前端性能优化中有一个关键点就是:减少打包体积
目前常用的按需打包组件的方式有如下几种:
import所有需要打包的组件;目前大部分前端 ui 库都使用的这种方式,在入口文件处导出所有的组件。vue-next等都使用此种方式,在宿主工程手动引入所需package那么还有没有其他的方式,做到按需打包呢?答案是有的
现有如下一个工程目录:
├─App.vue
├─assets
│ └─logo.png
├─components
│ └─HelloWorld.vue
├─main.js
├─packages //存放所有组件
│ ├─button
│ │ ├─button-prop.vue //设计态组件的vue
│ │ └─button.vue //运行时组件的vue
│ └─input
│ ├─input-prop.vue
│ └─input.vue
├─require.js //使用webpack的require.context自动读取packages目录下的组件
└─widget-render.js //运行态组件打包
我的工程目录下所有的组件都存放在packages目录下。每一个组件又分为:
现在我的要求是:
使用
require.context自动读取packages目录下的运行态组件,并打包发布。不允许打包设计态组件
// widget-render.js
import button from "./packages/button.vue";
import input from "./packages/input.vue";
...显然这不符合我的要求:使用 require.context自动读取
使用 lerna 管理,此处不做详情赘述;lerna 管理会将 packages 目录下的组件单独发布成一个包。但是会让用户在用户侧手动import多个组件(当然您也可以说 自己创建一个 index.js 做全局引入)。但是这似乎也不太符合我们的要求。
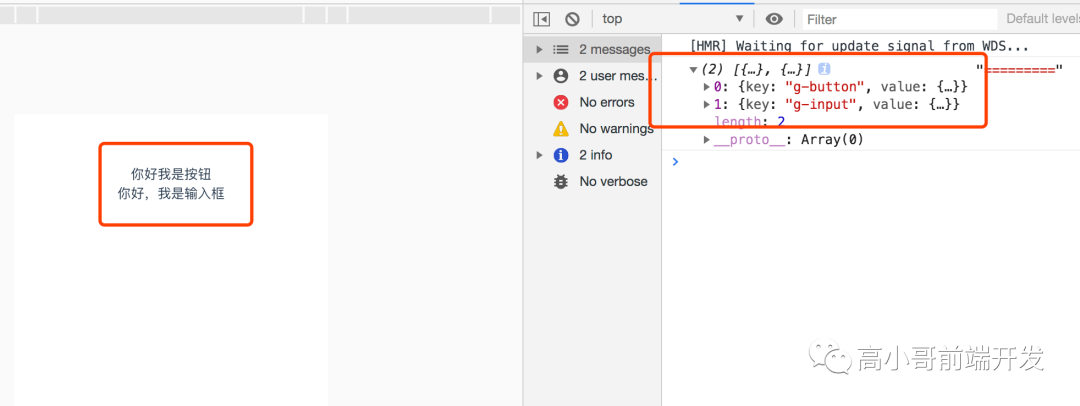
首先我们先查看一下widget-render.js和require.js的内容:其主要工作就是使用 require.context 去加载所有的 vue 组件,并同步注册发布
//require.js
import endsWith from "lodash/endsWith";
/**
* 加载组件和组件的属性面板
* @param {*} ignoreProps
*/
export default function(ignoreProps = false) {
let components = [],
propComponents = [];
const requireAll = context => context.keys().map(context);
const component = require.context("./packages", true, /\.vue$/);
requireAll(component).forEach(file => {
let item = file.default;
if (endsWith(item.name, "prop") && !ignoreProps) {
propComponents.push({
key: item.name,
value: item
});
} else if (!endsWith(item.name, "prop") && item.name) {
components.push({
key: item.name,
value: item
});
}
});
return { components, propComponents };
}import getAllWidgets from "./require";
// 如果你只需要打包组件的话,而忽略属性面板
const widgets = getAllWidgets(true).components;
export { widgets };
export default {
widgets
};"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --mode lib --target lib src/widget-render.js -name render.js --dest dist-lib"
}
运行
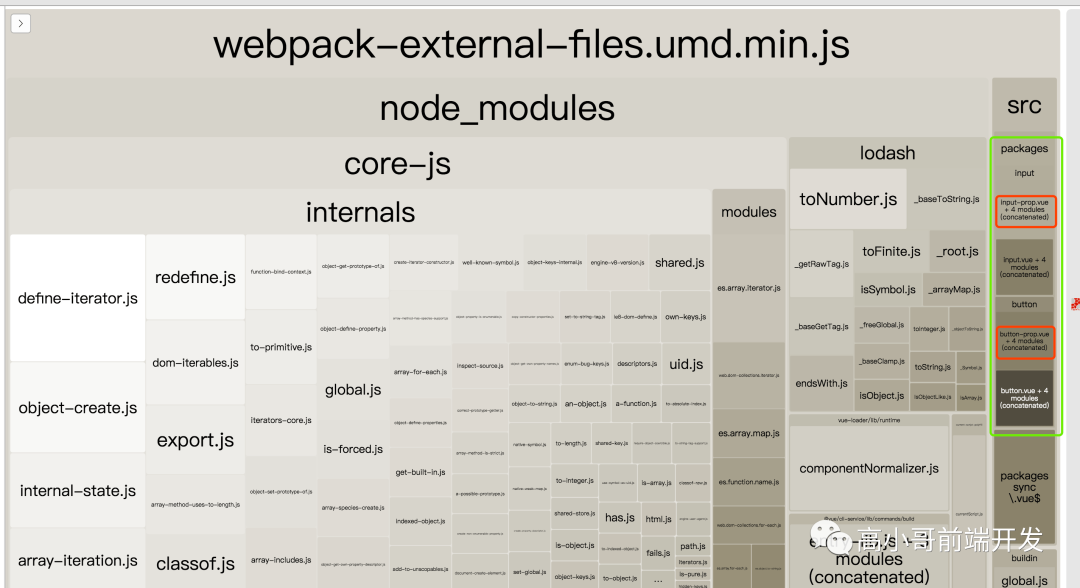
yarn lib --report
其打包的结果为:是包含了prop.vue文件的


为什么,明明打包出来的组件没有
prop,但是为何 report 文件中却存在prop.vue相关文件呢?
答案
因为 webpack 的
require.context会自动去加载packages目录下的指定文件,由于上面写的匹配规则为.vue\。所以也会加载 prop 结尾的文件。并打包到 lib 中。
上面讲到使用默认的 require.context 会将匹配到的文件都统一打包的,那么肯定有朋友说,我把匹配规则写成匹配非 prop 结尾的文件。不就可以了吗?欢迎尝试。
解决办法:
既然以 prop 结尾的文件被打包,那么我们是不是可以利用 webpack 自带的 externals 去排除掉呢?同时将所有以 prop 结尾的文件都设置别名。这样打包即可。
//vue.config.js
module.exports = {
productionSourceMap: false,
configureWebpack: config => {
if (process.env.BUILD_TARGET === "lib") {
// 将所有匹配的文件都设置一个empty-widget的别名
config.resolve.alias[/^(\.\/).+(-prop.vue)/] = "empty-widget";
// 然后利用externals的function模式,对匹配到的文件设置external
config.externals = [].concat(config.externals || [], [
function(context, request, callback) {
if (/^(\.\/).+(-prop.vue)/.test(request)) {
return callback(null, "empty-widget");
}
callback();
}
]);
}
}
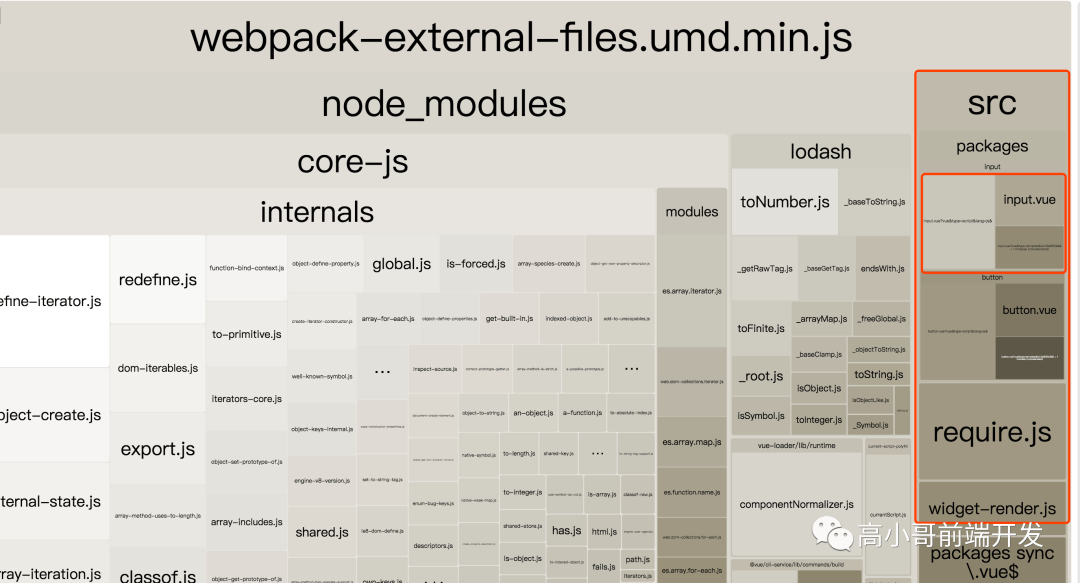
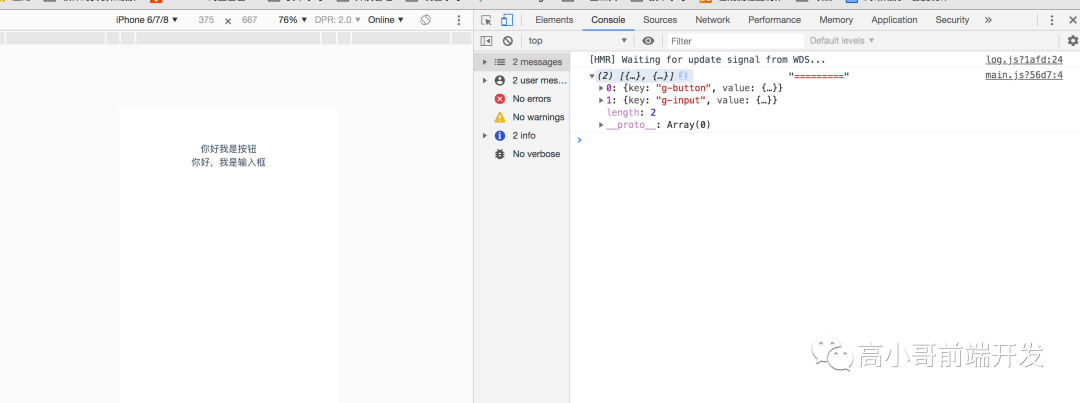
};其打包的结果为:不存在prop文件了


yarn add empty-widget即可。empty-widget的体积 19B,可以忽略不计哦。
最后:其核心思想就是使用占位符的方式,将不需要的打包组件进行占位,从而减少打包体积
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/jdsGxDEPPFZ4L14LehT4qw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









