最近在Weekly邮件推送中查阅到这样的一条信息:
Chromium 团队宣布他们将随 Chromium 99(预计在明年 3 月发布)一起发布CSS Cascade Layers
会发现这条信息里面出现了一个CSS的新名词CSS Cascade Layers,出于好奇以及对新知识的渴望(说得我自己都信了,哈哈),于是查阅起CSS Cascade Layers的相关资料,试图搞懂它。
at-rule规则, CSS Conditional Rules Module Level 3新增的规则,是一条语句,它为CSS提供了执行或如何执行的指令,常见的at-rule规则有:
- @import,允许用户从其他样式表导入样式规则
- @font-face,允许我们引用自定义的字体
- @keyframes,声明一个动画
- @media,是条件CSS中的一种,其条件是一个媒体查询
- @supports,测试用户代理是否支持CSS属性/值对
- @viewport,用来控制移动设备上的viewport设置
级联(层叠)与继承经过多年的发展迭代,目前已有多个版本(CSS2.2、Level3、Level4 和 Level5)
何为级联(层叠)?
层叠本质就是定义了如何合并来自多个源的属性值的算法,简单来说,CSS规则的顺序很重要。当两条同级别的规则应用到一个元素的时候,写在后面的就是实际使用的规则。
h1 {
color: red;
}
h1 {
color: blue;
}两条规则优先级相同,所以顺序在最后的生效,h1是color:blue'胜出',显示蓝色。
只有CSS声明,就是属性名值对,会参与层叠计算。这表示包含CSS声明以外实体的@规则不参与层叠计算,如包含描述符的@font-face,@规则(at-rule规则)是做为一个整体参与层叠计算。
css属性一般来自于哪几个源?
1、用户代理样式表:浏览器的基本的样式表,用于给所有网页设置默认样式。 2、用户样式表:网页的作者可以定义文档的样式。大多数情况下此类型样式表会定义网站的主题。 3、浏览器的用户使用自定义样式表定制使用体验。
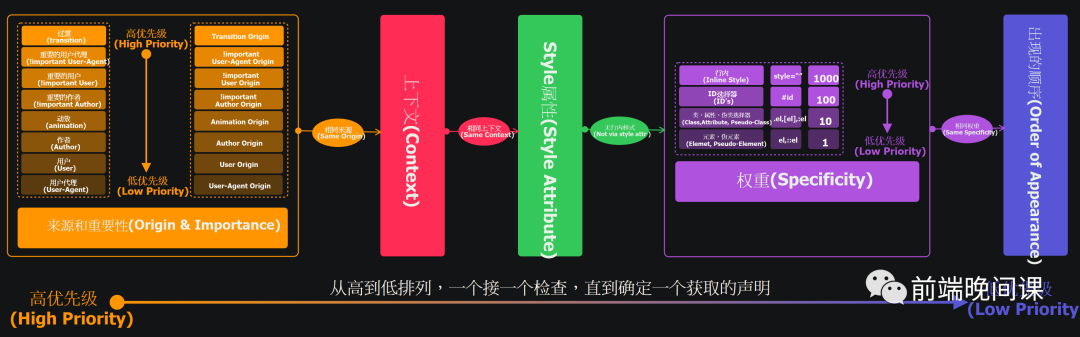
层叠(级联)算法如何过滤来自不同源的css规则?
相互冲突的声明按以下顺序适用,后一种声明将覆盖前一种声明:
1、用户代理样式表中的声明(浏览器的默认样式)。 2、用户样式表中的常规声明(用户设置的自定义样式,就如同我们的
reset.css)。 3、作者样式表中的常规声明(开发人员设置的样式)。 4、作者样式表中的!important声明 5、用户样式表中的!important 声明
过滤来自不同源的css规则后,确定同源优先级高低,决定谁“优胜”
!important > 内联style > #id > .class > 标签
了解级联算法有助于帮助我们理解浏览器是如何解决样式规则冲突,也就是浏览器决定哪个样式规则运用到元素上,更多相关css级联的了解:

当元素的一个继承属性没有指定值时,则取父元素的同属性的计算值 。只有文档根元素取该属性定义的默认值,类似的属性有color、font-size等 。
CSS是由Cascading Style Sheets三个词的首字母缩写,很多人将其称为层叠样式表或者级联样式表.
CSS Cascade Layers,也叫做CSS级联层,是Cascading and Inheritance Level5 规范中新增了一个新的 CSS 特性,对应的CSS属性写法@layer,即一个新的 @ 规则,也就是大家所说的at-rule 规则。
为啥会出现@layer?
通过上面我们对级联介绍,我们已经看到了顺序对于层叠的重要性,同权重的css属性后者会“优胜”前者,权重不同会根据CSS声明来源和优先级算法来判断谁“优胜”。!important的CSS规则自动将它跳到层叠算法的前面,能够覆盖普通规则的层叠。
也就是说我们一般会使用选择器权重和顺序作为控制级联的方法,但是这样却会时常碰到:
使用较高权重的选择器来防止你的代码被后面的代码(或别人的代码)覆盖。但这也会引起另一个不良的现象,可能会在代码中新增很多带有 !important 的样式规则,这本身就会引起更多的问题,比如 !important 在 CSS 样式表中随处可见,需要覆盖的时候难以被覆盖 。
使用较低权重的选择器又很容易被后面的代码(或别人的代码)覆盖。比如你在引入第三方代码库或组件时,自己的代码可能被覆盖。
这两个现象也是编写CSS代码,特别是在一个大型项目或多人协作的项目中常出现。也给很多CSS开发者带来很多困扰。
虽然社区有很多第三方方案,如CSS-in-JS、CSS Modules 和 CSS Scoped等来协助解决级联所带来的问题,但由于源码顺序(打包产物)仍然起着决定性的作用,顺序带来的覆盖和冲突依旧未真正的解决,而且选择器权重仍然比层的顺序(源码顺序)更重要。
这样的背景促进了@layer的出现,要真正的解决级联带来的这些问题。
@layer的出现,也要求我们对以往css级联有个新的了解,

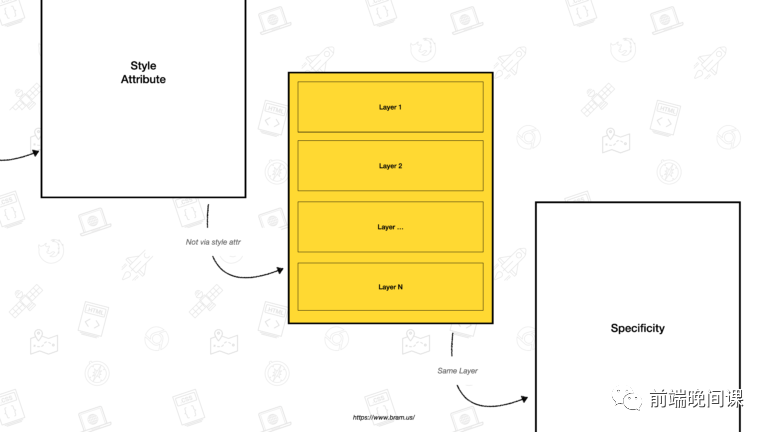
CSS的级联层一般位于“Style 属性”(Style Attribute)和 CSS 选择器权重(Specificity)之间。
使用CSS级联层,可以通过@layer at-rule将 CSS 分成多个层。
与 CSS属性来源 在用户样式表和作者样式表风格之间提供权衡的方式相同,Cascade Layers 提供了一种结构化的方式来组织和权衡单个 来源 内的关注点
级联层可以通过多种方式声明:
1、使用@layer 块规则,并立即为其分配样式:
@layer reset {
* { /* Poor Man's Reset */
margin: 0;
padding: 0;
}
}2、使用规则@layer 语句,没有指定任何样式:
@layer reset;
3、将@import 与layer关键字或layer()函数一起使用
@import(reset.css) layer(reset);
以上每一个都创建了一个名为 的级联层reset。
级联层会按它们声明的顺序排序。
在下面的例子中,我们建立四个级联层:reset,base,theme,和utilities。
@layer reset { /* 创建级联层 “reset” */
* {
margin: 0;
padding: 0;
}
}
@layer base { /* 创建级联层 “base” */
…
}
@layer theme { /* 创建级联层 “theme” */
…
}
@layer utilities { /* 创建级联层 “utilities” */
…
}按照它们的声明顺序,层顺序变为:
reset base theme utilities

@layer reset { /* 创建第一个级联层 “reset” */
…
}
@layer base { /* 创建第二个级联层 “base” */
…
}
@layer theme { /* 创建第三个级联层 “theme” */
…
}
@layer utilities { /* 创建第四个级联层 “utilities” */
…
}
@layer base { /* 会将样式添加至级联层“base” */
…
}重新使用级联层名称时层顺序保持不变的使@layer 语法变得更加方便和严谨。使用它,可以预先建立图层顺序,然后将所有 CSS 附加到它:
@layer reset; /* 创建第一个级联层 “reset” */
@layer base; /* 创建第二个级联层 “base” */
@layer theme; /* 创建第三个级联层“theme” */
@layer utilities; /* 创建第四个级联层 “utilities” */
@layer reset { /* 添加样式至级联层 “reset” */
…
}
@layer theme { /* 添加样式至级联层 “theme” */
…
}
@layer base { /* 添加样式至级联层 “base” */
…
}
@layer theme { /* 添加样式至级联层 “theme” */
…
}当然你可以用更短的语法来声明级联层,
@layer reset, base, theme, utilities;
从上面可以看出,多个级联层被声明时,最后一个级联层的声明会获胜。像这样,
@import(reset.css) layer(reset); /* 第一个级联层 */
@layer base { /* 第二个级联层 */
form input {
font-size: inherit;
}
}
@layer theme { /*第三个级联层 */
input {
font-size: 2rem;
}
}按以往CSS级联来进行分析的话,form input(多层级)的优先级会大于input,但是由于级联层所起的作用,@layer theme的input会取胜。
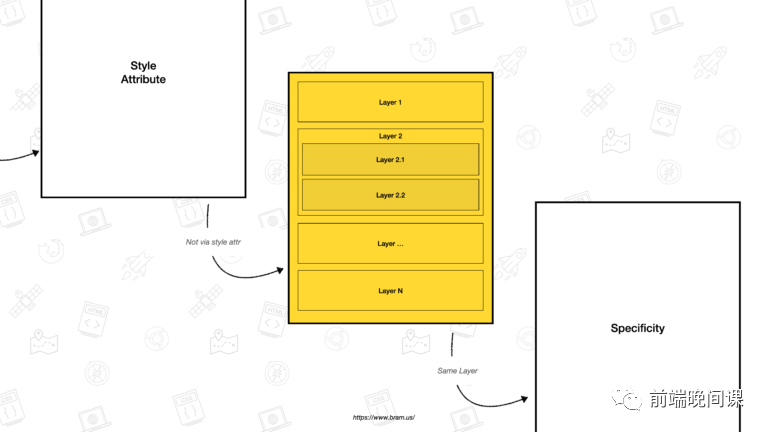
级联层支持嵌套使用,如下:
@layer base { /* 第一个级联层*/
p { max-width: 70ch; }
}
@layer framework { /* 第二个级联层 */
@layer base { /* 第二级联层的嵌套子级联层1 */
p { margin-block: 0.75em; }
}
@layer theme { /* 第二级联层的嵌套子级联层2 */
p { color: #222; }
}
}在这个例子中有两个级联外层:
base framework
该framework层本身也包含两层: base theme
就像一棵树,像这样,

@layer framework {
@layer default {
p { margin-block: 0.75em; }
}
@layer theme {
p { color: #222; }
}
}
@layer framework.theme {
/* 这些样式会被添加到@layer framework层里面的theme层 */
blockquote { color: rebeccapurple; }
}@media (min-width: 30em) {
@layer layout {
.title { font-size: x-large; }
}
}
@media (prefers-color-scheme: dark) {
@layer theme {
.title { color: white; }
}
}如果第一个@media (min-width: 30em)匹配(基于视口尺寸),则layout级联层层将在图层顺序中排在第一位。如果只有@media (prefers-color-scheme: dark)匹配,theme则将是第一层。
如果两者匹配,则图层顺序将为layout, theme。如果没有匹配,则不定义层。
随着 Cascade Layers 的出现,我们的开发人员将拥有更多的工具来控制 Cascade。Cascade Layers 的真正力量来自它在 Cascade 中的独特位置:Style 属性(Style Attribute)和 CSS 选择器权重(Specificity)之间。因此,我们不需要担心其他层中使用的 CSS 的选择器特异性,也不需要担心我们将 CSS 加载到这些层中的顺序.
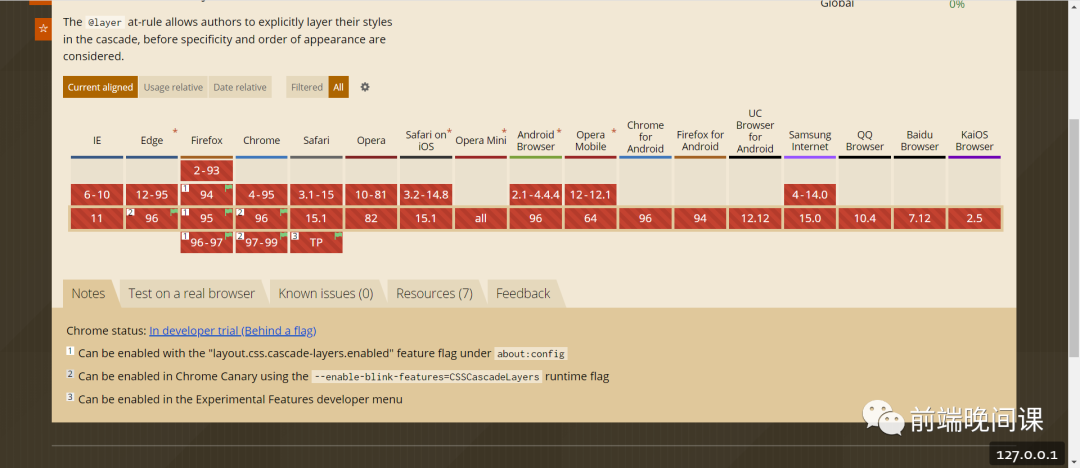
了解到这里,是不是觉得@layer相当地cool,迫不及待地想去使用了,我们看一下caniuse``@layer的兼容情况,

Chromium 99,发布我们拭目以待。
当然现在如果想尝鲜,对于社区也有给出一些办法,

本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/w2hCa1Kl3Ly4zXVD9GXITA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









