JS 里的操作符大家每天都在使用,还有一些 ES2020、ES2021 新加的实用操作符,这些共同构成了 JS 灵活的语法生态。
本文除介绍常用的操作符之外,还会介绍 JS 里一些不常用但是很强大的操作符,下面我们一起来看看吧~
ES2021 引入了数值分割符 _,在数值组之间提供分隔,使一个长数值读起来更容易。Chrome 已经提供了对数值分割符的支持,可以在浏览器里试起来。
let number = 100_0000_0000_0000 // 0太多了不用数值分割符眼睛看花了
console.log(number) // 输出 100000000000000此外,十进制的小数部分也可以使用数值分割符,二进制、十六进制里也可以使用数值分割符。
0x11_1 === 0x111 // true 十六进制
0.11_1 === 0.111 // true 十进制的小数
0b11_1 === 0b111 // true 二进制什么,逗号也可以是运算符吗?是的,曾经看到这样一个简单的函数,将数组的第一项和第二项调换,并返回两项之和:
function reverse(arr) {
return [arr[0], arr[1]]=[arr[1], arr[0]], arr[0] + arr[1]
}
const list = [1, 2]
reverse(list) // 返回 3,此时 list 为[2, 1]逗号操作符对它的每个操作数求值(从左到右),并返回最后一个操作数的值。
expr1, expr2, expr3...会返回最后一个表达式 expr3 的结果,其他的表达式只会进行求值。
零合并操作符 ?? 是一个逻辑操作符,当左侧的操作数为 null 或者 undefined 时,返回右侧操作数,否则返回左侧操作数。
expr1 ?? expr2空值合并操作符一般用来为常量提供默认值,保证常量不为 null 或者 undefined,以前一般使用 || 来做这件事 variable = variable || 'bar'。然而,由于 || 是一个布尔逻辑运算符,左侧的操作数会被强制转换成布尔值用于求值。任何假值(0, '', NaN, null, undefined)都不会被返回。这导致如果你使用 0、''、NaN 作为有效值,就会出现不可预料的后果。
正因为 || 存在这样的问题,而 ?? 的出现就是解决了这些问题,?? 只会在左侧为 undefined、null 时才返回后者,?? 可以理解为是 || 的完善解决方案。
可以在浏览器中执行下面的代码感受一下:
undefined || 'default' // 'default'
null || 'default' // 'default'
false || 'default' // 'default'
0 || 'default' // 'default'
undefined ?? 'default' // 'default'
null ?? 'default' // 'default'
false ?? 'default' // 'false'
0 ?? 'default' // 0另外在赋值的时候,可以运用赋值运算符的简写 ??=
let a = {b: null, c: 10}
a.b ??= 20
a.c ??= 20
console.log(a) // 输出 { b: 20, c: 10 }可选链操作符 ?. 允许读取位于连接对象链深处的属性的值,而不必验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为 null 或者 undefined 的情况下不会引起错误,该表达式短路返回值是 undefined。
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。
const obj = {
a: 'foo',
b: {
c: 'bar'
}
}
console.log(obj.b?.c) // 输出 bar
console.log(obj.d?.c) // 输出 undefined
console.log(obj.func?.()) // 不报错,输出 undefined以前可能会通过 obj && obj.a && obj.a.b 来获取一个深度嵌套的子属性,现在可以直接 obj?.a?.b 即可。
可选链除了可以用在获取对象的属性,还可以用在数组的索引 arr?.[index],也可以用在函数的判断 func?.(args),当尝试调用一个可能不存在的方法时也可以使用可选链。
调用一个对象上可能不存在的方法时(版本原因或者当前用户的设备不支持该功能的场景下),使用可选链可以使得表达式在函数不存在时返回 undefined 而不是直接抛异常。
const result = someInterface.customFunc?.()在一个类里面可以给属性前面增加 # 私有标记的方式来标记为私有,除了属性可以被标记为私有外,getter/setter 也可以标记为私有,方法也可以标为私有。
class Person {
getDesc(){
return this.#name +' '+ this.#getAge()
}
#getAge(){ return this.#age } // 私有方法
get #name(){ return 'foo' } // 私有访问器
#age = 23 // 私有属性
}
const a = new Person()
console.log(a.age) // undefined 直接访问不到
console.log(a.getDesc()) // foo 23有符号右移操作符 >> 将第一个操作数向右移动指定的位数,多余的位移到右边被丢弃,高位补其符号位,正数补 0,负数则补 1。因为新的最左位与前一个最左位的值相同,所以符号位(最左位)不会改变。
(0b111>>1).toString(2) // "11"
(-0b111>>1).toString(2) // "-100" 感觉跟直觉不一样正数的好理解,负数怎么理解呢,负数在计算机中存储是按照补码来存储的,补码的计算方式是取反加一,移位时将补码形式右移,最左边补符号位,移完之后再次取反加一求补码获得处理后的原码。
-111 // 真值
1 0000111 // 原码(高位的0无所谓,后面加不到)
1 1111001 // 补码
1 1111100 // 算数右移
1 0000100 // 移位后求补码获得原码
-100 // 移位后的真值一般我们用 >> 来将一个数除 2,相当于先舍弃小数位然后进行一次 Math.floor:
10 >> 1 // 5
13 >> 1 // 6 相当于
13.9 >> 1 // 6
-13 >> 1 // -7 相当于
-13.9 >> 1 // -7无符号右移操作符 >>>,将符号位作为二进制数据的一部分向右移动,高位始终补 0,对于正整数和算数右移没有区别,对于负数来说由于符号位被补 0,成为正数后就不用再求补码了,所以结果总是非负的。即便右移 0 个比特,结果也是非负的。
(0b111>>>1).toString(2) // "11"
(-0b111>>>1).toString(2) // "1111111111111111111111111111100"可以这样去理解
-111 // 真值
1 000000000000000000000000000111 // 原码
1 111111111111111111111111111001 // 补码
0 111111111111111111111111111100 // 算数右移(由于右移后成为正数,就不要再求补码了)
1073741820 // 移位后的真值左移运算符 << 与之类似,左移很简单左边移除最高位,低位补 0:
(0b1111111111111111111111111111100<<1).toString(2) // "-1000"
(0b1111111111111111111111111111100<<<1).toString(2) // "-1000"PS:JS 里面没有无符号左移,而且其他语言比如 JAVA 也没有无符号左移。
位运算符是按位进行运算,& 与、| 或、~ 非、^ 按位异或:
&: 1010 |: 1010 ~: 1010 ^: 1010
0110 0110 0110
---- ---- ---- ----
0010 1110 0101 1100使用位运算符时会抛弃小数位,我们可以利用这个特性来给数字取整,比如给任意数字 & 上二进制的 32 个 1,或者 | 上 0,显而易见后者简单些。
所以我们可以对一个数字 | 0 来取整,负数也同样适用
1.3 | 0 // 1
-1.9 | 0 // -1判断奇偶数除了常见的取余 % 2 之外,也可以使用 & 1,来判断二进制数的最低位是不是 1,这样除了最低位之外都被置 0,取余的结果只剩最低位,是不是很巧妙。负数也同样适用:
const num = 3
!!(num & 1) // true
!!(num % 2) // true可以使用双位操作符来替代正数的 Math.floor( ),替代负数的 Math.ceil( )。双否定位操作符的优势在于它执行相同的操作运行速度更快。
Math.floor(4.9) === 4 // true
// 简写为:
~~4.9 === 4 // true不过要注意,对正数来说 ~~ 运算结果与 Math.floor( ) 运算结果相同,而对于负数来说与 Math.ceil( ) 的运算结果相同:
~~4.5 // 4
Math.floor(4.5) // 4
Math.ceil(4.5) // 5
~~-4.5 // -4
Math.floor(-4.5) // -5
Math.ceil(-4.5) // -4PS:注意
~~(num/2)方式和num >> 1在值为负数时的差别
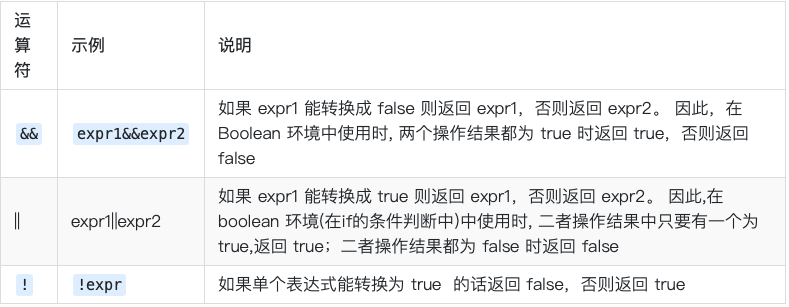
我们知道逻辑与 && 与逻辑或 || 是短路运算符,短路运算符就是从左到右的运算中前者满足要求,就不再执行后者了。
可以理解为:
&& 为取假运算,从左到右依次判断,如果遇到一个假值,就返回假值,以后不再执行,否则返回最后一个真值|| 为取真运算,从左到右依次判断,如果遇到一个真值,就返回真值,以后不再执行,否则返回最后一个假值let param1 = expr1 && expr2
let param2 = expr1 || expr2
因此可以用来做很多有意思的事,比如给变量赋初值:
let variable1
let variable2 = variable1 || 'foo'如果 variable1 是真值就直接返回了,后面短路就不会被返回了,如果为假值,则会返回后面的foo。
也可以用来进行简单的判断,取代冗长的if语句:
let variable = param && param.prop
// 有了可选链之后可以直接 param?.prop如果 param 如果为真值则返回 param.prop 属性,否则返回 param 这个假值,这样在某些地方防止 param 为 undefined 的时候还取其属性造成报错。
void 运算符 对给定的表达式进行求值,然后返回 undefined
可以用来给在使用立即调用的函数表达式(IIFE)时,可以利用 void 运算符让 JS 引擎把一个 function 关键字识别成函数表达式而不是函数声明。
function iife() { console.log('foo') }() // 报错,因为JS引擎把IIFE识别为了函数声明
void function iife() { console.log('foo') }() // 正常调用
~function iife() { console.log('foo') }() // 也可以使用一个位操作符
(function iife() { console.log('foo') })() // 或者干脆用括号括起来表示为整体的表达式还可以用在箭头函数中避免传值泄漏,箭头函数,允许在函数体不使用括号来直接返回值。这个特性给用户带来了很多便利,但有时候也带来了不必要的麻烦,如果右侧调用了一个原本没有返回值的函数,其返回值改变后,会导致非预期的副作用。
const func = () => void customMethod() // 特别是给一个事件或者回调函数传一个函数时
安全起见,当不希望函数返回值是除了空值以外其他值,应该使用 void 来确保返回 undefined,这样,当 customMethod 返回值发生改变时,也不会影响箭头函数的行为。
1.三元表达式:很简单了,大家经常用,expr ? expr1 : expr2 如果 expr 为真值则返回 expr1,否则返回 expr2
2.赋值运算符简写:加法赋值 +=、减法赋值 -=、乘法赋值 *=、除法赋值 /=、求幂赋值 **=、按位或复制 |=、按位与赋值 &=、有符号按位右移赋值 >>=、无符号按位右移赋值 >>>=、逻辑空赋值 ??= ....
3.求幂运算符:var1 ** var2 相当于 Math.pow,结果为 var1 的 var2 次方
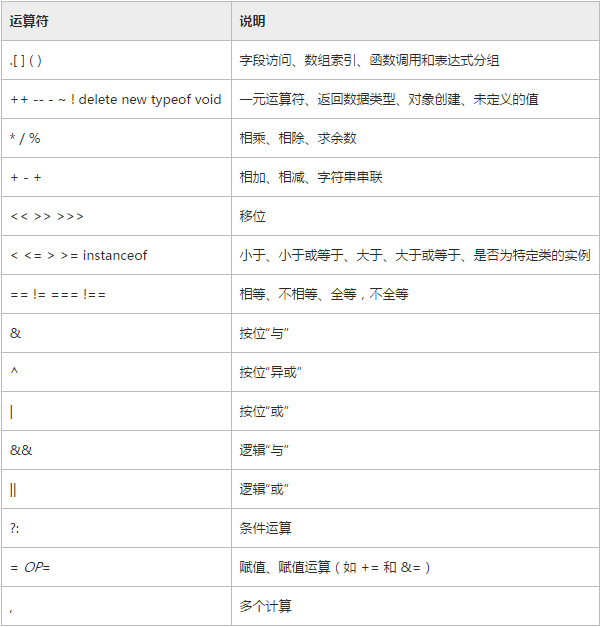
正因为有操作符优先级,所以 variable = 1, 2 的含义是将变量先赋值为 1,再返回数字 2,而不是变量赋值给 1, 2 的返回值 2,这是因为 = 运算符的优先级高于 , 逗号运算符。再比如表达式 6 - 2 * 3 === 0 && 1,- * === && 这四个运算符优先级最高的 * 先运算,然后 - 运算符结果为 0,=== 运算符优先级高于 && 而 true && 1 的结果为 1,所以这就是运算的结果。
下面的表将运算符按照优先级的不同从高(20)到低(1)排列,但这个不是最新的,至少没包括可选链,建议参考这个表[1]或者 MDN[2]。

参考文档:
- 运算符优先级 - JavaScript | MDN[3]
- JS 中可以提升幸福度的小技巧[4]
- 4个未听说过的强大JavaScript操作符
- 聊聊JavaScript中的二进制数[5]
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Uhx78VT3ZB7xDSO34hz0ew
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









