跨站请求伪造(Cross-Site Request Forgery,简称 CSRF)是一种冒充受信任用户在当前已登陆 Web 应用程序上执行非本意操作的攻击方式。
CSRF 攻击简单来说,是黑客通过一种技术手段诱骗用户浏览器访问一个曾经受信任的网站去执行一些非法操作。这利用了 Web 中用户身份验证的一个漏洞:“简单的身份验证只保证了请求是发自用户的浏览器,却不能验证请求本身是否为用户自愿发出的”。
假设 “五月君” 是某内容管理系统网站 www.codingmay.com 的管理员,拥有删除文章的操作权限。
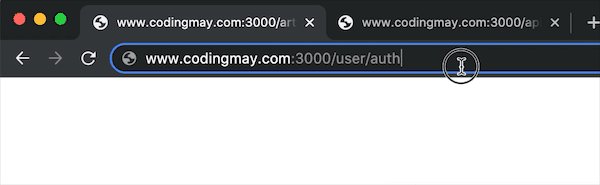
/api/user/auth 登陆网站,此时网站会将该用户信息放入 cookie 中,用于后续身份验证。POST: /api/delete/article/:id 接口,传递文章 id 使用 POST 请求删除一篇文章。www.hacker.com 伪造了一个 CSRF 请求。www.hacker.com。修改本地 /etc/hosts 文件,模拟两个站点:www.codingmay.com 表示 “五月君” 要登陆的内容管理系统。www.hacker.com 这是 “黑客君” 模拟 CSRF 的网站。
另外一个知识点:由于在本地模拟,两个站点主机都使用的 localhost 通过 port 区分,而 cookie 的存储需要根据域名做区分,本示例中 cookie 存放在 www.codingmay.com 中。
127.0.0.1 www.codingmay.com
127.0.0.1 www.hacker.com使用 Node.js Express 框架和 pug 模版引擎模拟 CSRF 攻击,创建项目和安装依赖。
$ mkdir csrf-demo
$ cd mkdir csrf-demo
$ npm init
$ npm i express pug cookie-parser -S
$ mkdir codingmay hacker
# 最终的项目结构创建 codingmay/app.js 文件,设置服务端口为 3000,提供如下接口:
/user/auth:模拟用户授权,保存用户信息到 cookie 中,设置 cookie 过期时间为 10 分钟。/article/list:文章列表,授权成功跳转至该页面。/delete/article/:id:模拟删除文章,如果 cookie 不存在,提示未授权删除失败。// codingmay/app.js
const express = require('express')
const path = require('path')
const cookieParser = require('cookie-parser')
const app = express()
const PORT = 3000
const list = [{ title: 'JavaScript 异步编程指南', id: 1 }, { title: 'HTTPS 工作原理', id: 2 }];
app.use(cookieParser())
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug')
app.get('/user/auth', (req, res) => {
res.cookie('userId', 'user_001', { expires: new Date(Date.now() + 1000 * 60 * 10) }) // 过期时间 10 分钟
res.redirect(301, '/article/list')
});
app.get('/article/list', (req, res) => {
res.render('index', { title: 'xxx 内容管理系统', list})
});
app.post('/delete/article/:id', (req, res) => {
if (!req.cookies.userId) {
return res.status(401).send('Unauthorized')
}
list.splice(list.findIndex(item => item.id === Number(req.params.id)), 1)
res.json({ code: 'SUCCESS' })
});
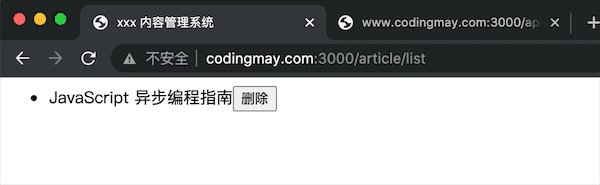
app.listen(PORT, () => console.log(`Example app listening at http://localhost:${PORT}`))基于 pug 模版引擎,模拟简单的内容管理页面,在这个页面可查看和删除文章。
// codingmay/views/index.pug
html
head
title= title
body
ul
each data in list
//- [call onclick js function and pass param from pug](https://github.com/pugjs/pug/issues/2933)
li= data.title
button(onclick=`deleteArticle(${data.id})`)= "删除"
else
li= "没有文章了"
script.
async function deleteArticle(id) {
const response = await fetch(`/api/delete/article/${id}`, { method: 'POST' })
if (response.status === 401) {
return alert(`Delete article failed with message: ${response.statusText}`);
}
if (response.status === 200) {
alert(`Delete article success`);
location.reload();
return;
}
}创建 hacker/app.js 文件,设置服务端口为 4000,渲染页面。
// hacker/app.js
const express = require('express')
const path = require('path')
const app = express()
const PORT = 4000
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug')
app.get('/', (req, res) => {
res.render('index', { title: '黑客网站'})
});
app.listen(PORT, () => console.log(`Example app listening at http://localhost:${PORT}`))在黑客自己伪造的页面,自动触发请求,如何是 GET 请求就更好模拟了,<script src="">、<img src=""、<a href=""/> 这些标签本身不受同源策略限制,可直接发起请求。
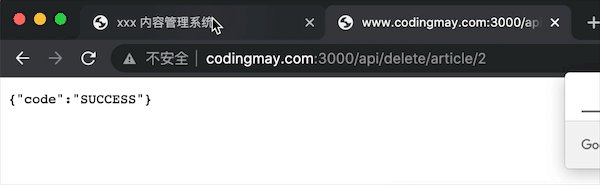
有些网站服务端提供的接口为 POST,我们可构建一个隐藏的表单伪造 POST 请求,当用户 “五月君” 打开 “黑客君” 伪造的页面后,表单会自动提交,服务器在收到请求后执行删除文章操作。
// hacker/views/index.pug
html
head
title= title
body
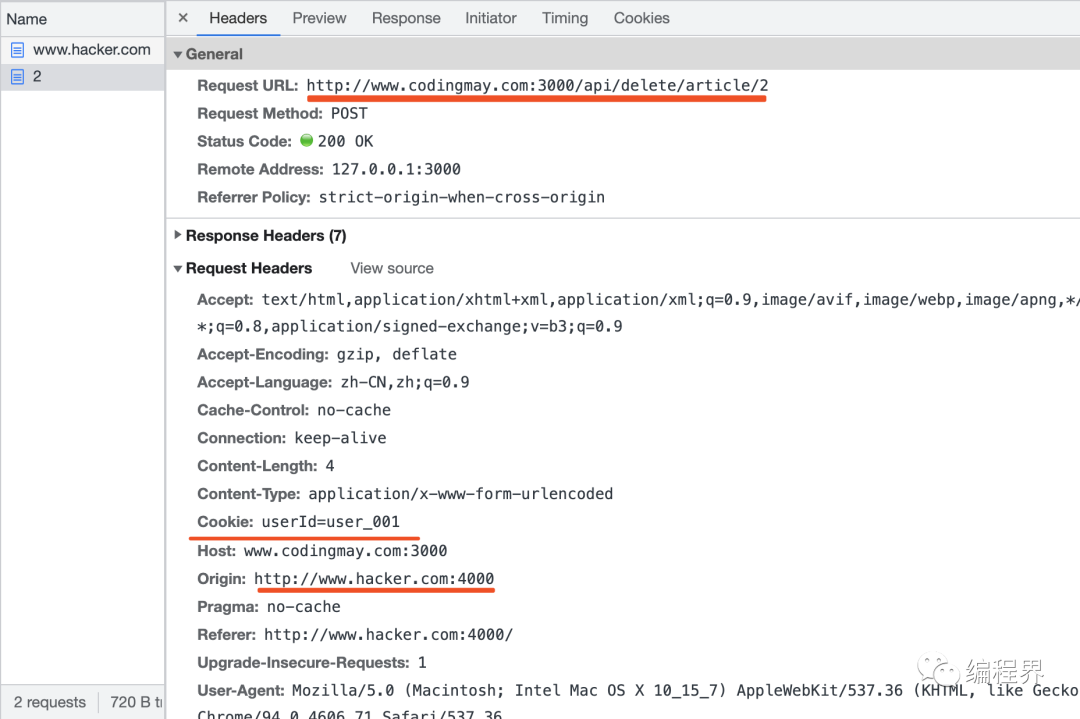
form(action="http://www.codingmay.com:3000/api/delete/article/2", method="post")
input(type="hidden", name="id" value="2")
script.
document.forms[0].submit()通过一个 Gif 动图演示,如果不理解的,最好是能够跟着上面的 Demo 在本地实践下。


CSRF 攻击的特点是利用受害者已登陆网站的凭证,冒充受害者在第三方网站发起操作,这里攻击者只能使用 cookie,而不能获取。针对性的提出防范策略:
HTTP 请求头包含一个 Referer 字段标明了请求来源于哪个地址,在处理敏感数据请求时应位于同一域名下,该包含了 URL 路径,除此之外还有一个 Origin 字段包含了域名信息。
我们可以优先判断 Origin 字段,再根据具体情况选择性的判断 Referer 字段。
// codingmay/app.js
app.post('/api/delete/article/:id', (req, res) => {
if (req.get('Origin').indexOf('www.codingmay.com') < 0) {
return res.json({ code: 'ERROR', message: 'origin error' })
}
});上面示例中我们在黑客伪造的网站 www.hacker.com 上引导发出的 Cookie 称为第三方 Cookie。为了减少安全风险,可设置 Cookie 的 SameSite 属性用来限制发送第三方 Cookie。
Cookie 的 SameSite 属性有三个值:
<form method="GET">)、链接 (<a></a>)、预加载(<link rel="prerender"/>) 这三种情况下会发送 Cookie 信息。// codingmay/app.js
app.get('/user/auth', (req, res) => {
res.cookie('userId', 'user_001', {
expires: new Date(Date.now() + 1000 * 60 * 10),
sameSite: 'strict' // 设置为严格模式,完全禁止第三方 Cookie
})
});解决 CSRF 攻击另一个常用的解决方案是 CSRF Token 验证,第一步是浏览器向服务器请求时,服务器返回一个随机 Token。
// codingmay/app.js
const jwt = require('jsonwebtoken')
const secretKey = 'secret_123456'
app.get('/article/list', (req, res) => {
const token = jwt.sign({
userId: 'user_001',
now: Date.now()
}, secretKey, {
expiresIn: '1h'
});
res.render('index', { title: 'xxx 内容管理系统', token, list})
});浏览器将该 Token 以隐藏形式植入页面中,当需要请求数据时,携带上 Token 信息,最好的方式是放在 Headers 请求头中,让请求发生跨域。此处为了简单测试,放在 query 传递。
html
head
title= title
body
span(id='token' data-token= token)
script.
async function deleteArticle(id) {
const tokenElement = document.getElementById('token')
const token = tokenElement.dataset.token;
const response = await fetch(`/api/delete/article/${id}?token=${token}`, { method: 'POST' })
...
}服务器对传递的 Token 信息增加验证,现在从第三方网站发起的请求,即便取到 Cookie,也很难取到 CSRF Token 值,进一步增强安全性。
// codingmay/app.js
app.post('/api/delete/article/:id', async (req, res) => {
try {
const decode = await jwt.verify(req.query.token, secretKey);
console.log(decode);
} catch (err) {
console.error(err);
return res.json({ code: 'ERROR' })
}
...
});Node.js 中有一个中间件 expressjs/csurf 也可用来预防 CSRF 攻击。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/YLuC_S9PH5GsY41vRZp4zg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









