本文将以一个简单的示例为切入点,带大家一起一步步揭开自定义事件背后的秘密。
<div id="app"></div>
<script>
const app = Vue.createApp({
template: '<welcome-button v-on:welcome="sayHi"></welcome-button>',
methods: {
sayHi() {
console.log('你好,我是阿宝哥!');
}
}
})
app.component('welcome-button', {
emits: ['welcome'],
template: `
<button v-on:click="$emit('welcome')">
欢迎
</button>
`
})
app.mount("#app")
</script>在以上示例中,我们先通过 Vue.createApp 方法创建 app 对象,之后利用该对象上的 component 方法注册全局组件 —— welcome-button 组件。在定义该组件时,我们通过 emits 属性定义了该组件上的自定义事件。当然用户点击 欢迎 按钮时,就会发出 welcome 事件,之后就会调用 sayHi 方法,接着控制台就会输出 你好,我是阿宝哥! 。
虽然该示例比较简单,但也存在以下 2 个问题:
$emit 方法来自哪里?下面我们将围绕这些问题来进一步分析自定义事件背后的机制,首先我们先来分析第一个问题。
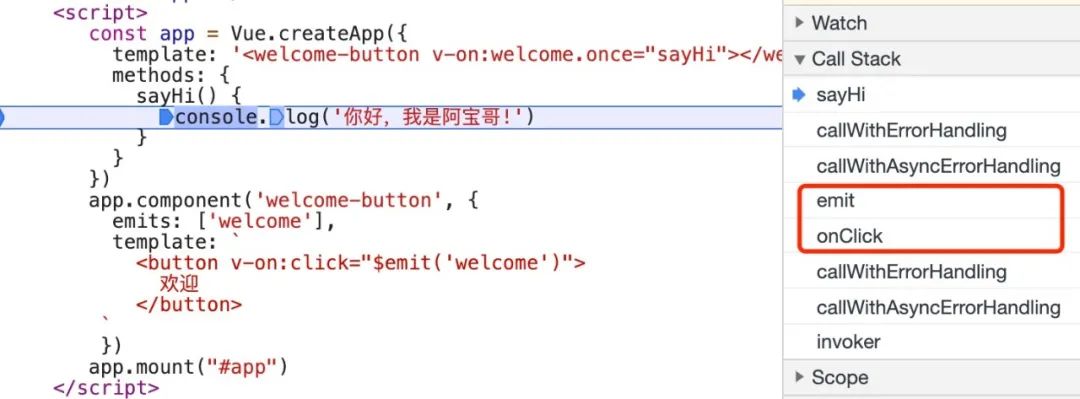
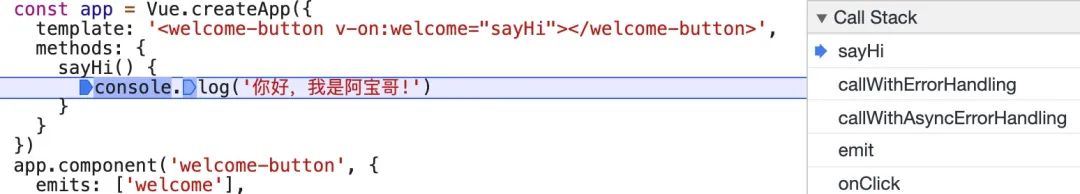
使用 Chrome 开发者工具,我们在 sayHi 方法内部加个断点,然后点击 欢迎 按钮,此时函数调用栈如下图所示:

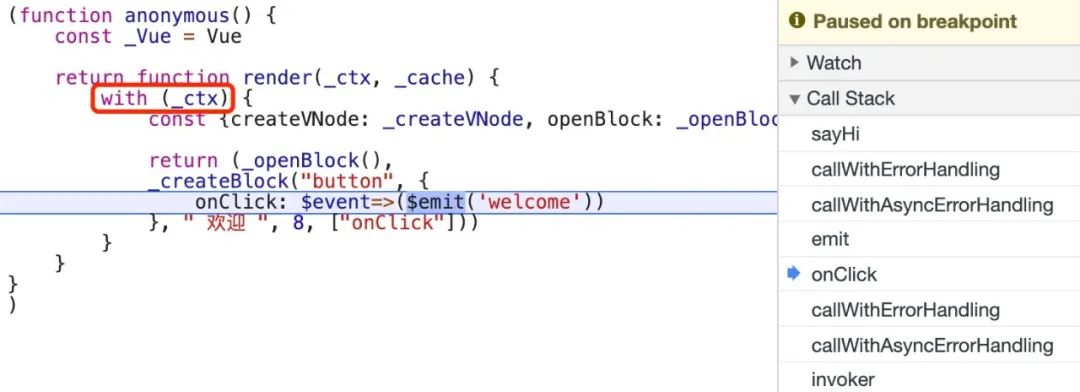
componentEmits.ts 文件中的 emit 方法。但在模板中,我们使用的是 $emit 方法,为了搞清楚这个问题,我们来看一下 onClick 方法:

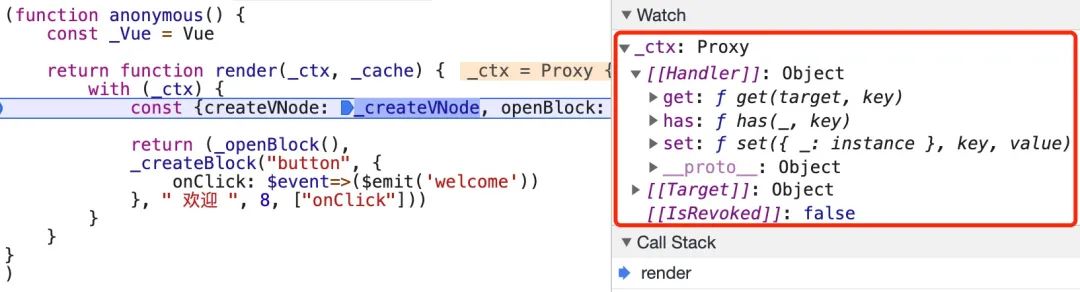
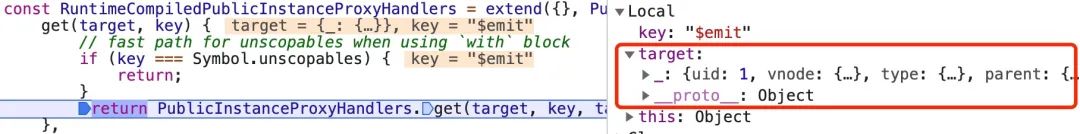
$emit 方法来自 _ctx 对象,那么该对象是什么对象呢?同样,利用断点我们可以看到 _ctx 对象的内部结构:

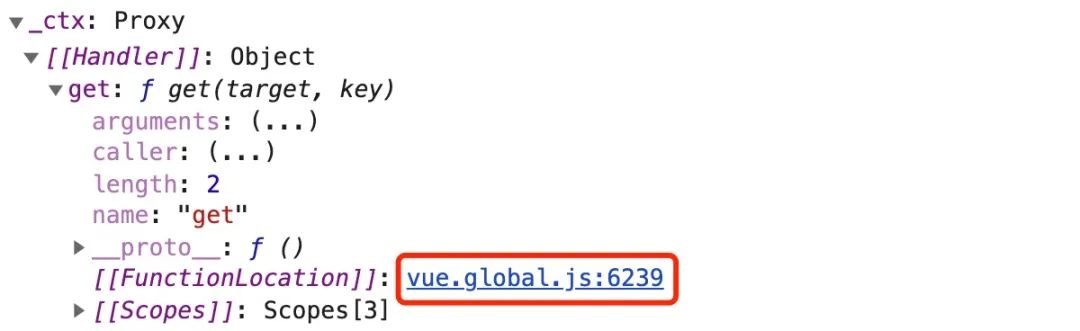
_ctx 对象是一个 Proxy 对象,如果你对 Proxy 对象还不了解,可以阅读 你不知道的 Proxy 这篇文章。当访问 _ctx 对象的 $emit 属性时,将会进入 get 捕获器,所以接下来我们来分析 get 捕获器:

[[FunctionLocation]] 属性,我们找到了 get 捕获器的定义,具体如下所示:
// packages/runtime-core/src/componentPublicInstance.ts
export const RuntimeCompiledPublicInstanceProxyHandlers = extend(
{},
PublicInstanceProxyHandlers,
{
get(target: ComponentRenderContext, key: string) {
// fast path for unscopables when using `with` block
if ((key as any) === Symbol.unscopables) {
return
}
return PublicInstanceProxyHandlers.get!(target, key, target)
},
has(_: ComponentRenderContext, key: string) {
const has = key[0] !== '_' && !isGloballyWhitelisted(key)
// 省略部分代码
return has
}
}
)观察以上代码可知,在 get 捕获器内部会继续调用 PublicInstanceProxyHandlers 对象的 get 方法来获取 key 对应的值。由于 PublicInstanceProxyHandlers 内部的代码相对比较复杂,这里我们只分析与示例相关的代码:
// packages/runtime-core/src/componentPublicInstance.ts
export const PublicInstanceProxyHandlers: ProxyHandler<any> = {
get({ _: instance }: ComponentRenderContext, key: string) {
const { ctx, setupState, data, props, accessCache, type, appContext } = instance
// 省略大部分内容
const publicGetter = publicPropertiesMap[key]
// public $xxx properties
if (publicGetter) {
if (key === '$attrs') {
track(instance, TrackOpTypes.GET, key)
__DEV__ && markAttrsAccessed()
}
return publicGetter(instance)
},
// 省略set和has捕获器
}在上面代码中,我们看到了 publicPropertiesMap 对象,该对象被定义在 componentPublicInstance.ts 文件中:
// packages/runtime-core/src/componentPublicInstance.ts
const publicPropertiesMap: PublicPropertiesMap = extend(Object.create(null), {
$: i => i,
$el: i => i.vnode.el,
$data: i => i.data,
$props: i => (__DEV__ ? shallowReadonly(i.props) : i.props),
$attrs: i => (__DEV__ ? shallowReadonly(i.attrs) : i.attrs),
$slots: i => (__DEV__ ? shallowReadonly(i.slots) : i.slots),
$refs: i => (__DEV__ ? shallowReadonly(i.refs) : i.refs),
$parent: i => getPublicInstance(i.parent),
$root: i => getPublicInstance(i.root),
$emit: i => i.emit,
$options: i => (__FEATURE_OPTIONS_API__ ? resolveMergedOptions(i) : i.type),
$forceUpdate: i => () => queueJob(i.update),
$nextTick: i => nextTick.bind(i.proxy!),
$watch: i => (__FEATURE_OPTIONS_API__ ? instanceWatch.bind(i) : NOOP)
} as PublicPropertiesMap)在 publicPropertiesMap 对象中,我们找到了 $emit 属性,该属性的值为 $emit: i => i.emit,即 $emit 指向的是参数 i 对象的 emit 属性。下面我们来看一下,当获取 $emit 属性时,target 对象是什么:

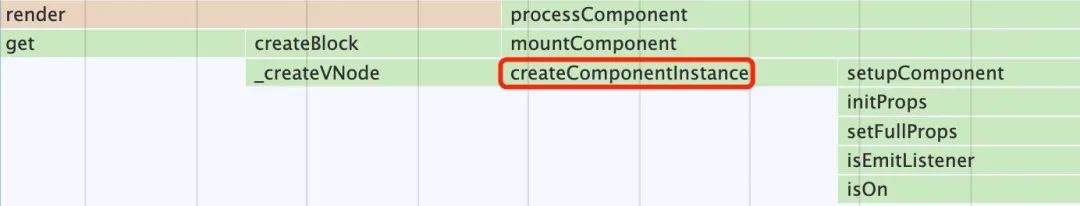
target 对象有一个 _ 属性,该属性的值是一个对象,且该对象含有 vnode、type 和 parent 等属性。因此我们猜测 _ 属性的值是组件实例。为了证实这个猜测,利用 Chrome 开发者工具,我们就可以轻易地分析出组件挂载过程中调用了哪些函数:

createComponentInstance 函数。顾名思义,该函数用于创建组件实例,其具体实现如下所示:
// packages/runtime-core/src/component.ts
export function createComponentInstance(
vnode: VNode,
parent: ComponentInternalInstance | null,
suspense: SuspenseBoundary | null
) {
const type = vnode.type as ConcreteComponent
const appContext =
(parent ? parent.appContext : vnode.appContext) || emptyAppContext
const instance: ComponentInternalInstance = {
uid: uid++,
vnode,
type,
parent,
appContext,
// 省略大部分属性
emit: null as any,
emitted: null,
}
if (__DEV__) { // 开发模式
instance.ctx = createRenderContext(instance)
} else { // 生产模式
instance.ctx = { _: instance }
}
instance.root = parent ? parent.root : instance
instance.emit = emit.bind(null, instance)
return instance
}在以上代码中,我们除了发现 instance 对象之外,还看到了 instance.emit = emit.bind(null, instance) 这个语句。这时我们就找到了 $emit 方法来自哪里的答案。弄清楚第一个问题之后,接下来我们来分析自定义事件的处理流程。
要搞清楚,为什么点击 欢迎 按钮派发 welcome 事件之后,就会自动调用 sayHi 方法的原因。我们就必须分析 emit 函数的内部处理逻辑,该函数被定义在 runtime-core/src/componentEmits.t 文件中:
// packages/runtime-core/src/componentEmits.ts
export function emit(
instance: ComponentInternalInstance,
event: string,
...rawArgs: any[]
) {
const props = instance.vnode.props || EMPTY_OBJ
// 省略大部分代码
let args = rawArgs
// convert handler name to camelCase. See issue #2249
let handlerName = toHandlerKey(camelize(event))
let handler = props[handlerName]
if (handler) {
callWithAsyncErrorHandling(
handler,
instance,
ErrorCodes.COMPONENT_EVENT_HANDLER,
args
)
}
}其实在 emit 函数内部还会涉及 v-model update:xxx 事件的处理,关于 v-model 指令的内部原理,阿宝哥会写单独的文章来介绍。这里我们只分析与当前示例相关的处理逻辑。
在 emit 函数中,会使用 toHandlerKey 函数把事件名转换为驼峰式的 handlerName:
// packages/shared/src/index.ts
export const toHandlerKey = cacheStringFunction(
(str: string) => (str ? `on${capitalize(str)}` : ``)
)在获取 handlerName 之后,就会从 props 对象上获取该 handlerName 对应的 handler 对象。如果该 handler 对象存在,则会调用 callWithAsyncErrorHandling 函数,来执行当前自定义事件对应的事件处理函数。callWithAsyncErrorHandling 函数的定义如下:
// packages/runtime-core/src/errorHandling.ts
export function callWithAsyncErrorHandling(
fn: Function | Function[],
instance: ComponentInternalInstance | null,
type: ErrorTypes,
args?: unknown[]
): any[] {
if (isFunction(fn)) {
const res = callWithErrorHandling(fn, instance, type, args)
if (res && isPromise(res)) {
res.catch(err => {
handleError(err, instance, type)
})
}
return res
}
// 处理多个事件处理器
const values = []
for (let i = 0; i < fn.length; i++) {
values.push(callWithAsyncErrorHandling(fn[i], instance, type, args))
}
return values
}通过以上代码可知,如果 fn 参数是函数对象的话,在 callWithAsyncErrorHandling 函数内部还会继续调用 callWithErrorHandling 函数来最终执行事件处理函数:
// packages/runtime-core/src/errorHandling.ts
export function callWithErrorHandling(
fn: Function,
instance: ComponentInternalInstance | null,
type: ErrorTypes,
args?: unknown[]
) {
let res
try {
res = args ? fn(...args) : fn()
} catch (err) {
handleError(err, instance, type)
}
return res
}在 callWithErrorHandling 函数内部,使用 try catch 语句来捕获异常并进行异常处理。如果调用 fn 事件处理函数之后,返回的是一个 Promise 对象的话,则会通过 Promise 对象上的 catch 方法来处理异常。了解完上面的内容,再回顾一下前面见过的函数调用栈,相信此时你就不会再陌生了。

App 组件模板
<welcome-button v-on:welcome="sayHi"></welcome-button>
const _Vue = Vue
return function render(_ctx, _cache, $props, $setup, $data, $options) {
with (_ctx) {
const { resolveComponent: _resolveComponent, createVNode: _createVNode,
openBlock: _openBlock, createBlock: _createBlock } = _Vue
const _component_welcome_button = _resolveComponent("welcome-button")
return (_openBlock(), _createBlock(_component_welcome_button,
{ onWelcome: sayHi }, null, 8 /* PROPS */, ["onWelcome"]))
}
}welcome-button 组件模板
<button v-on:click="$emit('welcome')">欢迎</button>
const _Vue = Vue
return function render(_ctx, _cache, $props, $setup, $data, $options) {
with (_ctx) {
const { createVNode: _createVNode, openBlock: _openBlock,
createBlock: _createBlock } = _Vue
return (_openBlock(), _createBlock("button", {
onClick: $event => ($emit('welcome'))
}, "欢迎", 8 /* PROPS */, ["onClick"]))
}
}观察以上结果,我们可知通过 v-on: 绑定的事件,都会转换为以 on 开头的属性,比如 onWelcome 和 onClick。为什么要转换成这种形式呢?这是因为在 emit 函数内部会通过 toHandlerKey 和 camelize 这两个函数对事件名进行转换:
// packages/runtime-core/src/componentEmits.ts
export function emit(
instance: ComponentInternalInstance,
event: string,
...rawArgs: any[]
) {
// 省略大部分代码
// convert handler name to camelCase. See issue #2249
let handlerName = toHandlerKey(camelize(event))
let handler = props[handlerName]
}为了搞清楚转换规则,我们先来看一下 camelize 函数:
// packages/shared/src/index.ts
const camelizeRE = /-(\w)/g
export const camelize = cacheStringFunction(
(str: string): string => {
return str.replace(camelizeRE, (_, c) => (c ? c.toUpperCase() : ''))
}
)观察以上代码,我们可以知道 camelize 函数的作用,用于把 kebab-case (短横线分隔命名) 命名的事件名转换为 camelCase (驼峰命名法) 的事件名,比如 "test-event" 事件名经过 camelize 函数处理后,将被转换为 "testEvent"。该转换后的结果,还会通过 toHandlerKey 函数进行进一步处理,toHandlerKey 函数被定义在 shared/src/index.ts 文件中:
// packages/shared/src/index.ts
export const toHandlerKey = cacheStringFunction(
(str: string) => (str ? `on${capitalize(str)}` : ``)
)
export const capitalize = cacheStringFunction(
(str: string) => str.charAt(0).toUpperCase() + str.slice(1)
)对于前面使用的 "testEvent" 事件名经过 toHandlerKey 函数处理后,将被最终转换为 "onTestEvent" 的形式。为了能够更直观地了解事件监听器的合法形式,我们来看一下 runtime-core 模块中的测试用例:
// packages/runtime-core/__tests__/componentEmits.spec.ts
test('isEmitListener', () => {
const options = {
click: null,
'test-event': null,
fooBar: null,
FooBaz: null
}
expect(isEmitListener(options, 'onClick')).toBe(true)
expect(isEmitListener(options, 'onclick')).toBe(false)
expect(isEmitListener(options, 'onBlick')).toBe(false)
// .once listeners
expect(isEmitListener(options, 'onClickOnce')).toBe(true)
expect(isEmitListener(options, 'onclickOnce')).toBe(false)
// kebab-case option
expect(isEmitListener(options, 'onTestEvent')).toBe(true)
// camelCase option
expect(isEmitListener(options, 'onFooBar')).toBe(true)
// PascalCase option
expect(isEmitListener(options, 'onFooBaz')).toBe(true)
})了解完事件监听器的合法形式之后,我们再来看一下 cacheStringFunction 函数:
// packages/shared/src/index.ts
const cacheStringFunction = <T extends (str: string) => string>(fn: T): T => {
const cache: Record<string, string> = Object.create(null)
return ((str: string) => {
const hit = cache[str]
return hit || (cache[str] = fn(str))
}) as any
}以上代码也比较简单,cacheStringFunction 函数的作用是为了实现缓存功能。
在前面的示例中,我们通过 v-on 指令完成事件绑定,那么在渲染函数中如何绑定事件呢?
<div id="app"></div>
<script>
const { createApp, defineComponent, h } = Vue
const Foo = defineComponent({
emits: ["foo"],
render() { return h("h3", "Vue 3 自定义事件")},
created() {
this.$emit('foo');
}
});
const onFoo = () => {
console.log("foo be called")
};
const Comp = () => h(Foo, { onFoo })
const app = createApp(Comp);
app.mount("#app")
</script>在以上示例中,我们通过 defineComponent 全局 API 定义了 Foo 组件,然后通过 h 函数创建了函数式组件 Comp,在创建 Comp 组件时,通过设置 onFoo 属性实现了自定义事件的绑定操作。
<welcome-button v-on:welcome.once="sayHi"></welcome-button>
const _Vue = Vue
return function render(_ctx, _cache, $props, $setup, $data, $options) {
with (_ctx) {
const { resolveComponent: _resolveComponent, createVNode: _createVNode,
openBlock: _openBlock, createBlock: _createBlock } = _Vue
const _component_welcome_button = _resolveComponent("welcome-button")
return (_openBlock(), _createBlock(_component_welcome_button,
{ onWelcomeOnce: sayHi }, null, 8 /* PROPS */, ["onWelcomeOnce"]))
}
}在以上代码中,我们使用了 once 事件修饰符,来实现只执行一次事件处理器的功能。除了 once 修饰符之外,还有其他的修饰符,比如:
<!-- 阻止单击事件继续传播 -->
<a @click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form @submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a @click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form @submit.prevent></form>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div @click.capture="doThis">...</div>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div @click.self="doThat">...</div><div id="app"></div>
<script>
const { createApp, defineComponent, h } = Vue
const Foo = defineComponent({
emits: ["foo"],
render() { return h("h3", "Vue 3 自定义事件")},
created() {
this.$emit('foo');
this.$emit('foo');
}
});
const onFoo = () => {
console.log("foo be called")
};
// 在事件名后添加Once,表示该事件处理器只执行一次
const Comp = () => h(Foo, { onFooOnce: onFoo })
const app = createApp(Comp);
app.mount("#app")
</script>以上两种方式都能生效的原因是,模板中的指令 v-on:welcome.once,经过编译后会转换为onWelcomeOnce,并且在 emit 函数中定义了 once 修饰符的处理规则:
// packages/runtime-core/src/componentEmits.ts
export function emit(
instance: ComponentInternalInstance,
event: string,
...rawArgs: any[]
) {
const props = instance.vnode.props || EMPTY_OBJ
const onceHandler = props[handlerName + `Once`]
if (onceHandler) {
if (!instance.emitted) {
;(instance.emitted = {} as Record<string, boolean>)[handlerName] = true
} else if (instance.emitted[handlerName]) {
return
}
callWithAsyncErrorHandling(
onceHandler,
instance,
ErrorCodes.COMPONENT_EVENT_HANDLER,
args
)
}
}<div @click="foo(), bar()"/>
const _Vue = Vue
return function render(_ctx, _cache, $props, $setup, $data, $options) {
with (_ctx) {
const { createVNode: _createVNode, openBlock: _openBlock,
createBlock: _createBlock } = _Vue
return (_openBlock(), _createBlock("div", {
onClick: $event => (foo(), bar())
}, null, 8 /* PROPS */, ["onClick"]))
}
}<div id="app"></div>
<script>
const { createApp, defineComponent, h } = Vue
const Foo = defineComponent({
emits: ["foo"],
render() { return h("h3", "Vue 3 自定义事件")},
created() {
this.$emit('foo');
}
});
const onFoo = () => {
console.log("foo be called")
};
const onBar = () => {
console.log("bar be called")
};
const Comp = () => h(Foo, { onFoo: [onFoo, onBar] })
const app = createApp(Comp);
app.mount("#app")
</script>以上方式能够生效的原因是,在前面介绍的 callWithAsyncErrorHandling 函数中含有多个事件处理器的处理逻辑:
// packages/runtime-core/src/errorHandling.ts
export function callWithAsyncErrorHandling(
fn: Function | Function[],
instance: ComponentInternalInstance | null,
type: ErrorTypes,
args?: unknown[]
): any[] {
if (isFunction(fn)) {
// 省略部分代码
}
const values = []
for (let i = 0; i < fn.length; i++) {
values.push(callWithAsyncErrorHandling(fn[i], instance, type, args))
}
return values
}$emit 与 Vue 2 的 $emit 有什么区别?在 Vue 2 中 $emit 方法是 Vue.prototype 对象上的属性,而 Vue 3 上的 $emit 是组件实例上的一个属性,instance.emit = emit.bind(null, instance)。
// src/core/instance/events.js
export function eventsMixin (Vue: Class<Component>) {
const hookRE = /^hook:/
// 省略$on、$once和$off等方法的定义
// Vue实例是一个EventBus对象
Vue.prototype.$emit = function (event: string): Component {
const vm: Component = this
let cbs = vm._events[event]
if (cbs) {
cbs = cbs.length > 1 ? toArray(cbs) : cbs
const args = toArray(arguments, 1)
const info = `event handler for "${event}"`
for (let i = 0, l = cbs.length; i < l; i++) {
invokeWithErrorHandling(cbs[i], vm, args, vm, info)
}
}
return vm
}
}本文主要介绍了在 Vue 3 中自定义事件背后的秘密。为了让大家能够更深入地掌握自定义事件的相关知识,从源码的角度分析了 $emit 方法的来源和自定义事件的处理流程。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/AoCR2r5zED5jPmxH1dOerg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









