
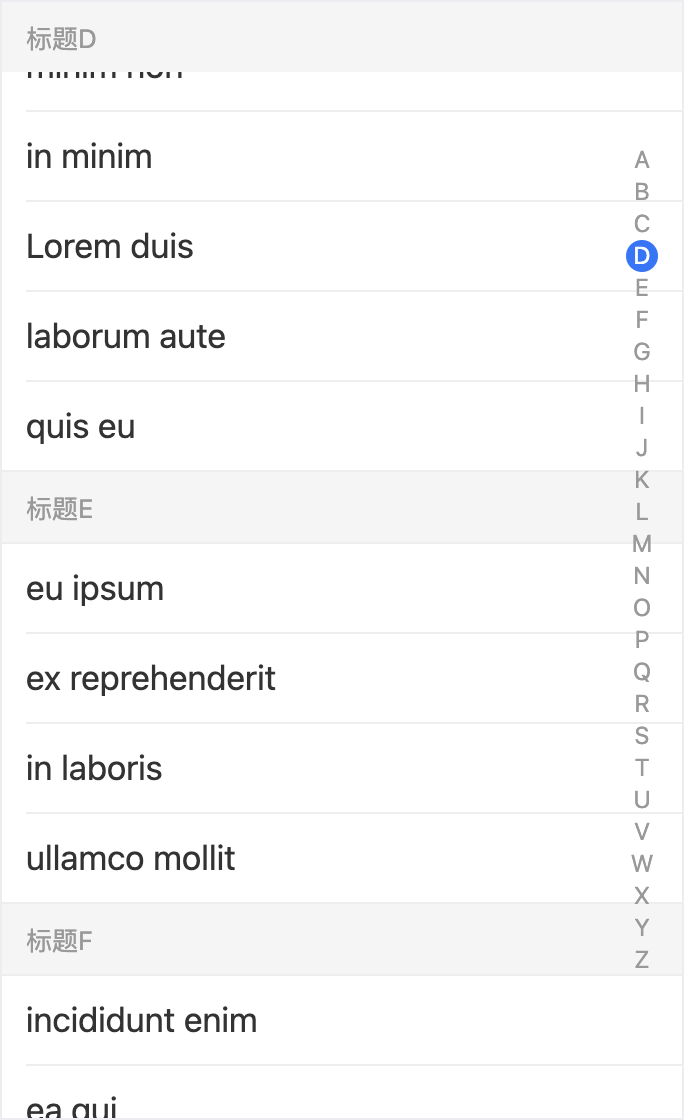
<IndexBar>
<IndexBar.Panel key='A' index='A' title='标题 A'>
...
</IndexBar.Panel>
<IndexBar.Panel key='A' index='B' title='标题 B'>
...
</IndexBar.Panel>
...
</IndexBar>IndexBar 本身没有属性,每一个分组是渲染在其 children 中的 Panel 组件,而 Panel 组件有两个属性 index 和 title。index 是索引的唯一标识,也是渲染在右侧 Sidebar 中的小字,而 title 则对应着左侧列表的标题。
似乎简单到不能再简单了。
如果只考虑主内容区的列表,那思路想必非常明了:IndexBar 渲染一个最外层的容器,Panel 渲染一个带标题的列表。逻辑各自都是封闭的,互不依赖和干扰。
但是如果我们还需要渲染 Sidebar,那就会遇到一个很令人头疼的问题—— Sidebar 中的数据从哪里拿到?让我们来聊一聊几种可能的实现方案,以及他们各自存在的问题。
在 IndexBar 中,我们可以通过 React 提供的 React.Children.forEach 方法对子节点进行遍历,从而很轻松的就可以生成一个 indexes 数组。
function IndexBar() {
const indexes: string[] = []
React.Children.forEach(props.children, child => {
indexes.push(child.props.index)
})
}但是,如果 IndexBar.Panel 不是 IndexBar 的直接一级子节点呢?那意味着 React.Children.forEach 无法遍历到它,也就会导致 indexes 的数据缺失。
当然,我们可以基于 React.Children.forEach 实现一个树形遍历方法,去遍历子节点的子节点的子节点。
但这样做同样还存在一些问题:
children 中是完全不存在,也无法感知到 Panel 组件的:function FooPanel(props) {
return <IndexBar.Panel {...props} />
}
<IndexBar>
<FooPanel />
</IndexBar>3 . 当子节点变化时,父节点可能不会触发重渲染,也就无法重新计算 indexes 从而导致数据的过期
显然,这种方案存在着非常多的弊端,而且这些弊端会导致隐蔽的、不容易被人察觉的 bug,这是无法容忍的。
React Context 为跨层级的组件通信提供了非常便捷的途径,所以我们可以换一种思路,遍历节点行不通的话,就直接通过 Context 来让父子组件通信和联动。把原本位于 IndexBar 内部的 const [indexes, setIndexes] = useState<string[]>([]) 上提到 Context 中:
export const IndexBarContext = createContext<{
indexes: string[]
setIndexes: React.Dispatch<React.SetStateAction<string[]>>
}>({
indexes: [],
setIndexes: () => {},
})然后在 IndexBar.Panel 中去更新 indexes 数据:
export const Panel: React.FC<IndexBarAnchorProps> = props => {
const { setIndexes } = useContext(IndexBarContext)
useEffect(() => {
setIndexes(val => val.concat([props.index]))
return () => {
setIndexes(val => val.filter(x => x !== props.index))
}
}, [props.index])
return (...)
}当组件创建时,把当前 index 添加到 indexes 中;当组件卸载时,把 index 从 indexes 中移除掉;当 index 变化时,移除掉旧的 index,添加新的 index 属性.
这其实就是 antd-mobile 曾经的实现思路,但是细心的读者朋友们或许可以发现这其中的思维误区。是的,当 index 变化时,我们是通过 val.concat() 把新的 index 添加到数组的末尾的,而这一项很有可能并不应该在数组末尾。举个例子:
// 之前
<Panel index='A' />
<Panel index='B' />
<Panel index='C' />
对应的 indexes 为 [A, B, C]
-----------------
// 之后
<Panel index='D' />
<Panel index='B' />
<Panel index='C' />
我们移除了 A,再把 D 添加到数组末尾,所以此时对应的 indexes 为 [B, C, D]
很显然是不符合预期的这是个非常头疼的问题,仔细、严谨地思考一下,我们会发现一个结论:当一个 Panel 组件渲染时,我们是无法得知它在 IndexBar 是第几个 Panel 的。(如果我推断有误,欢迎大家指正~)
基于 Conext 的思路也不真的就到了死胡同,我们可以用一些比较“黑”的方式去达到目的。
首先,我们可以让任何一个 Panel 的 index 变更时,都强制触发所有 Panel 的重渲染,然后在这次的重渲染过程中,按照顺序重新构建出 indexes 数组。且不说这个方案是否能够实现(我觉得是可行的,但是坦白讲我没有真的去写出来),单是性能问题就令人却步了。
那再换一种思路,我们可以让 Panel 渲染出一个带有特殊标记的 DOM 节点,例如这样:
function Panel(props) {
return (
<div data-panel-index={props.index}>...</div>
)
}接下来,我们可以在 IndexBar 的 useEffect 中,通过 DOM 节点查询,查找到所有带 data-panel-index 属性的子 DOM 节点(注意这里时 DOM 节点而非 React 节点了),从而可以构建出 indexes 数据。最后,我们需要要
刚刚提到的 Hack Context 的确很好,已经满足了我们的各项标准和要求。性能不至于很差,至少是可以优化到性能达标的;鲁棒性虽然算不上特别的健壮,但也完全说得过去。但是在 antd-mobile 中,我们最终还是选择了返璞归真:React.Children.forEach。是的,我们选择了使用 React.Children.forEach 来遍历一级子节点,同时限制用户在使用的时候,必须把 IndexBar.Panel 直接渲染在 IndexBar 下。
看起来明明有着更好的方案,为什么我们不用呢?其实主要是以下两点考虑:
- IndexBar
- div
- IndexBar.Panel这种情况其实已经不是预期之中的用法了,甚至是应该被禁止的用法 是的,理论上讲,在 React 的虚拟 DOM 节点树中,IndexBar.Panel 可以不是 IndexBar 的直接 child,但是在浏览器的真实 DOM 结构中,前者必须是后者的直接 child
2 . 避免未来再次调整 API 造成 break change 在正式发布之前,先采用对用户来说更严格的方案,是更保险的一种做法,先收集一下用户的反馈,如果真的有很多场景有很难解决的问题,那么再组件库调整成现在的这种 Context 方案,这样后面是不会产生 break change 的,反过来就 break change 了
不得不说的是,Context + data-panel-index 属性仍然是一种有趣而且可行的方案,也正是因此,才有了这篇文章的记录。
[1]IndexBar: https://mobile.ant.design/components/index-bar
[2]@GOWxx: https://github.com/GOWxx
[3]@zzzgydi: https://github.com/zzzgydi
[4]@p697: https://github.com/p697
[5]#4439: https://github.com/ant-design/ant-design-mobile/issues/4439
[6]#4443: https://github.com/ant-design/ant-design-mobile/pull/4443
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/yu6sysfzwOt-cXuC-FhJsQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









