乐高渲染侧面向的是C端用户,C端设备参差不齐、环境复杂,因此给研发同学分配了许多> BUG。为了快速解决> BUG,因此需要灵活运用调试工具,遂整理关于> Chrome浏览器的调试方法,有需取之。在Mac下,使用F12或右键“检查(Inspect Element)”即可打开浏览器的调试工具。
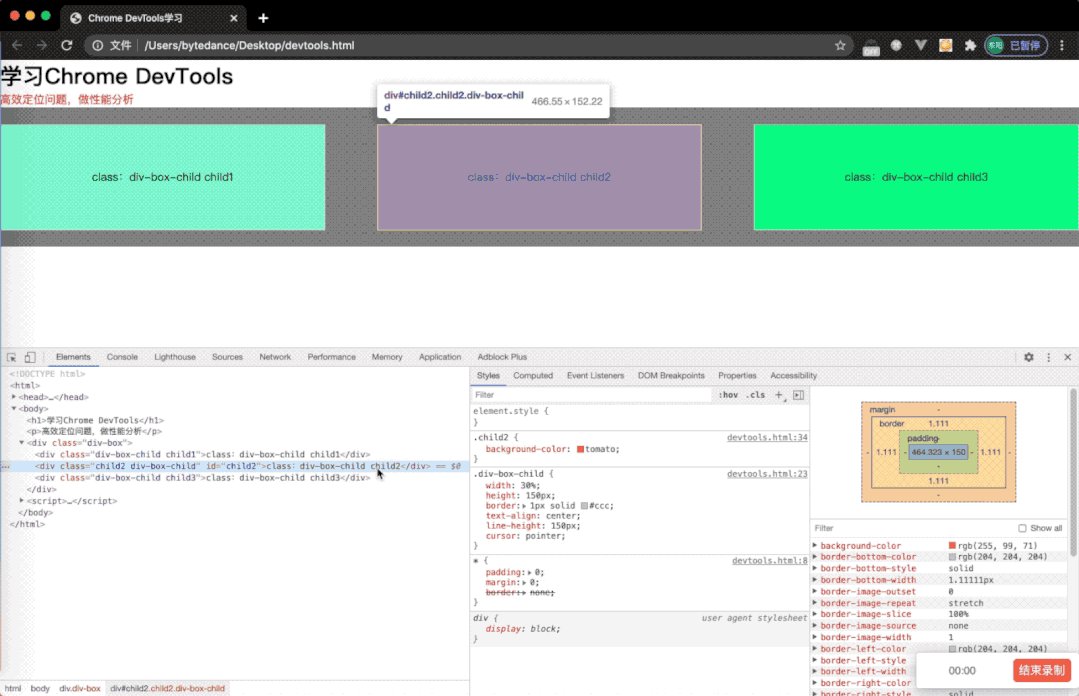
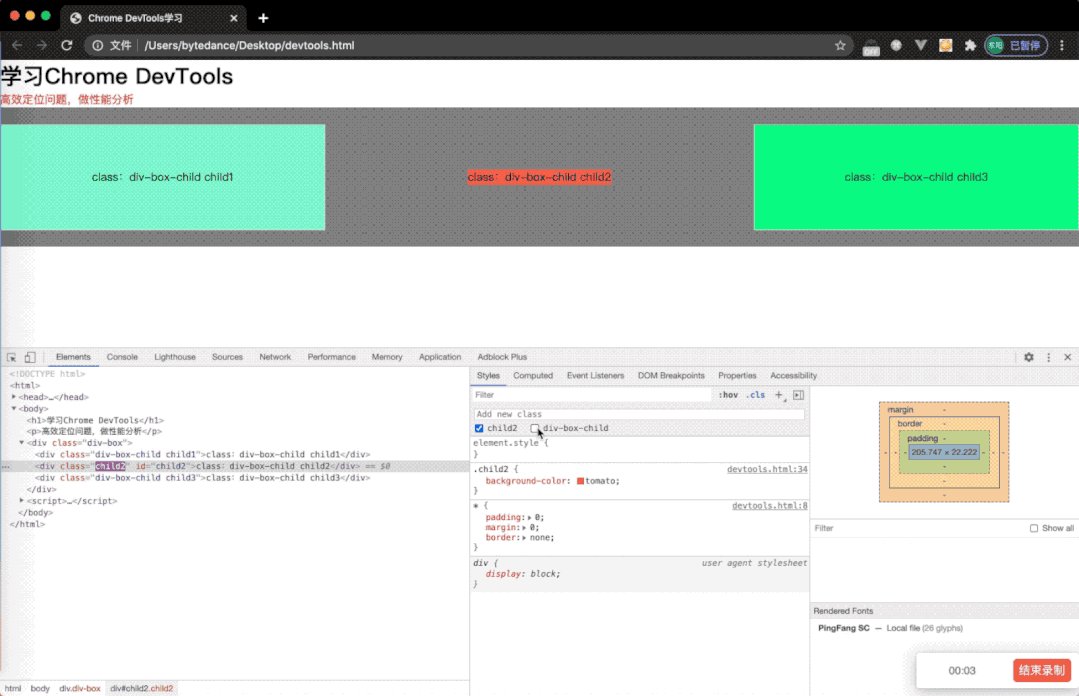
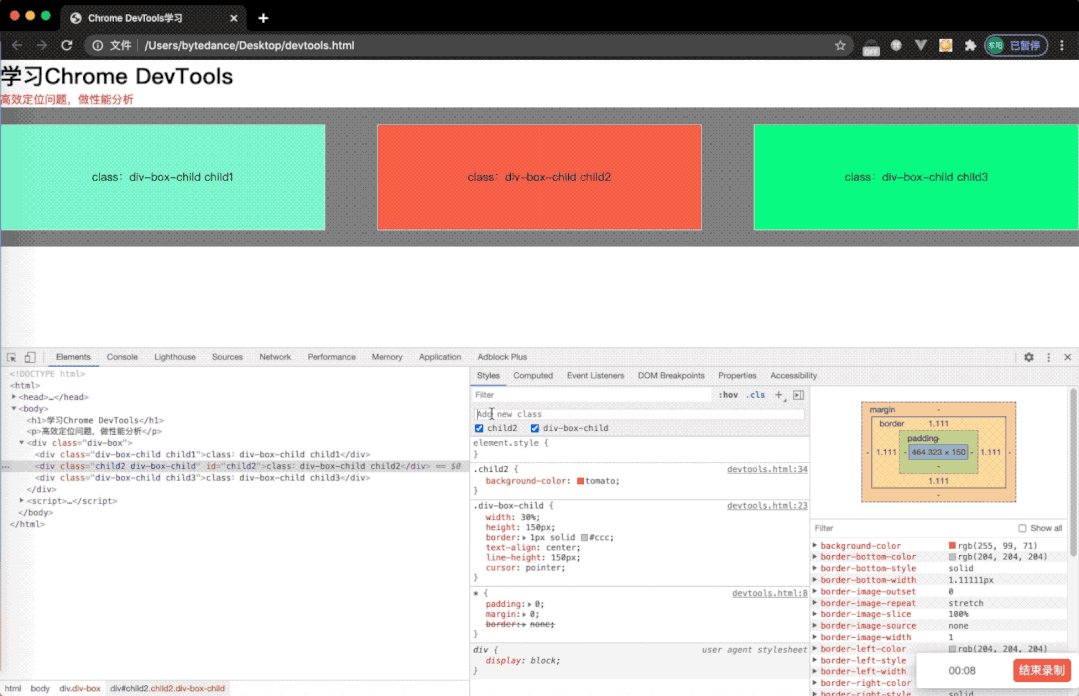
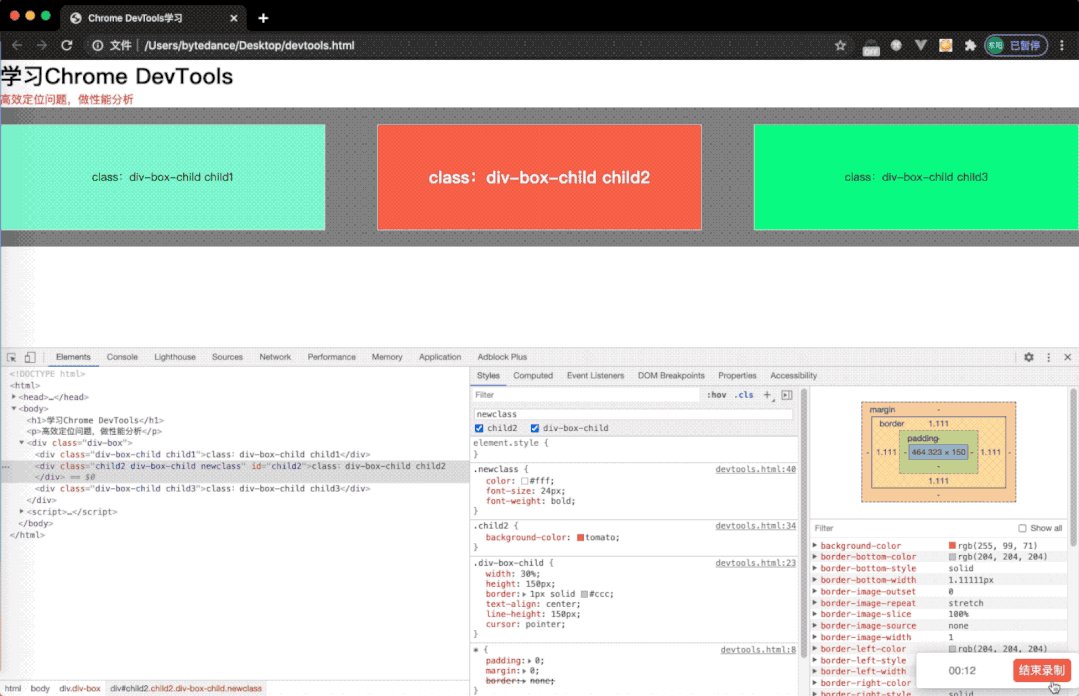
增删类名在条件逻辑中比较常见,通过devtools可以直接动态修改/激活/禁用类名
.clsAdd new class输入框动态添加已定义类名
除了给元素修改类名,还可以动态添加css规则
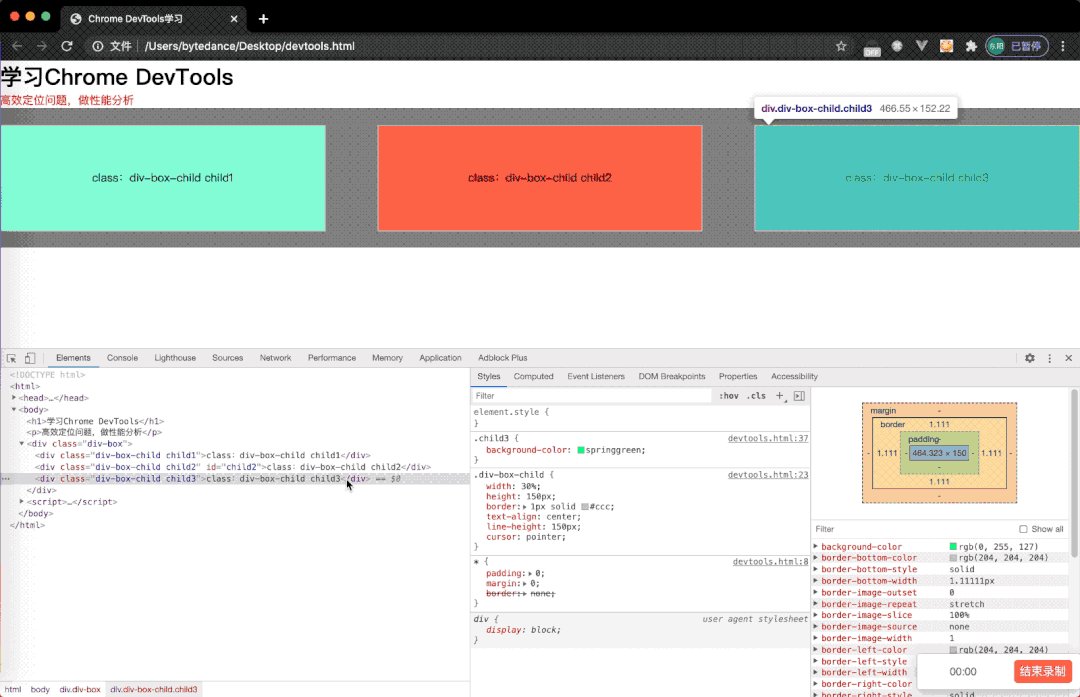
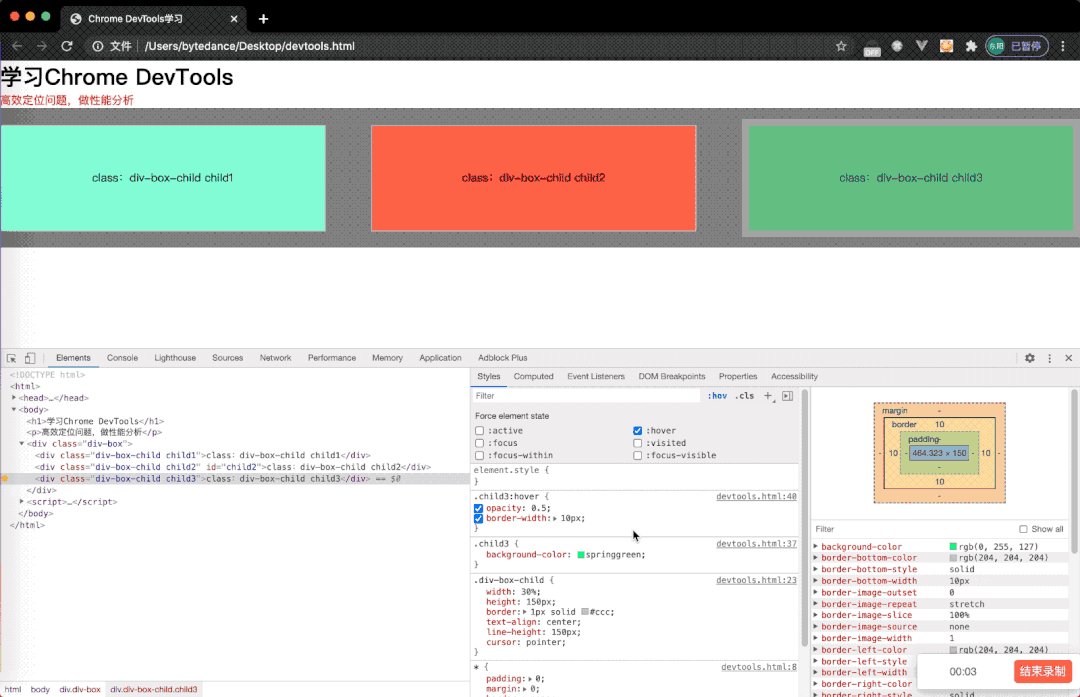
网页中一些动效是基于例如:active、:hover等,当鼠标移动到控制台时,这些伪类就不生效,在控制台中也无法调试css样式,此时可以使用强制激活伪类
:hov
Force State -> 勾选对应伪类
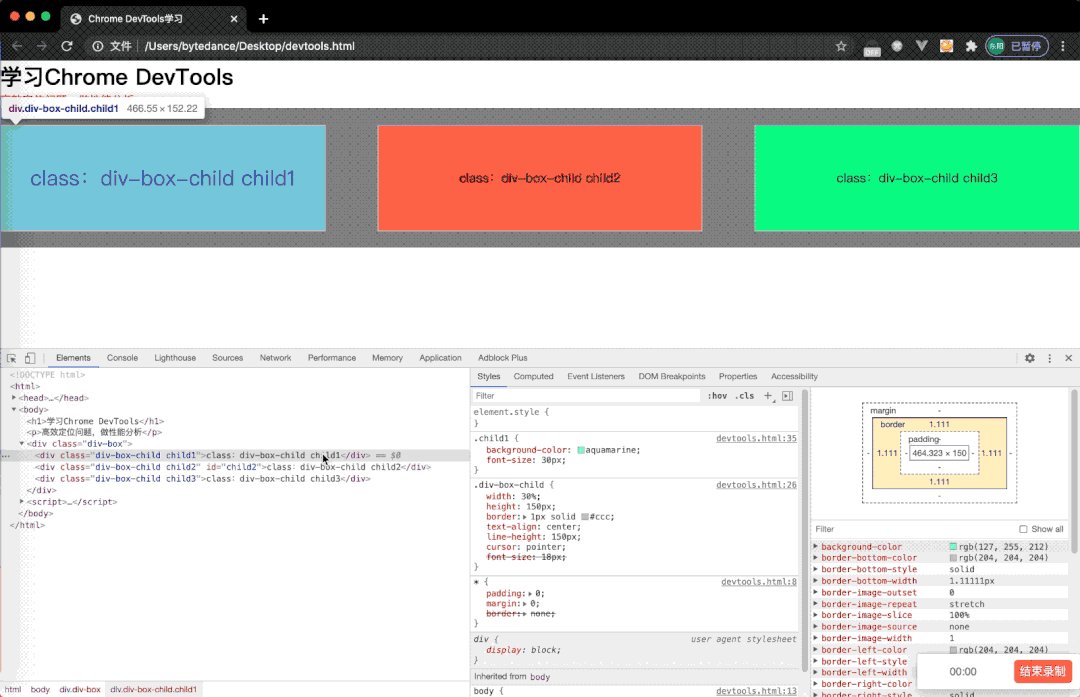
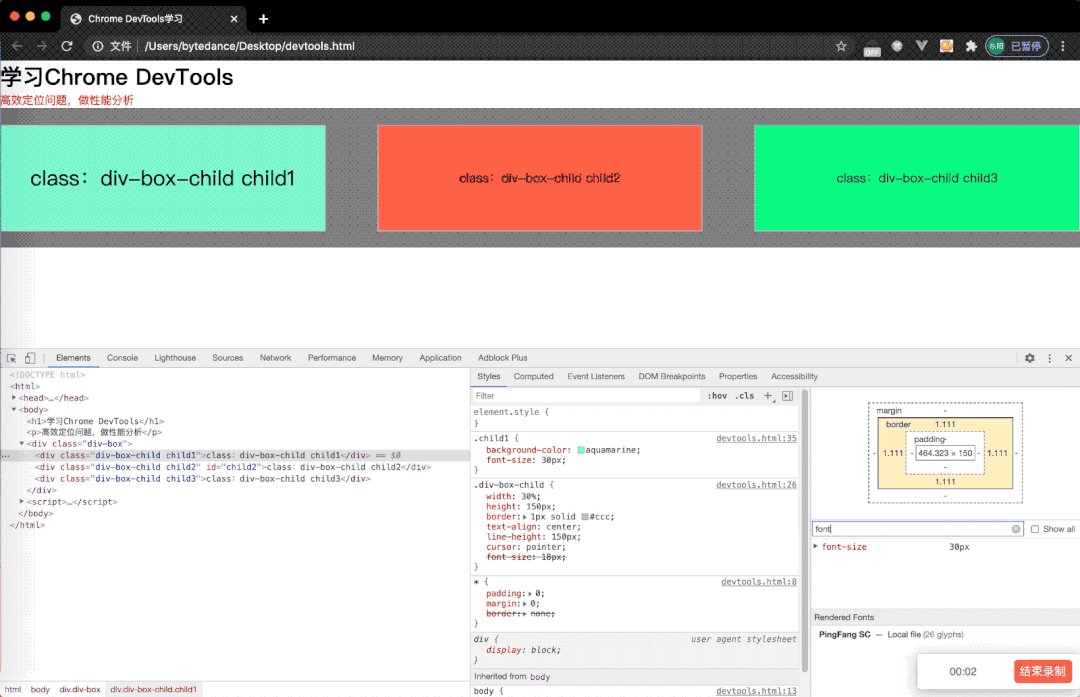
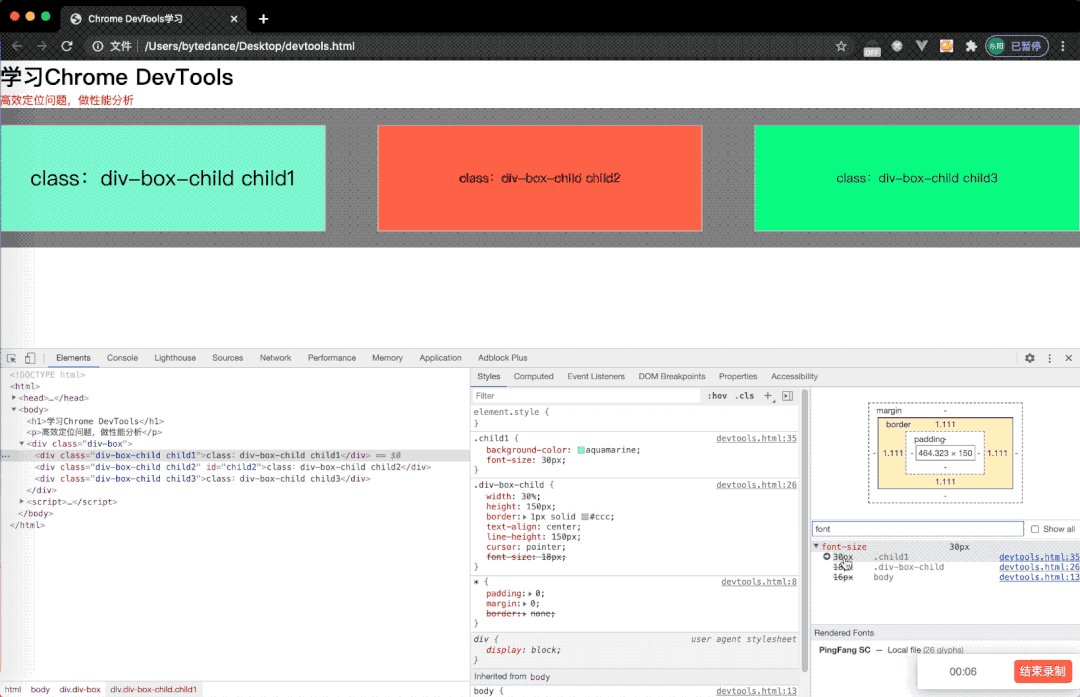
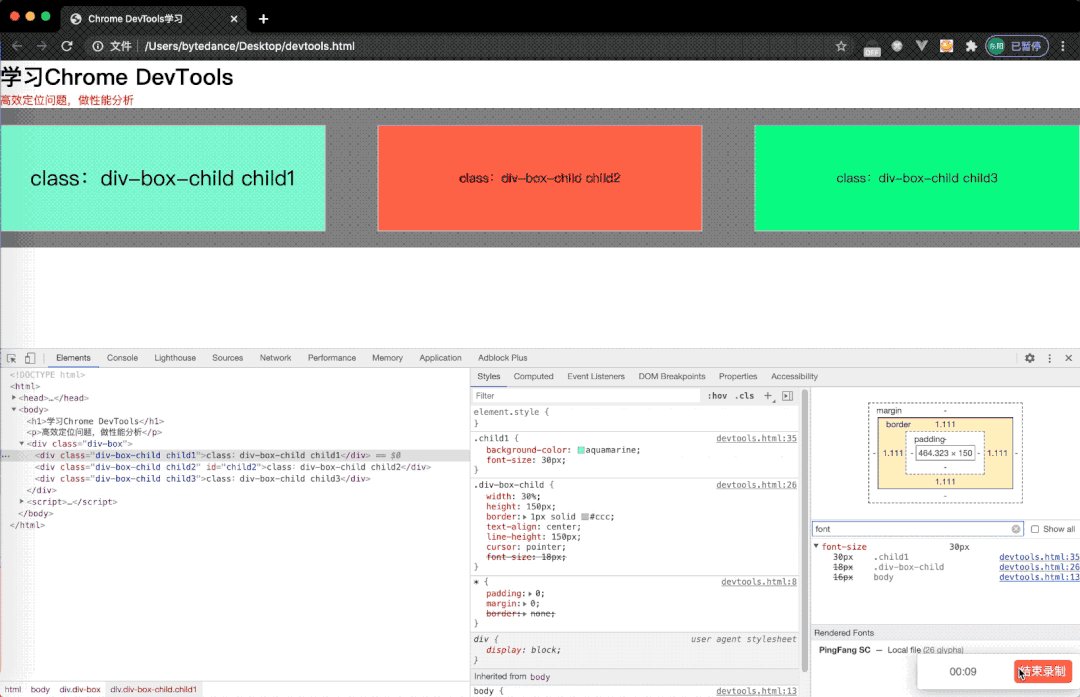
一个工程项目的DOM层级是比较复杂(深),例如font-size这一样式属性,就可能存在多层覆盖,我们必须定位到最终表现生效的CSS,才能做出有效修改。
Computed面板中的filter输入框筛选样式属性名->,点击可跳转到Styles面板中的CSS规则
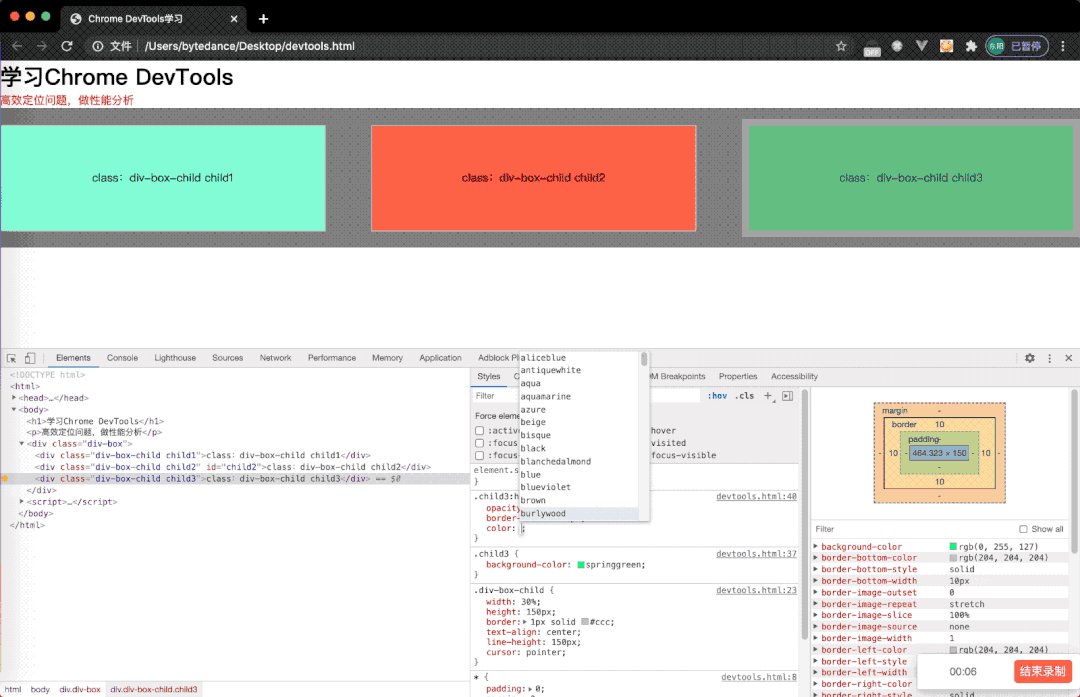
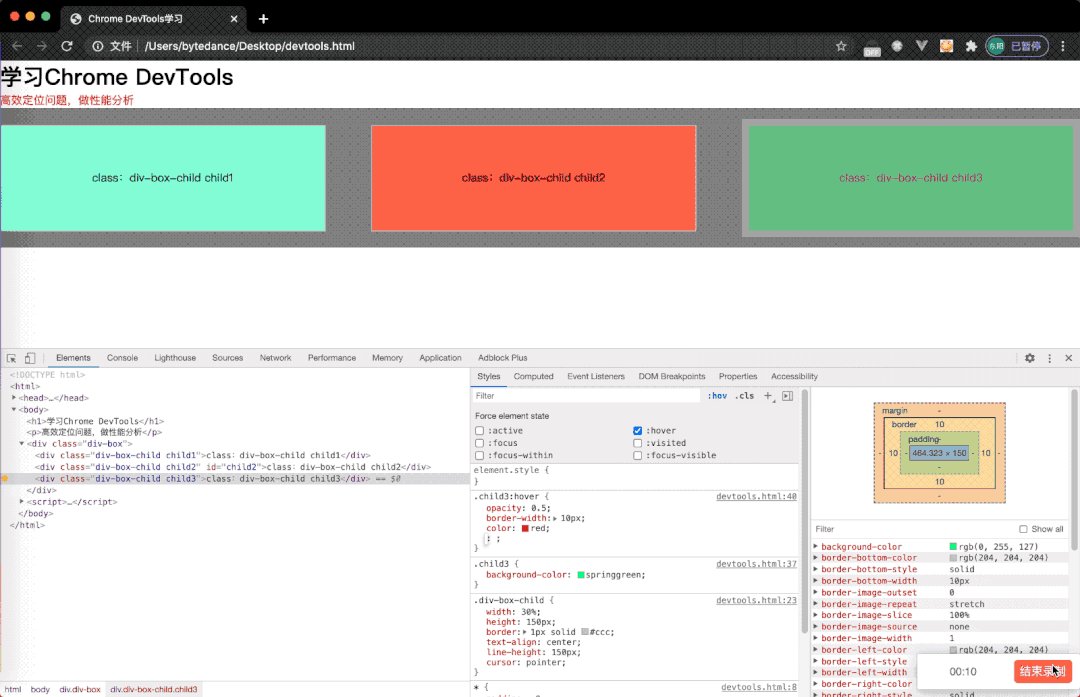
在调试CSS中,设置颜色相关属性的值,颜色有HEX、RGBA、RGB、HSLA的形式,作为一名专业的前端开发工程狮,共 255^3 = 16581375种颜色,反正老夫是记不住。但可以通过Chrome提供的颜色选择器,动态修改颜色
阴影选择器用于box-shadow属性,可以直接通过选择器可视化调整
box-shadow属性右侧的“层叠偏移图标”,弹出阴影选择器鼠标滚轮可以实现css属性值的微调或快速调整,比如字体大小、旋转角度、宽高数值等 鼠标滚轮不只是+-1
Option+鼠标滚轮,windows系统是Alt+滚轮Shift+鼠标滚轮Command+鼠标滚轮,Windows系统是Ctrl+滚轮某些元素动画效果可以通过“帧动画”、transition实现,开发实现过程中的代码过于抽象,实际上还是得在浏览器中查看效果。Chrome开发工具提供了针对animation的调试面板。该面板可提供动画重播、暂停、预览、修改 操作方法:
在动画面板可以看到帧动画的名称和对应DOM节点,点击第一列的DOM节点,可以快速定位到Elements面板中DOM所在位置,同时Styles面板也会更新,可滚动Styles面板到底部即可看到已定义的“帧动画” 动画面板的作用:
Console面板输出了很多日志,当我们想要复制一个打印的复杂对象时,发现直接复制会导致数据丢失,此时只需要一个copy()函数,即可将变量复制到剪贴板
F12工程师,可以快速伪造网页了 在控制台(Console)执行:
document.body.contentEditable="true"document.designMode = "on" 0x0A 模拟弱网环境
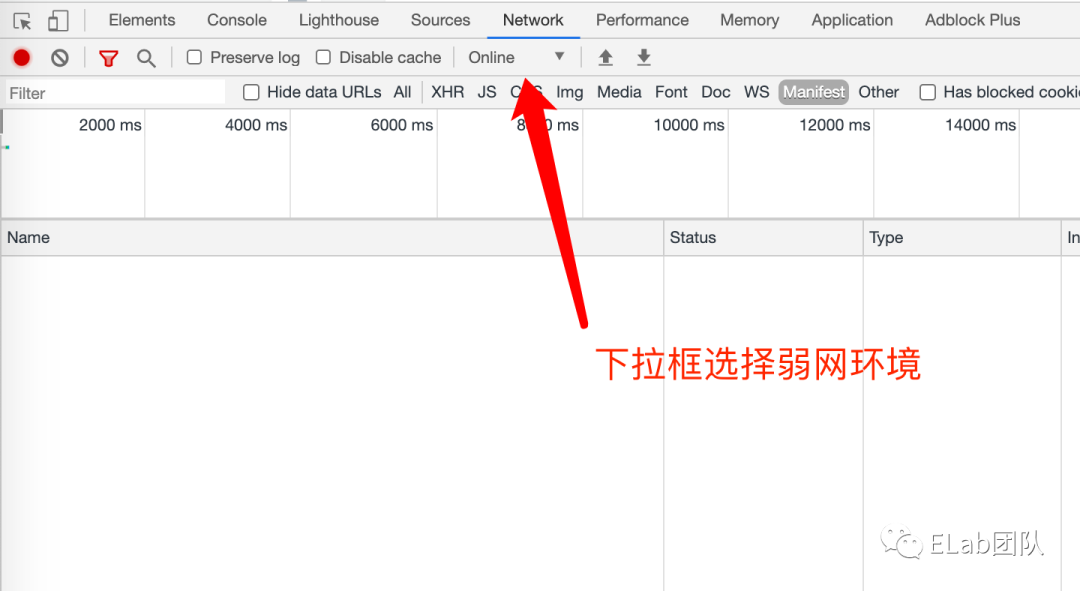
0x0A 模拟弱网环境在Network Tab下,可在Online下拉框选择模拟弱网环境
XML HTTP Request会在Network Tab下记录,选中对应的XHR记录,右键可以重放网络请求。此外,如果还想在重放请求时修改请求参数,则可以复制请求包到命令行下修改后执行
curl 'https://www.baidu.com/s?ie=utf-8&csq=1&pstg=21&mod=2&isbd=1&cqid=8e79bf0d0004f40d&istc=8905&ver=0QxsJN2ZOr4aje7f6_0UmO9Z20VzWyiNCYC&chk=5fc9f524&isid=F000276D55E53989&ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%AD%97%E8%8A%82%E8%B7%B3%E5%8A%A8&fenlei=256&rsv_pq=aa5b9db10000e460&rsv_t=5c57hKI5zVEqdfLfosNaYFxE%2B4vOfqPH059N%2FYFLF1bEBAux2Mo0HRD%2FeQA&rqlang=cn&rsv_enter=1&rsv_dl=ib&rsv_sug3=14&rsv_sug1=12&rsv_sug7=100&_ck=115040.0.-1.-1.-1.-1.-1&rsv_isid=33213_1459_33061_33113_33098_33101_33183_33181_33145_33211_33199_33217_22159_33216_33215_33185&isctg=5&rsv_stat=-2&rsv_sug7=100' \
-H 'Connection: keep-alive' \
-H 'Pragma: no-cache' \
-H 'Cache-Control: no-cache' \
-H 'Accept: */*' \
-H 'is_xhr: 1' \
-H 'X-Requested-With: XMLHttpRequest' \
-H 'is_referer: https://www.baidu.com/' \
-H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.67 Safari/537.36' \
-H 'Sec-Fetch-Site: same-origin' \
-H 'Sec-Fetch-Mode: cors' \
-H 'Sec-Fetch-Dest: empty' \
-H 'Referer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=%E5%AD%97%E8%8A%82%E8%B7%B3%E5%8A%A8&fenlei=256&rsv_pq=aa5b9db10000e460&rsv_t=5c57hKI5zVEqdfLfosNaYFxE%2B4vOfqPH059N%2FYFLF1bEBAux2Mo0HRD%2FeQA&rqlang=cn&rsv_enter=1&rsv_dl=ib&rsv_sug3=14&rsv_sug1=12&rsv_sug7=100' \
-H 'Accept-Language: zh-CN,zh;q=0.9' \
-H 'Cookie: BIDUPSID=7FFA50202A583B0E5768F9404E44F84B; PSTM=1594532284; BD_UPN=123253; BAIDUID=F00027F4581A89A057BFF664D0C6D55E:FG=1; sugstore=0; H_WISE_SIDS=163166_163200_161505_150967_160246_160663_156287_161253_159548_159610_162915_155225_161299_163302_162372_159382_163162_160443_161421_157264_163396_161420_127969_161771_159066_161961_160898_161729_161922_131423_163164_128701_162117_158055_162168_161965_159954_160422_144966_162186_154213_161241_139884_158640_155529_160980_163114_147552_161880_161891_162268_162334_162851_162816_162642_159092_162264_162261_162155_110085_162026_163168_163317_163318_163319_163321; delPer=0; PSINO=2; BD_HOME=1; BD_CK_SAM=1; COOKIE_SESSION=769033_0_9_0_63_84_1_6_3_8_1_16_0_0_0_0_1605507855_0_1607056101%7C9%230_0_1607056101%7C1; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; H_PS_PSSID=33213_1459_33061_33113_33098_33101_33183_33181_33145_33211_33199_33217_33149_22159_33216_33215_33185; H_PS_645EC=9555H%2BItaTBsNu7fj7yuWi%2BorvZXCBbqUWWWLmv7EAQQAseiCtR626mbuWU; BA_HECTOR=002105ah8g2l2h01c11fsjt950r' \
--compressed针对XHR请求,一般业务场景下返回的数据包都是json数据,因此还可以右键弹出菜单中选择复制response(常见于渲染侧同学拿到mock数据)
在浏览器控制台中打印原始的字符串内容,并且根据不同的“等级”,而文字的颜色有所不同。
Javascript提供了很多占位符,可以用于调试输出的有如下:
%o — 对象占位%s — 字符串占位%d — 数字占位使用%c占位符,可以像写行内样式一样,自定义输出内容的样式
console.table()更加直观/美观展示JSON格式数据
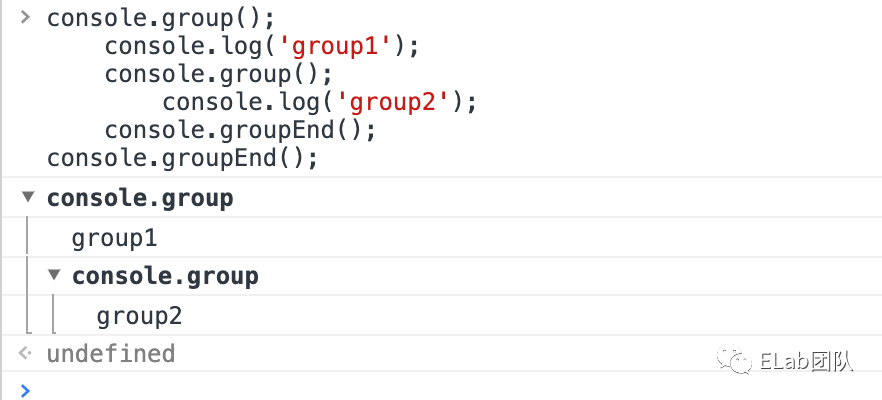
console.group()console.groupEnd()尽可能地将打印的信息组织在一起,如此可以是的我们的输出看起来就更加的有层次、有组织
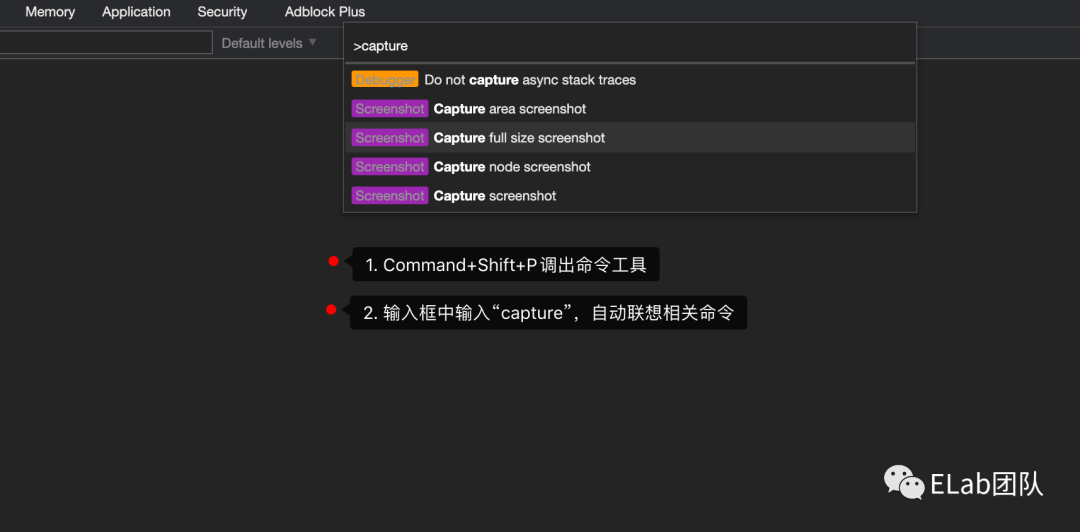
网页截图,一般情况下我们都是使用第三方工具,其实Chrome已提供了截图功能。其使用方法如下图:
Capture area screenshot
自定义选中截图区域,和常用截图工具类似
Capture full size screenshot
截取HTML完整渲染图
Capture node screenshot
截取某个DOM节点的渲染图,使用前得先在Elements Tab下选中DOM节点
Capture screenshot
截取浏览器视窗所见屏幕
性能监控,在调试某个web网页,想要查看从HTML渲染到屏幕的过程或运行时用户交互时的渲染、重绘、重拍,内存占用、页面变化过程。那么就可以在Performace Tab下,点击红色小圆点即可录制页面的完整变化过程。

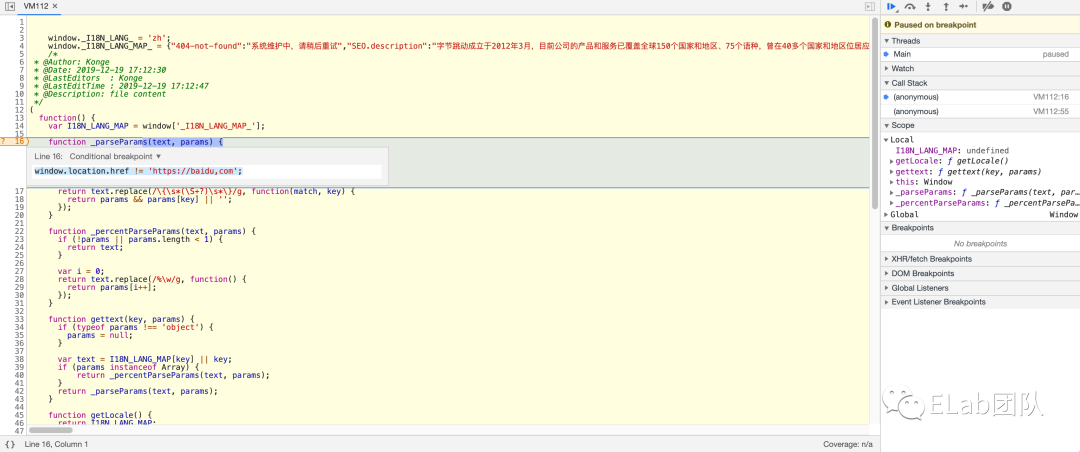
在调试工具中的Source Tab是非常实用的一个面板,熟练运用可以快速从表象定位到代码问题。在开发调试的过程中,我们常常会console很多log,但在定位BUG原因时,如果代码调用层级比较深,那么仅通过console来解解决问题的效率就比较低。Source面板中可以预览当前网页调用的所有静态资源以及源代码。整个面板的大致功能如下图:
每个图标分别对应:
变量监控,对加入监听列表的变量进行监听,在该面板的右侧有“添加”和“刷新”变量列表的按钮
函数调用栈,断点执行到当前函数的调用栈,根据调用栈可以非常方便检索到项目中何处主动“递进”调用了该函数。非常有用啊!实际案例,在解决编辑器做分页异常时通过调用栈以及源码面板中实时展示的变量,及时得定位到了产生问题的原因。
作用域,当前断点所在函数所有属性的值。Scope 会显示三种类型的值:Local、Closure 和 Global。
展示断点列表,将每个断点所在文件/行数/该行简略内容展示,勾选/取消勾选断点列表中的选择框,可激活/禁用断点
调试XHR,输入XHR的URL中的关键词,即可对URL中含有关键词的XHR做拦截
DOM断点,在Elements面板中右键DOM树中的节点,可以设置条件断点:
全局监听,在这里可以看到全局有哪些事件监听被注册绑定了什么函数,还可移除(Remove)对应的全局事件监听
事件监听断点,打开这个列表,在触发该事件时进入断点,调试器会停留在触发事件代码行。展开事件列表,选择要监听的事件,勾选即可
整个Source Tab顾名思义就是源码面板,默认选中“Page栏目”在这里可以看到以域名为列表的静态资源文件目录树,点击文件在主视图中可以预览静态文件
Chrome浏览器插件在内容区域的js脚本代码,如果调试工具不太能满足,大家也可以开发一个Chrome插件来提升开发调试效率(比如洪岩开发的在快速建课下生成roomid的二维码)
代码片段,开发者自己写一些调试代码的代码片段,比如解析json数据等工具函数。在代码片段中的代码可以访问当前页面中的变量和函数,不会因刷新而丢失。
run”remove”
即预览静态资源的区域,类似于编辑器,顶部可以切换已打开的脚本/资源文件。预览是最基本的功能,主视图/面板还有其他重要功能。断点的类型有三种:
点击代码行序号可以直接添加断点,效果类似于在代码里手动写入
debugger;
与此同时可修改当前断点为条件断点,需要添加条件代码片段用于判断当前断点是否需要中断
项目中例如引用了jquery.min.js之类的库文件,我们调试的时候并不需要关心,那么可以将此类脚本文件右键选择添加到“黑盒脚本”中,那么在debug单步调试时,就不会进入到此类库文件中,减少了调试步骤。
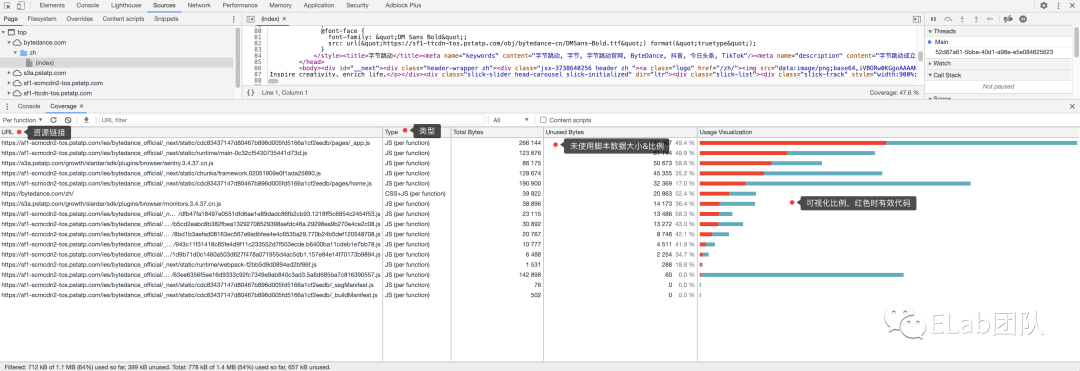
代码使用率(有效率)统计,支持运行时录制统计。在例如我们引入了jquery但是只用了一个hide()方法,那么对于jquery的代码使用率就比较低。
监控页面重绘、重排时变化的区域进行高亮处理,还可查看帧率相关信息,用于网页性能优化
1 . 在more tools菜单中可选择Rendering工具
层,当一个页面足够复杂的时候,在css加持下,可能会出现一些渲染性能问题,这时候可以通过Layers工具显式地查看DOM层关系。
1 . 在more tools菜单中可选择Layers工具
更多关于浏览器渲染可以参考文章:深入浏览器渲染[2]
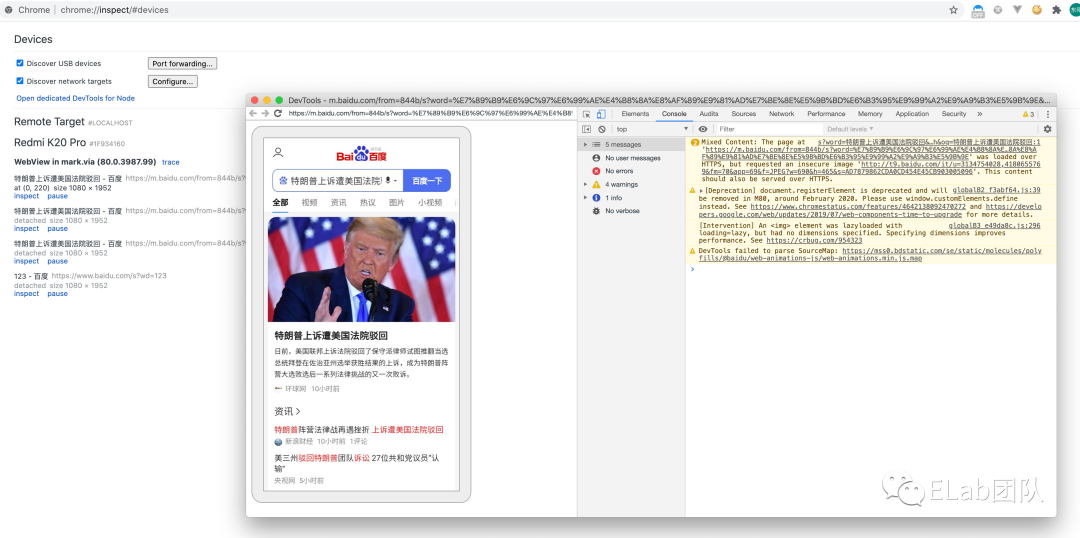
Chrome浏览器支持移动端Android移动端设备的调试,Safari支持IOS移动端设备的调试。Chrome调试Android移动设备的步骤如下:
1 . 数据线链接PC与Android设备,Android设备允许调试(开启调试模式,并允许当前设备调试移动端)
2 . Chrome浏览器地址栏访问:chrome://inspect,可进入调试网页
App、页面、Chrome插件、Works和“其他”类型的调试3 . 点击inspect就可以如正常考试网页一样,调试移动端里的webview中运行的web程序

Chrome浏览器为WEB应用开发者提供了功能丰富的开发调试工具,本文叙述了部分工具的使用场景、方法以及个人理解,工具只是作为开发的辅助,想要高效率地开发和解决BUG,还需要在开发实践过程中不断积累并总结经验。
参考资料
[1][翻译]你真的会用console.log吗?: https://blog.dyboy.cn/program/181.html
[2]深入浏览器渲染: https://bytedance.feishu.cn/docs/doccnHAeCE9IydcYLoFkptEYAjd
[3]APP中h5调试: https://bytedance.feishu.cn/docs/doccnk8b5kmUrlehWIGeVcUAsNC
[4]移动端真机调试指南: https://aotu.io/notes/2017/02/24/Mobile-debug/index.html
[5]Chrome开发者工具: https://developers.google.com/web/tools/chrome-devtools?hl=zh-cn
[6]Chrome DevTools的Network面板: https://juejin.cn/post/6844903698850643982
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/AbzooK85gRCFuyTGlRF8tg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









