打开 next.js 官网,首先映入眼帘的是它的 Slogan 和介绍:
The React Framework for Production
Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
Next.js 提供了生产环境所需的所有功能以及最佳实践,包括构建时预渲染、服务端渲染、路由预加载、智能打包、零配置等。其中,Next.js 以其优秀的构建时渲染和服务端渲染能力,成为当今 React 生态中最受欢迎的框架之一。本文将介绍 Next.js 提供的三种预渲染模式以及混合渲染模式,来看看 Next.js 是怎么做预渲染的。
普通的单页应用只有一个 HTML,初次请求返回的 HTML 中没有任何页面内容,需要通过网络请求 JS bundle 并渲染,整个渲染过程都在客户端完成,所以叫客户端渲染(CSR)。这种渲染方式虽然在后续的页面切换速度很快,但是也明显存在两个问题:
而 Next.js 提供的三种预渲染模式,均在 CSR 开始前,在服务端预先渲染出页面内容,避免出现白屏时间过长和 SEO 不友好的问题。
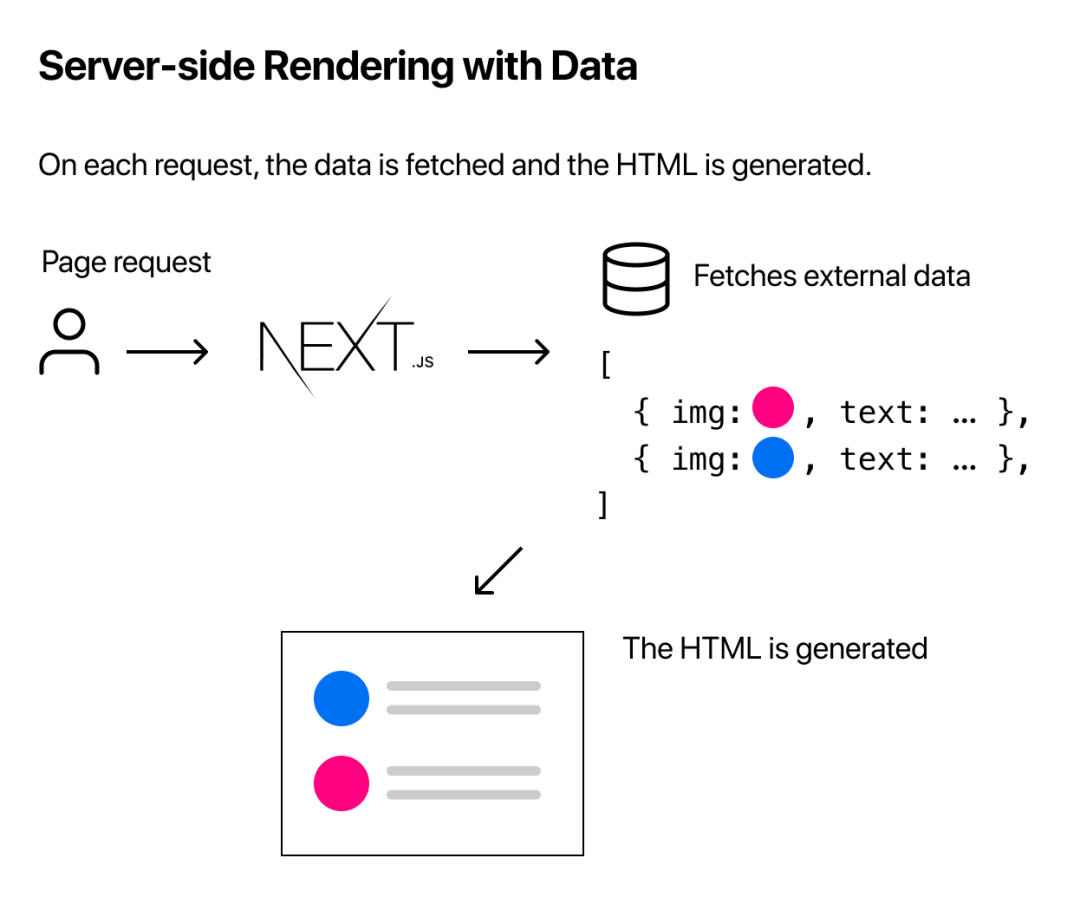
为了解决上面出现的两个问题,SSR(Server Side Rendering)诞生了。相信大家对 SSR 不会陌生,它是在服务端直接实时同构渲染当前用户访问的页面,返回的 HTML 包含页面具体内容,提高用户的体验。React 从框架层面直接提供支持,只需要调用 renderToString(Component) 函数即可得到 HTML 内容。

getServerSideProps 异步函数,以在 SSR 场景下获取额外的数据并返回给组件进行渲染。getServerSideProps 可以拿到每次请求的上下文(Context),举个例子:
export default function FirstPost(props) {
// 在 props 中拿到数据
const { title } = props;
return (
<Layout>
<h1>{title}</h1>
</Layout>
)
}
export async function getServerSideProps(context) {
console.log('context', context.req);
// 模拟获取数据
const title = await getTitle(context.req);
// 把数据放在 props 对象中返回出去
return {
props: {
title
}
}
}SSR 方案虽然解决了 CSR 带来的两个问题,但是同时又引入另一个问题:需要一个服务器承载页面的实时请求、渲染和响应,这无疑会增大服务端开发和运维的成本。另外对于一些较为静态场景,比如博客、官网等,它们的内容相对来说比较确定,变化不频繁,每次通过服务端渲染出来的内容都是一样的,无疑浪费了很多没必要的服务器资源。这时,有没有一种方案可以让这些页面变得静态呢?这时,静态站点生成(SSG,也叫构建时预渲染)诞生了。
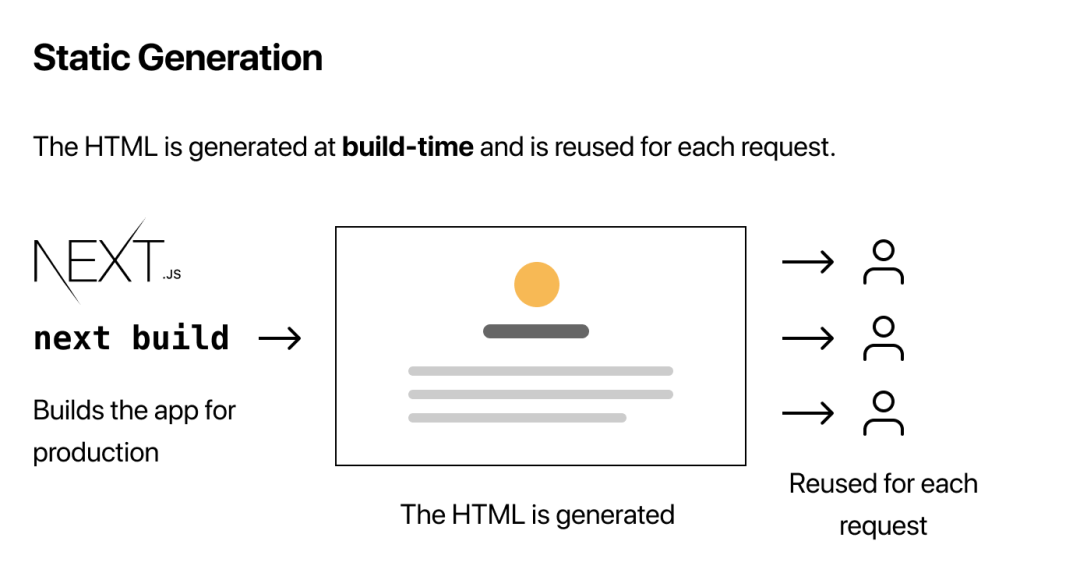
SSG(Static Site Generation) 是指在应用编译构建时预先渲染页面,并生成静态的 HTML。把生成的 HTML 静态资源部署到服务器后,浏览器不仅首次能请求到带页面内容的 HTML ,而且不需要服务器实时渲染和响应,大大节约了服务器运维成本和资源。

export 一个 getStaticProps 异步函数,在这个函数中可以把该页面组件所需要的数据收集并返回。当 getStaticProps 函数执行完成后,页面组件就能在 props 中拿到这些数据并执行静态渲染。举个在静态路由中使用 SSG 的例子:
// pages/posts/first-post.js
function Post(props) {
const { postData } = props;
return <div>{postData.title}</div>
}
export async function getStaticProps() {
// 模拟获取静态数据
const postData = await getPostData();
return {
props: { postData }
}
}对于动态路由的场景,Next.js 是如何做 SSG 的呢?Next.js 提供 getStaticPaths 异步函数,在这个方法中,会返回一个 paths 数组,这个数组包含了这个动态路由在构建时需要预渲染的页面数据。举个例子:
// pages/posts/[id].js
function Post(props) {
const { postData } = props;
return <div>{postData.title}</div>
}
export async function getStaticPaths() {
// 返回该动态路由可能会渲染的页面数据,比如 params.id
const paths = [
{
params: { id: 'ssg-ssr' }
},
{
params: { id: 'pre-rendering' }
}
]
return {
paths,
// 命中尚未生成静态页面的路由直接返回 404 页面
fallback: false
}
}
export async function getStaticProps({ params }) {
// 使用 params.id 获取对应的静态数据
const postData = await getPostData(params.id)
return {
props: {
postData
}
}
}当我们执行 nextjs build 后,可以看到打包结果包含 pre-rendering.html 和 < ssg-ssr.html 两个 HTML 页面,也就是说在执行 SSG 时,会对 getStaticPaths 函数返回的 paths 数组进行循环,逐一预渲染页面组件并生成 HTML。
├── server
| ├── chunks
| ├── pages
| | ├── api
| | ├── index.html
| | ├── index.js
| | ├── index.json
| | └── posts
| | ├── [id].js
| | ├── first-post.html
| | ├── first-post.js
| | ├── pre-rendering.html # 预渲染生成 pre-rendering 页面
| | ├── pre-rendering.json
| | ├── ssg-ssr.html # 预渲染生成 ssg-ssr 页面
| | └── ssg-ssr.jsonSSG 虽然很好解决了白屏时间过长和 SEO 不友好的问题,但是它仅仅适合于页面内容较为静态的场景,比如官网、博客等。面对页面数据更新频繁或页面数量很多的情况,它似乎显得有点束手无策,毕竟在静态构建时不能拿到最新的数据和无法枚举海量页面。这时,就需要增量静态再生成(Incremental Static Regeneration)方案了。
Next.js 推出的 ISR(Incremental Static Regeneration) 方案,允许在应用运行时再重新生成每个页面 HTML,而不需要重新构建整个应用。这样即使有海量页面,也能使用上 SSG 的特性。一般来说,使用 ISR 需要 getStaticPaths 和 getStaticProps 同时配合使用。举个例子:
// pages/posts/[id].js
function Post(props) {
const { postData } = props;
return <div>{postData.title}</div>
}
export async function getStaticPaths() {
const paths = await fetch('https://.../posts');
return {
paths,
// 页面请求的降级策略,这里是指不降级,等待页面生成后再返回,类似于 SSR
fallback: 'blocking'
}
}
export async function getStaticProps({ params }) {
// 使用 params.id 获取对应的静态数据
const postData = await getPostData(params.id)
return {
props: {
postData
},
// 开启 ISR,最多每10s重新生成一次页面
revalidate: 10,
}
}在应用编译构建阶段,会生成已经确定的静态页面,和上面 SSG 执行流程一致。
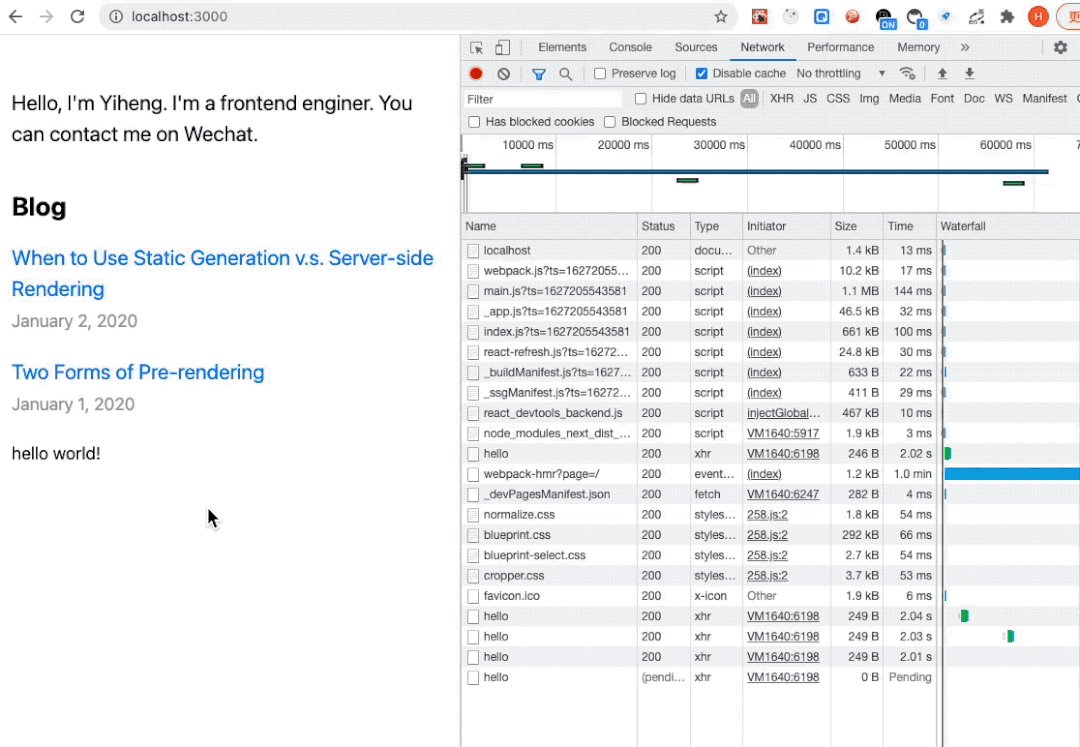
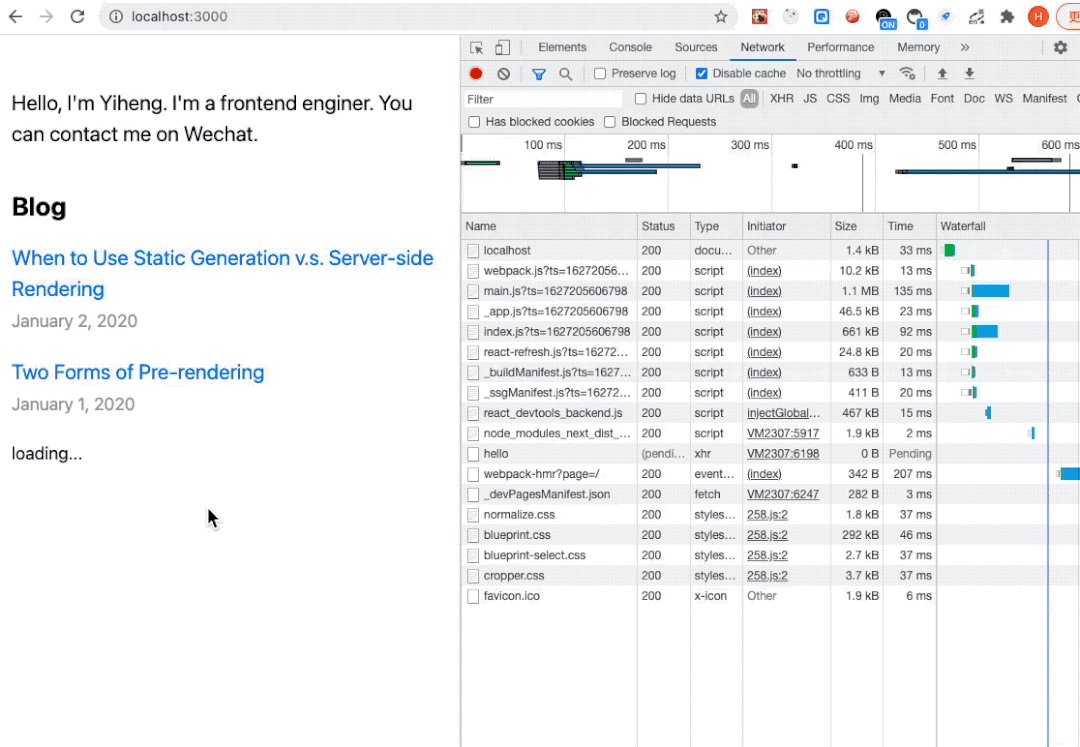
在 getStaticProps 函数返回的对象中增加 revalidate 属性,表示开启 ISR。在上面的例子中,指定 revalidate = 10,表示最多10秒内重新生成一次静态 HTML。当浏览器请求已在构建时渲染生成的页面时,首先返回的是缓存的 HTML,10s 后页面开始重新渲染,页面成功生成后,更新缓存,浏览器再次请求页面时就能拿到最新渲染的页面内容了。
对于浏览器请求构建时未生成的页面时,会马上生成静态 HTML。在这个过程中,getStaticPaths 返回的 fallback 字段有以下的选项:
fallback: 'blocking':不降级,并且要求用户请求一直等到新页面静态生成结束,静态页面生成结束后会缓存fallback: true:降级,先返回降级页面,当静态页面生成结束后,会返回一个 JSON 供降级页面 CSR 使用,经过二次渲染后,完整页面出来了在上面的例子中,使用的是不降级方案(fallback: 'blocking'),实际上和 SSR 方案有相似之处,都是阻塞渲染,只不过多了缓存而已。
If fallback is 'blocking', new paths not returned by getStaticPaths will wait for the HTML to be generated, identical to SSR (hence why blocking), and then be cached for future requests so it only happens once per path.
也不是所有场景都适合使用 ISR。对于实时性要求较高的场景,比如新闻资讯类的网站,可能 SSR 才是最好的选择。
Next.js 不仅支持 SSR、SSG、CSR、ISR,还支持渲染模式的混合使用。下面将介绍三种混合渲染模式。
上面已经提及过,SSR 似乎已经解决了 CSR 带来的问题,那是不是 CSR 完全没有用武之地呢?其实并不是。使用 CSR 时,页面切换无需刷新,无需重新请求整个 HTML 的内容。既然如此,可以各取所长,各补其短,于是就有 SSR + CSR 的方案:
getServerSideProps 函数,拿到它返回的数据后,进行页面渲染二者的有机结合,大大减少后端服务器的压力和成本的同时,也能提高页面切换的速度,进一步提升用户的体验。除了 Next.js,还有其他的框架也使用 SSR + CSR 方案,比如 ice.js 等。
在上面已提及过,SSR 需要较高的服务器运维成本。对于某些静态网站或者实时性要求较低的网站来说,是没有必要使用 SSR 的。假如用 SSG 代替 SSR,使用 SSG + CSR 方案,是不是会更好:
<span style="color: rgb(0, 0, 0);font-size: 16px;">useEffect 中请求接口获取动态数据,然后进行页面重新渲染
在上面介绍的 ISR 方案时提及过,ISR 的实质是 SSG + SSR:
ISR 相比于 SSG + CSR 来说,动态内容可以直接直出,进一步提升了首次访问页面时的体验;相比于 SSR + CSR 来说,减少没必要的静态页面渲染,节省了一部分后端服务器成本。
本文首先介绍了 Next.js 提供的三种预渲染模式:SSR、SSG、ISR,并分别说明了它们的优缺点以及可能适用于哪些场景。后面介绍了 Next.js 目前支持的三种混合渲染模式,并和其他的渲染模式进行对比。
总的来说,没有十全十美的渲染方案,都需要根据实际场景进行权衡和取舍。
参考链接:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4THNw4jkBPc8wHBiK4RHMQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









