最近想要对 Vue2 源码进行学习,主要目的就是为了后面在学习 Vue3 源码时,可以有一个更好的对比和理解,所以这个系列暂时不会涉及到 Vue3 的内容,但是 Vue3 的核心模块和 Vue2 是一致的,只是在实现上改变了方式、进行了优化等。
再开始阅读源码之前,有些事还是必须要做的,那就是拉取 源仓库代码[2] 或者直接下载 ZIP 格式文件,处理好之后就需要打开神器 VScode

打开编辑器之后,你需要做的就是:
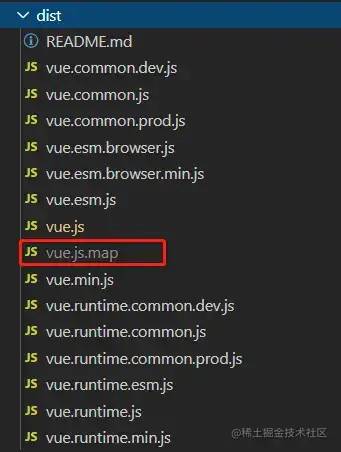
install —— yarn 或者 npmpackage.json 文件并找到里面的 scripts 部分,然后往 dev 命令中加入 --sourcemap 配置参数,或者新建建一个 dev:sourcemap 命令,其内容就是比 dev 命令多了个 --sourcemap 配置,其实主要就是为了生成 vue.js.map 文件方便后面调试npm run dev:sourcemap 命令,执行成功以后就会在 dist 目录下生成 vue.js.map 文件
example 目录下,写一些自己想要测试的例子,然后通过 debug 的形式找到对应内容在代码中的位置
既然要深入了解 Vue 初始化的内容,那么我们就得先找到 Vue 初始化是在哪里进行的,那么查找的方式有两种:
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",其中的 scripts/config.js 和 TARGET:web-full-dev 就为指明了文件里的具体配置,然后可以在逐层查找对应的入口文件example 目录下新建一个目录,可以是任何名字,本文讨论的是初始化的内容,这里就将其命名为 init,在 init 目录下新建一个 html 文件,在里面引入 dist 目录下的 vue.js, 因为生成的 map 文件是 vue.js.map,否则 debug 时不方便查找对应的文件位置
rollup 配置查找还是过于繁琐,于是通过 debug 可以快速确定 Vue 进行初始化的文件位置.
在 src>core>index.js 文件中,可以清晰的看到,在我们进行 new Vue() 时,调用的其实就是 this._init() 方法,而这个方法又是在 initMixin(Vue) 中进行定义的
在 src>core>init.js 文件中,可以看到在 initMixin() 方法中最核心的就是处理组件配置项的部分,这一部分又分为 子组件 和 根组件 的配置,又分别对应 initInternalComponent() 方法 和 mergeOptions()方法 + resolveConstructorOptions()方法.
同时,在 Vue.prototype._init 函数中还存在下面的这些方法的调用,后面会依次对每个方法进行解读:
这个方法做的事就是创建 $options 对象,然后对组件选项进行打平做性能优化,因为组件有很多的配置,其中也会存在各种嵌套的配置,在访问时免不了要通过原型链进行动态查找,会影响执行效率.
vm 的构造函数创建新的配置对象,即平时访问的 $options 对象$options 对象,避免了原型链的动态查找render 选项,就把它添加到 $options 对象上在 src>core>init.js 文件中,resolveConstructorOptions() 方法其实最主要的事情就是从构造函数上解析配置对象,具体如下:
super 属性存在,证明还有基类,此时需要递归进行对配置选项解析extent 选项进行合并,并赋值给 $options在 src>core>options.js 文件中,mergeOptions() 方法主要做的事情就是:
根组件合并配置项,就是将全局配置项合并到根组件局部配置项中,比如将全局注册的 Vue.componet(options) 全局配置合并到根组件 new Vue(options) 上得到类似:
new Vue({
el: xxx,
data: { xxx },
componets:{
localComponents,
globalComponents,
}
})
复制代码在 src>core>init.js 文件中调用 initLifecycle()方法,方法的具体定义位置为src>core>lifecycle.js.
可能很多人会误以为该方法是初始化生命周期钩子函数的(因为其方法名),其实这个方法主要是对组件关系属性进行初始化,比如:$root、$parent、$children、$refs 等.
在 src>core>init.js 文件中调用 initEvents()方法,方法的具体定义位置为src>core>events.js.
主要作用就是初始化自定义事件,但是针对这个方法目前先有个简单的了解即可,因为里面涉及到的处理比较多,所以本文中暂时不对其进行展开,但是后面涉及到 this 实例上的方法时在具体分析.
问题:存在一个组件并且绑定了事件,如 <comp @myclick="clickHandle" />,那么我们可以在 com 组件中通过 this.$emit('myClick') 的方式去触发,那是谁监听了这个事件呢?
回答:也许你会认为是 comp 的父组件去监听的,但其实是 com 组件自己监听的,因为 @myclick="clickHandle" 会被编译为 this.$on('myClick', function clickHandle(){ }) 和 this.$emit('myClick') 的形式,而其中的 this 指向的就是 组件本身.
在 src>core>init.js 文件中调用 initRender()方法,方法的具体定义位置为src>core>render.js.
这里具体的内容也不再展开,后面涉及到 render 部分在进行深入解读,其实主要就做了三件事:
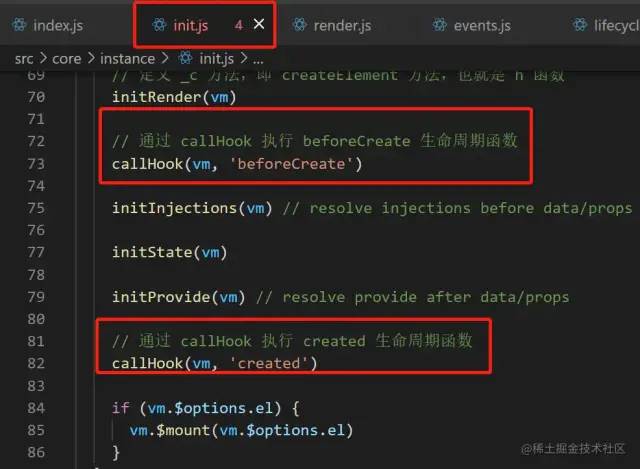
vm.$slots、vm.$scopedSlots_c 方法,即 createElement 方法,也就是 h 函数$attrs 和 $listeners 属性进行响应式处理在 src>core>init.js 文件中有调用 callHook(vm, 'beforeCreate') 和 callHook(vm, 'created'),这就是平时我们在组件配置项中定义的生命周期函数被调用的形式.
callHook 方法的具体定义位置为src>core>lifecycle.js 中.

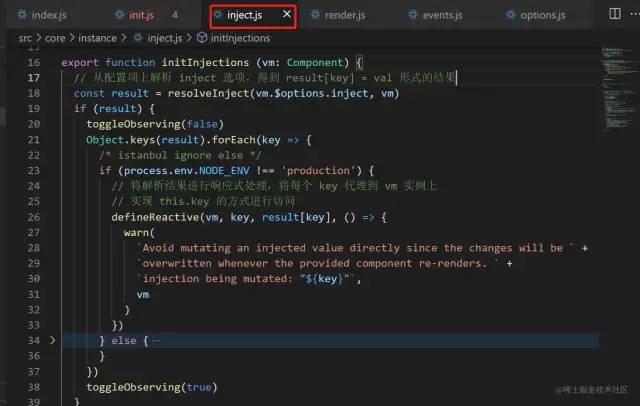
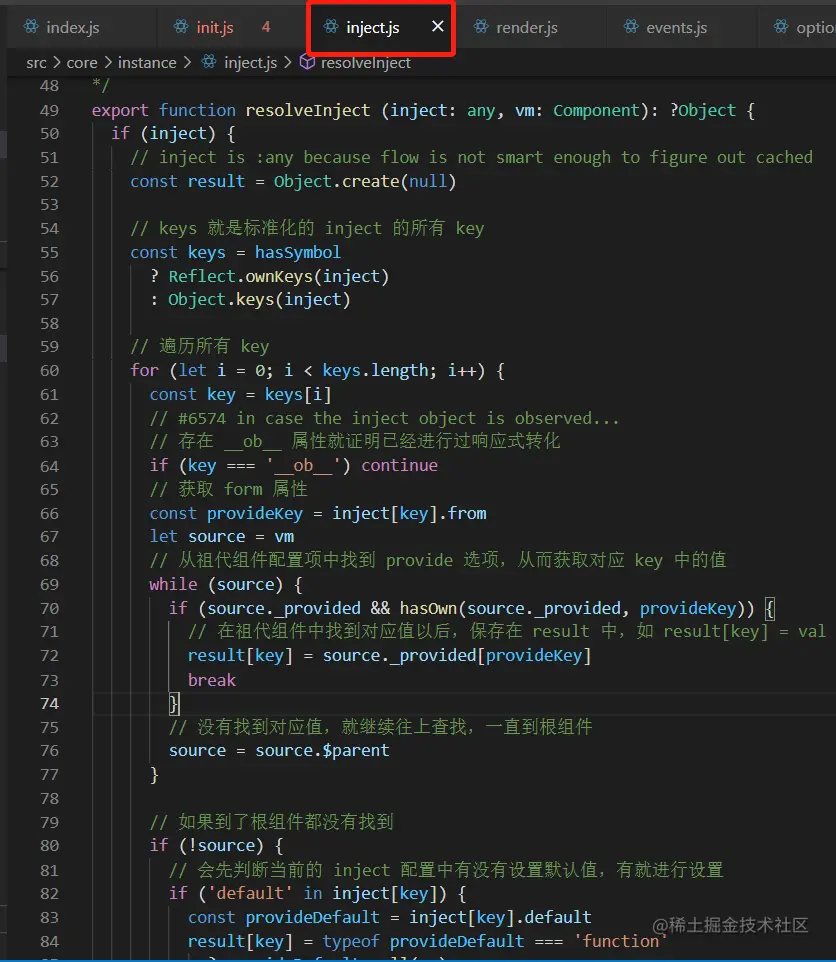
在 src>core>init.js 文件中调用 initInjections()方法,方法的具体定义位置为src>core>inject.js.
provide/inject 的相关介绍和使用方法,可以点此 vue 文档[3] 查看.
initInjections() 方法
主要做的就是获取解析之后的 inject 选项 result,然后把 result 的每一项都代理到 vm 实例上,也可以理解为是进行响应式处理,在组件中实现 this.key 的形式直接进行访问

resolveInject(inject: any, vm: Component) 方法中的 inject 选项到这之前就已经进行了标准化处理,所以这里的 inject 选项的格式一定为:inject = { key: { from: xxx, default: xxx } } 复制代码
- 遍历 `inject` 配置的所有 `key`,查找到对应 `provide` 中的值
- 从 `inject` 配置中获取 `from` 属性值
- 循环在祖代组件中查找 `provide` 选项,如果找到了,就获取对应的值,保存到 `result` 中;如果没有找到,就继续向上查找,一直到根组件
- 如果到了根组件还是没有找到 `inject` 中的 `key` 在对应祖代组件上 `provide` 的值,那么就检查 `inject` 中是否设置了默认值,如果设置了默认值,就将其赋值为默认值

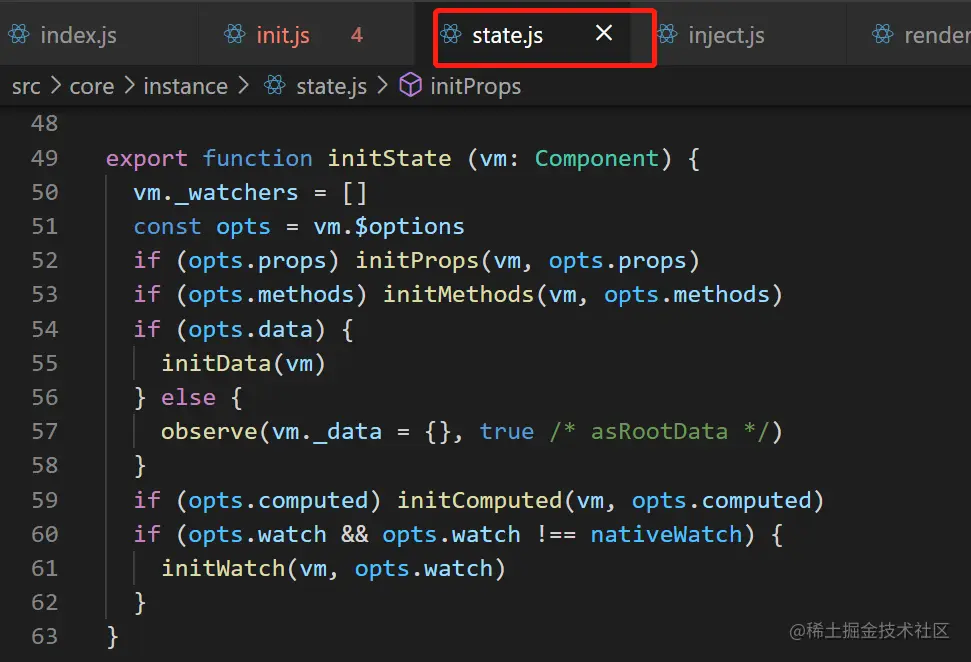
## initState\(\) 方法
在 `src>core>init.js` 文件中调用 `initState()`方法,方法的具体定义位置为`src>core>state.js`.
它是响应式原理的核心,主要处理 `props、data、methods、watch、computed` 等, 因为这一块属于响应式的内容,因此,不在本文里面进行深入探讨,后面针对响应式的内容会进行解读.

## initProvide\(\) 方法
在 `src>core>init.js` 文件中调用 `initProvide()`方法,方法的具体定义位置为`src>core>inject.js`.
这里面做的事情很简单:
- 从 `$options` 上获取 `provide` 选项
- `provide` 选项存在时,判断它是不是函数,如果是函数就调用然后获取配置对象,如果不是函数就直接使用 `provide` 选项
- 在 `vm` 实例上挂载 `_provide` 属性,值就为上面的 `provide` 的具体内容

# 总结
上面根据 `Vue.prototype._init` 初始化函数中使用的每个方法进行了分析,在这里需要稍微总结一下,顺便配合一些问题进行理解。
## 合并组件配置
### 子组件
子组件进行合并配置项时,主要是通过打平配置项,减少原型链动态查找,达到性能优化的目的.
### 根组件
根组件合并配置,就是将全局配置项合并到根组件局部配置项中.
根组件合并会发生在三个地方:
- 就是初始化时的这种情况
- `Vue.component(name, Comp)` 时,将合并 `Vue 内置全局组件` 和 `用户注册的全局组件`,最终都会合并到跟组件上配置上的 `components` 选项中
- `{ components:{xxx} }` 局部注册,执行编译器生成 `render` 函数时, 会合并全局配置对象到组件局部配置对象上
## 组件关系属性的初始化
如需要初始化 `$root、$parent、$children、$refs` 等.
## 初始化自定义事件
### 问题:当在组件上使用自定义事件时,父组件和子组件谁负责监听这个事件?
```js
// 这是一个伪代码
<parentComp>
<comp @myClick="clickHandle" />
</parentComp>
复制代码其实 @myClick="clickHandle" 会被编译为 this.$emit('myClick') 和 this.$on('myClick', function clickHandle(){}) 的形式,而这个 this 就是组件实例,即谁需要触发事件,谁就需要监听事件.
vm.$slots、vm.$scopedSlots_c 方法,即 createElement 方法,也就是 h 函数从源码中很容易看出来,在 beforeCreate 之前只初始化了 组件关系属性、自定义事件、插槽 和 _c 方法,所以关于可以访问的就是这些内容.
因为 data、props、methods 等都没有进行初始化,所以就都不能进行访问,当然如果你在 beforeCreate 中通过异步的方式访问,比如 setTimeout 其实是可以的,最早能访问数据的地方其实就是 created 当中了.
inject 选项从祖代组件配置项中找到对应的 provide 选项,从而获取对应 key 中的值,得到 result[key] = val 形式的结果default 选项,有就设置默认值result 结果进行响应式处理,代理的 vm 实例上响应式原理的核心,主要处理 props、data、methods、watch、computed 等
从 vm.$options 配置对象上获取 provide 选项,provide 选项存在时,判断 provide 是不是函数,是函数就调用获取返回配置项,否则就直接使用 provide 选项
根据 $options 中是否存在 el 选项,决定是否自动调用 $mount 方法进入挂载阶段,没有则需要用户手动调用 $mount 进行挂载.
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/BVZulhb3e87l4SAh5GVEvQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









