开发效率 = 1 - (思考时间+编码时间+debug时间+改bug时间) / 迭代总时长
bug率 = bug数 / 测试用例数
bug原因:
方案:
示例1:
思考实现一个自定义输入框的删除文字功能
示例2:
假设实现一个可根据题型进行排序的题目列表,以下是一个简单的QA list:
在不断的讨论+思考实现方案的循环下,需求和思路会越来越清晰。
根据需求难易程度区分为简单需求,复杂需求
这类需求出bug率较低,且易解决,不做讨论
bug原因:
逻辑理解不清楚,思维混乱,导致写代码出错
方案:
写伪代码,将逻辑以代码的形式写出来,然后逐个去实现伪代码中的需求,每一个if里面尽量只有1个条件,方便理解
示例:
if(是作文){
if(在第一面的第一列){
if(当前面的总列数 - 1 >= col){
放到下一列
}else{
放到下一面的第一列
}
}else{
var 作文已占用的列数 = 0;
if(当前列只有这一个题目questionBox){
作文已占用的列数 = 1;
}
if(当前面的总列数 - 题目所在的列数 >= col - 作文已占用的列数){
正常跨页
}else{
放到下一面的第一列
}
}
}bug原因:
需要实现的功能比较复杂,不能一步到位直接想出实现的思路
方案:
示例1:
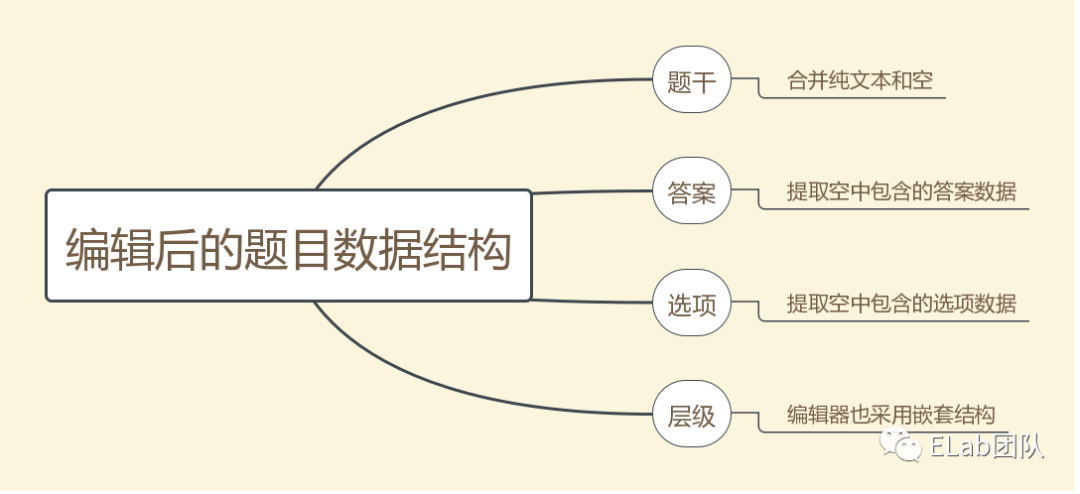
录入编辑器功能比较复杂,大致流程是 OCR识别的题目结构 --> 编辑器结构 --> 编辑后的题目结构,可通过正向推导思考怎么从题目结构转化为编辑器结构,也可以通过逆向推导思考什么样的编辑器结构可以转化为题目结构,在推导过程中将功能做拆分,逐个实现
正向推导

示例2:
假如项目的实现功能点较多,可以先完成mvp版本,在其基础上去拆分功能点,列出todolist,有以下2种方式:
bug原因:
方案:
this指向
示例:
var person = {
age: '12',
say: function(){
console.log(this.age);
}
}
var foo = function(func){
this.age = 15;
func();
};
foo(person.say); // 15内存
常见bug:
同步异步
常见bug:
方案:
了解事件循环的机制,清楚promise,setTimeout等的执行顺序
引用传递
示例:
var obj = {
a: {
b: 1,
}
};
var obj2 = obj.a;
obj2.b = 2;
console.log(obj.a.b); // 2运算符
常见bug:
示例:
++a; a++;
相等比较和类型转换:'0' 0 false null undefined NaNSyntaxError(语法错误)
常见提示:
方案:
Uncaught ReferenceError(引用错误)
常见提示:
方案:
TypeError(类型错误)
bug原因:
常见提示:
方案:
bug原因:
方案:
给每一个函数加上注释,标明输入输出的值的含义
尽量写成纯函数,幂等设计
减少重复代码,提炼成公共的函数,提炼需注意,如果提炼出来的函数不能给出一个合理的注释,就不要提
如果单个函数不能用一段简单的描述表达,则可能需要将其拆分成多个函数
如果单个函数代码行数超过100行,则可能需要将函数内部的一些逻辑写成函数提出来
单个函数尽量只做一个操作,如果单个函数做了多个操作,可以将其修改成主操作+回调的形式,这样可以解耦多个操作
如果if else分支过多,可分为2种情况处理:
单层级的if else,可以用switch或hash代替
嵌套型的if else,将易判断的逻辑放在前面,处理完后使用return退出后续判断,减少嵌套
不断自我review,自我质疑:
如果下次我要改这块东西好不好改?
如果这段代码给别人看能不能看懂?
如果我3个月后再来看自己的代码,能不能看懂?
现在的需求是否已考虑了大部分情况,好不好扩展?
这个组件好不好复用,是否逻辑耦合,是否可以抽象?
示例:
// 将获取a,b,c的逻辑写成函数的形式调用,减少代码体积
function foo1() {
var a = getA();
var b = getB();
var c = getC();
return a + b + c;
}
function foo2() {
var a = getA();
var b = getB();
var c = getC();
return a - b - c;
}
// 是否需要一个函数getABC,取决于该函数的功能是否能用一段简单的描述表达
function getABC() {
var a = getA();
var b = getB();
var c = getC();
return { a, b, c };
}// getAndSetData函数获取数据,并且处理数据,渲染UI,getAndSaveData函数获取数据,但是只保存数据,这时函数变得耦合
function getAndSetData(){
http.get('/list').success(res => {
const data = this.dealData(res);
this.render(data);
})
}
function getAndSaveData(){
http.get('/list').success(res => {
this.saveData(res);
})
}
// 改成回调参数的形式,getData只做请求数据的操作,其他操作以回调参数传入
function getData(callback){
http.get('/list').success(res => {
callback.call(this, res);
})
}
getData(res => {
const data = this.dealData(res);
this.render(data);
});
getData(this.saveData);
// 改成链式,代码更清晰
function getData(){
return new Promise(resolve => {
http.get('/list').success(res => {
resolve(res);
});
});
}
getData().then(res => {
const data = this.dealData(res);
this.render(data);
});
getData().then(res => this.saveData(res));// 原始写法
if(number == 1){
deal1();
}else if(number == 2){
deal2();
}else if(number == 3){
deal3();
}else{
deal4();
}
// switch优化
switch (number) {
case 1:
deal1();
break;
case 2:
deal2();
break;
case 3:
deal3();
break;
default:
deal4();
break;
}
// hash优化
const obj = {
1: deal1,
2: deal2,
3: deal3,
default: deal4,
};
obj[number] ? obj[number]( "number] ? obj[number") : obj['default']( "'default'");if(a){
deal1();
}else {
if(b){
deal2();
}else{
if(c){
deal3();
}else{
deal4();
}
}
}
// 优化
if(a){
deal1();
return;
}
if(b){
deal2();
return;
}
if(c){
deal3();
return;
}
if(d){
deal4();
return;
}bug原因:
方案:
说明:

示例2:
bug原因:
方案:
说明:
示例:
思考为什么要做,为什么其他产品不做,理解需求的意义**用四象限法评估需求价值:必要性,难易度**
如何评估必要性:
用解数学题的逻辑思维去写代码
将每一次迭代开发都当作一场考试,提测是交卷,改完bug再次提测是补考
把 bug 记录当成错题本
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/JonxbCa1l1QOKk3-gUWwRg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









