大家好, 微信朋友圈都发过吧?它支持最多发9张图片,所以我们也称之为九宫格
要知道发1~9任意数量的图片时,这些图片的排列方式可能有所不同。大体有这四种排列情况:
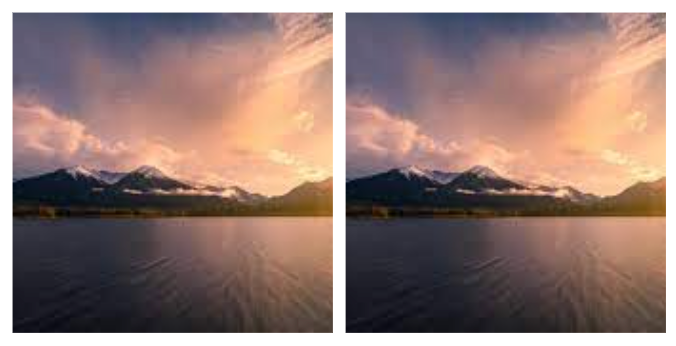
情况一:只有一张图,完整展示整张图

情况二:2~3张图的情况,无法完整展示每张图,则在第一排依次排开(一排最多3张)

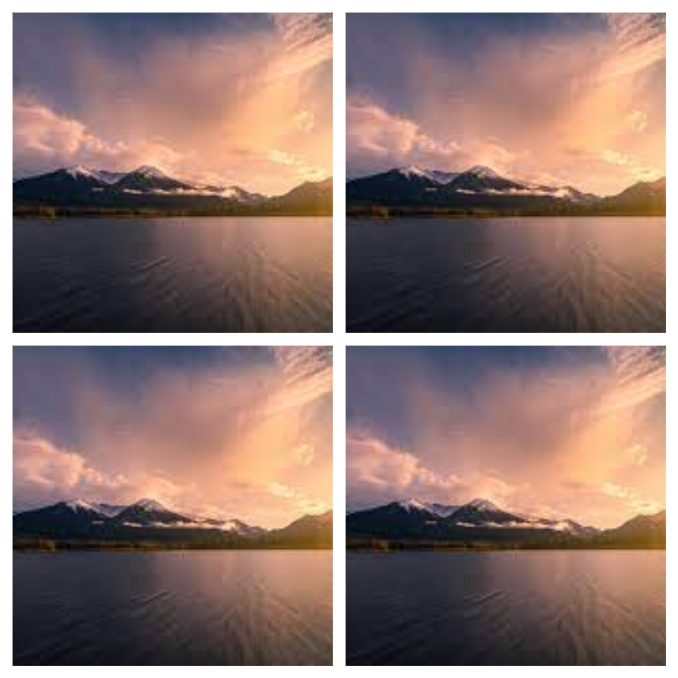
情况三:4张图的情况,无法完整展示每张图,每排2张图,共2排

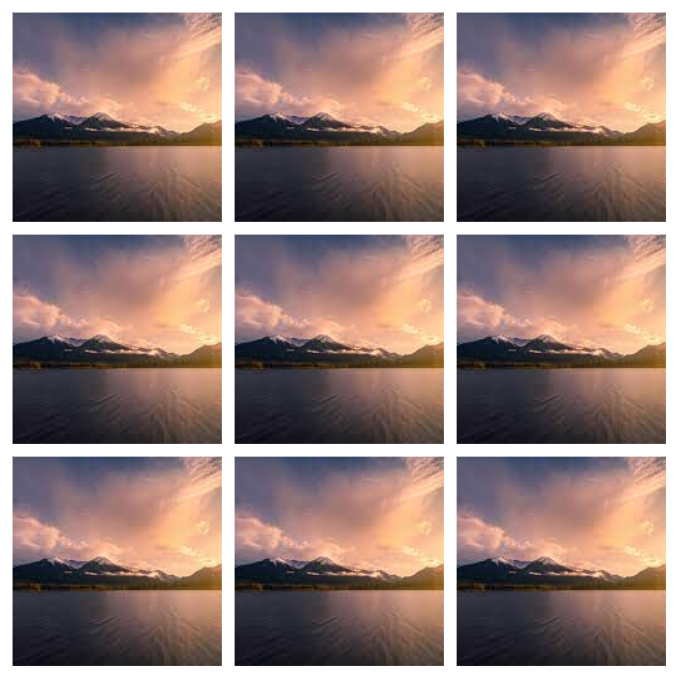
情况四:5~9张图的情况跟情况二类似,也无法完整展示每张图,每排最多3张图,依次排开

其实就是对不同数量的图片做了一个排版的自适应,原理也很简单,我们一起来用CSS实现一下吧~
没有完全按照微信的排版是,自己改良了一下,最终完整效果见下面这个视频
先创建一个元素作为容器
<div class="pictures-adaptive">
<!-- 里面放 img 图片 -->
</div>并将其设置为 Flex 布局,且可换行
.pictures-adaptive {
display: flex;
flex-wrap: wrap;
}只有1张图片的情况最简单,就让图片直接展示就好,但大于1张图时,所有图片都是无法完全展示的,它们是以一个正方形的形式展现的,所以我们需要给 img 外侧包一个容器,便于后续控制图片的展示
<div class="pictures-adaptive">
<div class="wrap">
<img src="demo.png"/>
</div>
</div>样式也不用设置,最终效果是这样的
 1张图片
多张图片
1张图片
多张图片大于1张图片时,图片需要在正方形容器中非完整居中展示,可以让 img 标签相对于外部容器元素相对定位
/* 相对定位,img相对于.wrap相对定位 */
.wrap {
position: relative;
overflow: hidden;
margin-bottom: 2%;
}
/* 大于1张图片时,img标签的样式 */
.wrap:not(:nth-child(1):nth-last-child(1)) img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}分析了一下,多张图片的情况可以分为 2、4张图片 或者 3张图片、5~9张图片
2或4张图片时都是一行只有两个图片,且两张图片各占一半左右的宽度
/* 2张图片 */
.wrap:nth-child(1):nth-last-child(2),
.wrap:nth-child(2):nth-last-child(1),
/* 4张图片 */
.wrap:nth-child(1):nth-last-child(4),
.wrap:nth-child(2):nth-last-child(3),
.wrap:nth-child(3):nth-last-child(2),
.wrap:nth-child(4):nth-last-child(1)
{
width: 49%;
padding-bottom: 49%;
}
/* 每行的两张图片中间间隔2%的宽度 */
/* 2张图片 */
.wrap:nth-child(2):nth-last-child(1),
/* 4张图片 */
.wrap:nth-child(2):nth-last-child(3),
.wrap:nth-child(4):nth-last-child(1)
{
margin-left: 2%;
}最终效果是这样的


3张图片的情况是:三张图排列在同一行
/* 3张图片 */
.wrap:nth-child(1):nth-last-child(3),
.wrap:nth-child(2):nth-last-child(2),
.wrap:nth-child(3):nth-last-child(1)
{
width: 32%;
padding-bottom: 32%;
}
/* 间隔 */
.wrap:nth-child(2):nth-last-child(2),
.wrap:nth-child(3):nth-last-child(1)
{
margin-left: 2%;
}最终效果是这样的

5~9张图片的情况其实跟3张图片的排版是一样的,不过可以简化写法
/* 5张以上图片 */
.wrap:nth-child(n + 5),
.wrap:nth-child(1):nth-last-child(n + 5),
.wrap:nth-child(1):nth-last-child(n + 5) ~ .wrap
{
width: 32%;
padding-bottom: 32%;
}
/* 间隔 */
.wrap:nth-child(n + 5):not(:nth-child(3n + 1)),
.wrap:nth-child(1):nth-last-child(n + 5) ~ .wrap:not(:nth-child(3n + 1))
{
margin-left: 2%;
}最终效果是这样的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>微信朋友圈图片九宫格排版自适应(改编版)</title>
<style>
.pictures-adaptive {
display: flex;
flex-wrap: wrap;
}
.wrap {
position: relative;
overflow: hidden;
margin-bottom: 2%;
}
/* 3张图片 */
.wrap:nth-child(1):nth-last-child(3),
.wrap:nth-child(2):nth-last-child(2),
.wrap:nth-child(3):nth-last-child(1)
{
width: 32%;
padding-bottom: 32%;
}
/* 间隔 */
.wrap:nth-child(2):nth-last-child(2),
.wrap:nth-child(3):nth-last-child(1)
{
margin-left: 2%;
}
.wrap:not(:nth-child(1):nth-last-child(1)) img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
/* 2张图片 */
.wrap:nth-child(1):nth-last-child(2),
.wrap:nth-child(2):nth-last-child(1),
/* 4张图片 */
.wrap:nth-child(1):nth-last-child(4),
.wrap:nth-child(2):nth-last-child(3),
.wrap:nth-child(3):nth-last-child(2),
.wrap:nth-child(4):nth-last-child(1)
{
width: 49%;
padding-bottom: 49%;
}
/* 每行的两张图片中间间隔2%的宽度 */
/* 2张图片 */
.wrap:nth-child(2):nth-last-child(1),
/* 4张图片 */
.wrap:nth-child(2):nth-last-child(3),
.wrap:nth-child(4):nth-last-child(1)
{
margin-left: 2%;
}
/* 5张以上图片 */
.wrap:nth-child(n + 5),
.wrap:nth-child(1):nth-last-child(n + 5),
.wrap:nth-child(1):nth-last-child(n + 5) ~ .wrap
{
width: 32%;
padding-bottom: 32%;
}
.wrap:nth-child(n + 5):not(:nth-child(3n + 1)),
.wrap:nth-child(1):nth-last-child(n + 5) ~ .wrap:not(:nth-child(3n + 1))
{
margin-left: 2%;
}
</style>
</head>
<body>
<div class="pictures-adaptive">
<div class="wrap">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBYVFRgWFRYYGBgYGBgYGBgaGBgYGBgYGBgZGRgYGBgcIS4lHB4rIRgYJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHzQrISQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0Mf/AABEIAKgBLAMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAADBAACBQEGB//EADwQAAIBAgQDBAgGAQMEAwAAAAECAAMRBBIhMUFRYQVxgZEGEyIyocHR8EJSorHh8RQVcpIWgrLSQ1Ni/8QAGQEAAwEBAQAAAAAAAAAAAAAAAAIDAQQF/8QAIxEAAwEAAgICAwEBAQAAAAAAAAECEQMSITFBUQQiYRNxMv/aAAwDAQACEQMRAD8A+eUo0kTRoxTedmHMmMhZbJJTMMqxRkCQRhJTJLKIDIZQS+WDpmHWKx0UyThSElssw3AGWTJCWlgs3QwAacC9OP5ZR0gqMcmeUnRTjD05AkbReouKchpRhacMlO8HRqnRA0pZaM0f8aWXC2i9kb0M5aUPSpx1MPGEwtpjsZcbFES+8uKNo+uFhUwsm7RRQzPpUrTY7PqE358B4aztPCjlGsPQynSSq00UiGmHw1K4udSdgN/4nGa24F7Gy6HxvGsoAyrubXIGp7pR6apva57ybd053Z09TCxFMljnOp/CuoHU8uMcR8q5V0XW+vta63NtBNFMM7+8Minn7xG4sI5Q7NQDX42J8joJr5F8irje6jziYHOdBoTqTqT/AN39R2l2GAb2v3/ITdYommn7mLtix+FST98BsIr5afo1ccr2DpYFEFlS/MnaLY7FBQRm12sLWH33w1Sox94hR37eAmXiKtMHbMeepHxhKbfkyqSXgzMW5YaA2v7xO8TGGv1mhVqX1sIuwJnZLxHHWNirIoOutuUHn5Ktoyacp6uU0k0eDUw6NAgQiideHGqHKTxyk0zUMaovEclJoeyyBZym8OBEKryRRLrOLLgRWOi0us4s7aYMS0iidE6IGouqTr04SmIa0m6wop0z3pyuSPskoaUbsK5FUp3jFOnLJT1jCpFqhpk4lOEalpLqsMoknRZQDpUIzTp9AZemkOqybsdQVFMcoX1UiwoaI6HUorSTXpGqaX4QdKmTNfD0QOEnVDqQCUTsBbmeJ+kPRwSg3t4mOBLdIKriFXqZLWG/RCvEDx/iJVsQBufvuEVx2KZuNugiGW8eY32I6wLXxNzcDztf4Rc12A007pfLIUvLpJE22xKoCd4M048ac4acdUSaM805U0poGlJ6qN2M6mcaUH6uajU7QBpzVYjk+WCEQRdTCoZ3KmcDhDKKYVNIujnnGUqnnG7AoGaTR2nEKb9BNLC5TvEqkWiWHWiTrJ6ozQw9BW/FaNf4F9pzvkSOpcTaMZaZvCmkZo/4tt5GwvHyh3Qf5sy8sgEcajBZY+6L1wtSEMolKaxmnTkqKSUlIZ0lkpd0TR+ovlhUEIKc7lmOhlJwSyGVtOgSY6GkeXzxVTDJFY6DprHVpgWilIR+khJk6oeUM4ewtpNGmT3RajTtGAZz1RrRG6xJ+JMbJib3MaWDQi4uZXLGmpyuWWVEnIDLJlhwksKcOxnUVyyZI36uUKQ7GYLFJMkYKSrLG7GdRVklMkZZZW0ZUY5PioSFRYVUvLiiZ6R5eFUSFVDOpSMYSm3KBuHaQj+HQxdEI4R/DERaZSUPYYGaVCoRximHUR9Kc57w641DCuG3AMPQRB+H4/WVoULx2nhwJGnh0T/QWI7PR1umhtMOpg2F7jaeiqgLxhKTLxse/WZPJUoK45o8stKxjNNJ6TE4RClyLWG43mL6vltGXJ2J/wCfUEaci04ZUl1SY2OkCKQZpx71UGUiaNgoacoyRw05z1cNDBRVhUWMLRh6dGI6GUnaFOaVBIKkgjaLOeqKpYFWWJkUSwWII2ByE6CXfD2trry5eMsTaVzDU78hGWmNsTfWVCQ4S8KlGU7YY0LpShRSjASERIjoPCEmpwbJNFqcoaU1UZ4M9klGSaBowbUoyoMM9klMkdZBKerjKjGj4jTMbR4qlON0aBnsnjouCY1Rud7zlOlGUpRWyiQ1RojneHWgOkUTSMirprJvSs4XU2OxEfo1OszRUHGGTEKJlLR5rDXpVZp4espFswvPNDFcjLiuZKo0tPJhvV0ccLjmNZ3Ctc2mQmPIELhsZzMRw8HVrT0GNr5FHXcGD9lsoNvgLeMyXrFjc6yoqNwuPGJ/ni/o3fz/AA0Hw9ttdbdLwow2gIN+fC0z6ONZeMOjsxveFaasHVpDjIMKeFvGEwyE76zR9TYSFN6U8L2YtXDEbi37SgozXDrYg7cjF2K30EzswSExThUSGcX1kUTGxkdQARlSIuyAziUwDxk3OmsfUTjGCR++OpVUix8jMUkqbkRIllSNPSG4trawBlStvu8YO6ZVUhAsghFEwVs4tOMUqM7RWPogErxcXc5+TkaE6mHgHpWmtaBq0byl/j4tQk8r+TIZYF1mjUw4G7CLvTA2BPwnM5c+zonkTM91gsseYjkILOYyZX2fEqI52j9ELM5O4ecPSrLe256G89xnkI10KWlvZ6xJawG5P31gKnbdJDbNf/aQR3E7fvJldXyaZQdZxpjYn0mRdEAfzt5m0y8T6R1W93Kg5AXv3kwSZjpI9QxI7pA5nl8P6SVUUhQuYnVyCSRrpba2u220zXxjsbljvcAaAHoBpNFdL4PdjFAXuwFt9du+Aftqku9RT3a/xPDvUZveYm21yTbuvOAwxGd2etq+lKj3EZupOX4axOn6R1Q4Z/d4otl05A2vPP3nQ0MQd6+z3+H9LaSZb086Ovta+2CDqM3Tf7E0P+oKbtak4Ol8rgAnjo2ma3h858yVoejl/E5Ui1rLm+YtEcT7KTzV6Pf0+2Kg9+mrX2y3UnwN+cLV9LBS96n7VvdD6/8AjoJ4en2nUS6pUOXh7IG/EDXL4TuHRXLF6qq293ztmPK6g+ZmVEv2hlzV6TPUt6Xu7WZbLcWAJCi/4n4kePCbWA9JVRgPXX01vqh12A5adDPA1MGUFxUouNPcqKW16GxjWBwKvoayJx9q5tz1W8m4nP4NPJe+T6zQ7boVhZXUN+UmwvzHMd0JxOoPcZ8nPZLjepStwKurX8Nx4iegw1CqhUJi6LrYEhyRlN9huduRnPXGl6Z0xyN+0e5puCePlGGoHgbnlxnn8LjXHsK9MtrqK10OuhIKXHd8Z1e0cUDkZKb8ijr4GwY6eAkurb8FnRu5OBveEWnFcRVrpTDWpq1icjMzEka2GwJi3Z/pDTclXApuN7+7pvZth423mY36M7I2BSO8stMwWGxiPfI6tbfKwNowCYjDTtMdPlGCARplHfr46Tzna3pIlL2UtUfjY+yv+4jc9B8J5mv2zVdsxcg8MpKgDpaHVk68s+k1SqrdiNNzsB5xMdqUvzX8GnhB2gxAzXblckj47RqhiSbRaeDxxp+2fQaGMQ29pRfa3z/maCV1OzDzE8BRxXAGabYzIAt9TqZsfkufgW/xE/TPWNiFG7DzERxHaqDTMfKefqY8Zd5iY3tK3Oa/yqpYZP4inzTPU1O2aYOzd9h+04valFt3seTAj47TwVftRtbWHxMQrY5z+Lw4DjJqtGcSvR9Dxna9FBo2Y8Auvx2mDV9Iql9FpgcjcnxN55F8W2vtHXfXnrFfWSi/4Zp4ouW3LHvgmRufxtD00A/EfOGV+/a2956e0vSPPyfsTDG/tBj43hE7m6ezeEFBTuW/rb9oVcOtrXMG6+gSn7A5eY/SPGdeiLXsbcxGRQW1rn78ZP8AEXm334zE6+mbk/YkafIzjUiOB+BmguDTr/XjO/4ScL915u39GdZ+xFKN/wCdJ1qNv7jJ7PHBj4mWGAH11m/sZki3+I/DW3UQWQ7aeYmnTpZTcE9Rff4Rc9ng31OvW8Jd75RtTPwLerYS4ptvaMf4HUyL2eOf7/WN+wuSB9U22U/3OqjcjHBhBzPmfrLJgVH231iN39DdZ+xNFY7C8vkYcI8uDFyQSCep+scpYLNoXP34xXV/Q6lP5MdCeUKt+U207GUm+dvACH/0JCLZ357Lx8OkV0/oZcZhqeMLTqWNwbEa34zYT0ZQ/jf9P0jC+jCfnf8AT9IjpjrjZnf6rUNgajHiLsWIPS+0Oe0wxBK2PMX18zNEei1PfO/6fpLJ6M0/zv8Ap+kTX8D9a+TPHahDAg689v2navajOSXdmJte7E3mwnotT/O/6fpGF9Faf53/AEf+sSmzVDPOpiZYYiei/wCmKf53/R9JdfRqn+d/0/SSrsx1LMKnV0jlGseE1k9H0A99/wBP0hE7FQbO36fpJOaZRLAWBY3uYWrVJYnX+I9S7JB09Y3kJqYP0bVrEu3kIq4qfhDPkUryYAckTMxSEmfRh6M0rbn4RDGeiKHUOw8BGX4vLPkR/kcdeNPm9RDF6iHlPX4z0TVf/lb/AIiZtT0aX/7G8hNUUK1p5p0PKDKnkZ6Cp6Or+dvIQH+gL+dvISimhWj5sJYSgMsJ7B5uBVMuDBAy4aABVMIGgA8uHgAcNLhouHlg/WGjDIaczQIadvMAKTOZoK8gaABc0l4MvOZoAHBlgYEGEUzGag6xzDtM5Y1RiMeTVpvDq8RRoVHi4VTNOk8ZFSZlJ40Hkmiss0fWaSU6kUNW86j3+kXBtNWlUjKvMqlVvrfbfnGkqRGMmOF5wVIsXkzxGNo36ydSoImasvTfpFDTWwzz0WAfunmMM1+H33T0PZwP3r/UI/8AQvKv0NwGK4ptN4ZDF8WdJ2U9k4oX7Hn8c0yK5mnjzrofvumHiXPMTiXs9D4BVm6/CJmt/wDoeUtUc8Yvn+7SqJNnybNOgwd50GeieaEBlwYIGXDQAKGlg0CDLAwAMGlw0BnnVYwAZDTt4ANJeYMHDd0sD97Ra8sp5ffjAA05mgyes5mmgGDQqvFQfD4QikTGCG0cd3f9BGKdT8o8T8h9YmrqOsIlTiYrHTNBKnUk8z8hDq/2Zmq9+ghg8UdM0EqcbxmnXmYjwiVwNorQ6o1PWy9Orr8Jmipbv/aGStcgybQ6ZqUqntbxj1hGu4mTTra6xhatjpEaHlmh/kXkFWIF9dDY/A+EhqWMXDdNIVL/AH8ozQb+uMw1q843h8VY63t9+cVyMqR6KhUGhvceTD5T0eAqAgXN+8ajvtPEpVKnMhzDcgfMT1fY2LSoLe63Ib/8TFS8hT1HokvbQ3+P8xLGVGXfbnuJcOV3GnMajyOoieOxBAOU36H5SlVqwhE/tvwY3aRBFwfvunn8S45n5ffjNDHVwbkCx4i9v3nn8S+vFe/T785OUXplqlTrf76RY4jqfMwVWtzF/C/8xc1RyMspIuj5yDO3g7zoM7ThCAy2eBvLAwAJnnQ/K8Ep5CXzc/rAYKGlgxgQ3Iec7m5nwEADgy14JTLrAC1xJnPCVLASZuekALKOesvfwgQ/KWF+MALrLhoLNOipABpDCZvGKI0IHtMGQ6h4nblLCp/EUV5BU4Dzim6OCpGEq8pngwi1OUxjJj1Ora9+JhlfKR3zNz6XjNKrde6K0MmaKuLwtNyLA+BmYtS/31jK1dpNodUOl9bX7pX1ttD/AFFGqX0M6HvofAzOoOh3Oe+Xo1sp2uDuOBEz1qlfCM4FldsrHKG2PAHr0g0aqPRYWpks9P20O6E+0v8AtPymzhMbRLAglG4gixHhwnicUlXDtZgRxBGxHAg8Z6LsXtGlWAWoozjZho39SVT8lZrzh7pcaQt7hhb4d/GYPanaCG9rqeXDyPyhFRqQul3Tiv4h1ExO0cTScEg77gj5RVrNxLyjNxOIJJsb28/rEqmK4G468PvzlKy21Vgeh+UVq4ph7y35n6/zKzJOqLu/l0/iB05/GCNdT7pseRgjW6Sqkk6PB3nbySS5znc0gbkJJIAWzczLKfsySQAgl1tJJAAgfp5yFyeMkk0CuflIBzkkgBcPJe8kkwCXllkkgBYvLJJJA0IGkLTskwDoeWV7SSTDQqVNIfD1LX75JIrGR1KlmjS1NOkkkUZFzUuJFe+0kkDTnruesqXINxJJMMPT9j9to6iliFzIdATqUJ5dPvvX7Z7OOHYOhuh1VhuOUkkn8lV5Rodl+keZclQm40Vxrfvi/abK1yPa5g6HvBkkmqVoJtoxbA+65HNW3E49QrodufD+JJI5MXrop1tbqNoCx5ySSgjP/9k=">
<!-- More imgs -->
</div>
</div>
</body>
</html>本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/e3m5xdhbjcc6dgWvqmVTCA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









