感谢bigAken投稿
在每一个使用 git 进行版本管理的仓库,都有一个目录 .git/hooks,包含 commit 各个阶段 Hooks 的脚本。这些 Hooks 在 git 操作 commit、push、merge 等得时候,可以做前置或者后置的操作,例如 pre-commit 在 git commit 前可以做代码校验,校验代码的时候使用的ESLint,格式化使用的是 prettier。Git 支持的常用钩子见下表,更多请查看官网Hooks:
| Git Hook | 调用时机 | 调用时机 |
|---|---|---|
| pre-commit | git commit 执行前 | 可以用 git commit --no-verify 绕过 |
| commit-msg | git commit 执行前 | 可以用 git commit --no-verify 绕过 |
| pre-merge-commit | git merge 执行前 | 可以用 git merge --no-verify 绕过 |
| pre-push | git push 执行前 | 。 |
本文先实践,怎么去写 pre-commit 这个 git hooks,然后介绍 husky,lint-staged,commitlint 的使用
在 git 项目中,.git/hooks下面有很多 hooks 示例如下
这些 git hooks 都是.sample结尾的,如果要启用某个 hooks 用可以去掉.sample结尾
npm init -y初始化一个项目,然后git init,然后npm install eslint --save-dev
新建.gitignore文件
node_modules
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
*-lock.json
*.lock新建.eslintrc,配置 eslint
{
"rules": {
// 要求使用分号
"semi": ["error", "always"],
// 强制使用一致的反勾号、双引号或单引号
"quotes": ["error", "double"]
}
}新建src目录,然后里面新建index.js,禁止使用快捷键格式化
console.log('object')
根目录新建文件夹.customGitHooks然后 git config 'core.hooksPath' .customGitHooks,主要是设置 gitHooks 的存放目录,因为 gitHooks 默认存放目录是.git/hooks,新建pre-commit,写入如下
#!/bin/sh
echo 'start check your code,please wait...'
# git diff 获取更改的内容 可以通过参数--diff-filter 配置条件
npx eslint $(git diff --cached --name-only --diff-filter=ACM -- '*.js')
# 变量$?--->上一个命令的执行状态结果
if [ $? != '0' ];then
echo "ending and failed,please check your code;"
exit 1
else
echo "check pass"
fi
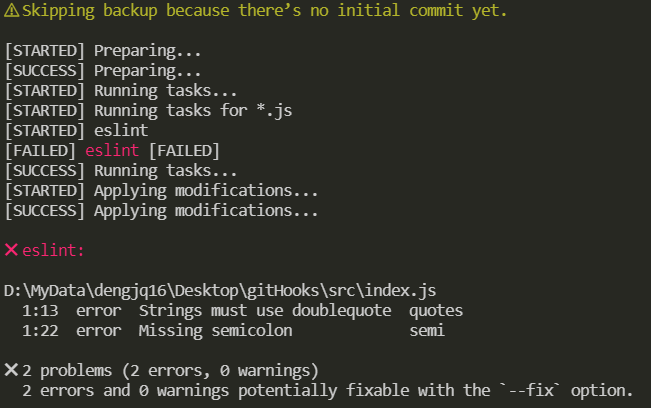
这时候,执行git add .,git commit -m 'test'就会发现没有 commit 成功,报错了,如下图
如果把 index.js 的代码修改如下:
console.log('object')
执行git add . ,git commit -m 'test'就会发现 eslint 代码检查通过了,能正常提交了,以上实践能很好解释 commit 前怎么检验代码,但是有个缺点就是别人 pull 你的代码要执行git config 'core.hooksPath' .customGitHooks能起作用;下面就介绍 husky,lint-staged,commitlint 的使用
.git 文件夹不会被跟踪并且上传至远程仓库的
github为了解决.git配置不能提交远程仓库的问题,husky 出来了,husky 在你npm i安装完依赖只有自动执行husky install
npm install husky -D
编辑package.json在script里添加prepare的值为husky install
"scripts": {
"prepare":"husky install"
},然后执行npm run prepare,做了什么事呢
源码index.ts中,我们看到执行 husky install 实际上就是创建 .husky 目录,复制../husky.sh文件到该目录下,配置了一个.gitignore,设置了core.hooksPath(设置 .husky 目录为 git hooks 目录)
在.husky目录下创建pre-commit
#!/bin/sh
echo 'start check your code,please wait...'
# git diff 获取更改的内容 可以通过参数--diff-filter 配置条件
npx eslint $(git diff --cached --name-only --diff-filter=ACM -- '*.js')
# 变量$?--->上一个命令的执行状态结果
if [ $? != '0' ];then
echo "ending and failed,please check your code;"
exit 1
else
echo "check pass"
fi
index.js文件内容如下
console.log('object')
然后执行git add .,git commit -m 'test'发现代码已经被拦截,没有提交,因为index.js代码不符合规范
遗留问题就是 git hooks 不会编写怎么办,下面 lint-staged 出来了
配置例子作用:对 Git 暂存区代码文件进行 bash 命令操作等等
npm i lint-staged -D
根目录下新建.lintstagedrc文件
{
"*.js": "eslint"
}把husky目录下的pre-commit修改如下
. "$(dirname "$0")/_/husky.sh"
npm run lintpackage.json添加script
"scripts": {
"lint": "lint-staged"
}index.js如下
console.log('object')
console.log('object')执行git add .,git commit -m 'test',可以发现调用了 eslint 去检查代码,检查不通过就退出commit

github
校验 commit 提交的信息
npm install --save-dev @commitlint/config-conventional @commitlint/cli
使用新建commitlint.config.js
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [2, 'always', ['build', 'ci', 'docs', 'feat', 'fix', 'perf', 'refactor', 'style', 'test', 'revert', 'chore']],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72]
}
}配置git hooks,执行下面命令
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit $1'
commit message 一般分为三个部分 Header,Body 和 Footer
header
<type>(<scope>): <subject>
// 空一行
<body>
// 空一行
<footer>
其中,Header 是必需的,Body 和 Footer 可以省略接下来提交的 commit 必须符合下面的格式
注意冒号后面有空格
git commit -m <type>[optional scope]: <description>
常用的 type 类别
optional scope:一个可选的修改范围。用于标识此次提交主要涉及到代码中哪个模块。
description:一句话描述此次提交的主要内容,做到言简意赅。
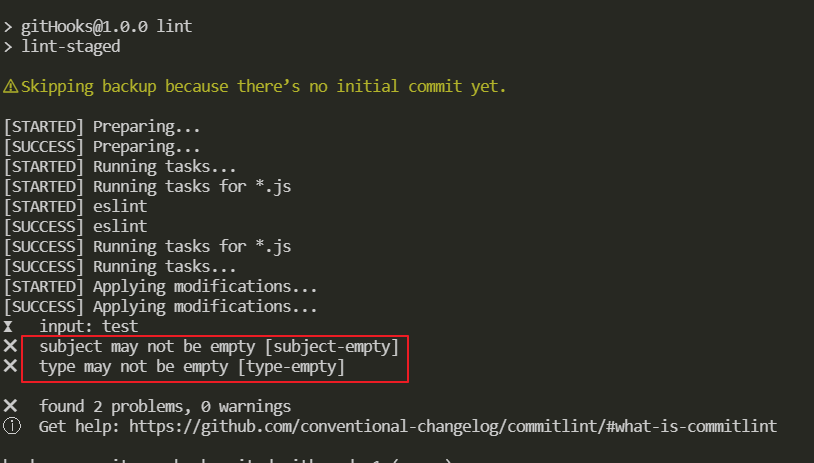
这时候,执行一次测试一下
git add .
git commit -m 'test'因为该提交的 commit 是不规范的所以提交时失败的 如下图

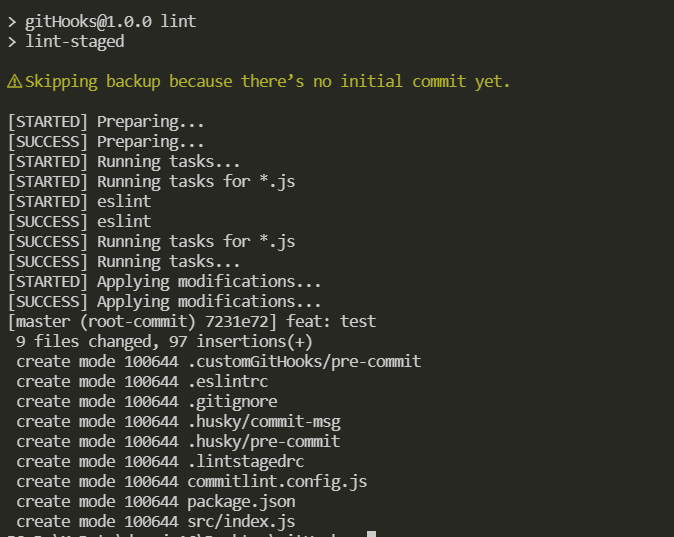
git add .
git commit -m 'feat: test'
cz-commitlint
生成符合规范的 commit message
本地安装并没有全局安装,当然可以全局安装具体查看官方文档,全局安装可以使用git cz,cz-commitlint打通 commitizen 和commitlint配置
npm install --save-dev @commitlint/cz-commitlint commitizen
然后
npx commitizen init cz-conventional-changelog --save-dev --save-exact
package.json添加script
{
"scripts": {
"commit": "git-cz"
},
"config": {
"commitizen": {
"path": "@commitlint/cz-commitlint"
}
}
}新建commitlint.config.js
module.exports = {
extends: ['@commitlint/config-conventional']
}然后执行
git add .
npm run commit
发现为中文提示如下图
再次修改commitlint.config.js
module.exports = {
extends: ['@commitlint/config-conventional'],
prompt: {
questions: {
type: {
description: '选择你要提交的类型:',
enum: {
feat: {
description: '新功能',
title: 'Features',
emoji: '✨'
},
fix: {
description: '修复相关bug',
title: 'Bug Fixes',
emoji: ''
},
docs: {
description: '文档更改',
title: 'Documentation',
emoji: ''
}
}
}
}
}
}然后执行
git add .
npm run commit
可以看到变成中文了,具体参考官网
接下来提交信息 执行npm run commit,就可以按照规范提交了;如果没有使用commitlint,在 commitizen中使用 cz-customizable也可以自定义很多配置的
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/GvuKQKsM9D4e_9GbK7t4rw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









