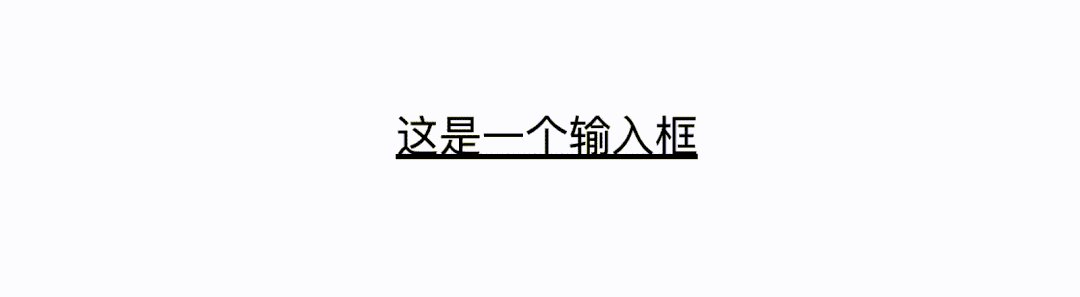
通常我们见到的输入框都是宽度固定的,但有时也会碰到自适应内容宽度的,像这样
目前我所知道的有两种方式,相信不难找到
都是很不错的方案。这次带来一个全新的纯 CSS 实现方案,相信能带来不一样的感受
首先,input 不同于普通的 div 元素,它是一个可替换元素
在 CSS 中,**可替换元素**(**replaced element**)[1]的展现效果不是由 CSS 来控制的。这些元素是一种外部对象,它们外观的渲染,是独立于 CSS 的。
正常情况下,如果希望一个元素宽度由内部决定,可以设置
div{
display: inline-block;
}在 CSS3 中,还可以通过另一种方式实现
div{
width: fit-content;
}还不太了解这个属性的可以参考这篇文章:理解CSS3 max/min-content及fit-content等width值 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)[2]
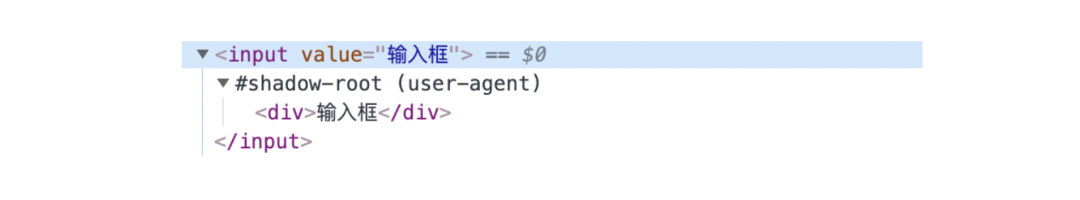
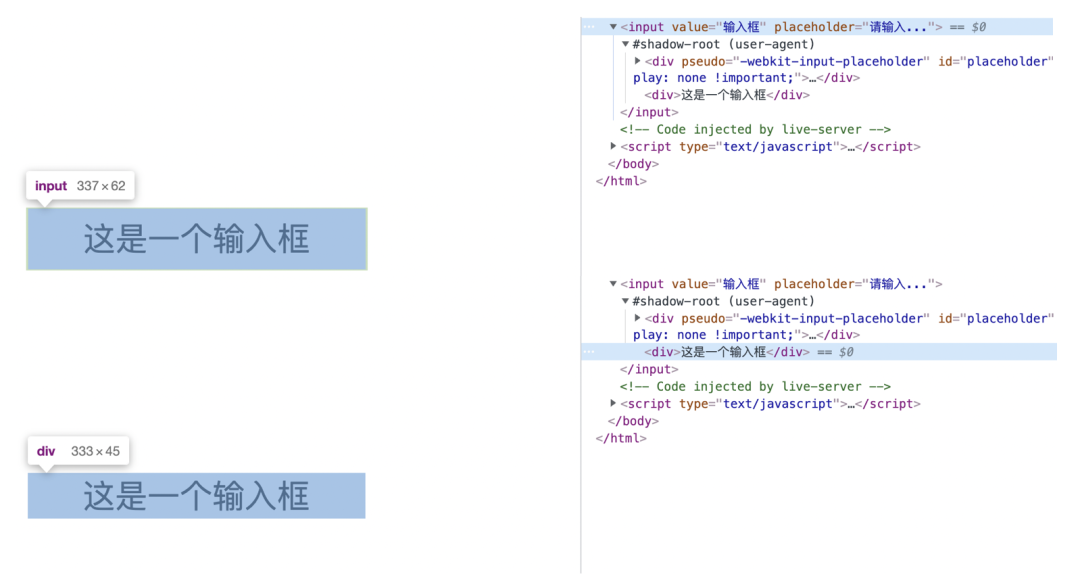
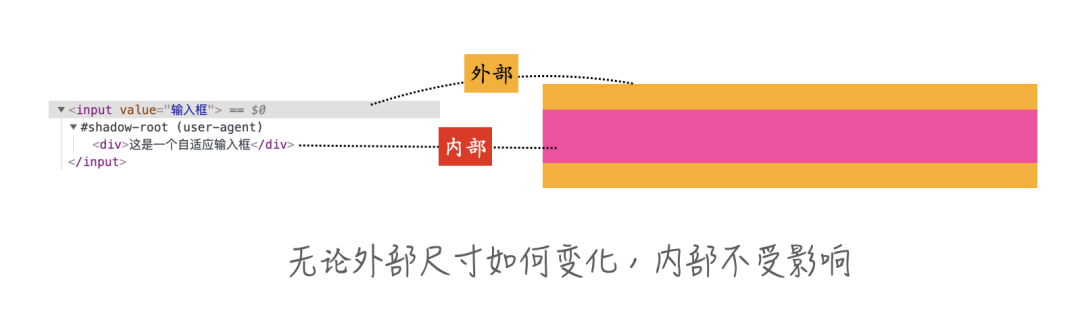
但是,在 input 中,这些都不好使了,从开发者工具也可以看到,input 还有一层 shadow-root

看到效果图中的输入框能想到什么?没错,就是下划线。下划线是文本修饰[3]的一种,是跟随文字走的,所以去除 input 的边框后,加上下划线
input{
border: 0;
outline: 0;
text-decoration: 4px solid underline;
}效果如下

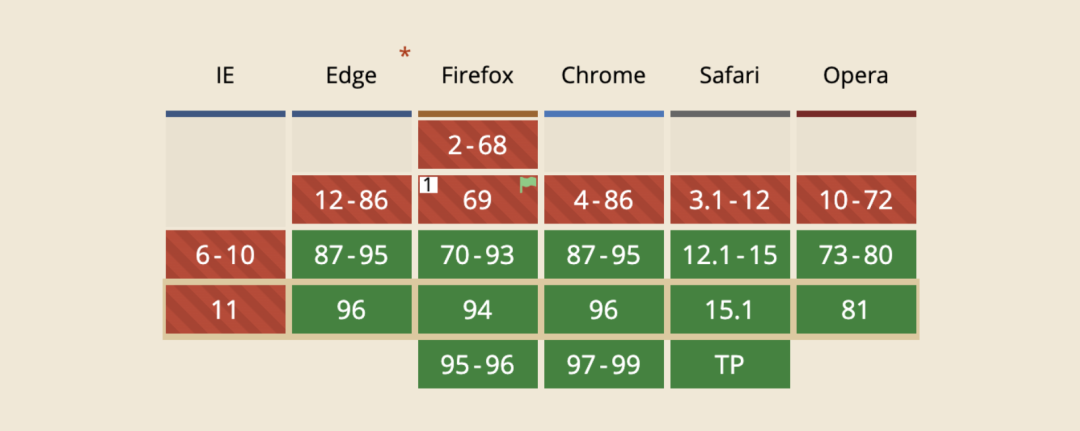
为了解决上述这个问题,需要用到一个新的 CSS 属性 text-underline-offset,表示下划线偏移位置。目前来说,兼容性还算不错,除了 IE,主流浏览器均支持了

input{
/* */
text-underline-offset: 10px;
}下划线居然不见了!如下text-underline-offset 从 0px → 10px 的变化

input{
/* */
height: 60px;
text-underline-offset: 10px;
}但是,没什么效果


答案就是行高line-height!
input{
/* */
line-height: 2;
text-underline-offset: 10px;
}行高属于文本属性,可以继承到内部,这样内部尺寸就直接被撑开了,下划线也可见了
由于使用的是下划线,当输入框没有内容时,或者仅仅只有 placeholder,下划线是不存在的,比如
<input placeholder="请输入...">
效果如下

这时,可以用线性渐变画一条下划线就可以了
input{
background: linear-gradient(currentColor,currentColor) center bottom 6px no-repeat;
background-size: 10rem 4px;
}这样就有一个类似最小宽度的效果了

现在加上一点聚焦的样式,看起来更像一个输入边框,下划线需要改变颜色,然后刚才的线性渐变也需要改变颜色
input:focus{
text-decoration-color: dodgerblue;
background-image: linear-gradient(dodgerblue,dodgerblue)
}这样就实现了文章开头的效果
完整代码可以访问:auto input (codepen.io)[4]
以上介绍了一种全新的可以实现自适应内容宽度的纯 CSS 方案,用到了平时不太起眼的下划线相关样式,如果你的项目不用兼容 IE,也刚好有这方面的需求,就可以放心用起来了,不过,就算用不上,也可以学习一下思路。下面总结一下要点:
text-underline-offset 可以用来控制下划线的偏移text-decoration-color 修改还有一个小细节时,input 其实是设置了宽度为 100% 的,也就是整行都可以输入,只是视觉上看着好像是下划线那一部分是输入框而已,算是一个小小的障眼法。
[1]可替换元素(replaced element): https://developer.mozilla.org/zh-CN/docs/Web/CSS/Replaced_element
[2]理解CSS3 max/min-content及fit-content等width值 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com): https://www.zhangxinxu.com/wordpress/2016/05/css3-width-max-contnet-min-content-fit-content/
[3]文本修饰: https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-decoration
[4]auto input (codepen.io): https://codepen.io/xboxyan/pen/gOGYWRG
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/TNtFaGiH1fpvga8YD0nM6A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









