笔者所在的业务中台团队,需要提供业务组件给不同的上层业务方使用,但因为一些历史遗留问题,不同业务线使用的框架不统一,包括 jQuery、React 、Vue。为了满足不同业务方的需求,往往需要根据业务方使用的框架,开发对应框架的组件。
这样做就会产生一些痛点:
如何设计一个符合上面提到的跨框架、少升级期望的通用方案呢?
很容易想到用原生 JS 来实现,避免跨框架的问题。
用原生 JS 实现,包含页面里用到的 UI 组件,不依赖任何框架。
优点:
缺点:
适用场景:
不需要复杂交互的场景,如前台吊顶、后台菜单侧边栏可采用这种方式。
但在实际的业务场景中,业务组件中有比较多复杂的交互场景, 上面的方案不太能满足要求,所以我们在上面的方案之上进行迭代:
我们将业务组件拆分为两部分:
一、容器组件:
用原生 JS 实现中间层容器组件,解决跨框架的加载问题,容器组件主要负责:
二、业务逻辑组件
根据 iframe 天然的沙箱特性,业务逻辑用 iframe 页面加载,就保证了业务组件的实现不受框架的限制,可以完美解决问题。业务逻辑组件主要负责:
缺点:
此方案容器组件作为中间层,封装不变的逻辑,将多变的业务逻辑隔离出来,从而保证协作方尽量少升级或不升级。业务定制性可根据接口配置,返回不同的 iframe 地址,加载不同的业务逻辑组件,一次开发任意使用。
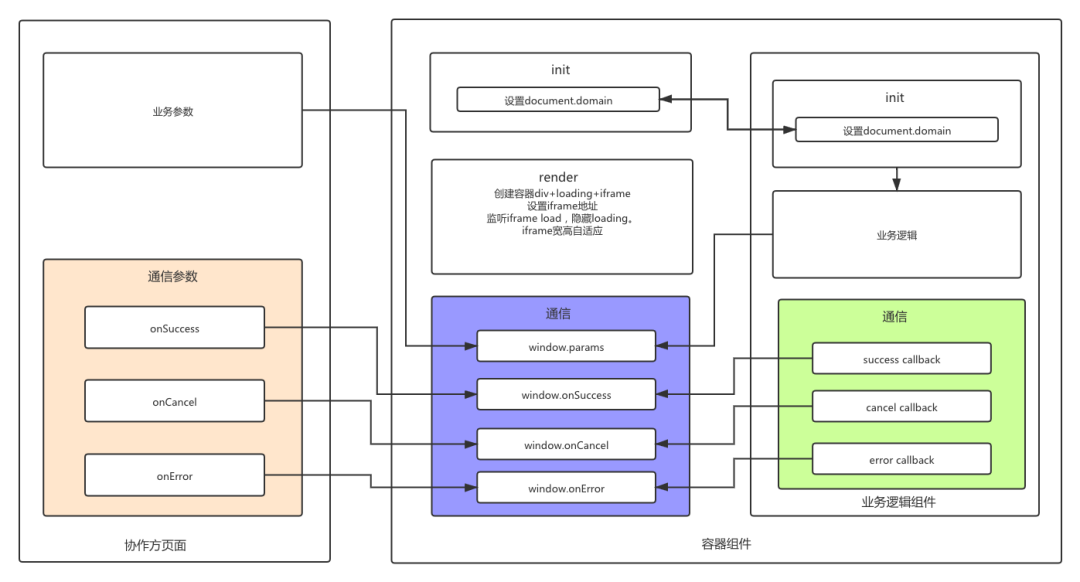
下面是整个组件的逻辑图:

容器组件
// 获取主域名
function getTopLevelDomain(host) {
let data = host || window.location.host;
return data.split('.').slice(-2).join('.');
}
// 设置主域名
function setDomainToTopLevelDomain() {
try {
window.document.domain = getTopLevelDomain();
} catch (error) {
console.error("设置domain失败")
}
}class Vanilla {
// 获取配置信息
constructor(config) {
const options = { ...defaultConfig, ...config };
this.options = options;
this.elCls = options.elCls;
}
// 生成容器 div
render() {
const div = document.createElement('div');
this.el = div;
const { width, height } = this.options;
div.className = `${prefixCls}-wrap ${prefixCls}-wrap-loading ${this.elCls || ''}`;
const maskNode = getMaskNode(prefixCls);
const iframeNode = getIframeNode(prefixCls, width, height);
div.innerHTML = maskNode + iframeNode;
document.body.appendChild(div);
this.fn();
}
init() {
// 设置主域名
setDomainToTopLevelDomain();
// 初始化 div
this.render();
// 初始化全局回调函数
this.initCallbacks();
}
...
}class Vanilla {
...
initCallbacks() {
const self = this;
const options = this.options;
// 初始化全局变量
window[paramsName] = options;
window.onSuccess = function onSuccess(data, res) {
options.onSuccess && options.onSuccess(data, res);
// 延迟1500ms删除用来显示成功提示
setTimeout(() => {
self.removeNode();
}, 1500);
self.resetCallbacks && self.resetCallbacks();
};
window.onCancel = function onCancel() {
options.onCancel && options.onCancel();
self.removeNode();
self.resetCallbacks && self.resetCallbacks();
};
window.onError = function onError(data) {
options.onError && options.onError(data);
};
}
}let timer = function timer() {};
class Vanilla {
...
$mount() {
...
this.fn();
}
fn() {
const {
width,
height,
isAutoSize,
} = this.options;
const el = this.el;
const url = getContentUrl('你的iframe地址');
const iframeWidth = width;
const iframeHeight = height;
const iframeEle = el.querySelector('.J_CreditIframe');
const modalNode = el.querySelector(`.${prefixCls}`);
if (!isAutoSize && (iframeWidth !== width || iframeHeight !== height)) {
this.setNodeSizeAndPostion(modalNode, iframeEle, iframeWidth, iframeHeight);
}
iframeEle.setAttribute('src', url);
// 监听load后,隐藏loading
addEvent(iframeEle, 'load', () => {
el.className = `${prefixCls}-wrap ${this.elCls || ''}`;
const maxTime = 3000;
const duration = 1000;
let timerCounter = 0;
let w = defaultConfig.width;
let h = defaultConfig.height;
// 自适应宽高
if (isAutoSize) {
timer = setInterval(() => {
...
//
this.setNodeSizeAndPostion(modalNode, iframeEle, scrollWidth, scrollHeight);
}
timerCounter += duration;
if (timerCounter >= maxTime) {
clearInterval(timer);
}
}, duration);
}
});
}
// 设置iframe宽高
setNodeSizeAndPostion(container, iframe, width, height) {
container.style.cssText = `width: ${width}px; height: ${height}px;margin-left: -${width / 2}px;margin-top: -${height / 2}px;`;
iframe.style.cssText = `width: ${width}px; height: ${height}px;`;
}
// 删除DOM
removeNode() {
timer && clearInterval(timer);
if (this.el) {
document.body.removeChild(this.el);
}
}
...
}上面我们完成了整个业务组件的加载过程,下面我们需要处理的就是业务逻辑组件如何与容器组件之间进行通信:
通常我们可以这样处理:
// 获取父页面属性
const params = window.parent.paramsName;
// 调用父页面方法
window.parent.onSuccess && window.parent.onSuccess(data);但在实际的业务场景中,我们可能会面临的问题是业务方的域名与 iframe 加载的组件地址域名不一致,这个时候我们就必须要解决组件的跨域通信问题了.
跨域的通信问题
我们可以通过以下三种方式去解决:
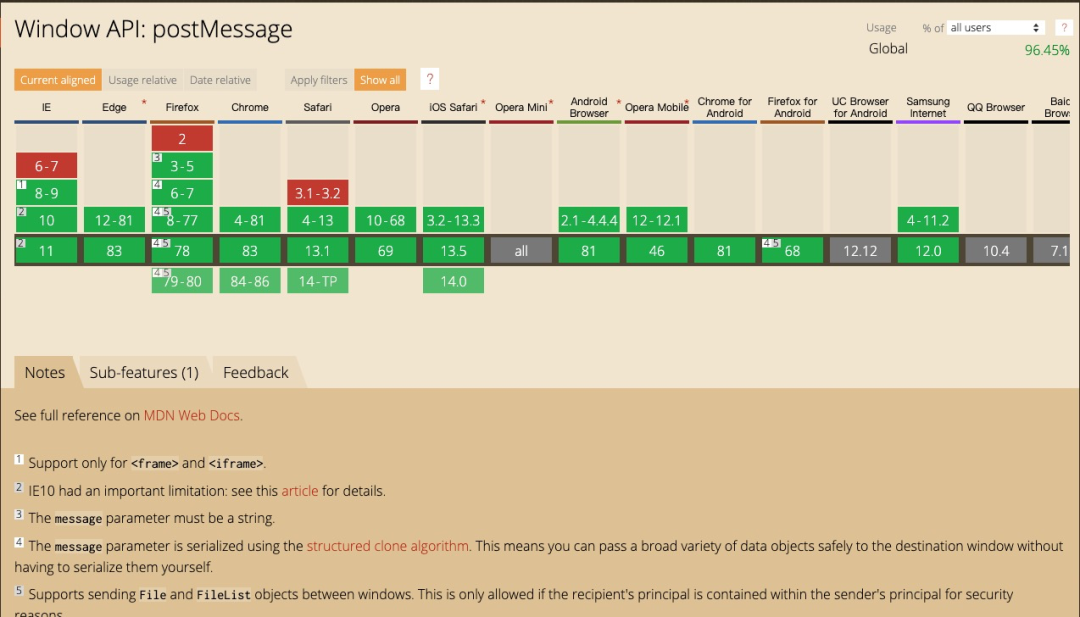
postMessage

Nginx 代理
// 静态页面地址
location ~ ^/your-project/ {
root /opt/front/your-project/;
try_files $uri $uri/ /index.html = 404;
access_log off;
}
// 反向代理
location ~ ^/api/service/(.*)$ {
proxy_pass http://your-ip;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header requestId $request_id;
proxy_http_version 1.1;
proxy_set_header Connection "";
expires 30d;
access_log off;
}多框架背景下的组件重复开发问题,根源还是多框架的历史债务问题。更好的方式则是推动技术栈的统一,从根源上避免出现此种情况。此场景下更为完善的解决方案则是微前端,我们也在向这个方向探索,本文提供的是一种基础的解决多技术栈业务场景的思路,如果有更好的方案欢迎大家一起讨论~
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/N9SZWWfNCUXFoc_t1EkVtQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









