大家好, 今天给大家带来一篇 Web 第三方嵌入相关的实践文章,在我们的网页中嵌入一个第三方网页是再常见不过的需求了,比如一些视频播放、在线地图或者广告等等。
第三方的内容可能会通过多种方式影响我们页面的性能。比如它可能会阻塞渲染、与我们页面上其他的资源争夺网络带宽、第三方网页的嵌入也可能在加载时导致布局偏移,进而影响我们网页的 Core Web Vitals 指标。
本文主要讨论的就是在网页加载第三方嵌入时可以使用的一些最佳实践。里面的一些实例大多是海外的一些网站,不过里面的一些思路还是很值得借鉴的。
第三方嵌入可能是你网站上显示的任何内容,首先它满足下面俩条件:

一般我们都会通过 <iframe> 来嵌入一个三方网页。
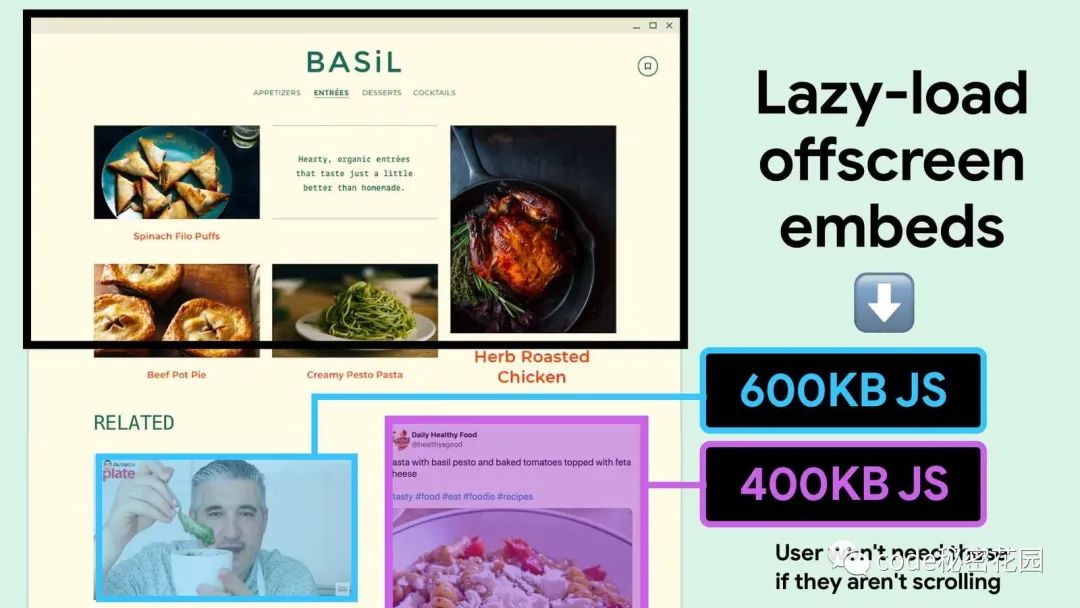
大部分流行的第三方嵌入网页都会加载超过 100 KB 的 JavaScript,有时甚至高达 2 MB,它们需要更多的时间加载并且占用了主进程。
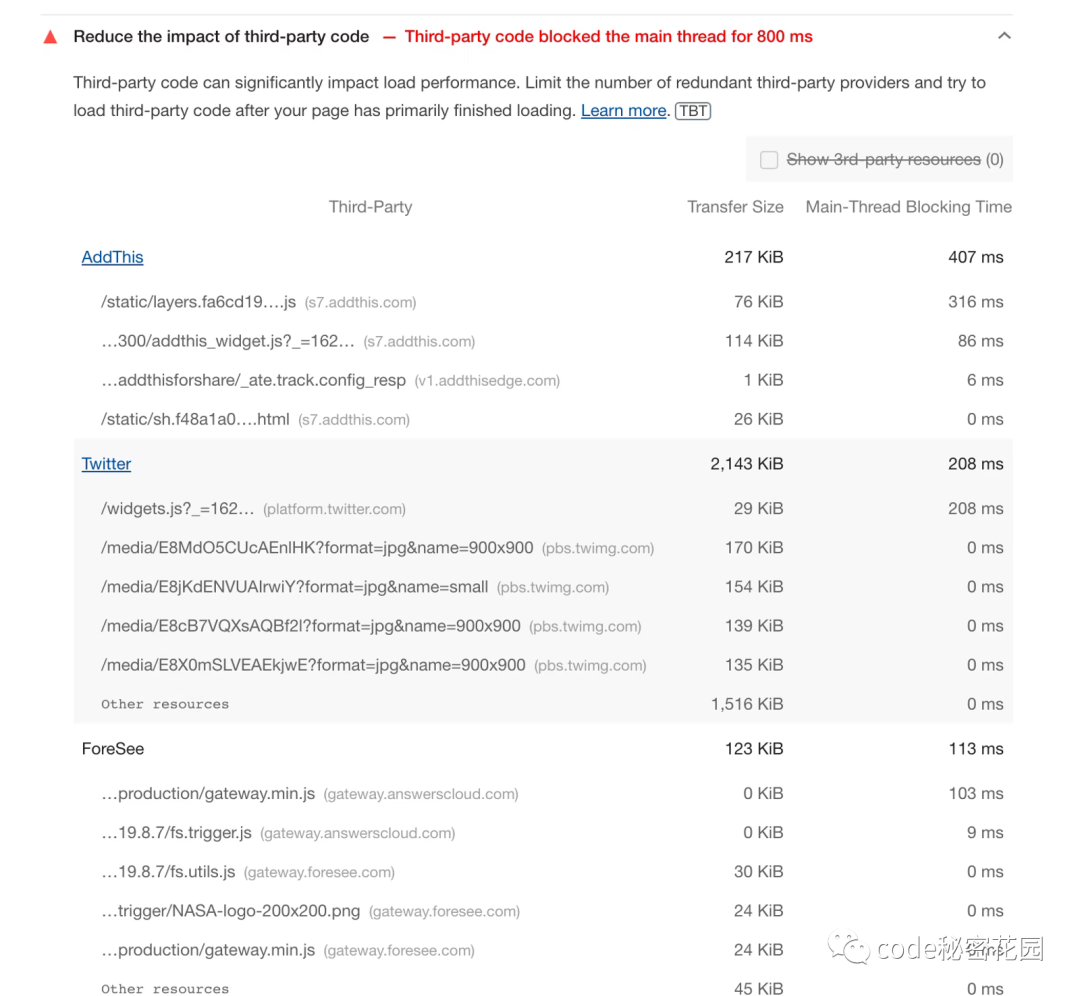
Lighthouse 或者 Chrome DevTools 这些性能监控工具都可以帮我们衡量第三方嵌入对性能的影响。

在设计良好的网页中,我们页面的主 JS 肯定是要首先加载的,第三方嵌入的资源一定要放在后面。
例如,新闻页面上的新闻肯定要在嵌入的
对第三方嵌入资源的加载请求会阻断我们主 JS 的加载,所以第三方脚本标签的位置很重要。
将第三方脚本标签放在网页的主要资源之后,并使用 async 或 defer 属性异步加载它们。
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>一般的第三方嵌入都不是我们网页的主要功能,所以它们不一定是首屏可见的,在这种情况下,我们可能需要等用户向下滚动到这部分功能的时候再加载它。
根据不同的嵌入要求和类型,我们可能需要以下几种方式的懒加载:
<iframe> 的懒加载使用 <iframe> 嵌入第三方网页,我们可以使用浏览器的原生懒加载支持,这回使浏览器在用户即将滚动到该标签之前才加载它。
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>不过需要注意的是,Chrome77 以上才支持懒加载。
loading 属性支持设置下面的值:
由于原生的懒加载的兼容性问题,不同的浏览器可能会有不一样的行为表现。如果你希望更好的控制懒加载的距离阈值,或者希望跨浏览器提供一致的延迟加载体验,可以使用 lazysizes 这库。
「https://github.com/aFarkas/lazysizes」
lazysizes 是一个快速、高性能并且对 SEO 友好的懒加载库,适用于图片和 iframe,你可以像下面这样使用,实现 YouTube 视频的嵌入:
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>lazysizes 使用的就是浏览器的 Intersection Observer API 来检测元素的可见性。
Facebook 提供了可以嵌入的不同类型的社交插件,包括帖子、评论、视频等,插件都包括一个 data-lazy 属性,
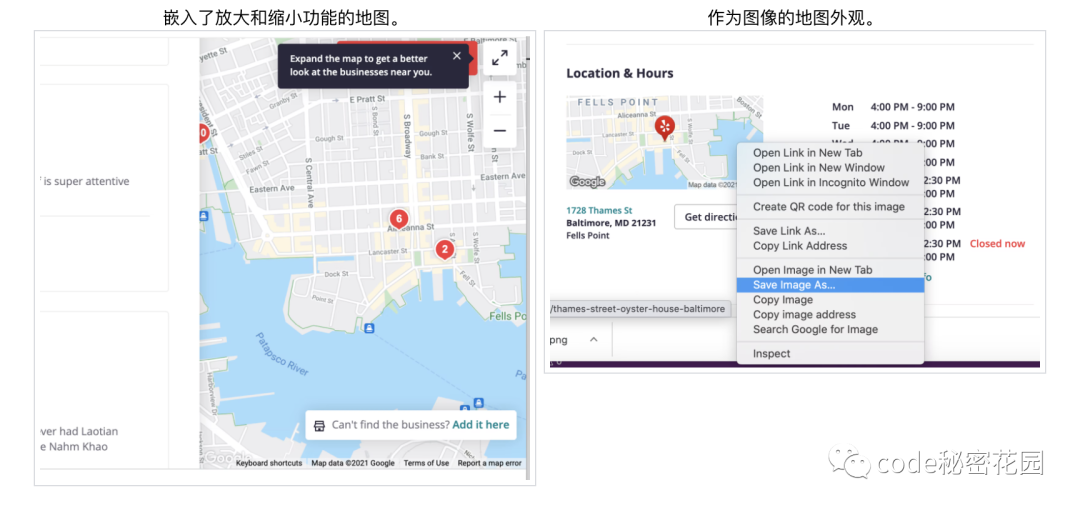
虽然交互式的嵌入为页面增加了可交互性和灵活性,但很多用户可能都不会和它们进行交互。例如,并不是每个浏览餐厅页面的用户都会单击、展开、滚动嵌入的地图。同样,并非每个访问电信服务商页面的用户都会和聊天机器人聊天。在这些情况下,你可以通过在特定位置仅显示外观来完全避免加载或者延迟加载嵌入网页。

就拿刚刚地图的例子来讲,其实地图的可交互性不是必备的,用户完全可以跳转到在线地图网站去做更多的操作,所以这时候你完全可以只展示一个地图截图。
你可以使用 DevTools 的节点屏幕截图工具来截取 iframe 的屏幕截图:
DevTools 截图的格式是 Webp。
这个技术可以让你在运行时生成与交互式嵌入类似的动态图像,比如下面几个工具:
Maps Static API:Google Maps Static API 服务可以根据标准的 HTTP 请求中包含的 URL 参数生成地图,并且可以将地图作为可以显示在网页上的图像返回。
下面是一个例子,img 被包裹在一个 a 标签里面,单击一下就可以跳转到 Google Map:
<a href="https://www.google.com/maps/place/Albany,+NY/">
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY">
</a>Twitter 截图:类似于地图截图,你可以通过 Tweetpik 这样的工具来生成一个动态 Twitter 图片。Tweetpik API 通过接收一个推文的 URL 就可以返回带有其内容的图片。API 还支持一些参数来自定义图像的背景、颜色、边框和尺寸等等。
我们可以默认情况下使用静态或者动态的图片来作为封面,当用户点击那块区域的时候我们再去动态加载嵌入的网页,我们来看几个例子:
Lite-youtube-embed 是一个专门为 YouTube 生成封面的库,它生成的图片看起来就像一个真正的视频播放器,当我们去点击它,它才会去真正加载播放器:
<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>
另外还有一些做类似事情的库:lite-youtube、lite-vimeo-embed、lite-vimeo。
React-live-chat-loader 会加载一个看起来像聊天嵌入的按钮,但是它实际上不是嵌入的组件,而是一个图片,当用户悬停或者点击这个按钮的时候,才会实际使用聊天组件去替换它。
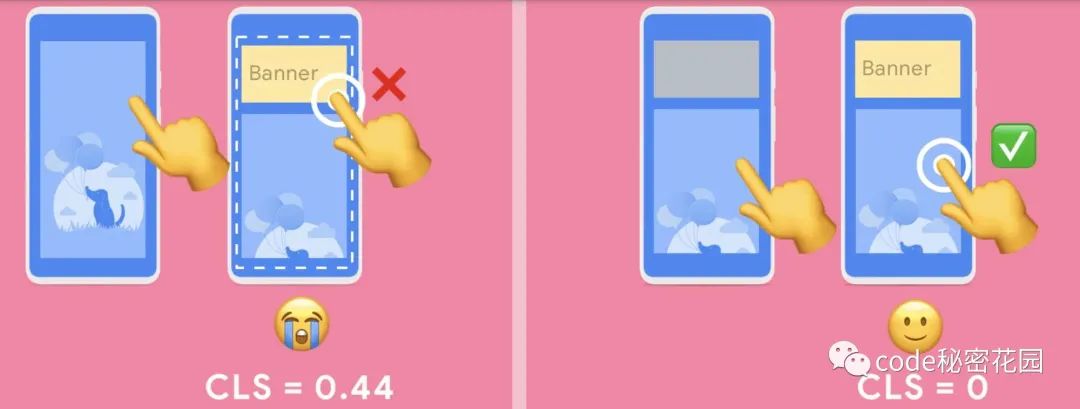
虽然动态加载嵌入内容可以提高页面的加载性能,但有时会导致页面内容意外移动,这称为布局偏移。

CLS 是 Core Web Vitals 之一,它会测量在页面的整个生命周期中发生的每个意外的样式移动的所有单独布局更改得分的总和。
为了避免发生太大的布局偏移,我们可以通过指定 iframe 的 width 和 height 属性或通过为将加载第三方嵌入的静态图片设置固定大小。
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>由于第三方嵌入通常会忽略它们呈现的最终内容的尺寸(宽度、高度),所以它们可能会导致页面上的布局发生重大的变化。如果不使用 DevTools 在各种不同的视口尺寸下手动检查最终尺寸,这个问题可能很难解决。
我们可以通过 Layout Shift Terminator 这个工具来减少这种布局偏移,他可以帮助我们自动生成各种流行的视口的媒体查询和容器查询:

本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/NHUbL-73hCizMiHVXttyoA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









