window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。根据以上 MDN[1] 的定义,requestAnimationFrame是浏览器提供的一个按帧对网页进行重绘的 API 。先看下面这个例子,了解一下它是如何使用并运行的:
const test = document.querySelector<HTMLDivElement>("#test")!;
let i = 0;
function animation() {
if (i > 200) return;
test.style.marginLeft = `${i}px`;
window.requestAnimationFrame(animation);
i++;
}
window.requestAnimationFrame(animation);上面的代码 1s 大约执行 60 次,因为一般的屏幕硬件设备的刷新频率都是 60Hz,然后每执行一次大约是 16.6ms。使用 requestAnimationFrame 的时候,只需要反复调用它就可以实现动画效果。
同时 requestAnimationFrame 会返回一个请求 ID,是回调函数列表中的一个唯一值,可以使用 cancelAnimationFrame 通过传入该请求 ID 取消回调函数。
const test = document.querySelector<HTMLDivElement>("#test")!;
let i = 0;
let requestId: number;
function animation() {
test.style.marginLeft = `${i}px`;
requestId = requestAnimationFrame(animation);
i++;
if (i > 200) {
cancelAnimationFrame(requestId);
}
}
animation();下图1是上面例子的执行结果:
使用 JavaScript 实现动画的方式还可以使用 setTimeout ,下面是实现的代码:
const test = document.querySelector<HTMLDivElement>("#test")!;
let i = 0;
let timerId: number;
function animation() {
test.style.marginLeft = `${i}px`;
// 执行间隔设置为 0,来模仿 requestAnimationFrame
timerId = setTimeout(animation, 0);
i++;
if (i > 200) {
clearTimeout(timerId);
}
}
animation();在这里将 setTimeout 的执行间隔设置为 0,来模仿 requestAnimationFrame。
单单从代码上实现的方式,看不出有什么区别,但是从下面具体的实现结果就可以看出很明显的差距了。
下图2是 setTimeout 执行结果:

很明显能看出,setTimeout 比 requestAnimationFrame 实现的动画“快”了很多。这是什么原因呢?
可能你也猜到了,Event Loop 和 requestAnimationFrame 在执行的时候有些特殊的机制,下面就来探究一下 Event Loop 和 requestAnimationFrame 的关系。
Event Loop(事件循环)是用来协调事件、用户交互、脚本、渲染、网络的一种浏览器内部机制。
Event Loop 在浏览器内也分几种:
window event loopworker event loopworklet event loop我们这里主要讨论的是 window event loop。也就是浏览器一个渲染进程内主线程所控制的 Event Loop。
一个 Event Loop 有一个或多个 task queues。一个 task queue 是一系列 tasks 的集合。
注:一个 task queue 在数据结构上是一个集合,而不是队列,因为事件循环处理模型会从选定的 task queue 中获取第一个可运行任务(runnable task),而不是使第一个 task 出队。上述内容来自 HTML规范[3]。这里让人迷惑的是,明明是集合,为啥还叫“queue”啊 T.T
一个 task 可以有多种 task sources (任务源),有哪些任务源呢?来看下规范里的 Gerneric task sources[4] :
除此之外还有像 Timers (setTimeout、setInterval等)、IndexDB 操作也是 task source。
一个 event loop 有一个 microtask queue,不过这个 “queue” 它确实就是那个 “FIFO” 的队列。
规范里没有指明哪些是 microtask 的任务源,通常认为以下几个是 microtask:
window event loop 且 task queues 里没有 task 且 microtask queue 是空的,同时渲染时机变量 hasARenderingOpportunity 为 false ,去执行 idle period(requestIdleCallback)。以上是来自规范关于 event loop 处理过程的精简版整理,省略了部分内容,完整版在这里[5]。
大体上来说,event loop 就是不停地找 task queues 里是否有可执行的 task ,如果存在即将其推入到 call stack (执行栈)里执行,并且在合适的时机更新渲染。
下图3(源[6])是 event loop 在浏览器主线程上运行的一个清晰的流程:

在上面规范的说明中,渲染的流程是在执行 microtasks 队列之后,更进一步,再来看看渲染的处理过程。
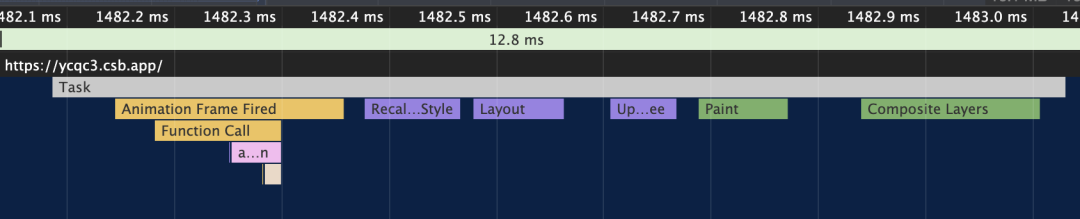
下图4(源[8])是该过程一个比较清晰的流程:

requestAnimationFrame 的回调时机就清楚了,它会在 style/layout/paint 之前调用。
再回到文章开始提到的 setTimeout 动画比 requestAnimationFrame 动画更快的问题,这就很好解释了。
首先,浏览器渲染有个渲染时机(Rendering opportunity)的问题,也就是浏览器会根据当前的浏览上下文判断是否进行渲染,它会尽量高效,只有必要的时候才进行渲染,如果没有界面的改变,就不会渲染。按照规范里说的一样,因为考虑到硬件的刷新频率限制、页面性能以及页面是否存在后台等等因素,有可能执行完 setTimeout 这个 task 之后,发现还没到渲染时机,所以 setTimeout 回调了几次之后才进行渲染,此时设置的 marginLeft 和上一次渲染前 marginLeft 的差值要大于 1px 的。
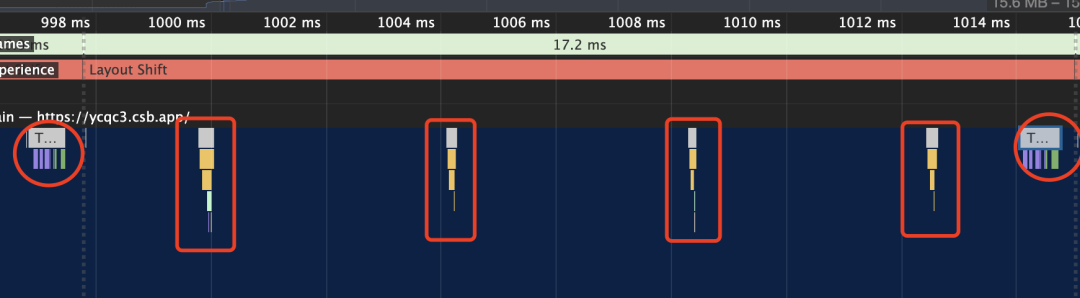
下图5是 setTimeout 执行情况,红色圆圈处是两次渲染,中间四次是处理 setTimout task,因为屏幕的刷新频率是 60 Hz,所以大致在 16.6ms 之内执行了多次 setTimeout task 之后才到了渲染时机并执行渲染。

requestAnimationFrame 帧动画不同之处在于,每次渲染之前都会调用,此时设置的 marginLeft 和上一次渲染前 marginLeft 的差值为 1px 。
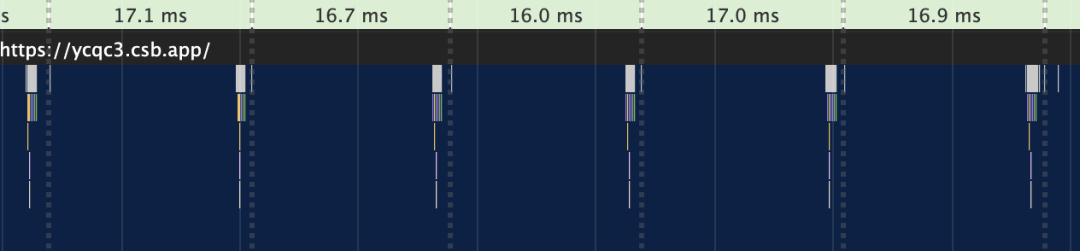
下图6是 requestAnimationFrame 执行情况,每次调用完都会执行渲染:


setTimeout “快”了很多。
上面的例子都是在 Chrome 下测试的,这个例子基本在所有浏览器下呈现的结果都是一致的,看看下面这个例子,它来自 jake archilbald[9] 早在 2017 年提出的这个问题[10]:
test.style.transform = 'translate(0, 0)';
document.querySelector('button').addEventListener('click', () => {
const test = document.querySelector('.test');
test.style.transform = 'translate(400px, 0)';
requestAnimationFrame(() => {
test.style.transition = 'transform 3s linear';
test.style.transform = 'translate(200px, 0)';
});
});这段代码在 Chrome 、Firefox 执行情况如下图7:

requestAnimationFrame 回调里设置的 transform 覆盖了 click listener 里设置的 transform,因为 requestAnimationFrame 是在计算 css (style) 之前调用的,所以动画向右移动了 200 px。
注:上面代码是在 Chrome 隐藏模式下执行的,当你的 Chrome 浏览器有很多插件或者打开了很多 tab 时,也可能出现从右往左滑动的现象。在 safari 执行情况如下图8:

造成这样结果的原因是 safari 在执行 requestAnimationFrame 回调的时机是在 1 帧渲染之后,所以当前帧调用的 requestAnimationFrame 会在下一帧呈现。所以 safari 一开始渲染的位置就到了右边 400px 的位置,然后朝着左边 200px 的位置移动。
关于 event loop 和 requestAnimationFrame 更详细的执行机制解释,jake 在 jsconf 里有过专题演讲[11],推荐小伙伴们看一看。
继续看前面 jake 提出的例子,如果在标准规范实现下,想要实现 safari 呈现的效果(也就是从右往左移动)需要怎么做?
答案是再加一层 requestAnimationFrame 调用:
test.style.transform = 'translate(0, 0)';
document.querySelector('button').addEventListener('click', () => {
const test = document.querySelector('.test');
test.style.transform = 'translate(400px, 0)';
requestAnimationFrame(() => {
requestAnimationFrame(() => {
test.style.transition = 'transform 3s linear';
test.style.transform = 'translate(200px, 0)';
});
});
});上面这段代码的执行结果和 safari 一致,原因是 requestAnimationFrame 每帧只执行 1 次,新定义的 requestAnimationFrame 会在下一帧渲染前执行。
从上面的例子我们得知:使用 setTimeout 来执行动画之类的视觉变化,很可能导致丢帧,导致卡顿,所以应尽量避免使用 setTimeout 来执行动画,推荐使用 requestAnimationFrame 来替换它。
requestAnimationFrame 除了用来实现动画的效果,还可以用来实现对大任务的分拆执行。
从图 4 的渲染流程图可以得知:执行 JavaScript task 是在渲染之前,如果在一帧之内 JavaScript 执行时间过长就会阻塞渲染,同样会导致丢帧、卡顿。
针对这种情况可以将 JavaScript task 划分为各个小块,并使用 requestAnimationFrame() 在每个帧上运行。如下例(源[12])所示:
var taskList = breakBigTaskIntoMicroTasks(monsterTaskList);
requestAnimationFrame(processTaskList);
function processTaskList(taskStartTime) {
var taskFinishTime;
do {
// 假设下一个任务被压入 call stack
var nextTask = taskList.pop();
// 执行下一个 task
processTask(nextTask);
// 如何时间足够继续执行下一个
taskFinishTime = window.performance.now();
} while (taskFinishTime - taskStartTime < 3);
if (taskList.length > 0) {
requestAnimationFrame(processTaskList);
}
}[1]MDN: https://developer.mozilla.org/zh-CN/docs/Web/API/window/requestAnimationFrame
[2]codesandbox: https://codesandbox.io/s/raf-ycqc3
[3]HTML规范: https://html.spec.whatwg.org/multipage/webappapis.html#event-loop
[4]Gerneric task sources: https://html.spec.whatwg.org/multipage/webappapis.html#generic-task-sources
[5]https://html.spec.whatwg.org/multipage/webappapis.html#event-loop-processing-model
[6]https://medium.com/@francesco_rizzi/javascript-main-thread-dissected-43c85fce7e23
[7]浏览器内部揭秘系列文章: https://developers.google.com/web/updates/2018/09/inside-browser-part1
[8]https://zhuanlan.zhihu.com/p/64917985
[9]jake archilbald: https://jakearchibald.com/
[10]https://github.com/whatwg/html/issues/2569
[11]专题演讲: https://www.youtube.com/watch?v=cCOL7MC4Pl0
[12]https://developers.google.com/web/fundamentals/performance/rendering/optimize-javascript-execution
[13]WHATWG HTML Standard: https://html.spec.whatwg.org/multipage/webappapis.html#event-loops
[14]现代浏览器内部揭秘: https://developers.google.com/web/updates/2018/09/inside-browser-part3
[15]JavaScript main thread. Dissected.: https://medium.com/@francesco_rizzi/javascript-main-thread-dissected-43c85fce7e23
[16]requestAnimationFrame Scheduling For Nerds: https://medium.com/@paul_irish/requestanimationframe-scheduling-for-nerds-9c57f7438ef4
[17]jake jsconf 演讲: https://www.youtube.com/watch?v=cCOL7MC4Pl0
[18]optimize javascript execution: https://developers.google.com/web/fundamentals/performance/rendering/optimize-javascript-execution
[19]从event loop规范探究javaScript异步及浏览器更新渲染时机: https://github.com/aooy/blog/issues/5
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/X80DxEdsconXt3yXrdNtvA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









