最近写业务的时候遇到一个带有轮播的界面ConstraintLayout
在交互效果还定稿的时候,大佬同事建议轮播样式可以考虑 MotionLayout 中的 Carousel, 这个组件就是为轮播而生。
学习完发现 MotionLayout 确实好用,用同事的话来说,就是让世界没有难做的动画。
MotionLayout 的思路非常简单,使用 ConstraintLayout 的写法,定义动画开始的一帧和动画结束的一帧(当然我们也可以加入更多帧,在动画的过程中),在事件触发以后,会自动帮我们处理好动画。
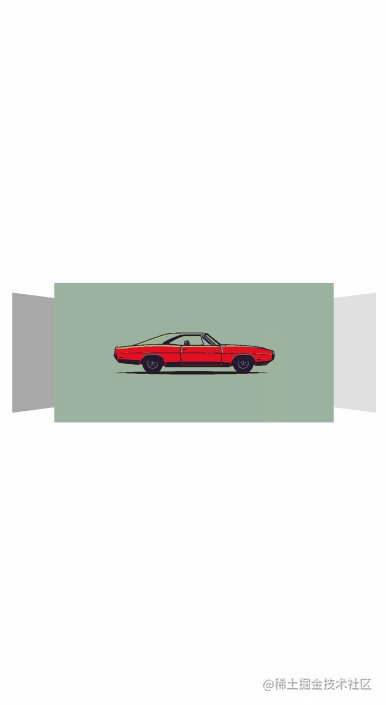
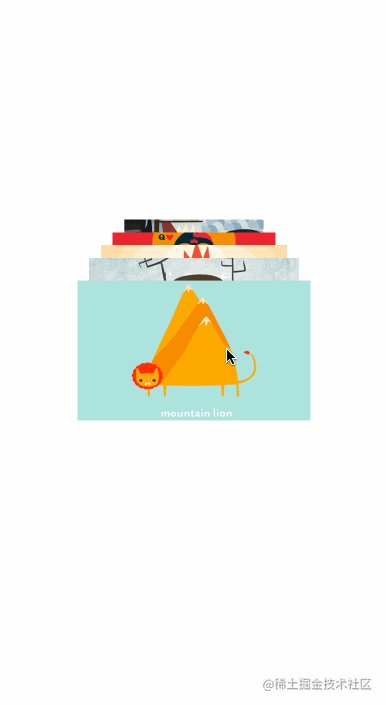
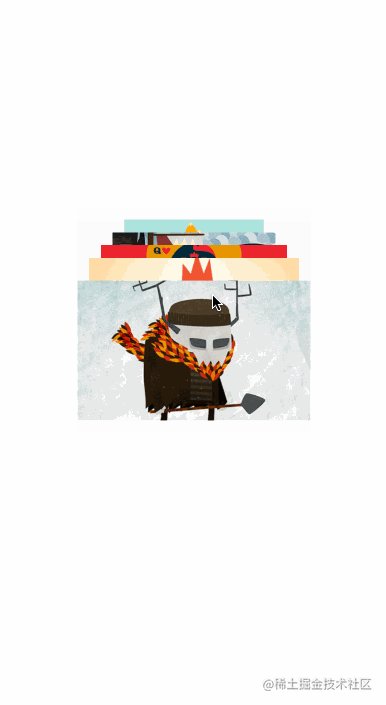
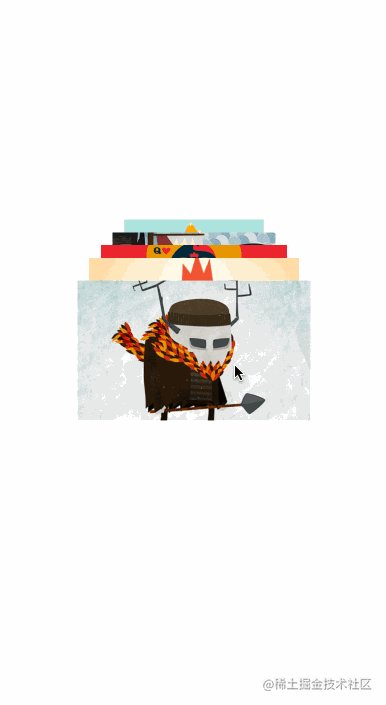
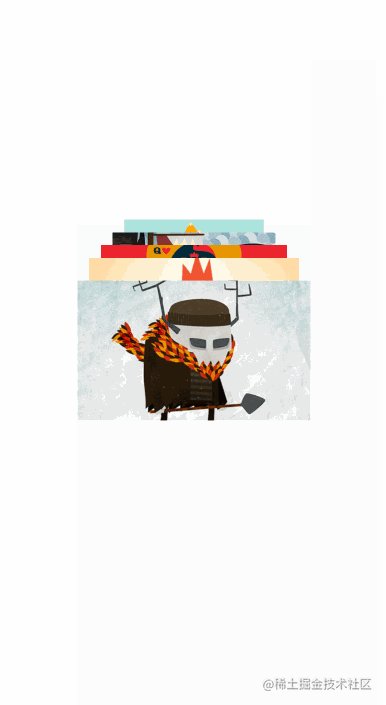
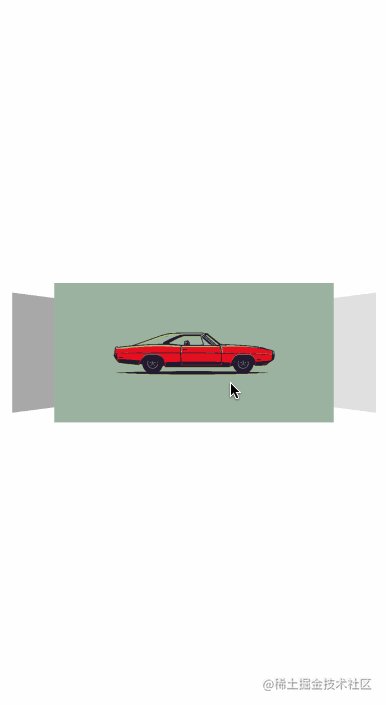
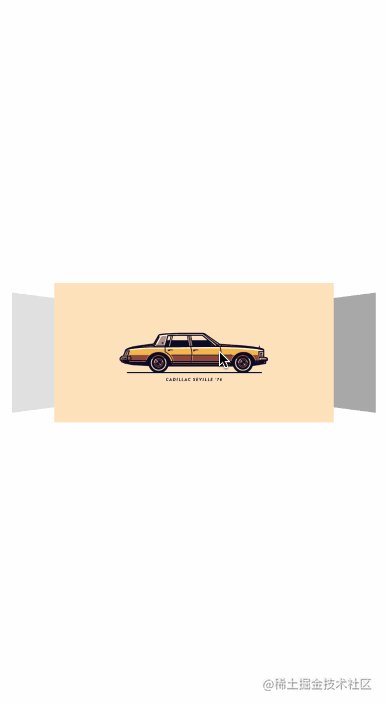
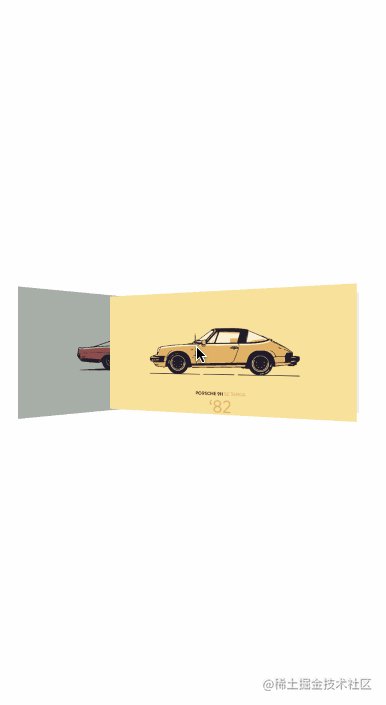
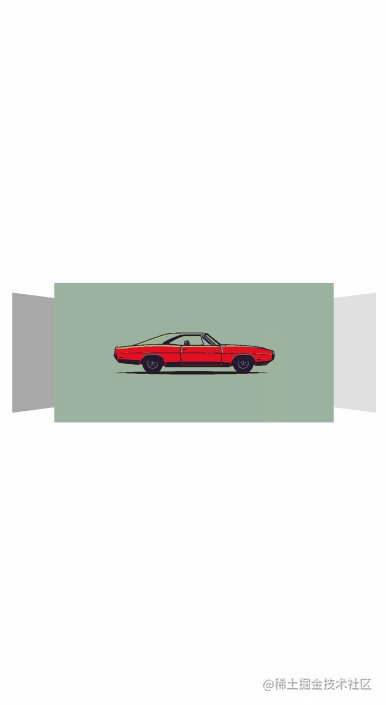
不过,本文的重点可不是学习 MotionLayout,而是教大家如何使用 Carousel,可以看一下我写的效果:图一图二图三




并且,滑动的动画非常丝滑,建议自己编写体验。Demo地址:https://github.com/mCyp/MotionDemo
学习 Carousel 之前,我认定你已经有 MotionLayout 的基础了。
如果你连 MotionLayout 是什么都不知道,建议你看一下官方的教程:
“《MotionLayout官方教程》 《MotionLayout-代码实验室》
好了,回到重点,Carousel 的中文意思-轮播,它就是轮播的解决方案,可以帮助我们处理比较复杂的轮播动画。
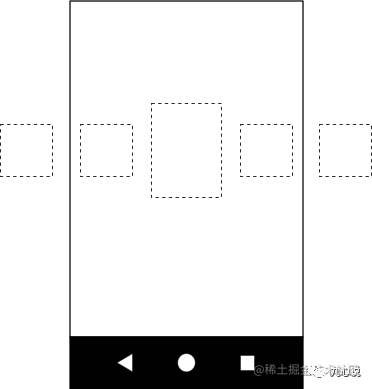
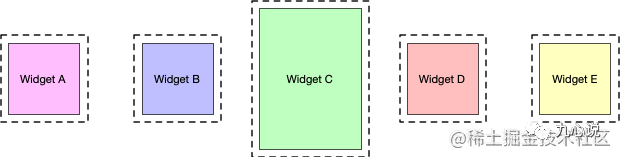
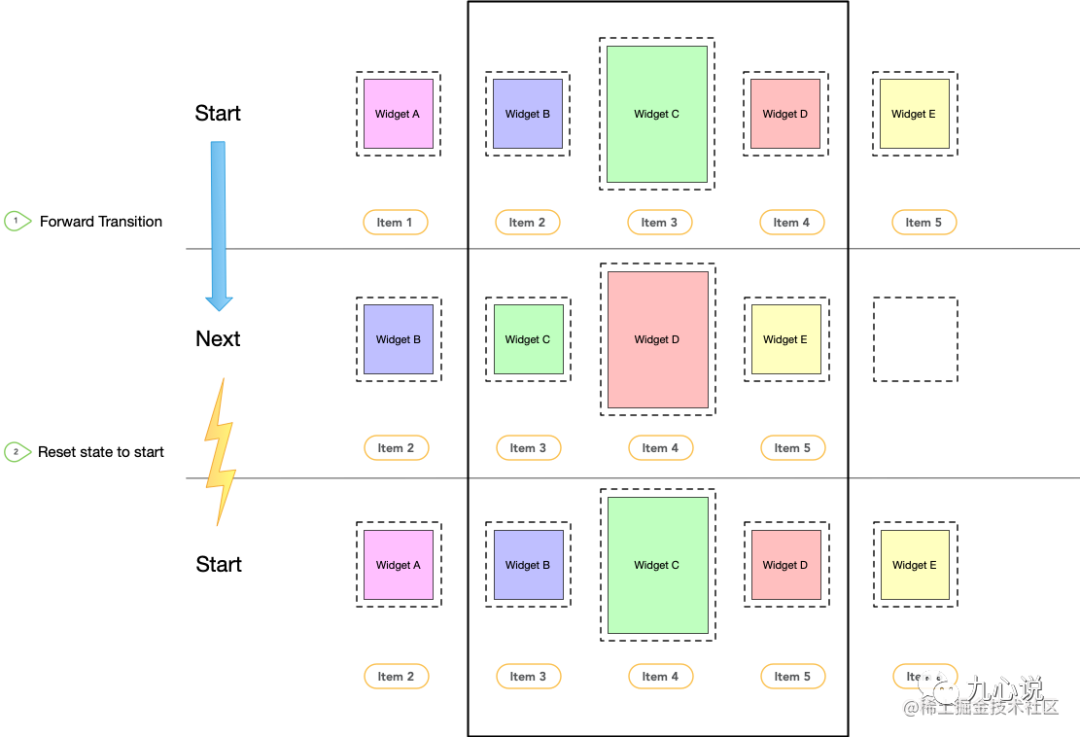
我们从官方的例子入手,构建一个如图的轮播:
在 MotionLayout,这些 View 可都是要写出来:
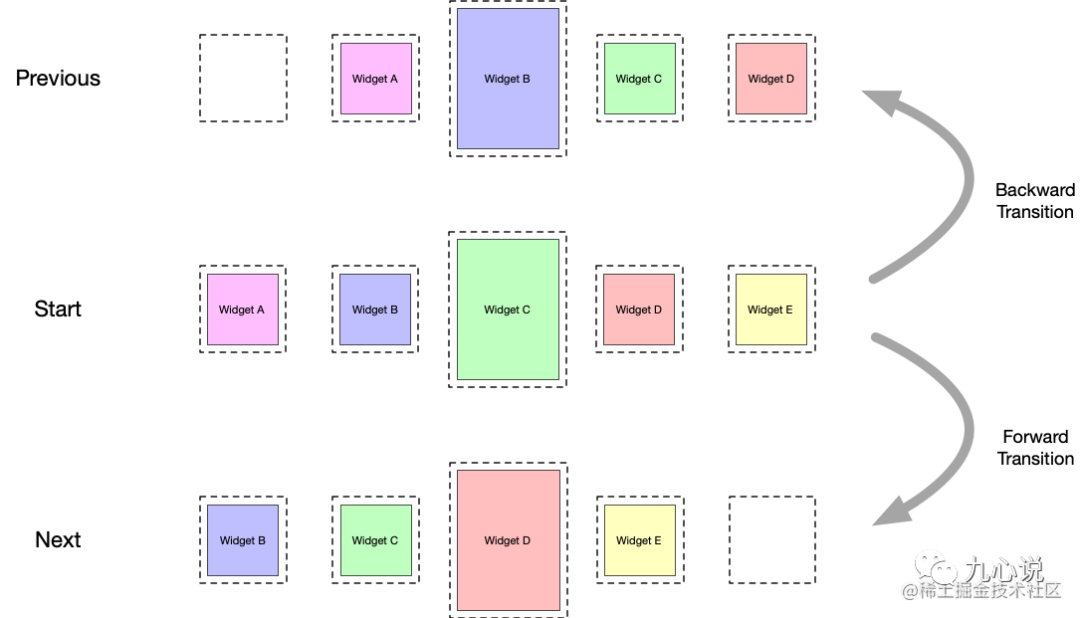
通常一个轮播,都会支持向前滑动和向后滑动这两种动作。如果我们要完整的展示一个 Carousel 动画,至少需要三个状态:
previousstartnextstart 是组件最初的状态,start - previous 代表向前滑动的过程,start - next 则代表向后滑动的过程,对应额状态如图:

从上文中知道,屏幕只能显示中间的三个 View。start 就是开始的状态,这个时候一共有 A、B、C、D 和 E 五个 View,屏幕中显示的是 B、C 和 D。当发生向后滑动的时候,B、C、D 和 E 移动到了 A、B、C 和 D 的位置(A 组件可以不处理),屏幕中看见的是C 、D 和 E。向前滑动同理。
三个状态真的够吗?这是很多同学的疑问。
Carousel 中有一个偷天换日的技能,每一次动画完成后,整个界面又会重置成 start 状态,但控件映射的数据却发生了变化:

就像这张图片发生的那样,界面进行过一轮 start - next 动画以后,界面又重置为 start 状态。注意一下,虽然状态重置了,但是数据和控件的对应的关系发生了变化!
原来屏幕中组件:
Widget B 对应 Item2Widget C 对应 Item3Widget D 对应 Item4重置以后:
Widget B 对应 Item3Widget C 对应 Item4Widget D 对应 Item5跟 next 状态中屏幕展示的数据是一样的,所以这三个状态真的够用了。
讲解一下上面过程对应的伪代码
在布局文件 MotionLayout 中,我们要把界面中所有元素都写出来:
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<ImageView android:id="@+id/imageView0" .. />
<ImageView android:id="@+id/imageView1" .. />
<ImageView android:id="@+id/imageView2" .. />
<ImageView android:id="@+id/imageView3" .. />
<ImageView android:id="@+id/imageView4" .. />
</androidx.constraintlayout.motion.widget.MotionLayout>布局层级是很重要的! 布局层级是很重要的! 布局层级是很重要的!
重要的事情需要说三遍,一定要正确的顺序放置控件,系统是根据视图的层级确认View的先后顺序的。
不然等代码写完以后,你会发出这样的疑问:代码明明没问题,动画执行后的数据排列怎么都对不上?
在 MotionScene 文件中描绘出 start、previous 和 next 三个状态中组件对应的位置,相当于用constraintlayout 写了三个界面:
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
android:id="@+id/forward"
motion:constraintSetEnd="@+id/next"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<OnSwipe
motion:dragDirection="dragUp"
motion:touchAnchorSide="left" />
</Transition>
<Transition
android:id="@+id/backward"
motion:constraintSetEnd="@+id/previous"
motion:constraintSetStart="@+id/start">
<OnSwipe
motion:dragDirection="dragDown"
motion:touchAnchorSide="right" />
</Transition>
<!-- previous状态对应的组件位置 -->
<ConstraintSet android:id="@+id/previous">
<Constraint
android:id="@+id/iv1"
... />
<Constraint
android:id="@+id/iv2"
... />
<Constraint
android:id="@+id/iv3"
... />
<Constraint
android:id="@+id/iv4"
... />
</ConstraintSet>
<!-- start状态对应的组件位置 -->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/iv1"
... />
<Constraint
android:id="@+id/iv2"
... />
<Constraint
android:id="@+id/iv3"
... />
<Constraint
android:id="@+id/iv4"
... />
<Constraint
android:id="@+id/iv5"
... />
</ConstraintSet>
<!-- next状态对应的组件位置 -->
<ConstraintSet android:id="@+id/next">
<Constraint
android:id="@+id/iv2"
... />
<Constraint
android:id="@+id/iv3"
... />
<Constraint
android:id="@+id/iv4"
... />
<Constraint
android:id="@+id/iv5"
... />
</ConstraintSet>
</MotionScene>我们先用 ConstraintSet 表示一个状态,接着在这个状态中用约束布局的写法告诉系统每个 id 对应的控件应该出现在什么位置。
再用 forward 对应的 Transition 表示 start - previous 的过度动画,用 backward 对应的 Transition 表示 start - next 的动画过度,这是为了告诉系统什么样的动作会触发什么样的动画。
虽然我们做了很少,但是 MotionLayout 却替我们做了很多!
在布局中引入 Carousel:
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<ImageView android:id="@+id/iv1" .. />
<ImageView android:id="@+id/iv2" .. />
<ImageView android:id="@+id/iv3" .. />
<ImageView android:id="@+id/iv4" .. />
<ImageView android:id="@+id/iv5" .. />
<androidx.constraintlayout.helper.widget.Carousel
android:id="@+id/carousel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:carousel_forwardTransition="@+id/forward"
app:carousel_backwardTransition="@+id/backward"
app:carousel_previousState="@+id/previous"
app:carousel_nextState="@+id/next"
app:carousel_infinite="true"
app:carousel_firstView="@+id/iv2"
app:constraint_referenced_ids="iv0,iv1,iv2,iv3,iv4" />
</androidx.constraintlayout.motion.widget.MotionLayout>解释一下几个属性:- app:carousel_forwardTransition:向前跳转的动画,引用 forward 对应的 Transition
app:carousel_backwardTransition 向后跳转的动画,引用 backward 对应的 Transitionapp:carousel_previousState:向前跳转动画完成后对应的状态,引用 previous 状态的 ConstraintSetapp:carousel_nextState:向后跳转动画后对应的状态,引用 next 状态的 ConstraintSetapp:carousel_infinite:开启无限循环app:carousel_firstView:哪个控件展示第一条数据,iv2代表中间的控件 iv2 将展示第一条数据需要设置一下适配器:
carousel.setAdapter(object : Carousel.Adapter {
override fun count(): Int {
// need to return the number of items we have in the carousel
}
override fun populate(view: View, index: Int) {
// need to implement this to populate the view at the given index
}
override fun onNewItem(index: Int) {
// called when an item is set
}
})在这个适配器中,我们需要告诉适配器,有多少条数据要展示,当新的一页到来的时候,控件应该如何更新展示的数据等。
我们实战的例子是:

自信分析一下这个动画,也就两点需要处理:
翻转动画比较简单,可以通过 rotationY 来处理,不过也有一个坑,后面再分析。
那黑白图片变彩色呢?答案就是 ImageFilterView,他可以通过 app:saturation 一键设置黑白转彩色效果。
点赞
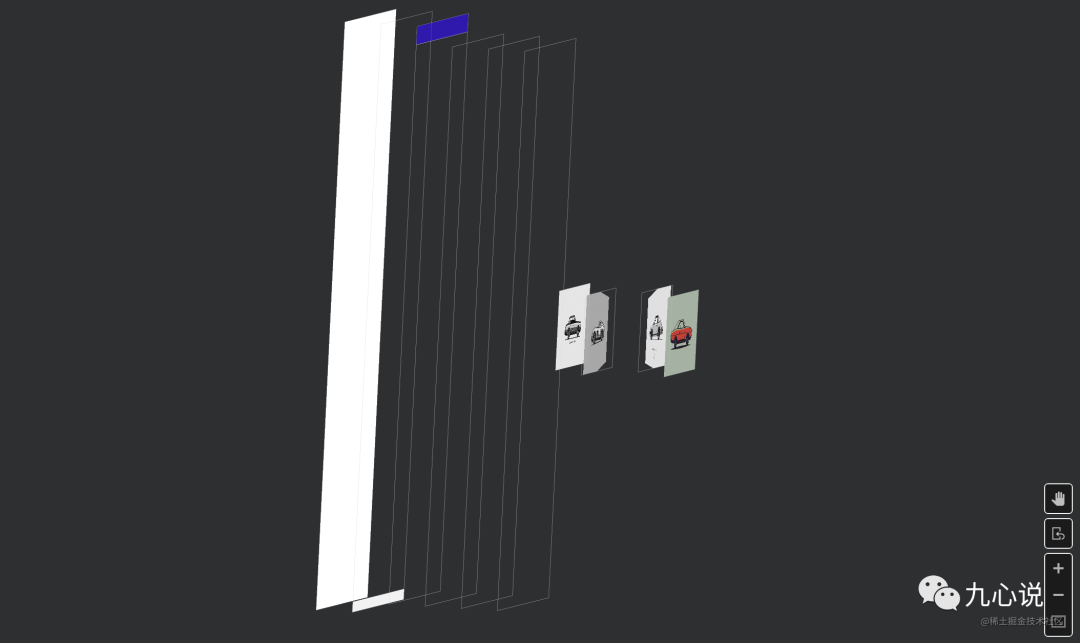
我们需要在 xml 文件中把所有的控件都写出来,这个界面中一共有四个 ImageView,截图中可能不太明显,我又截了一张 3D 视图:
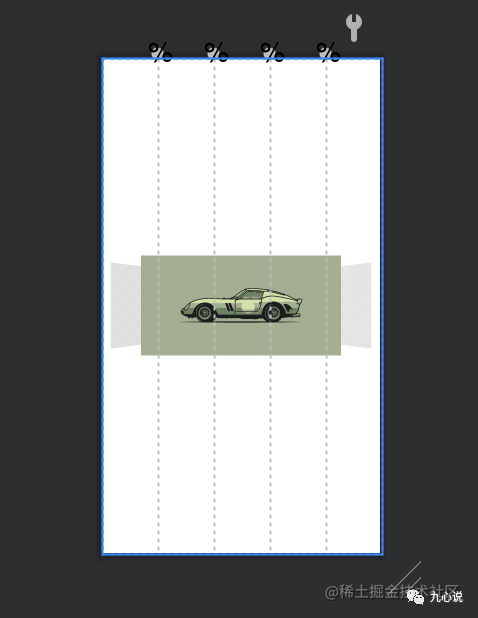
上下居中比较简单,左右定位则是借助了0.2宽、0.4宽、0.6宽和0.8宽的 GuideLine,如图:

简化后的布局文件代码:
<androidx.constraintlayout.motion.widget.MotionLayout ..>
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/iv1" ../>
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/iv2" ../>
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/iv4" ../>
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/iv3" ../>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/glLeft"
...
app:layout_constraintGuide_percent="0.2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/glm1"
...
app:layout_constraintGuide_percent="0.4" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/glm2"
...
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/glRight"
...
app:layout_constraintGuide_percent="0.8" />
<androidx.constraintlayout.helper.widget.Carousel
android:id="@+id/carousel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:carousel_backwardTransition="@+id/backward"
app:carousel_firstView="@+id/iv1"
app:carousel_forwardTransition="@+id/forward"
app:carousel_infinite="true"
app:carousel_nextState="@+id/next"
app:carousel_previousState="@+id/previous"
app:constraint_referenced_ids="iv1,iv2,iv4,iv3" />
</androidx.constraintlayout.motion.widget.MotionLayout>在之前的伪代码中,我们知道要定义 previou、start 和 next 三种状态,先看看最基本的 start 状态,我们只要把界面中的约束都表达出来即可,就像我们在约束布局中使用的那样。拿出 MotionScene 文件,暂时只放了 start 状态:
MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/iv1"
android:layout_width="0dp"
android:layout_height="0dp"
android:translationZ="0dp"
motion:layout_constraintLeft_toLeftOf="@+id/glLeft"
motion:layout_constraintRight_toRightOf="@id/glRight"
motion:layout_constraintTop_toTopOf="parent"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintDimensionRatio="2:1">
<CustomAttribute
motion:attributeName="Saturation"
motion:customFloatValue="0.0"
/>
</Constraint>
<Constraint
android:id="@+id/iv2"
android:layout_width="0dp"
android:layout_height="0dp"
android:rotationY="30"
android:scaleX="0.8"
android:scaleY="0.8"
android:translationZ="4dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintDimensionRatio="2:1"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="@id/glm2"
motion:layout_constraintTop_toTopOf="parent">
<CustomAttribute
motion:attributeName="Saturation"
motion:customFloatValue="0.0"
/>
</Constraint>
<Constraint
android:id="@+id/iv3"
android:layout_width="0dp"
android:layout_height="0dp"
android:rotationY="-30"
android:scaleX="0.8"
android:scaleY="0.8"
android:translationZ="6dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintDimensionRatio="2:1"
motion:layout_constraintLeft_toLeftOf="@id/glm1"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent">
<CustomAttribute
motion:attributeName="Saturation"
motion:customFloatValue="0.0"
/>
</Constraint>
<Constraint
android:id="@+id/iv4"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleX="1.2"
android:scaleY="1.2"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintDimensionRatio="2:1"
android:translationZ="10dp"
motion:layout_constraintLeft_toLeftOf="@+id/glLeft"
motion:layout_constraintRight_toRightOf="@id/glRight"
motion:layout_constraintTop_toTopOf="parent"
>
<CustomAttribute
motion:attributeName="Saturation"
motion:customFloatValue="1.0"
/>
</Constraint>
</ConstraintSet>
</MotionScene>简单的描述一下:
iv1 在最里面,位置上下居中,左边在0.2的分割线,右边在0.8的分割线,Saturation 为0,即图片黑白,translationZ 为 0dp。iv2 在最左边,位置上下居中,左边在父布局左侧,右边在0.4的分割线,Saturation 为0,translationZ 为 4dp,rotationY 偏移30度。iv3 在最右边,位置上下居中,左边在0.6的分割线,右边与父布局右边对齐,Saturation 为0,translationZ 为 6dp,rotationY 偏移-30度。iv3 在最上边,位置上下居中,左边在0.2的分割线,右边在0.8的分割线,长和宽各放大1.2倍,Saturation 为1,即彩色图片,translationZ 为 10dp。细心的小伙伴可能发现了,我这里多用了一个 translationZ,这个属性是干嘛的呢?
这个属性在有背景的情况下,可以帮我们设置阴影。除此以外,还可以帮助我们设置层级,布局文件中的默认层级是先声明的 View 层级低,后声明的 View 层级高,即后面写的 View 会把前面写的 View 给遮挡住。
如果以这个层级进行动画,坑就来了:

不改变层级的情况下,动画会显得很乱,所以我们需要根据动画的进行,动态的调整层级。
next 状态很简单,将对应的的位置变动一下即可,iv3 到 iv1,iv1 到 iv2,iv2 到 iv4,iv4 到 iv3,进行位置的简单互换,previous 状态同理,篇幅起见,代码就不放了。
除了三个状态,还需要在 MotionScene 声明动画:
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetStart="@id/start"
motion:constraintSetEnd="@+id/next"
motion:duration="1000"
android:id="@+id/forward">
<OnSwipe
motion:dragDirection="dragLeft"
motion:touchAnchorSide="left" />
</Transition>
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/previous"
android:id="@+id/backward">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorSide="right" />
</Transition>
<ConstraintSet android:id="@+id/previous">
...
</ConstraintSet>
<ConstraintSet android:id="@+id/start">
...
</ConstraintSet>
<ConstraintSet android:id="@+id/next">
...
</ConstraintSet>
</MotionScene>就是告诉系统往左滑动会执行 start 到 next 状态的动画,往右滑动执行 start 到 previous 状态的动画,最后在布局文件中的 Carousel 引用系统就知道如何处理了。
最后你需要在调用处设置轮播的数量,以及滑动以后,index 变化后,如何通知 View 发生变化:
class CarMotionActivity : AppCompatActivity() {
var images = intArrayOf(
R.drawable.car1,
R.drawable.car3,
R.drawable.car4,
R.drawable.car2
)
override fun onCreate(savedInstanceState: Bundle?) {
//...
val carsoul = findViewById<Carousel>(R.id.carousel)
carsoul.setAdapter(object : Carousel.Adapter {
override fun count(): Int {
return 4
}
override fun populate(view: View?, index: Int) {
if(view is ImageView){
view.setImageResource(images[index])
}
}
override fun onNewItem(index: Int) {
// called when an item is set
}
})
}
}ok,入门版本的 Carousel 玩法就成功掌握了。
Carousel 思路简单,又是基于 ConstraintLayout,确实是一个很好的工具。
当接到页面元素不多,动画有点复杂的轮播需求时,Carousel 是一个很好的选择。反之,当页面变化的元素比较多,动画比较简单的时候,可不一定了。因为你需要写三张界面,虽然思路简单,但也抵不住代码量多啊!
一波学习以后,发现设计大佬最后的动效是图片覆盖,一张图需要两个 ImageView 来实现!

完了,又白学了!!!
不过,我却借此机会掌握了 MotionLayout,以后,写动画的时候多了一种技术储备。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/8Oeebb2nsxnZTsQ6iv-rdw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









