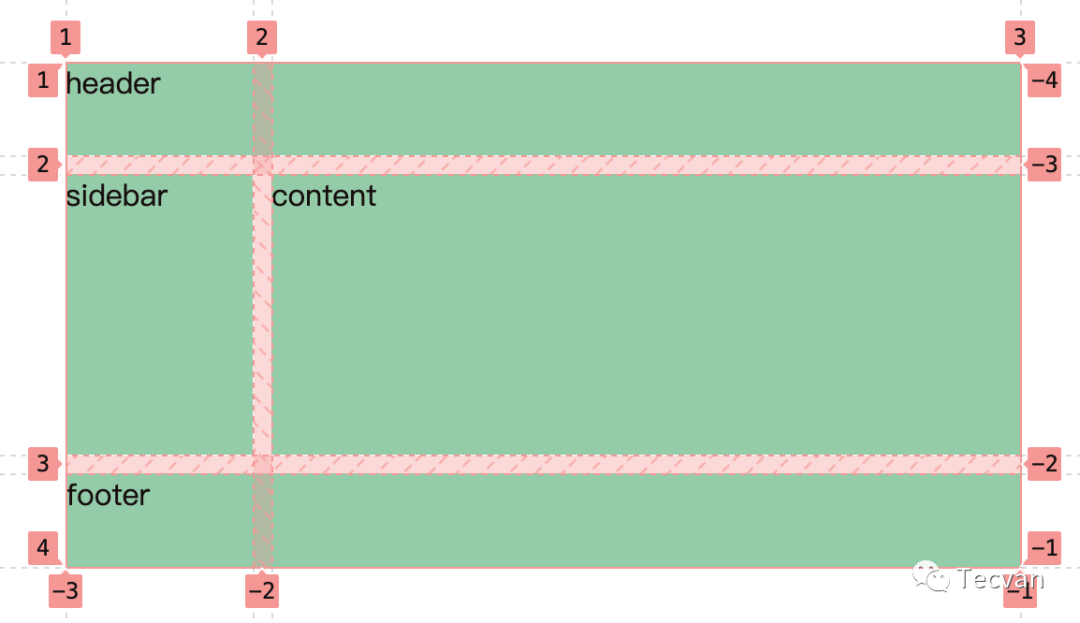
.container {
display: grid;
grid-template-columns: 100px 400px;
grid-template-rows: 50px 150px 50px;
gap: 10px
}
.header {
grid-column: 1 / 3;
}
.sidebar {
grid-column: 1 / 2;
}
.content {
grid-column: 2 / 3;
}
.footer {
grid-column: 1 / 3;
}
-n就代表倒数第n 条网格线。有时候我们不好确定列数,但又想定位到最后一列,这就可以考虑使用负数网格线了,例如上面的 header 可以这么写:
.header {
grid-column: 1 / -1;
}span除了使用开始和结束的分隔线来指定位置,我们还可以使用 span 来指定元素占的列数 / 行数:
.header {
grid-column: 1 / span 2;
}
// 这么写也行
.header {
grid-column: span 2 / -1;
}效果跟上图一样。
grid-area我们还可以使用 grid-area 来一次性指定所有的行/列序号:<grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>,也就是先指定开始坐标的行/列序号,再指定结束坐标的行/列序号。
.header {
grid-area: 1 / 1 / 2 / 3;
}grid-tempate-areas 放置元素另一种放置元素的方式是用grid-template-areas属性,并且要命名一些元素并在属性中使用这些名字作为一个区域。
grid-template-areas属性的使用规则如下:
grid-area属性定义的区域名字.符号,让一个格子留空.container {
display: grid;
grid-template-columns: 100px 400px;
grid-template-rows: 50px 150px 50px;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
gap: 10px
}
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
} 
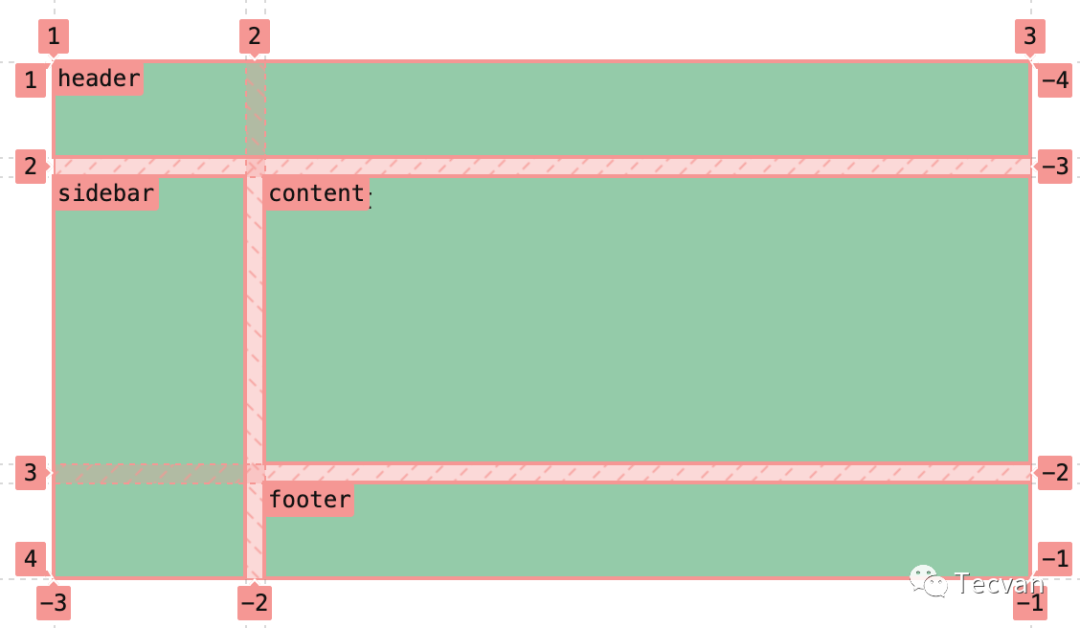
grid-template-areas 改成这样:
.container {
// ...
grid-template-areas:
"header header"
"sidebar content"
"sidebar footer";
}效果如下:

显式网格是我们用grid-template-columns或 grid-template-rows 属性创建的,而隐式网格则是当「网格项被放到已定义的网格外」或「网格项的数量多于网格的数量」时才会自动生成。
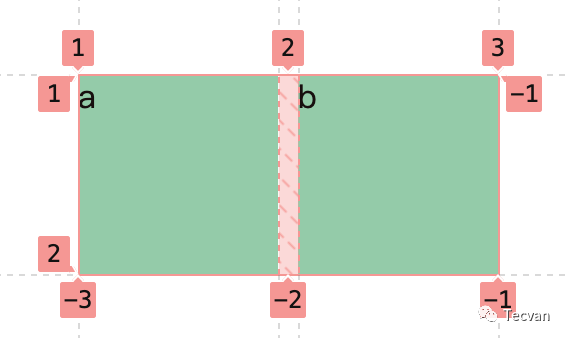
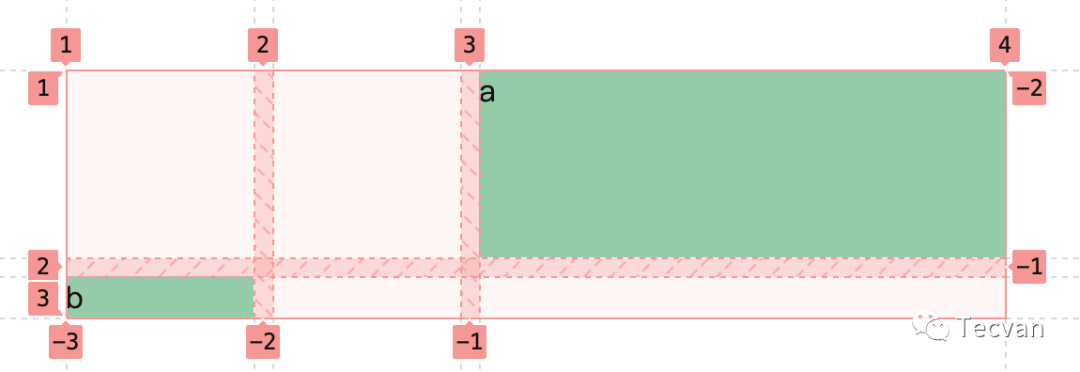
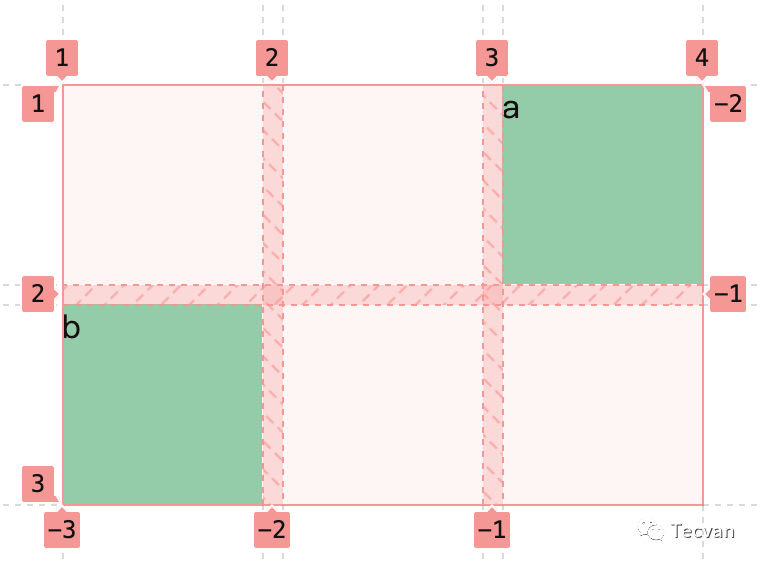
假设现在我们定义一个 1 行x 2 列的宽高都为 100px 的网格容器,并在其中放置了 a 和 b 两个网格项:

.a {
grid-column: 3;
}
.b {
grid-row: 2;
}
上图的 a 和 b 有点区别是,网格 a 宽度自动铺满了容器,而网格 b 的高度则是内容的高度,这是默认行为。我们可以给网格容器设置 grid-auto-rows 和 grid-auto-columns 属性来指定隐式网格的大小:
.container {
grid-auto-rows: 100px;
grid-auto-columns: 100px;
}
上面提过,当网格项的数量多于网格的数量时也会自动生成隐式网格,默认情况下元素会逐行放置,不够空间的话再生成新的行。我们可以通过 grid-auto-flow 属性来修改这个行为。
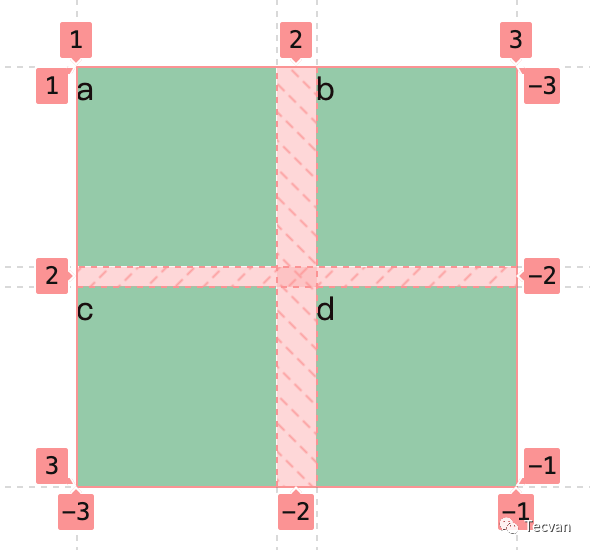
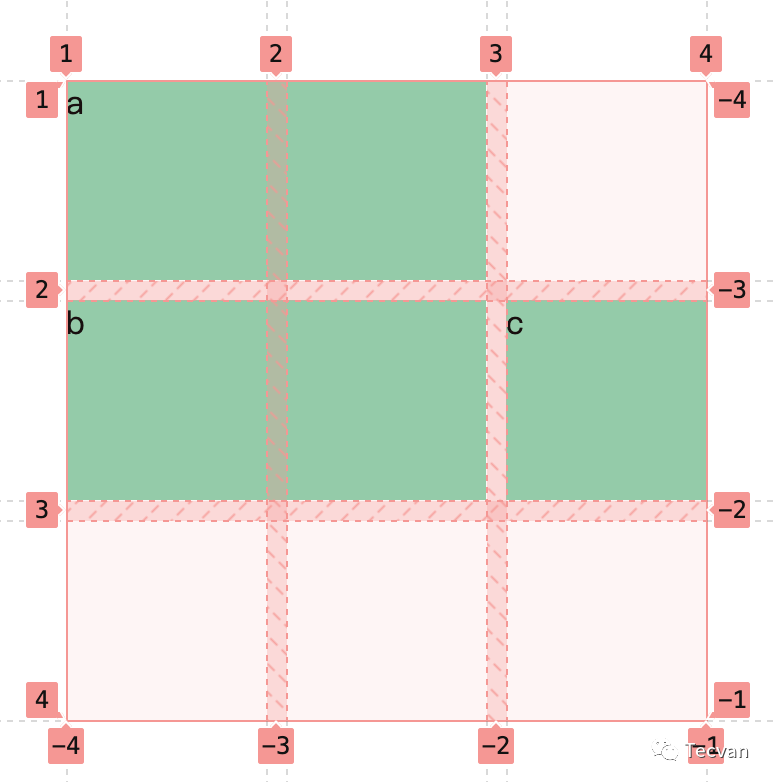
例如现在有 3 x 3 的网格容器,a 、b都占两列,默认情况下由于 b 在第一行不够空间,最终会放到第二行,然后 c 在 b 后面。

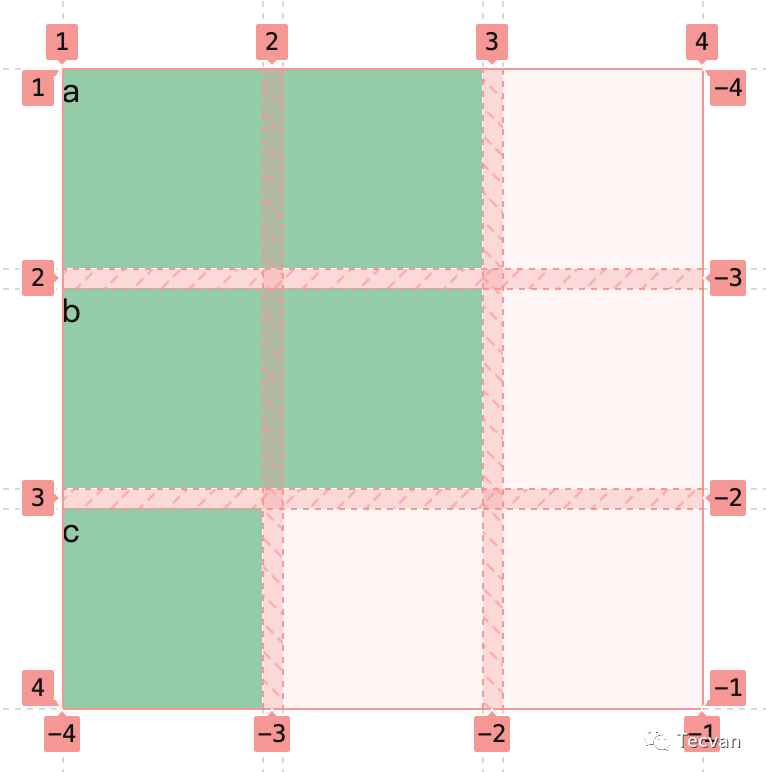
grid-auto-flow: column,会逐列放置元素,此时 c 会被放在第三行:

grid-auto-flow: dense,则会在 row 的基础上填充前面网格留下来的空白:
还有
column dense之类的值,具体可以去看 MDN: grid-auto-flow
下面的例子都基于这个网格容器:
.container {
display: grid;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(2, 50px);
gap: 10px
}justify-items沿行轴对齐网格项。
startendcenteralign-items沿列轴对齐网格项。
startendcenterjustify-content如果网格容器的尺寸比整个网格内容的大,这时候就可以使用 justify-content 或 align-content 来调整网格内容的对齐了。具体就参考 flex 布局吧。
startendcenterspace-betweenspace-aroundspace-evenlyalign-content参考上面的吧
最近在实现一个两栏布局的时候用了 grid 布局,但效果看起来有点 bug,这里简单分享一下。
首先假设 html 和 css 长这样:
<div class="container">
<div></div>
<div>abcdefg</b>
</div>.container {
display: grid;
grid-template-columns: 100px 1fr;
gap: 10px;
width: 150px;
border: 2px solid red;
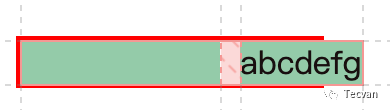
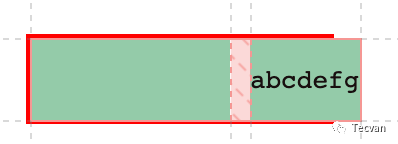
}在宽度 150px 的容器里,我定义了两列:100px 固定宽度和 1fr 铺满剩余空间。其中第二列里的内容是一串连续字符,由于没有特意设置 work-bread 属性,所以显然第二列的内容会超出预期的宽度:

word-break: break-word 就好,但这是最简单的情景,如果遇上了 pre,情况就会有点迷惑。假设 html 变成了这样里面是 pre:
<div class="container">
<div></div>
<div width=100>
<div overflow>
<pre>123456789</pre>
</div>
</div>
</div>
overflow: auto 是不是能解决问题呢?其实不能...而如果给第二列加一个固定宽度,的确可以解决问题,但这就不是预期的 1fr 了。
其实只要给第二列加一个 min-width: 0 就能解决问题,在 grid 的配置里的话就是可以把上面的 1fr 改成 minmax(0, 1fr) ...
参考文档:
- https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Grids
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-auto-flow
- https://css-tricks.com/snippets/css/complete-guide-grid/
- https://css-tricks.com/difference-explicit-implicit-grids/
- https://cssgridgarden.com/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/WCNOsMYt11ngnRBQ4pxq-Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









