项目的monorepo前段时间在应用eslint规则集时遇到了这个规则
@typescript-eslint/method-signature-style[1]
interface T1 {
func(arg: string): number;
}
type T2 = {
func(arg: boolean): void;
};
interface T3 {
func(arg: number): void;
func(arg: string): void;
func(arg: boolean): void;
}interface T1 {
func: (arg: string) => number;
}
type T2 = {
func: (arg: boolean) => void;
};
// this is equivalent to the overload
interface T3 {
func: ((arg: number) => void) &
((arg: string) => void) &
((arg: boolean) => void);
}该规则声称开启是一个能享受函数类型检查的不错的实践(需要配合 typescript的strictFunctionTypes模式)
A method and a function property of the same type behave differently. Methods are always bivariant in their argument, while function properties are contravariant in their argument under
strictFunctionTypes.
可能有同学看到这句话和我当时一样懵逼,何谓contravariant,methods和function properties为何区别对待?
declare const a: string
const b: string = aa是安全地赋值给b的,因为 string 可分配给string。
在ts中决定类型之间的可分配性是基于结构化类型(structural typing)的,什么是结构化类型?这个结构化的类型有什么表现呢?可能大家都听过一个叫做"鸭子类型"的谚语:
If it looks like a duck, swims like a duck, and quacks like a duck, then it probably is a duck.
class Animal {
public weight: number = 0;
}
class Dog extends Animal {
public wang() {
console.log("wang")
}
}
class Cat extends Animal {
public miao() {
console.log("miao")
}
}
declare const cat:Cat
const animal:Animal =cat // work在ts的类型系统中,如果T可分配给U,ts只关心这个类型的表现是什么,不关心这个类型叫什么名称,只要T的表现跟U一样,ts认为T可分配给U是安全的。
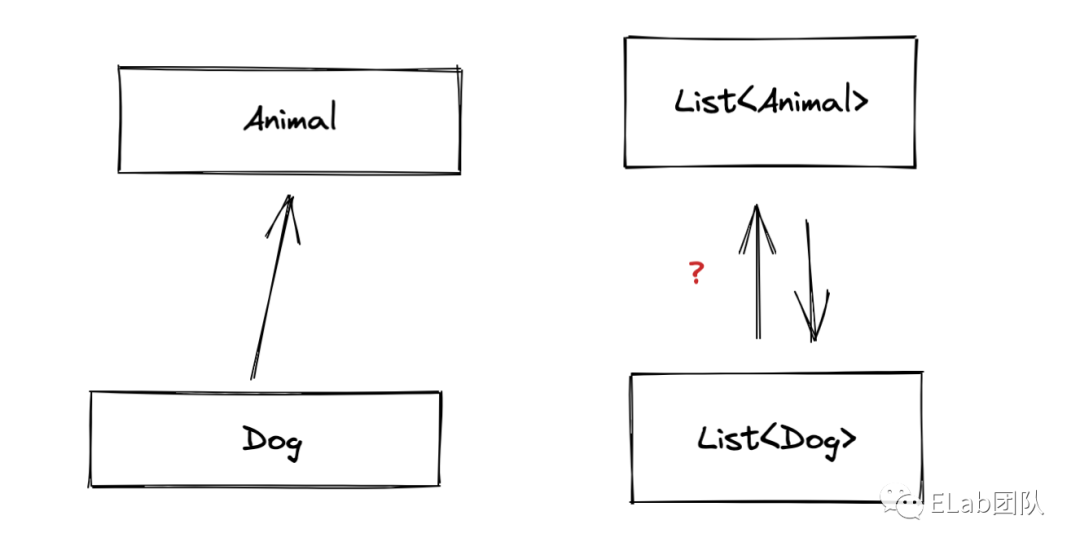
假设Dog是Animal的子类型(subtype),Dog可以分配给Animal,此时有个List,List-A和list-D的分配关系是什么呢?

协变(covariant),如果它保持了子类型序关系≦[2]。该序关系是:子类型≦基类型。即List-D可以分配给List-A
逆变(contravariant),如果它逆转了子类型序关系。List-A可以分配给 List-D
双向协变 (Bivariant) List-A与List-D可以互相分配
不变 (Invariant) List-A和 List-D不存在分配关系,或者说无法互相分配
存在的意义?
子类型可以隐性的转换为父类型
F1: () => Cat
F2: () => Animalconst f1: (cat: Cat) => void = (cat) => {
cat.miao();
}
const f2: (animal: Animal) => void = (animal) => {
console.log(animal.weight)
}
// error, 因为不是所有的animal都能miao
const f3: (animal: Animal) => void = f1;
f3(new Animal());
// success,因为所有的cat都有weight
const f4: (cat: Cat) => void = f2;
f4(new Cat())interface Animal {
name: string;
}
interface Dog extends Animal {
wang: () => void;
}
interface Cat extends Animal {
miao: () => void;
}
interface Comparer<T> {
compare(a: T, b: T): number;
}
declare let animalComparer: Comparer<Animal>;
declare let dogComparer: Comparer<Dog>;
animalComparer = dogComparer; // Ok because of bivariance
dogComparer = animalComparer; // Okinterface Animal {
name: string;
}
interface Dog extends Animal {
wang: () => void;
}
interface Cat extends Animal {
miao: () => void;
}
interface Comparer<T> {
compare: (a: T, b: T) => number;
}
declare let animalComparer: Comparer<Animal>;
declare let dogComparer: Comparer<Dog>;
animalComparer = dogComparer; // Error
dogComparer = animalComparer; // Oktypescript认为函数方法的入参是双向协变,函数属性的入参是逆变(开启strictFunctionTypes以后),为什么呢?
我们来看看这两种编译成js的结果区别是什么
class Greeter {
constructor() {
this.greet();
this.greet2();
this.greet3();
}
greet() {
console.log('greet1', this);
}
greet2 = () => {
console.log('greet2', this);
}
greet3 = function() {
console.log('greet3', this);
}
}
let bla = new Greeter();
const b: Array<Greeter> = [];Compile.... =>
var Greeter = /** @class */ (function () {
function Greeter() {
var _this = this;
this.greet2 = function () {
console.log('greet2', _this);
};
this.greet3 = function () {
console.log('greet3', this);
};
this.greet();
this.greet2();
this.greet3();
}
Greeter.prototype.greet = function () {
console.log('greet1', this);
};
return Greeter;
}());
var bla = new Greeter();可以看到greet被写入了原型对象上,原生对象的通用方法也写在了原型,实际上typescript的这种行为是为了兼容js的行为,兼顾开发体验。
ts支持strictFunctionTypes的PR[3]有这么一句话
Methods are excluded specifically to ensure generic classes and interfaces (such as
Array<T>) continue to mostly relate covariantly.
如果翻看typescript的Array的类型,可以看到Array的写的是方法
interface Array<T> {
pop(): T | undefined;
push(...items: T[]): number;
concat(...items: ConcatArray<T>[]): T[];
// ...
}当然,这种写法会造成类型的不安全
{
const dogs: Array<Dog> = [];
const animals: Animal[] = dogs;
// Array在ts中是双向协变
animals.push(new Cat())
// Is it safe?
dogs.forEach((dog) => dog.wang());
}可变数组+ 双向协变 无法保证类型 安全
我们可以做以下尝试
interface MutableArray<T> {
pop: () => T | undefined;
push: (...items: T[]) => number;
concat:(...items: ConcatArray<T>[]) => T[];
join: (separator?: string) => string;
reverse: () => T[];
shift:() => T | undefined;
slice:(start?: number, end?: number) => T[];
sort:(compareFn?: (a: T, b: T) => number) => this;
indexOf: (searchElement: T, fromIndex?: number) => number;
}此时我们会发现MutableArray其实是个不可变类型,不再能互相分配
{
const dogs: MutableArray<Dog> = [] as Dog[];
// error
const animals: MutableArray<Animal> = dogs;
}
{
const animals: MutableArray<Animal> = [] as Animal[] ;
// error
const dogs: MutableArray<Dog> = animals
}原因是Array类型既存在逆变方法push也存在协变方法pop,甚至还有不可变方法concat
解决方案
将协变和逆变分开
// 协变数组类型
interface CoArray<T> {
pop: () => T | undefined;
join: (separator?: string) => string;
reverse: () => T[];
shift:() => T | undefined;
slice:(start?: number, end?: number) => T[];
sort:(compareFn?: (a: T, b: T) => number) => this;
}
// 逆变数组类型
interface ContraArray<T> {
push: (...items: T[]) => number;
indexOf: (searchElement: T, fromIndex?: number) => number;
}当然实际使用不可能有这种类型,最终TypeScript采用兼容方案,允许Array为双向协变
为了保证类型安全我们应当
interface StatefulComponent {
// 诸如 state: "stopped1"错误是可以默认检测出来的
setState(state: "started" | "stopped"): void;
}
function moveToPausedState(component: {setState(state: "started" | "stopped" | "paused"): void}) {
component.setState("paused");
}
const ListComponent: StatefulComponent = {
setState(state): void {
switch(state) {
case "started":
case "stopped":
console.log(state);
break;
default:
console.error(state);
break
}
}
}
moveToPausedState(ListComponent);[1]@typescript-eslint/method-signature-style: https://github.com/typescript-eslint/typescript-eslint/blob/main/packages/eslint-plugin/docs/rules/method-signature-style.md
[2]子类型序关系≦: https://link.zhihu.com/?target=https://zh.wikipedia.org/wiki/%E5%AD%90%E5%9E%8B%E5%88%A5
[3]PR: https://github.com/microsoft/TypeScript/pull/18654
以上便是本次分享的全部内容,希望对你有所帮助^_^
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/rqs1SS63niHqI-gxBWXXdA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









