构建网站的方法有很多,但是每种构建都离不开渲染,那如何从性能的角度来权衡Web上的渲染呢?
服务器渲染为服务器上的页面生成完整的 HTML 以响应导航[1]。这避免了在客户端上进行数据获取和模板化 的额外开销,因为它是在浏览器获得响应之前处理的。
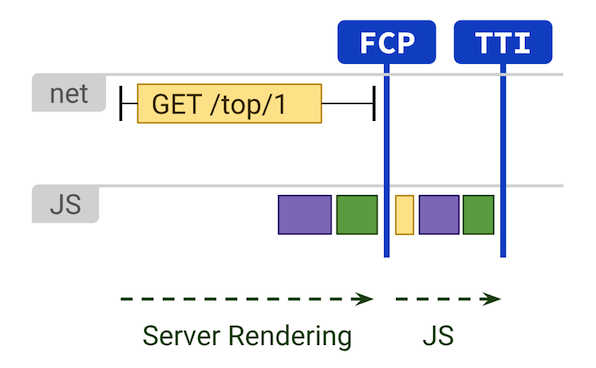
服务器渲染会产生比较快的 首次绘制(FP) 和 首次内容绘制(FCP)。在服务器上运行页面逻辑和渲染可以避免向客户端发送大量 JavaScript,这有助于实现快速的 交互时间(TTI)。因为通过服务器渲染,实际上只是将文本和链接发送到用户的浏览器。这种方法可以很好地适用于各种设备和网络条件,并开启了浏览器优化,例如流式文档解析。

- CPU-bound:计算密集型,表示在多重程序系统中,大部份时间用来做计算、逻辑判断等CPU动作的程序。
- 性能预算:一个团队不能允许超过的页面限制[2]
但是这种方法有一个主要缺点:在服务器上生成页面需要的时间,会导致 首字母时间(TTFB)变慢。
服务端渲染能不能满足当前的系统取决于构建的前端体验类型。有关服务器渲染和客户端渲染一直存在着长期的争论,但是要注意的是,可以对某些页面使用服务器渲染。
许多现代框架、库和体系结构支持在客户端和服务端起上呈现相同的程序,这些技术可用于服务器渲染,在使用的时候,注意它们在渲染发生在客户端和服务器端的方案的实现。
静态渲染发生在构建时,并提供快速的 首次绘制(FP)、首次内容绘制(FCP) 和 交互时间(TTI),和服务器渲染不同,他还会实现快速的 首次首字节时间(TTFB),因为页面的HTML不必即时生成。一般,静态渲染意味着提前为每个URL生成单独的HTML文件,通过提前生成HTML,静态渲染可以部署到多个CDN,从而利用 边缘缓存[3]。

SPA(单页应用程序) 的首次绘制或者首次绘制内容以使页面真正具有交互性。这个可以通过看博客渲染引擎(类似jekyll等)和SPA应用的区别会有所理解。
如果不确定是要用静态渲染还是预渲染,可以这样测试一下:禁用JavaScript并加载创建的网页。对于静态渲染的页面,大多数功能在没有启用JavaScript的情况下依然可用。而对于预渲染页面,虽然仍然有一些基本功能,比如链接,但是大多数页面是不可用 的。
还可以使用控制台网络板块,降低网络速度,并观察在页面变为可交互之前下载了多少JavaScript。预渲染通常需要更多的JavaScript才可以交互,而且 JavaScript 往往比静态渲染使用的渐进增强[4]方法更复杂。
服务器渲染的动态特性会带来大量的 计算开销[5]。许多服务器渲染方案不会提前刷新,可能会延迟 TTFB 或者将发送到数据加倍。在React中,renderToString() 可能很慢,因为它是同步和单线程的。服务器渲染正确的使用,可能离不开组件缓存、内存消耗、应用记忆技术[6]等其他问题,仅仅因为服务器渲染可以使某些内容更快的显示出来,并不代表所做的工作少。
服务器渲染为每个URL按需生成HTML,但可能会比仅提供静态渲染的内容慢。如果可以的话,服务器渲染 + HTML缓存[7]可以大大减少服务器渲染时间。与静态渲染相比,服务器渲染的优势在于可以提取更多“动态”数据并响应完整的请求。需要个性化的页面是不是和静态渲染的。
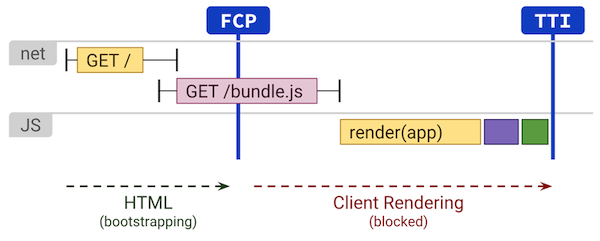
客户端渲染是指用JavaScript直接在浏览器里渲染页面。所有的逻辑、获取数据、模板、路由都在客户端处理。
对于移动设备,客户端渲染可能很难使用并且一直能快速执行。如果可以做最少的工作,保持最少的JavaScript性能预算并尽可能减少 往返时延(RTT)[8], 它就可以有接近纯服务器渲染的性能。可以使用http2,或者 <link rel=preload>,这样可以让解析器更快的工作。

hydration直译为水合,可以理解为对曾经渲染过的HTML进行重新渲染的过程,rehydration可以理解为一种使用水合的技术,也被叫做同构渲染。
该方法会同时进行服务器渲染和客户端渲染,以权衡渲染平衡。这样的首次内容绘制会很快,就像服务器渲染一样,然后用一个同构技术(rehydration)在客户端再次渲染。
该技术主要的缺点就是,执行JS之前,什么也做不了,下面是一个例子:

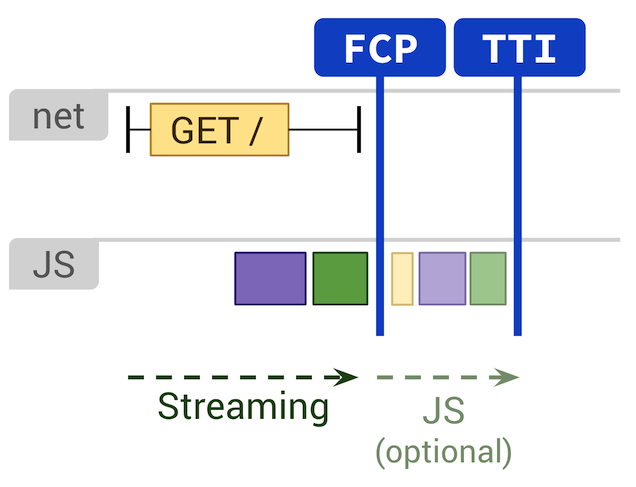
流式服务器渲染允许以块的形式发送HTML,浏览器接收到之后把他们拼接渲染。这样可以有快速的首次绘制和首次内容绘制。
使用渐进式同构的话,服务器渲染的程序的各个部分会随着时间的推移而执行,而不是当前一次就初始化整个程序。这样可以推迟页面低优先级部分的代码以防止阻塞主线程。
结合 Service Worker 的话,三体渲染技术也可以使用。可以使用流式服务器渲染进行初始导航,然后让 Service Worker 安装后为导航渲染HTML。这可以使缓存的组件和模板保持最新,并启用 SPA 样式的导航以在同一会话中渲染新视图。如果可以在服务器、客户端页面和 Service Worker 之间共享相同的模板和路由代码,三体渲染是个不错的选择。
下图为服务器-客户端渲染到范围,可以参照下图来决定使用哪种渲染方式:
[1]导航: https://juejin.cn/post/7039036362653171742#heading-10
[2]限制: https://juejin.cn/post/6844903700524171271
[3]边缘缓存: https://www.easemob.com/news/7325
[4]渐进增强: https://developer.mozilla.org/zh-CN/docs/Glossary/Progressive_Enhancement
[5]计算开销: https://medium.com/airbnb-engineering/operationalizing-node-js-for-server-side-rendering-c5ba718acfc9
[6]应用记忆技术: https://speakerdeck.com/maxnajim/hastening-react-ssr-with-component-memoization-and-templatization
[7]HTML缓存: https://freecontent.manning.com/caching-in-react/
[8]往返时延(RTT): https://blog.csdn.net/qq_38890412/article/details/106663674
[9]Rendering on the Web : https://developers.google.com/web/updates/2019/02/rendering-on-the-web
[10]什么是CPU密集型、IO密集型?: https://zhuanlan.zhihu.com/p/62766037
[11]开启性能预算: https://juejin.cn/post/6844903700524171271
[12]傻子都能看懂的——RTT: https://blog.csdn.net/qq_38890412/article/details/106663674
[13]Vue SSR 流式渲染: https://ssr.vuejs.org/zh/guide/streaming.html#%E6%B5%81%E5%BC%8F%E4%BC%A0%E8%BE%93%E8%AF%B4%E6%98%8E-streaming-caveats
[14]前端同构应用和SSR有什么区别: https://www.zhihu.com/question/379831174
[15]渐进增强: https://developer.mozilla.org/zh-CN/docs/Glossary/Progressive_Enhancement
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/U83Vvj03MN_nWsqPB5AFxQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









