本文是 Vue 3.0 进阶系列 的第九篇文章,在组合式 API setup 配置项中经常会见到 Refs API 的身影,比如 ref、toRef 或 toRefs 等。那么这些常用 API 的作用和使用场景是什么?它们背后的实现原理又是什么?接下来,阿宝哥将带着这些问题,跟大家一起来深入学习响应式 Refs API。
该函数接受一个内部值并返回一个响应式且可变的 ref 对象,该对象内部含有一个 value 属性。
const { ref } = Vue
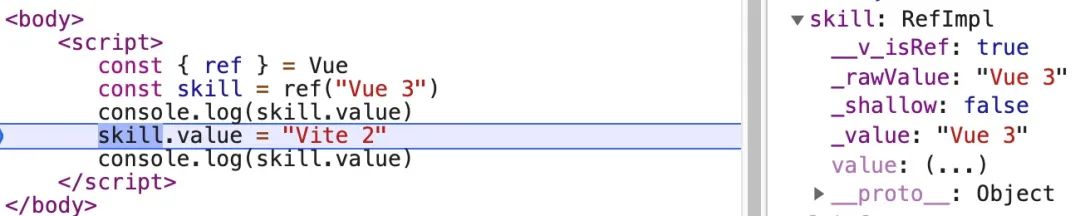
const skill = ref("Vue 3")
console.log(skill.value) // Vue 3
skill.value = "Vite 2"
console.log(skill.value) // Vite 2// packages/reactivity/src/ref.ts
export function ref<T extends object>(value: T): ToRef<T>
export function ref<T>(value: T): Ref<UnwrapRef<T>>
export function ref<T = any>(): Ref<T | undefined>
export function ref(value?: unknown) {
return createRef(value)
}由以上代码可知,ref 函数的 value 参数除了支持基本数据类型之外,也支持非基本数据类型的参数。在 ref 函数内部,会调用 createRef 工厂函数来创建 ref 对象。createRef 函数具体实现如下:
// packages/reactivity/src/ref.ts
function createRef(rawValue: unknown, shallow = false) {
if (isRef(rawValue)) {
return rawValue
}
return new RefImpl(rawValue, shallow)
}在创建 ref 对象时,如果发现 rawValue 参数本身就是 ref 对象的话,则会直接返回该对象。否则,会调用 RefImpl 构造函数创建 ref 对象。以 ref 使用的示例为例,通过 ref("Vue 3") 创建的 ref 对象的内部结构如下图所示:

ref 对象内部含有 __v_isRef、_rawValue 和 _value 等属性。那么这些属性有什么用呢?这里我们先来介绍 __v_isRef 属性的作用。
该函数用于检查指定值是否为一个 ref 对象。
const { ref, isRef } = Vue
const name = ref("阿宝哥")
console.log(isRef(name)) // true// packages/reactivity/src/ref.ts
export function isRef<T>(r: Ref<T> | unknown): r is Ref<T>
export function isRef(r: any): r is Ref {
return Boolean(r && r.__v_isRef === true)
}由以上代码可知,在 isRef 函数内部是通过 r && r.__v_isRef === true 表达式来判断参数 r 是否为 ref 对象。前面我们已经分析了 ref 函数,已经知道 ref 对象的本质是 RefImpl 类的实例。那么该实例上的 __v_isRef 成员属性是什么时候设置的呢?下面我们从源码中来查找该问题的答案:
// packages/reactivity/src/ref.ts
class RefImpl<T> {
private _value: T
public readonly __v_isRef = true
// 省略大部分代码
}观察以上代码可知,__v_isRef 属性是一个公有的只读属性且它的值始终为 true。好的,了解完如何创建 ref 对象和如何检查指定值是否为一个 ref 对象之后,我们来介绍下一个函数 —— unref。
该函数接受一个参数,如果该参数是一个 ref 对象,则返回该对象的内部值,否则返回参数本身。它是 val = isRef(val) ? val.value : val 的语法糖函数。
const { ref, unref } = Vue
const name = ref("阿宝哥")
console.log(unref(name)) // "阿宝哥"// packages/reactivity/src/ref.ts
export function unref<T>(ref: T): T extends Ref<infer V> ? V : T {
return isRef(ref) ? (ref.value as any) : ref
}在 unref 函数内部,会通过 isRef 函数判断 ref 参数是否为 ref 对象,如果是的话,则会返回 ref.value 的值,否则返回参数本身。
该函数可以用来为源响应式对象上的某个 property 新创建一个 ref。之后,ref 可以被传递,它会保持对其源 property 的响应式连接。
const { reactive, toRef } = Vue
const man = reactive({
name: "阿宝哥",
skill: "Vue 3"
})
const skillRef = toRef(man, 'skill');
console.log(`skillRef.value:${skillRef.value}`); // skillRef.value:Vue 3
skillRef.value = "Vite 2";
console.log(`man.skill:${man.skill}`); // man.skill:Vite 2// packages/reactivity/src/ref.ts
export function toRef<T extends object, K extends keyof T>(
object: T,
key: K
): ToRef<T[K]> {
return isRef(object[key])
? object[key]
: (new ObjectRefImpl(object, key) as any)
}toRef 函数接受 object 和 key 两个参数,其中 object 参数的类型为非原始类型。在函数中,会判断 object[key] 对象是否为 ref 对象,如果是的话,直接返回 object[key] 的值,否则调用 ObjectRefImpl 类的构造函数并返回该类的实例:
// packages/reactivity/src/ref.ts
class ObjectRefImpl<T extends object, K extends keyof T> {
public readonly __v_isRef = true // 用于标识 ref 对象
constructor(private readonly _object: T, private readonly _key: K) {}
get value() {
return this._object[this._key]
}
set value(newVal) {
this._object[this._key] = newVal
}
}ObjectRefImpl 类的定义很简单,类中包含一个公有的只读属性 __v_isRef,该属性用于标识该类的实例是否为 ref 对象。除此之外,还包含了一个 setter 和 getter 方法,用来操作 value 的值。
该函数用于将响应式对象转换为普通对象,其中结果对象的每个 property 都是指向原始对象相应 property 的 ref。
const { reactive, toRefs } = Vue
const man = reactive({
name: "阿宝哥",
skill: "Vue 3"
})
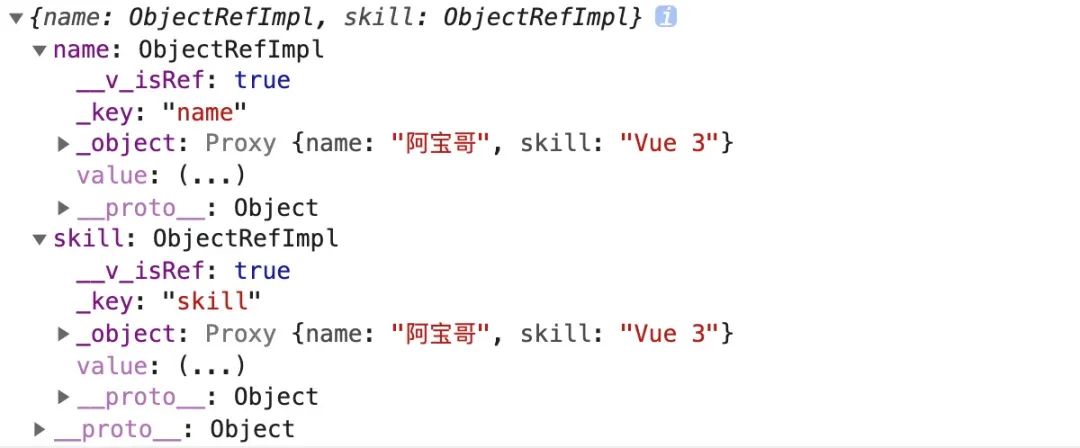
console.log(toRefs(man));// packages/reactivity/src/ref.ts
export function toRefs<T extends object>(object: T): ToRefs<T> {
if (__DEV__ && !isProxy(object)) {
console.warn(`toRefs() expects a reactive object but received a plain one.`)
}
const ret: any = isArray(object) ? new Array(object.length) : {}
for (const key in object) {
ret[key] = toRef(object, key) // 调用 toRef 函数为对象的 property 新建一个 ref
}
return ret
}由以上代码可知,toRefs 主要用于把响应式对象转换为普通对象, 在转换过程中是通过调用 toRef 函数来处理对象的每个属性。需要注意的是,toRefs 函数会为源对象中包含的 property 生成 ref。如果要为特定的 property 创建 ref,则应当使用 toRef 函数。
当 toRefs 示例的代码成功执行后,控制台会输出以下结果:

toRefs 函数有什么用呢?当从 setup 函数返回响应式对象时,toRefs 非常有用,这样组件就可以在不丢失响应性的情况下对返回的对象进行解构:
<div id="app"></div>
<script>
const { reactive, toRefs, createApp } = Vue
function useLoginInfo() {
const man = reactive({
name: "阿宝哥",
skill: "Vue 3"
})
// 返回时转换为ref
return toRefs(man)
}
const app = createApp({
setup() {
// 可以在不失去响应性的情况下解构
const { name, skill } = useLoginInfo()
return {
name,
skill
}
},
template: `{{name}}正在学{{skill}}`
})
app.mount("#app")
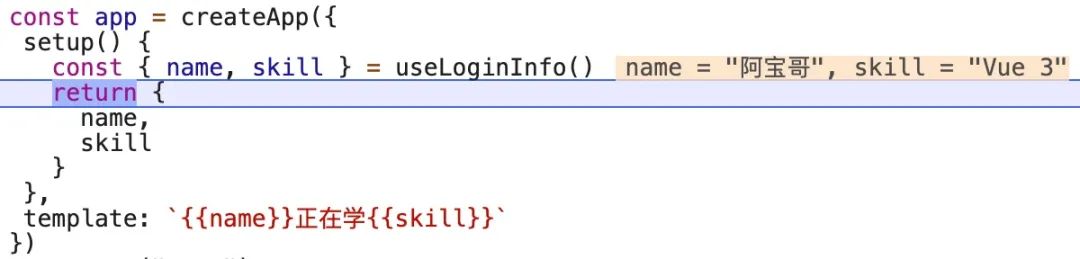
</script>在以上示例中,我们在 useLoginInfo 函数内部使用了 toRefs 函数,用于对响应式 man 对象进行转换。如果直接返回响应式 man 对象的话,在进行解构时 name 和 skill 的值如下图所示:

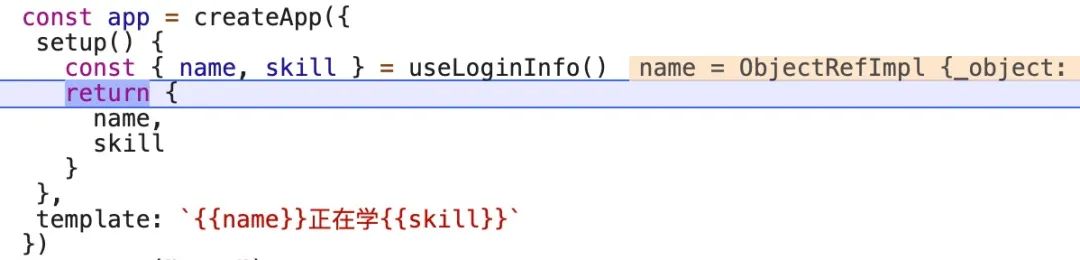
toRefs 函数对响应式对象 man 进行转换后,在进行解构时 name 和 skill 的值是这样的:

toRefs 函数之后,可以在不失去响应性的情况下进行解构操作。
该函数用于创建一个跟踪自身 .value 变化的 ref,但不会使其值也变成响应式的。
const { shallowRef, isReactive } = Vue
const shallowMan = shallowRef({
name: "阿宝哥",
skill: "Vue 3"
})
console.log(isReactive(shallowMan.value)) // false // packages/reactivity/src/ref.ts
export function shallowRef<T extends object>(
value: T
): T extends Ref ? T : Ref<T>
export function shallowRef<T>(value: T): Ref<T>
export function shallowRef<T = any>(): Ref<T | undefined>
export function shallowRef(value?: unknown) {
return createRef(value, true)
}在 shallowRef 函数内部也是通过调用 createRef 工厂函数来创建 ref 对象。跟前面介绍的 ref 函数的区别是,ref 函数内部未设置 createRef 函数的第二个参数,该参数的默认值是 false,具体如下所示:
function createRef(rawValue: unknown, shallow = false) {
if (isRef(rawValue)) {
return rawValue
}
return new RefImpl(rawValue, shallow)
}由 shallowRef 示例的输出结果可知,如果 shallow 参数的值为 true 的话,则 shallowMan.value 对象非响应式对象。如果要进一步理解 shallowRef 函数和 ref 函数之间的区别,我们就需要分析 RefImpl 类的具体实现:
// packages/reactivity/src/ref.ts
class RefImpl<T> {
private _value: T
public readonly __v_isRef = true // 用于判断是否为 ref 对象
constructor(private _rawValue: T, public readonly _shallow = false) {
this._value = _shallow ? _rawValue : convert(_rawValue) // 是否把 _rawValue 对象转换为响应式对象
}
get value() {
track(toRaw(this), TrackOpTypes.GET, 'value') // 跟踪 get 操作
return this._value
}
set value(newVal) {
if (hasChanged(toRaw(newVal), this._rawValue)) { // 判断值是否发生变化
this._rawValue = newVal
this._value = this._shallow ? newVal : convert(newVal)
trigger(toRaw(this), TriggerOpTypes.SET, 'value', newVal) // 触发 set 操作
}
}
}在 RefImpl 构造函数中,如果 _shallow 的值为 true,则会直接把 _rawValue 的值赋值给 this._value 属性,否则会先调用 convert 函数对 _rawValue 的值进行转换,再进行赋值操作。其中 convert 函数被定义在 reactivity/src/ref.ts 文件中:
// packages/reactivity/src/ref.ts
const convert = <T extends unknown>(val: T): T =>
isObject(val) ? reactive(val) : val若待转换的值是对象类型的话,则会使用 reactive 函数把 val 对象转换为响应式对象,否则不做任何处理直接返回 val 对象。
了解完 shallowRef 函数之后,你可能会想知道在实际项目中,使用 shallowRef 函数之后会有什么影响?这里阿宝哥来举一个具体的例子:
const { shallowRef, watchEffect } = Vue
const shallowMan = shallowRef({
name: "阿宝哥",
skill: "Vue 3"
})
watchEffect(() => {
console.log(shallowMan.value.skill)
})
shallowMan.value.skill = "Vite 2"以上代码执行后,控制台只会输出一次 "Vue 3",但此时 shallowMan.value 的值已经被更新了:
shallowMan.value
{name: "阿宝哥", skill: "Vite 2"}那么如何及时输出当前最新的值呢?针对这个问题,你可以使用 triggerRef 函数。
该函数用于手动执行与 shallowRef 关联的任何副作用。
const { shallowRef, watchEffect, triggerRef } = Vue
const shallowMan = shallowRef({
name: "阿宝哥",
skill: "Vue 3"
})
watchEffect(() => {
console.log(shallowMan.value.skill)
})
shallowMan.value.skill = "Vite 2"
triggerRef(shallowMan) // 手动执行与 shallowMan 关联的任何副作用在添加完 triggerRef(shallowMan) 这行语句之后,以上的代码成功运行后,控制台就会输出以下内容:
Vue 3
Vite 2export function triggerRef(ref: Ref) {
trigger(toRaw(ref), TriggerOpTypes.SET, 'value', __DEV__ ? ref.value : void 0)
}在 triggerRef 函数内部,会调用 effect.ts 文件中导出的 trigger 函数来触发 TriggerOpTypes.SET 操作。其中 TriggerOpTypes 是枚举对象,用于定义触发的操作类型。除了 SET 之外,还有 ADD、DELETE、CLEAR 等操作:
// packages/reactivity/src/operations.ts
export const enum TriggerOpTypes {
SET = 'set',
ADD = 'add',
DELETE = 'delete',
CLEAR = 'clear'
}好的,triggerRef 函数我们就先介绍到这里,至于 trigger 函数内部是如何工作的,阿宝哥将在后续的文章中来揭开它背后的秘密。最后,我们来介绍 customRef 函数。
该函数用于创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。它需要一个工厂函数,该函数接收 track 和 trigger 函数作为参数,并且返回一个带有 get 和 set 的对象。
<div id="app"></div>
<script>
const { customRef, createApp } = Vue
function useDebouncedRef(value, delay = 200) {
let timeout
return customRef((track, trigger) => {
return {
get() {
track()
return value
},
set(newValue) {
clearTimeout(timeout)
timeout = setTimeout(() => {
value = newValue
trigger()
}, delay)
}
}
})
}
const app = createApp({
setup() {
return {
text: useDebouncedRef('阿宝哥')
}
},
template: `<input v-model="text" />`
})
app.mount("#app")
</script>在以上示例中,我们使用 customRef 函数创建了一个自定义 ref,该 ref 提供了 debounce 功能。
// packages/reactivity/src/ref.ts
export function customRef<T>(factory: CustomRefFactory<T>): Ref<T> {
return new CustomRefImpl(factory) as any
}customRef 函数接受一个 factory 参数,其类型为 CustomRefFactory<T>:
// packages/reactivity/src/ref.ts
export type CustomRefFactory<T> = (
track: () => void,
trigger: () => void
) => {
get: () => T
set: (value: T) => void
}通过以上类型定义可知,该自定义 ref 工厂函数接收 track 和 trigger 函数作为参数,并且返回一个带有 get 和 set 的对象。而在 customRef 函数内部,会以传入的 factory 工厂函数作为参数调用 CustomRefImpl 类的构造函数并返回新创建的实例。
其中 CustomRefImpl 类被定义在 reactivity/src/ref.ts 文件中,具体实现如下所示:
// packages/reactivity/src/ref.ts
class CustomRefImpl<T> {
private readonly _get: ReturnType<CustomRefFactory<T>>['get']
private readonly _set: ReturnType<CustomRefFactory<T>>['set']
public readonly __v_isRef = true // 用于标识 ref 对象
constructor(factory: CustomRefFactory<T>) {
const { get, set } = factory(
() => track(this, TrackOpTypes.GET, 'value'), // 跟踪 get 操作
() => trigger(this, TriggerOpTypes.SET, 'value') // 触发 set 操作
)
this._get = get
this._set = set
}
get value() {
return this._get()
}
set value(newVal) {
this._set(newVal)
}
}在 CustomRefImpl 类的构造函数中,会先调用传入的 factory 工厂函数,然后对该工厂函数返回的对象进行解构操作。以前面的 customRef 示例为例,get 和 set 所对应的函数如下所示:
customRef((track, trigger) => {
return {
get() {
track() // () => track(this, TrackOpTypes.GET, 'value')
return value
},
set(newValue) {
clearTimeout(timeout)
timeout = setTimeout(() => {
value = newValue
trigger() // () => trigger(this, TriggerOpTypes.SET, 'value')
}, delay)
}
}
})到这里,Refs API 都已经介绍完了,细心的小伙伴应该会发现多个 Ref API 中都使用到了定义在 effect.ts 文件中的 track 和 trigger 函数,出于篇幅考虑就不打算继续介绍这 2 个函数了。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/6BrIw7Im2rO8ISdKPj18Zw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









