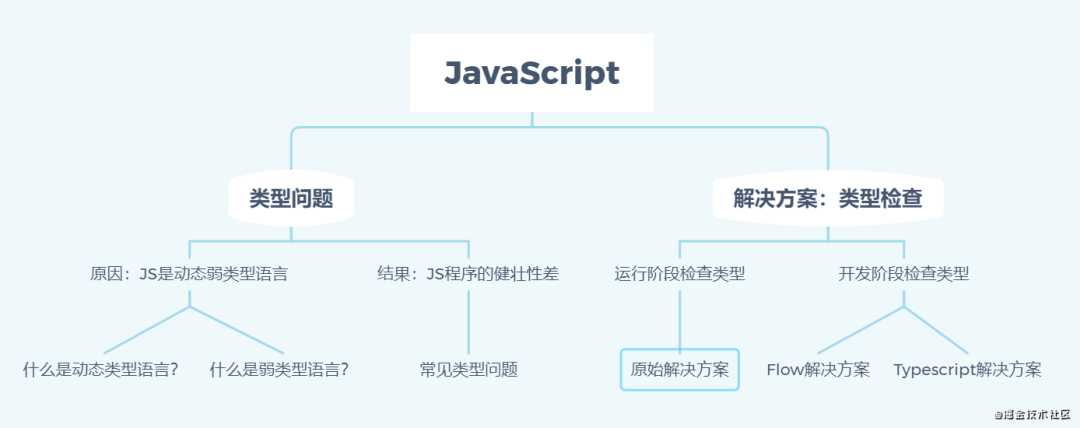
前言:Typescript 是前端当中一门饱受争议的技术,有人爱有人恨。在本文中,我不会劝你使用或者不使用 TS,而是会站在一个客观的角度,探讨 TS 这门技术所解决的更本质的问题(即 JS 类型问题)及其解决方案(TS 只是其中一种)。希望阁下看完这篇文章之后,能够超脱于 TS 本身,看到更加本质的问题,看到更多的解决方案。之后具体用不用,就是阁下自己的事情了。对于 JavaScript 类型问题和解决方案,我从个人认识出发,用脑图做了以下整理:

好地,按照上述脑图中的逻辑,接下来我会分成以下几个部分来展开探讨本文。
在上面的图中,我给出了我对 JavaScript 类型问题的因果论断。即由于 JavaScript 是一门动态弱类型的语言,直接导致了 JavaScript 编写的程序健壮性差,容易产生类型问题。这里先列举几个日常开发当中常遇到的类型问题,而后着重解释一下什么是动态弱类型语言以及为什么这会导致 JS 大量的类型问题。
好的,我们先看看一些类型问题。
运行时报错
let fn; // or import fn from 'module'
fn() // TypeError: fn is not a function
复制代码运行不准确
// 例一
let age = 10;
let inputIncrement = '1';
age = age + inputIncrement; // 不报错,结果为"101",操蛋吧。
复制代码潜在错误
let fn;
const callback = fn; // 不会立即出现问题,等callback被触发的时候才炸雷,操蛋吧。
复制代码为了表述直观,我对上述列举的错误进行了简化处理。需要明白的是,这其中涉及到的几种问题只是我们日常开发当中所遇到的类型错误中的冰山一角,这一点有经验的开发者更能深刻体会。
总的来说,JavaScript 更容易出现粗心代码。我们可能未必感觉到,在调试和测试阶段找到并处理这些粗心代码已经浪费了我们很多不必要的时间,尤其对于定位错误能力弱的同学来说更是操蛋,有时候艰难找到问题并发现是粗心所导致的时候恨不得扇自己一耳光。更要命的是,有些运行不准确和潜在错误的问题直到上线阶段才发现!
写过其它类型语言的人应该更会明显感觉到,自己写的 JavaScript 程序比自己写的其它类型语言的程序更容易出现低端错误,特别是代码量大起来之后尤其显著。
经过上面的探讨,我们已经见识了几种常见的类型问题,也即已经体验了 JavaScript 类型问题的恶果,接下来我们就来探讨一下 JavaScript 类型问题的恶因,即 JavaScript 语言本身是一种动态弱类型语言。在阐述他俩的因果关系之前,我们先来通过对比强类型语言和弱类型语言来理解 JavaScript 的弱类型语言特征,通过对比动态类型语言和静态类型语言来理解 JavaScript 的动态类型语言特征。
语言类型的强弱之分,业界并没有权威的对比概念,所以网上有很多种不同的说法。但大部分说法的意思都在说明强类型语言有更强的类型约束,而弱类型中几乎没有什么约束。下面是我对强类型和弱类型语言的理解:
建议阁下通过百度百科搜索一下强类型语言和弱类型语言的概念定义,而后对比一下我上面所述的强弱类型语言解释,以达到加深阁下自己对它俩理解的目的。
这是最简单的代码理解案例:
// 强类型语言:java、python等
100 - '50' //报语法错误
// 弱类型语言:javaScript
100 - '50' // 不报错误,结果为50
复制代码在这里我们先不探讨 JavaScript 作为弱类型语言所带来的问题,我们先来理解区分一下静态类型语言和动态类型语言。
静态类型语言:程序开发时,变量的类型声明后,不允许再修改(编译阶段检查类型)。
动态类型语言:程序开发时,变量的类型声明后,可以随时发生变化(运行阶段检查类型)。
这是最简单的代码理解案例:
// 静态类型语言:java
int a = 100;
a = '100'; // 报语法错误
// 动态类型语言:javascript
var a = 100;
a = '100'; // typeof(a) 输出 'string'
复制代码在这里我们也先不探讨 JavaScript 作为动态类型语言所带来的问题,和弱类型一起,下面我们分析一下 JavaScript 作为动态弱类型语言与 JavaScript 类型问题的因果关系。
自己开发的程序很容易发生类型错误、隐藏潜在错误、以及错误不被识别为错误而运行不准确,一个好的开发者绝对无法认同这些事情的存在。我们无法改变 JavaScript 语言是动态弱类型语言这个既定事实,那么 JavaScript 类型问题我们如何解决呢?
解决类型问题我们会很自然的想到可以通过类型检查来规避。正如上面的图示内容,根据检查的时间点,我们可以把类型检查分为运行阶段检查和开发阶段检查两种。其中原始解决方案属于运行阶段的类型检查,Flow 和 Typescript 方案属于开发阶段的类型检查。
Flow 和 Typescript 是后来者,他们都是通过定义一套 JavaScript 增强语法,而后添加一层编译切面的方式来实现。原始解决方案是自古以来的解决方案,没有新语法不用加切面,简单粗暴且最常用,下面我们就探讨一下原始解决方案如何解决 JS 类型问题吧。
我感觉我前面把原始解决方案讲的文字有点多了,让人看的有点云里雾里,其实他是一个很挫的东西。下面我们通过代码示例把它打回原形:
案例 1:
const obj = {};
// obj.foo(); // 不做处理出现问题,error
if(obj.foo){ // 防错处理避免问题
obj.foo();
} else {
// xxx or
}
复制代码案例 2:
// 不做处理
function sum (a, b) {
return a + b
}
// 防错处理
function sum (a, b) {
if (!(typeOf(a)=== 'int' && typeOf(b)=== 'int')){
throw new TypeError('arguments should be number');
}
return a + b
}
复制代码通过上述示例见微知著,我们分析一下这种做法的优缺点。
优点:
缺点:
Flow 这个工具有朋友可能不认识他,下面我们对他做一个简单介绍。
Flow 是 JavaScript 的静态类型检查工具,它定义了一套类型约束与检查规则,提供了一套检查程序和命令,源代码经过检查通过之后,可以编译出一套类型严谨也没有 Flow 类型声明的 JavaScript 代码,解决 JavaScript 类型问题。
Flow 解决方案是一种开发阶段的类型检查方案,我们可以把它的类型检查过程可以分成三步,即:
理论就是如上这些,下面我们实践一下,并且分成类型声明、类型检查和类型编译这三个阶段来展开讲解。
添加类型声明涉及到三个部分,即自己代码中的类型注解、环境下 api(window / node)的类型注解以及第三方库(引入的 lib)中的类型注解。环境下 api 以及第三方库的文件中缺乏类型注解时,我们通常会通过引入类型声明文件的方式来解决。
下面是给自己代码中加上类型声明的案例:
// @flow
// test.js
function sum(m: number, n: number): number {
return m + n
}
复制代码类型检查分为编码时检查(代码提示)、编码后检查、编译时检查三种,编码时检查工具通常是 IDE 提供的插件(大概率也是官方开发),编码后以及编译时检查则通常是使用官方提供的检查工具。
Flow 的编码时检查工具此处不做探讨,下面简单说明一下 Flow 编码后检查的工作流:
在我们日常的开发当中,为了方便,我们通常是只做编码时检查和编译时检查两种,其实编译时检查也就是表现在编译前有一个编码后检查的切面。这些我瞎扯的概念无需纠结。
yarn add flow-bin --dev
复制代码# 生成.flowconifg配置文件,在这里可以配置检查源、检查规则、检查输出位置等
yarn flow init
复制代码yarn flow
复制代码Flow 源代码中的类型注解并不符合 JavaScript 语法,直接丢给 JavaScript 解释器执行会报错,所以我们需要对源代码进行编译移除类型声明,得到能够被 JavaScript 解释器执行的 JavaScript 代码,解决 JavaScript 类型问题。
移除 JavaScript 文件中的 Flow 类型注解有两种方案:
# 安装
yarn add flow-remove-types --dev
# 移除:命令参数,编译输入代码的位置、编译输出代码的位置
yarn flow-remove-types src -d dist
复制代码# 安装
npm install --save-dev @babel/core @babel/cli @babel/preset-flow
# 配置:.babelrc文件配置preset-flow插件
{
"presets": ["@babel/preset-flow"]
}
# 转换:命令参数,编译输入代码的位置、编译输出代码的位置
yarn babel src -d dist
复制代码Typescript 这门语言可能有些朋友不太认识他,我先对他简单介绍一下吧。
Typescript 和 Flow 一样,也是 JavaScript 的类型检查器。不同的是,Typescript 功能上更强大更完善,生态上也更加健全。在语法上,Typescript 是 Javascript 的超集(类型系统 + ES6)。
对于 typescript 的认识,我还想多逼逼叨叨几句。Typescript 这门语言其实并不能和 C、C++、Java、JavaScript 这些语言相谈并论,它只能算是 JavaScript 的切面语言,因为它的变量类型和语法规则只涉及到开发和编译阶段,在编译之后转换为 JavaScript 交给 JavaScript 解释器执行。这也意味着,我们在学习 typescript 这门语言的类型和语法时,完全不必要关注它的运行机制与存储规则,而是只需要理解它与 JavaScript 类型和语法的映射关系即可。
使用 Typescript 完成类型检查和 Flow 一样,也可以分为类型声明、类型检查和类型编译三个阶段。下面是具体的示例。
flow 和 typescript 是竞争关系,个人认知而言,flow 在下行,typescript 在上行。
与 Flow 一样,Typescript 的类型声明也涉及到到三个部分,即自己代码中的类型注解、环境下 api(window / node)的类型注解以及第三方库(引入的 lib)中的类型注解。环境下 api 以及第三方库的文件中缺乏类型注解时,我们通常会通过引入类型声明文件的方式来解决。
下面是给自己代码中加上类型声明的案例:
// test.ts
function sum(m: number, n: number): number {
return m + n
}
复制代码前面也说到,类型检查分为编码时检查(代码提示)、编码后检查、编译时检查三种。typescript 可以归属于静态语言,IDE 对其代码具备很强的感知能力,所以 IDE 可以为开发者提供很强大的代码提示、错误提示等功能。在编码时检查阶段就已经可以检查出大部分的类型问题了(注意 typescript 是渐进式的哦),下面我们就不再探讨基本不用的编码后检查方式了。
感兴趣的可以自行去查阅官方文档哦。
与 Flow 一样,Typescript 源代码也不能直接交给 JavaScript 解释器执行。我们需要使用官方提供的 tsc 工具将 typescript 代码编译为 JavaScript 代码,解决 Javascript 的类型问题。
以下简要说明 Typescript 的编译工作流:
yarn add typescript --dev
复制代码# 1.生成.flowconifg配置文件,在这里可以配置检查源、检查规则、检查输出位置等
yarn tsc --init
# 2.修改tyscript配置文件,主要涉及到编译输入文件位置、输出文件位置、编译规则等
# xxx
复制代码yarn tsc
复制代码这里简单提一提 Typescript 的类型系统,Typescript 官网文档对它的类型划分为以下几类:
| 类型 | 含义 | 示例 |
|---|---|---|
| basic Types | 基本类型 | number、Tuple、Void... |
| Interfaces | 接口类型 | {x : 'xx'} / interface xxx { x 'xx'} |
| Unions and Intersection Types | 并集、交集类型 | object null |
| Literal Types | 字面量类型 | 1 2 3 |
| Enums | 枚举类型 | Enum x {x '1'} |
| Functions | 函数类型 | function (m: number): Void { // xxx,no return } |
| Classes | 类类型 | 完整的 java 类,访问控制,单继承多实现 |
| Generics | 泛型 | 值泛型:Array |
Typescript 作为新出现的静态语言,它的类型系统吸收了很多其它语言中优秀的类型,尤其是 Java。其实对于这些各种类型约束,我们也可以等同的使用原始解决方案为代码加上类型判断来解决类型问题。
对于 typescript 的学习成本,不可否认,有一些学习成本但是并不是很高,因为它毕竟只涉及到开发和编译阶段,特别是对于有静态语言使用经验的开发者来说。此外,使用 typescript 虽然会造成初期开发成本增加,但是优点是它可以让我们不用大量的类型判断就可以写的一手类型严谨、性能更好、维护性更好的 JavaScript 代码。
JavaScript 类型问题很操蛋,typescript 解决类型问题很优秀,但是原始解决方案也不赖,各有所长各有所短。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/2d-7lEmrukn8qQid5KNF7A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









