前言:其实图片优化网上有非常多的方案,这份初探里面做的更多的是从不同方向进行的探索~
通过一些平常可能关注不多的点,进行一堆试探,最后回到我们非常耳熟的优化方式中。
:对于页面进行缩放,我们并没有改变页面内元素的宽高px情况,但是缩放之后页面元素会放大,这是通过是什么实现的。
虚拟像素,浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px。
像素:它是图像显示的基本单元,既不是一个确定的物理量,也不是一个点或者小方块,而是一个抽象概念。所以在谈论像素时一定要清楚它的上下文!不同的设备,图像基本采样单元是不同的,显示器上的物理像素等于显示器的点距。
由于不同的物理设备的物理像素的大小是不一样的,所以css认为浏览器应该对css中的像素进行调节,使得浏览器中 css 像素的大小在不同物理设备上看上去大小总是差不多 ,目的是为了保证阅读体验一致。基本都是根据设备像素换算来达到这一点的。
设备像素(物理像素),顾名思义,显示屏是由一个个物理像素点组成的,通过控制每个像素点的颜色,使屏幕显示出不同的图像,屏幕从工厂出来那天起,它上面的物理像素点就固定不变了,单位pt。pt是一个绝对单位。
液晶显示器只有在桌面分辨率与物理分辨率一致的情况下,显示效果最佳,所以现在我们的桌面分辨率几乎总是与显示器的物理分辨率一致了。
设备独立像素,也称为逻辑像素,简称dip。
CSS像素 =设备独立像素 = 逻辑像素
通过screen.width和screen.height可以获得
设备像素比:设备物理像素和设备独立像素的比例。> DPR = 设备物理像素/设备独立像素 = 设备物理像素/CSS像素
window.devicePixelRatio ,可以看到当前的值
设备像素比(dpr) 是指在移动开发中1个css像素占用多少设备像素,如2代表1个css像素用2x2个设备像素来绘制。
设备像素比(dpr),公式为1px = (dpr)^2 * 1dp,可以理解为1px由多少个设备像素组成
每英寸像素取值,更确切的说法应该是像素密度,也就是衡量单位物理面积内拥有像素值的情况。
每英寸的像素点(设备像素),已知屏幕分辨率和主对角线的尺寸,则ppi等于
以iphone6为例:
斜边尺寸 = V(1920^2+1080^2) V代表开根号
ppi = 斜边尺寸/5.5
ppi = 401ppi所以对于屏幕来说,通过ppi可以很直观的感受到屏幕细腻程度,而非分辨率。
默认情况下一个CSS像素应该是等于一个物理像素的宽度的,但是浏览器的放大200%的操作可以让一个CSS像素等于了两个设备像素宽度。而在高PPI的设备上,CSS像素甚至在默认状态下就相当于多个物理像素的尺寸
2倍屏、3倍屏和2倍图、3倍图
Retina显示屏:这是一种显示技术,可以将把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度,这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的单独像素。
一般将DPR为2的屏幕称为2倍屏,DPR为3的屏幕称为3倍屏。
iphoneX的DPR是3,也就是3倍屏幕
面对相同主屏尺寸,不同主屏分辨率的设备,同一张200*200px的图片为何显示的一样?
实际像素除以倍率,就得到逻辑像素尺寸。只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。
[(Height in pixels) x (length in pixels) x (bit depth)] / 8 / 1024 = image size in kilobytes (KB).
色深Color depth[1](位深bit depth)。当涉及像素时,这个概念可以被定义为每像素位数bits per pixel (bpp)。
色深只是颜色表示的一个方面,它表示可以表达每个原色数量的精度;另一方面是可以表达多种颜色(色域)的范围。颜色精度和色域的定义都是通过颜色编码规范完成的,该规范将数字代码值分配给颜色空间中的位置。24-bit,可以显示2^24=16,777,216 种色彩,近似高于肉眼所能分辨的颜色,称为真色彩。
在不同的设备,每像素字节数不同,这导致图片所占内存并不固定。但在固定设备中,图片数量越多,尺寸越大,内存消耗就越大。通过screen.colorDepth可以查看对应设备的具体情况。
:一张640 * 480像素的图片, 设备为24-bit color depth,640 x 480 x 24 / 8 / 1024= 900 KB 813275
一张图片的体积是172KB,但是实际占用的内存是1.16MB,而相同的图片,我们使用的三倍图占用的内存就是10.44MB左右。
前置思考问题:
- 图片体积和占用内存有必然联系吗
- 同一张图片,渲染成不同的尺寸,会影响到内存占用吗
- 同一张图片展示一次和多次,内存会有影响吗
- img,backgorund-image和canvas渲染方式有差异吗
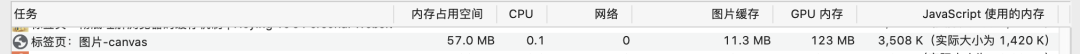
内存观察方式:通过chrome的任务管理器,查看当前tab的内存占用情况
使用资源:



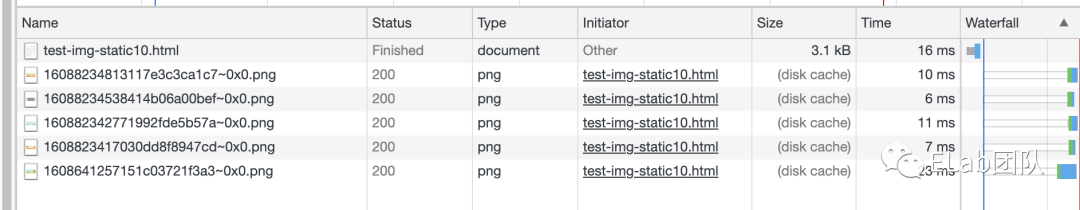
(关于使用memery cache和 disk cache 可以参考:深入理解浏览器的缓存机制[2])
关于图片缓存占用的内存空间大小问题:
Once an image file has been loaded, it must then be decompressed. This decompression can be a computationally complex task and take considerable time. The decompressed image will also use substantially more memory than the original. 图片被加载后需要解码,图片的解码是一个复杂耗时的过程,并且需要占用比原始图片还多的内存资源。
不论使用什么渲染方式,过了很长一段时间之后浏览器会回收掉部分图片缓存,根据缓存变换的大小来看,应该是将本身解码转化为二进制的图片数据清除掉了,只留下了未解码的图片数据,这个大小就近乎于本身图片的体积大小了。如下分别是使用canvas刚渲染完毕的图片缓存情况和过了一段时间之后的情况:


由于canvas是按位渲染的,在retina屏幕中,设置的height和width需要乘相应的prd才能保证清晰渲染倍图。如果说一张三倍图在一倍数的canvas中进行渲染,就会变得模糊,通过对比发现,变模糊之后,页面的内存占用会有所降低,但是还远远不到通过一倍图直接渲染的内存使用情况。
<!-- <canvas width=813 height=1250 id='canvas'></canvas> -->
<canvas width=2436 height=3750 id='canvas'></canvas>var imgsUrl = [
'https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/3651ad56a2a74d5c8dfa95141217224f~tplv-k3u1fbpfcp-watermark.image',
'https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/1164d96dce0542b29560d0884679738c~tplv-k3u1fbpfcp-watermark.image',
'https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/6cbc885f91954f418e58be759f6bc5b7~tplv-k3u1fbpfcp-watermark.image',
'https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/6576d554526146e5983bd78be67c0ee4~tplv-k3u1fbpfcp-watermark.image',
'https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/eacf3398b0b747e8a99278d5263c223d~tplv-k3u1fbpfcp-watermark.image'
]
var imgs = [];
for (var i = 0; i < 5; i++) {
imgs[i] = new Image();
imgs[i].width = 817;
imgs[i].height = 375;
imgs[i].src = imgsUrl[i];
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (let i = 0; i < 5; i++) {
imgs[i].onload = function () {
console.log(i, imgs[i])
// ctx.drawImage(imgs[i], 0, 100 * 3 * i, 200 * 3, 100 * 3);
ctx.drawImage(imgs[i], 0, 375 * 3 * i, 812 * 3, 375 * 3);
// ctx.drawImage(imgs[i], 0, 375 * i, 812, 375);
}
}
}
draw();通过new Image()来实现多张图片的串行加载对于适当场景下的用户体验也会有一些提升。
此外,以backgorund-image展示和img标签展示没啥大区别,这里不多罗列。
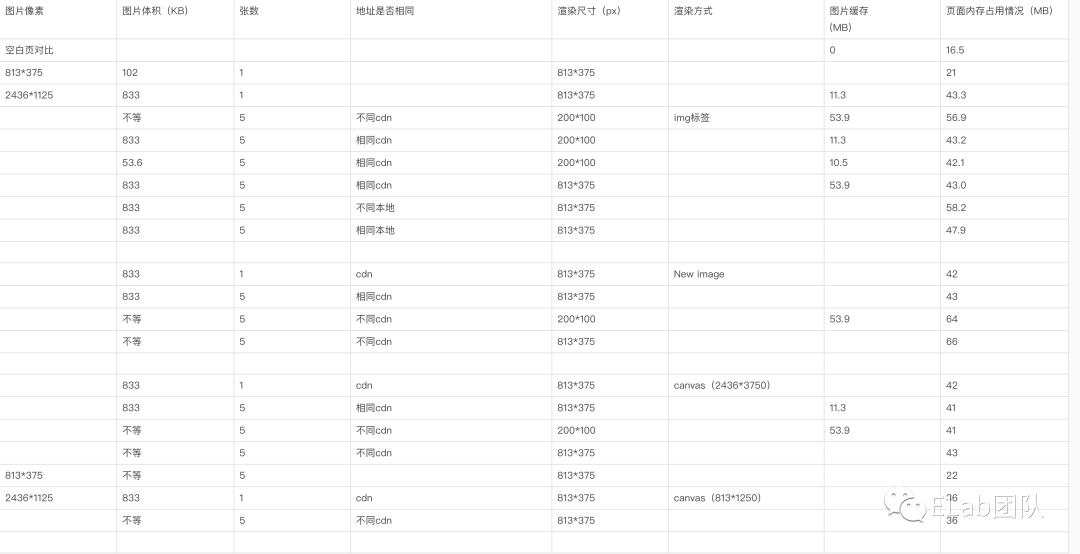
对比结论:
new Image的预加载图片的方式,创建图片,使用canvas渲染比使用<img>更加节省内存;(5,6的具体原因还要进一步探索)
这里观察内存占用的方式并不完全靠谱,存在一些疑惑:渲染一张图片和渲染5张图片的内存占用差,并不是完全符合公式计算得到的内存大小。所以需要有更适当的内存观察方式。
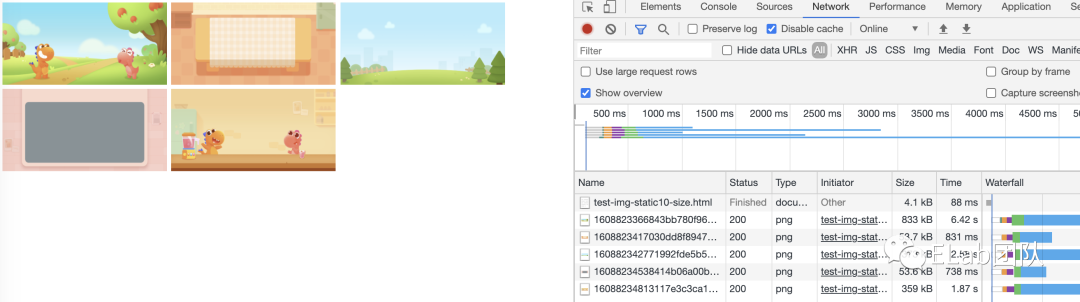
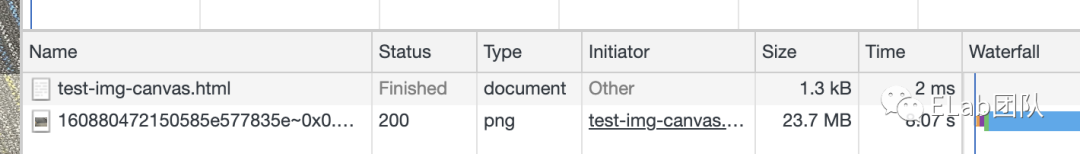
同一张23M大尺寸图片,使用img标签和canvas,加载和绘制性能的比较。
直接使用img标签

相比较之下,两者完整渲染出页面内容的时间并没有很大差异,由于图片尺寸很大,在解码上耗费了不少的时间,合理的优化图片格式和图片体积,对于图片的加载有着更加重要的意义。
在使用canvas的渲染中,我们看不到页面的LPC(The Largest Contentful Paint),是因为“LCP”考虑的元素类型为:<img>,<svg>元素内的<image>元素,<video>元素
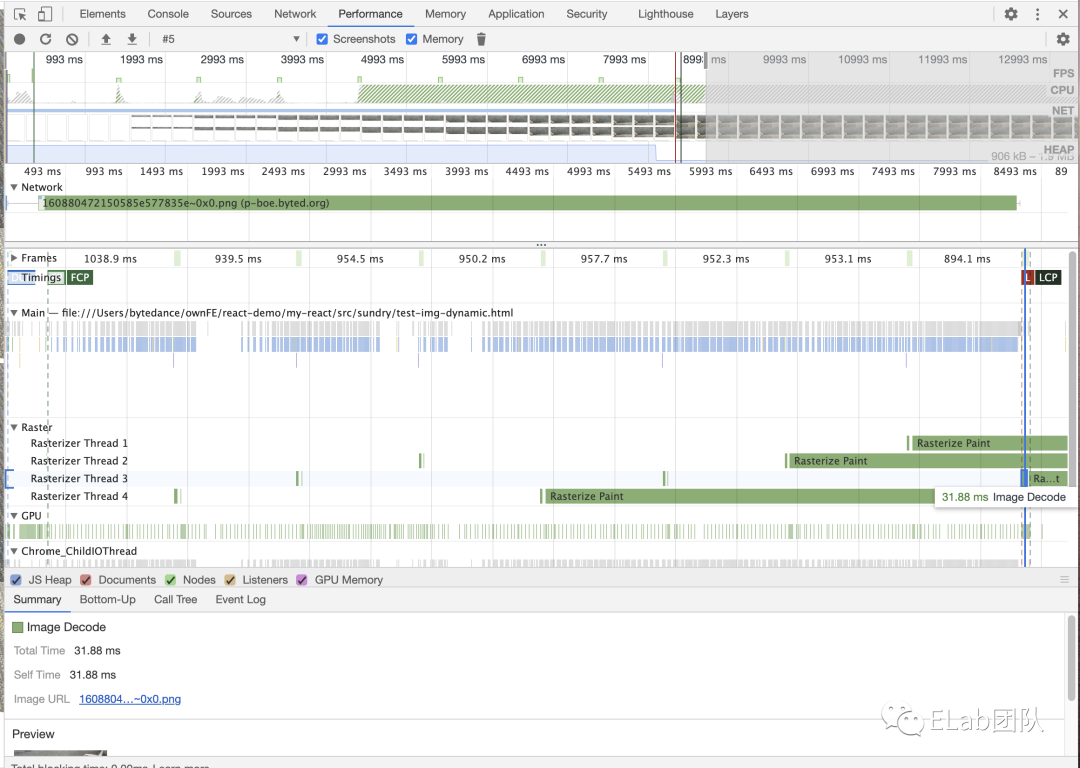
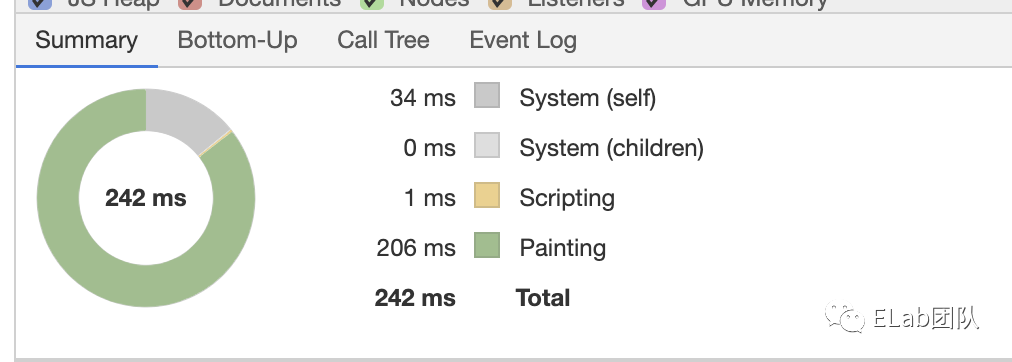
把图片存储在本地,抛开请求的问题,再来单独看渲染。
Canvas
Long task的内容是页面的绘制

其实比较完之后发现,拿canvas和img标签这样对比静态图片渲染的意义不是很大,canvas在会有单独的图层对于高性能图片和动画的处理会有更好的效果。
一通比较下来,图片渲染速度对于页面请求和图片解码时间来说,并没有那么高的占比。
图片引起的内存占用情况,如果说有多张高性能的图片可以考虑通过canvas进行渲染,但是只有单张的话就没有那么大的必要了,更好的方式是通过设备的具体情况来做响应式的图片,比如使用img的src,根据设备情况来渲染不同的倍图。
<img src="./image/oranges@1x.png" srcset="./image/oranges@2x.png 1x,./image/oranges@3x.png 2x" />
最后想要优化图片性能,还是要从压缩图片体积下手,通过减少请求等待时间的方式,提供更快的展示体验,而图片压缩都已有有许多完备方案,不同的图片格式有着不同的编码方式,相应的,图片体积和解码速度上也不尽相同,而这一块,也是本篇文章没有涉及的,希望感兴趣的同学可以自行查阅了解一下。
参考资料
[1]Color depth: https://en.wikipedia.org/wiki/Color_depth
[2]深入理解浏览器的缓存机制: https://www.jianshu.com/p/54cc04190252
[3]iOS进阶之页面性能优化: https://www.cnblogs.com/iOSer1122/p/13928756.html
[4]CSS像素、物理像素、逻辑像素、设备像素比、PPI、Viewport: https://github.com/jawil/blog/issues/21
[5]CSS尺寸单位的认知: https://zhuanlan.zhihu.com/p/59210153
[6]什么是三倍图?——移动端尺寸知识入门: https://zhuanlan.zhihu.com/p/34988701
[7]响应式图片: https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
[8]Javascript的Image对象、图像渲染与浏览器内存两三事: http://www.voidcn.com/article/p-rrwveyhj-dc.html
[9]前端图片优化机制: https://imweb.io/topic/568b20194c44bcc56092e415
[10]前端图片体积优化调研: https://bytedance.feishu.cn/docs/doccnZbagAJ5dKD60p8vLCDn2Rh#vV0kO6
[11]Web 性能优化:图片优化让网站大小减少 62%: https://segmentfault.com/a/1190000018392559
[12]Multimedia: Images: https://developer.mozilla.org/en-US/docs/Learn/Performance/Multimedia
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/iAutzDzKQ7ELG_XSGmZhEA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









