在现在的公司工作也有2年多了,时间过得真快!2年的时间里,前端从单兵作战发展到现在的10人规模。如果要我说,这个过程里什么最重要?我想应该是一份接地气的研发流程。
说到研发流程,大部分人肯定首推某某某大厂的研发流程。诚然,大厂的研发流程的确完善并且细致,然而实际上并不一定适用于其他公司或团队,比如QA、单元测试、自动化测试这些环节,我想很多公司都不会有。所以,盲目地套用别的公司或者团队的研发流程,是可能水土不服的,但是却可以给我们提供一个参考意见,去弥补自身的不足。
研发流程一定不是凭空出现的,它必须紧密贴合实际的项目过程。我很重视这块,在我还是“光杆司令”的时候,我就在筹备着。我当时的想法是,等我这个组进人的时候,我一定不是手把手告诉他做项目的每一步该怎么做,而是用标准化的文档把整个大致过程记录下来,另外也是想要告诉我未来的同事,我这个团队是有思考和沉淀的,值得大家一起成长!
研发流程一定不是完美的,但它一定是与时俱进的。我回顾了一下这份文档,前前后后修改了不下100次。

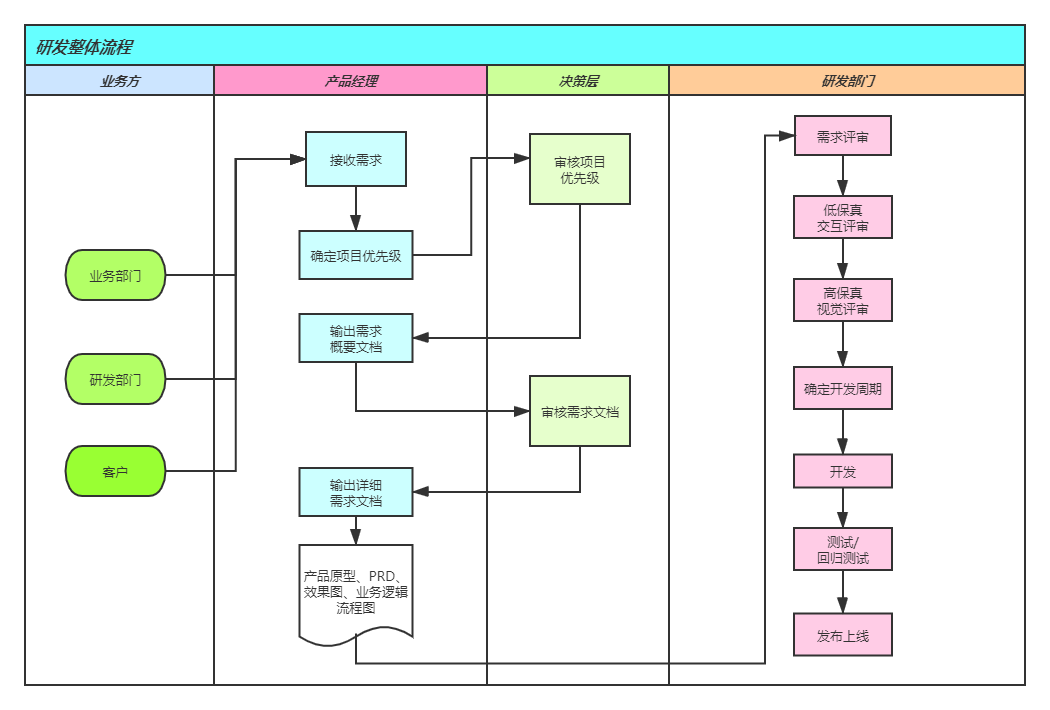
团队整体的一个研发流程大致如下:

为了方便新入职同事快速进入状态,我们制作了统一的前端开发系统镜像,避免了出现电脑装机和各种环境配置出现的问题,产生一些不必要沟通而浪费时间。
最早的时候,还是我出的一个简单的文档,告诉新同事要装什么什么软件这样子,但是发现问题还是挺多,用了镜像后,省心不少。

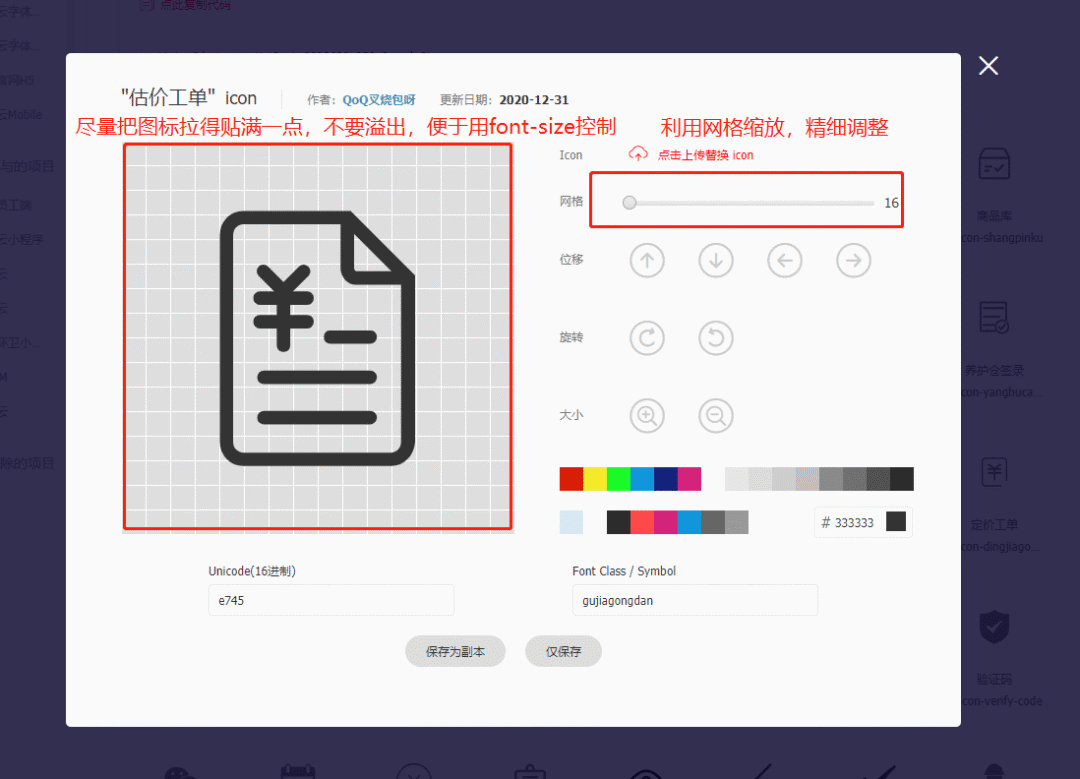
axureiconfontswaggerTAPD,研发日常的任务,需求,缺陷等工作都集中在TAPD[1]平台上。Gitlab在图标管理这块,我们使用的是 iconfont,包括字体图标和矢量图标都有用到,并且封装了对应的组件icon-font和icon-svg,目前主要以使用icon-svg为主,icon-font主要面向部分项目。

虽然git log已经提供了记录查询的能力,但是还不够便捷,直观。
我们采用issue驱动开发,所有的代码改动都应该先在gitlab创建issue,包括但不限于需求,缺陷,自测试,优化类改动。
commit是可以自动关联和关闭issue的,这样一来,我打开每一个issue,就知道这个issue关联了哪些代码提交记录,查问题非常直观!另外,这也是众多开源项目常见的协作方式。

issue时附上TPAD相关链接,方便跳转查询。
issue应该保证原子性,一个issue只做一件事。
首先,安装必要的 VSCode 扩展,结合项目中配置的 Lint/Formatting 能力,达到一个高效开发的状态。



// 保证 yarn 的正常使用
npm install -g yarn
// 用于规范 commit 提交
npm install -g commitizen
npm install -g conventional-changelog-clinpm 自带的源有时候速度太慢,或者有时候根本下载不了某个包,容易导致 install 失败或停顿,请统一使用 taobao 代理。
npm config set registry https://registry.npm.taobao.org
// 部分项目使用yarn
yarn config set registry https://registry.npm.taobao.org我们在开发者本地使用 Nginx 作为中间代理,加一层本地 Nginx 代理的目的是:
2 . 修改nginx/conf/nginx.conf
一个基本的代理配置如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server {
listen 8090;
server_name 127.0.0.1;
location / {
proxy_pass http://xxx.xxx.tech;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}nginx 统一监听 127.0.0.1:port,代理请求到后端 gateway。在需要切换环境时只需要修改 proxy_pass 这一项即可。
3 . 前端工程默认配置 proxy 的 target 为 http://127.0.0.1:port,配合Nginx使用时,不要修改此项。
4 . 常见命令
#linux中
#开机启动
systemctl enable nginx
#启动
systemctl start nginx
#重启
nginx -s reload
#windows中
#启动
直接打开nginx.exe
#重启
修改配置文件后重启,可以选择cmd打开根目录,然后nginx.exe -s reload
#其他
如果重启有问题,一般是点击了多次nginx.exe,这时候可能启动了多个nginx,算是个windows版本的bug吧,
可以直接打开任务管理器找到所有nginx进程,然后结束掉。最后直接打开nginx.exe启动。关于这一环节,我之前还写过一篇[「前端必看」这篇Nginx反向代理技巧,助你准时下班陪女神] ,想要详细了解的朋友可以打开看看。
目前有的项目使用npm管理依赖,有的使用的是yarn。进入项目时,观察lock文件,如果项目根目录有yarn.lock,则说明使用yarn;如果项目有package-lock.json,说明使用npm。
安装依赖时根据情况执行以下命令:
npm install
yarn
TL负责任务分配,将TPAD上的需求进行分配,指定开发责任人。
TAPD的需求分发到个人后,都要求开发人员拆分出前端子需求(不限于1个),根据自身能力和需求复杂度评估出开发时间规模,根据自己的排期填写预估起始时间和结束时间,项目经理会追这个事情,责任到个人。如果有逾期风险,提前向 TL 或者自己的导师反馈原因,不要拖到最后一天才暴露问题。
按道理,开发时间规模应该是大家做需求评审时定下来的,但是考虑到团队的一个实际情况,这块权限是下放到开发者自行评估,但是 TL 需要起到一个监督的作用。这里大家可以结合实际情况考量。
原则上由开发者自行创建,创建需求和 bug 类 issue 时,应附上 tapd 链接,方便查询关联事项!issue 也是分支命名的一个依据。下面我会接着说。
有些时候,TL 或者项目 Owner 会安排一些非 TAPD 管理的组内任务,会直接以 issue 形式指给开发人员,开发人员接到 issue 后,不必再重复创建 issue,只要基于已创建的 issue 创建本地分支开发就行。
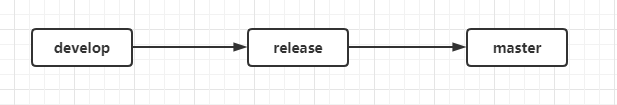
在我们团队中,约定了三个重要分支,分别是:
这三个分支被设置为 Protected Branches,通常都关联了对应环境的 CI/CD 配置。在权限控制上一般设置为:Maintainer 拥有 Merge 权限,所有人都没有 push 权限。
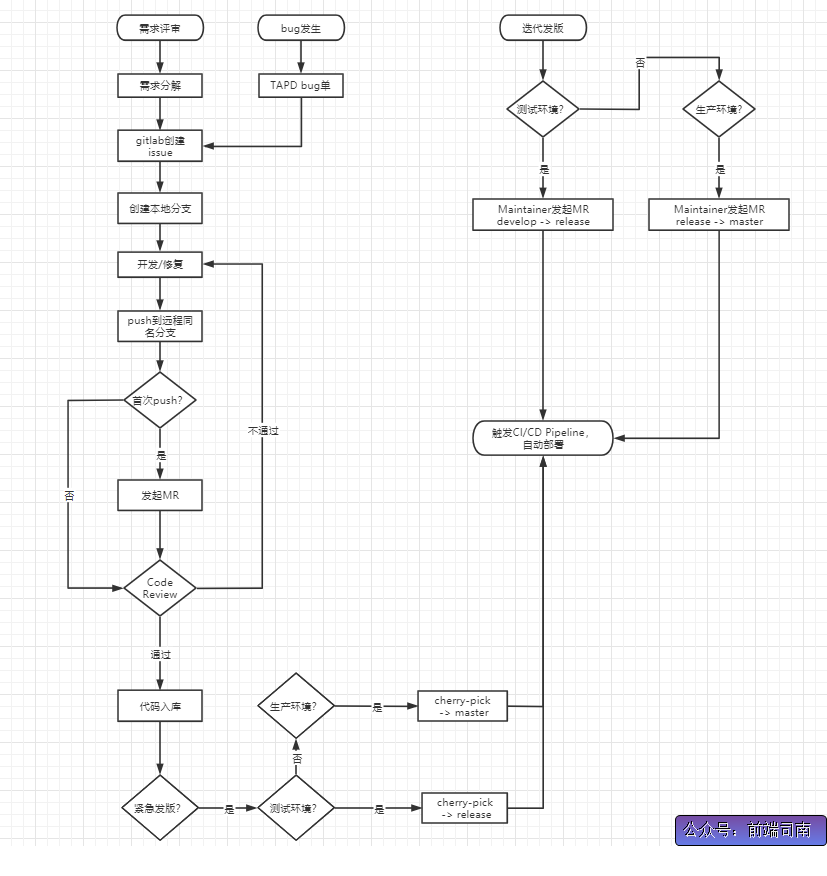
实际操作时,一个基本的 Merge 方向是:

如果对分支权限不做控制,大家可以随意 push,就意味着潜在的灾难随时可能发生。所以这一点是非常值得关注的!
我之前也试过分支语义化命名,但是也发现了要用有限的单词描绘出复杂的含义永远是个伪命题。我们可能会在做一个新功能时,会把相关分支命名为feature/xxx,而后面有优化类需求时,又会新建一个feature/xxx-optimization之类的分支。然而,往往一个功能会有一次又一次的优化、变更或 bug,采取这样的命名策略永远会让自己直面灵魂拷问!
并且在追溯问题时,这种分支命名方式往往让人心力交瘁!
那么如何命名能解决这样的问题呢?我采用了下面这种策略!
issue本身有一个编号,或者叫ID,这种唯一标识让我们命名分支变得简单。假定一个issue的编号是1,那么我们在本地创建分支时,只需要将分支命名为issue/1即可,根据这个编号,我就能查到这个分支处理的是哪个issue,而打开 Gitlab 的issue界面,我就能知道这个issue与什么需求或缺陷有关,而且也能直观看到与这个issue关联的代码 commit 记录。这不仅给开发者带来了方便,也让管理者变得更轻松!
好,下面说实际操作。以开发新特性为例:
develop分支,拉取最新develop分支代码git checkout develop
git pulldevelop分支创建新的特性分支,用于开发新特性,目前统一命名为issue/xxx,其中xxx是你在gitlab上创建的issue号,如下所示:git checkout -b issue/1
也就是说,issue/1分支用于解决gitlab上的issue 1提到的问题。
有的项目比较简单,或者还在初期阶段,这种情况下,不会设置 develop 分支,而是基于 master 分支快速开发。如果是这种情况,在上面的操作中,可以直接把 master 理解为 develop,依葫芦画瓢即可。
特性/缺陷分支应该保证原子性,一个分支只解决一个问题(指的是一个issue提及的问题),否则原则上不允许合入其他分支。这对敏捷迭代有关键意义!
开发完毕后,应提交到远程仓库同名分支。
git add .
git cz // 进行cz交互式命名行提交
git push origin HEAD // 提交到远程仓库同名分支如果一次commit希望提交部分文件(而不是全部修改的文件),不要用 git add .,可以结合 GUI 进行选择(比如VSCode自带的Git面板),进入staged状态的文件,就是你希望提交的。
➕ 是进入 staged,➖ 是移出 staged,Staged Changes 就是你希望在这次 commit 的内容。
提交部分代码时,注意保管好自己未提交的代码,未入库就有丢失的可能,这一点要明确!
git cz是commitizen提供的能力,这块我之前简单写过一段介绍,具体见规范commit message[3]。使用git cz的主要目的就是规范代码提交。
1 . 选择提交的类型,feat代表需求,fix代表修复缺陷,docs代表文档类变动,style是代码风格层面的(不是指样式...),refactor指的是代码重构,perf则是优化相关的(包括性能/体验等),test是单元测试之类的,build是构建工具相关的,ci是持续集成相关的,chore的解释各异,按commitizen的解释就是非src或test的其他改动,revert代表代码回退...
2 . 请准确选择改动类型!
3 . 影响范围
【按情况填写即可,如果不是过于抠细节,大部分时候可以不填】
What is the scope of this change (e.g. component or file name): (press enter to skip)
4 . 改动描述
【必填】本次代码改动的描述信息,可摘取issue的标题,或者是tapd需求或缺陷的标题,也可以自行总结。
Write a short, imperative tense description of the change (max 94 chars):
登录功能开发5 . 详细描述
【按情况填写,如果不是过于抠细节,大部分时候可以不填】提供详细描述
Provide a longer description of the change: (press enter to skip)
6 . 是否有重大变更?
【一般是回车或者输入N跳过】一般来说,只有架构层面的变更才会填入y
Are there any breaking changes? (y/N)
7 . 是否影响issue?
【一般来说,一次commit都应该有与之关联的issue,输入y,用来关闭issue,这个是很常见的】
Does this change affect any open issues? (y/N)
【一般可以跳过】如果关联的issue已经关闭,可以针对本次commit 做一个信息补充。
If issues are closed, the commit requires a body. Please enter a longer description of the commit itself:
(-)8 . 关闭issue?
? Add issue references (e.g. "fix #123", "re #123".):
假设要关闭 issue#1,则输入:
fix #1如果要关闭多个 issue,则输入:
fix #1 #2 #3
9 . 提交至远程同名分支
git push origin HEAD // 提交到远程仓库同名分支
配合 husky 和 git hook 来实现 commit 检查。
commit message不规范。这里需要借助以下依赖:
git push到远程同名分支后,并不代表你的代码进入了主分支,你接着还需要走代码合并流程。
由开发者在gitlab自行发起Merge Request,请求将代码合入develop分支。
TL或者有Merge权限的人负责进行Code Review,审核通过后,方可合入代码。
代码合入后,就可以基于develop分支做其他的功能开发了。
git checkout develop
git pull
// 进行其他的特性开发,或bug修复如果提交代码并被Merge后,发现本需求并未开发完毕,此时不可再另外创建 issue,应该基于同一个 issue 继续修改;以 issue 号为 1 举例说明。
首先需要在 gitlab 上 reopen issue#1。然后本地进行分支操作。
git checkout develop
git pull
git branch -d issue/1
git checkout -b issue/1继续开发...
如果自己正在 issue/1 分支开发,而其他同事提交了代码,并且已经合并到 develop 分支,此时你想用他这部分代码。需要执行以下步骤。
git checkout develop // 如果这一步如果无法执行,见下一节
git pull
git checkout issue/1
git merge develop这种情况是因为你的 issue 分支代码与最新的 develop 分支相比,已经落后或者产生了冲突。
此时如果仍希望把别人提交的最新代码合入到自己的 issue 分支继续开发,需要执行以下步骤,利用git stash做一个临时储存。
// 假设现在位于 issue/1 分支
git stash
git checkout develop
git pull
git checkout issue/1
git merge develop
git stash pop此时一般会出现冲突,VSCode git 区域会有提示感叹号或者 C(代表 conflict)。
需要解决掉冲突再继续开发,开发完毕后按正常流程提交代码。
以上是以新特性开发为例进行说明。
其实对于修复缺陷而言,整个操作流程也基本相同。
如果是测试环境和生产环境都有的bug,通常先修复测试环境验证效果后,视情况通过 cherry-pick 进行生产环境紧急发版。紧急情况下,可优先修复生产环境。
创建 issue 时,应清楚该 issue 用于处理什么事务。
2 . 如果不是来源于TAPD,则在标题中简要说明主题,在描述中说明具体事项(可选),根据实际情况选择合适的Label。
可能有人会觉得生产环境 bug 相关的代码直接合入到 master 分支不妥,这个我觉得可以看具体情况分析,如果团队的风险把控程度严一点,可以考虑安排一个预发布分支,对应一个预发布环境,尽可能模拟生产环境。
3 . Assignee选择审核人,一般是Mentor或其他同事(交叉评审)。
4 . 同时也附上Labels,表明你这次提交解决了哪些类型的问题。如同时涉及多类,则进行多选。比如,我同时解决了 bug 和需求,那我就会勾选两项,但是不推荐这样做,因为我们建议一个 issue 只做一件事,所以一次 Merge Request 也意味着只解决一个问题。
5 . 如果涉及发版分支(比如release和master),建议勾选下环境选项(如测试环境,生产环境),给人一目了然的感觉。
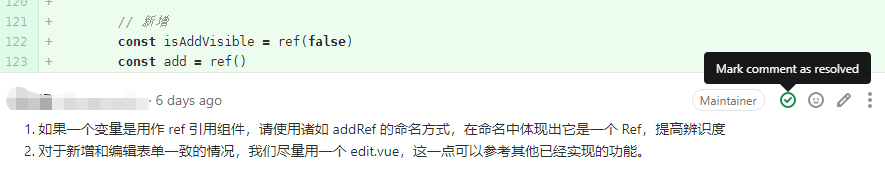
有 Code Review 就可能存在审核不通过的情况,各种情况都有,比如业务组织方式不恰当,不符合规范,未完成功能,等等。
Code Review 不通过时,我会以 Comment 的形式直接在问题代码附近进行标注。这些 Review 意见会以邮件的形式通知到责任人。


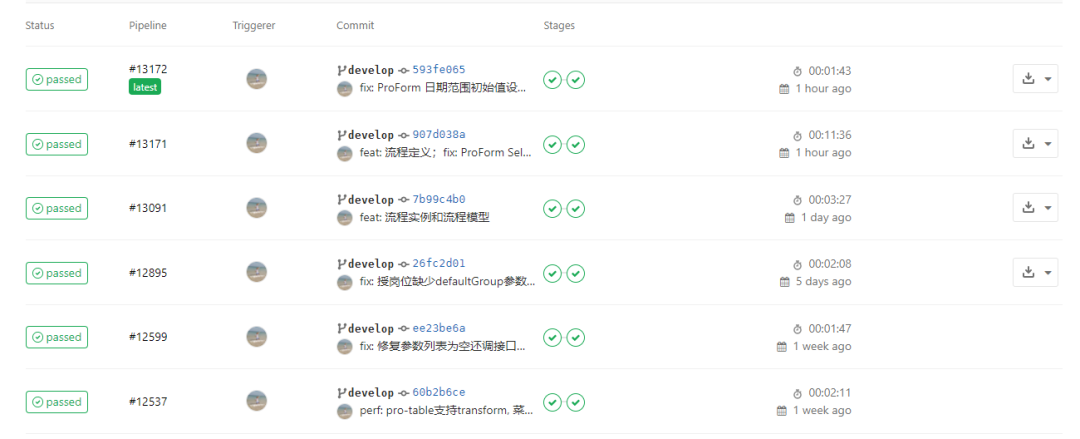
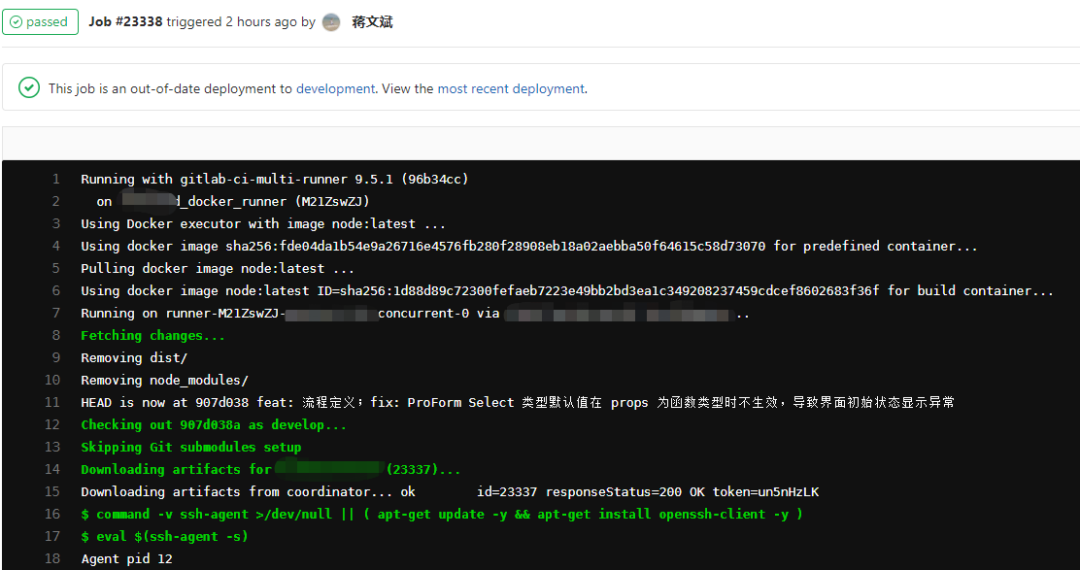
由于我们团队采用了 CI/CD,所以发版流程与相关分支的代码合并是紧密关联的,项目 Owner 负责跟进发版事宜。
按照我们目前的流程,发版的触发动作就是执行 Merge Request,接着对应的 Pipeline 就会自动执行,根据 CI/CD 的环境配置,部署到对应的服务器上。


测试环境发版:develop -> release
生产环境发版:release -> master
正常就是一个迭代进行一次生产环境发版。生产环境发版当天,要求相关责任人在场支撑!
测试环境的发版可能会频繁一点,一般来说,至少一天一个版本,方便快速进行回归测试。
有时候会遇到这么一个情况,生产环境准备要发版了,但是突然发现测试环境某个功能存在缺陷,不能执行全量发版。但是你不可能说我就不发了吧,所以还是要把剩下的可用功能发上去。
那么此时我们就不能执行 release -> master 这样一个 Merge 流程了,只能挑选出可以上线的代码,这个时候就用到 cherry-pick 了。我们可以找到可用功能的代码 Merge 到 develop 分支的记录,通过 cherry-pick 挑选合入到 master 分支,实现一个非全量上线的效果。
这也是我前面强调一个 issue 只做一件事的原因,而且一次 commit 尽可能要做完一件事,方便我们进行特殊情况下的 cherry-pick。如果很多代码掺和到一起,一旦部分功能不可用,发版上线就成了一件非常痛苦的事情。
目前已经配置了 Pipeline 邮件提醒,发版成功后,会有邮件提醒到项目组全员!
注意分支和环境的对应关系,就能知道哪个环境发布了新版本!
代码提交的流程已经在上文中描述清楚了,另外还要做的事情是TAPD的状态流转。
准备开发需求前,应先将TAPD上的相关需求的状态改为开发中
解决缺陷前,应先将TAPD上的相关缺陷的状态改为接受/处理
开发完毕后,开发者应充分自测,如果转测试不通过,需要承担相应责任。
CI/CD 自动发版完成后,开发者会收到邮件通知,此时方可在TPAD中进行状态流转:
以上就是我在前端研发流程上的一点亲身实践,希望能给有需要的朋友带来一点帮助。总的来说,将流程形成文档之后,还是节省了我很多时间,有些重复的问题我就不必一一回答了。当然,上述文档也只是描述了研发过程中主要环节的过程,起到一个辅助的作用,还有很多细节也是需要在日常多做沟通交流的。
我始终认为有效的沟通和反馈是一个团队的首要任务,只有这一块做好了,才能劲往一处使,高效出成果!
[1]TAPD: https://www.tapd.cn/my_worktable
[2]http://nginx.org/en/download.html: http://nginx.org/en/download.html
[3]规范commit message: https://juejin.cn/post/6844904056498946055#heading-6
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/tlcTPLc3h04T2uzBP97LqQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









