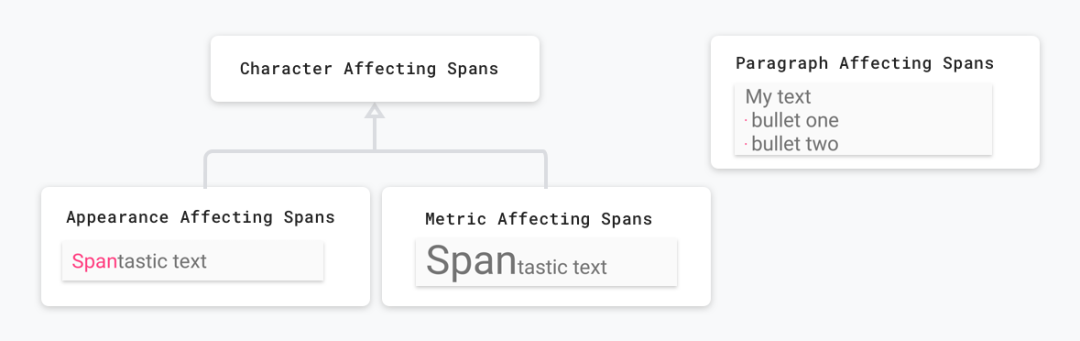
Span通常按照下面两个区别进行分类,即根据Span修改Text外观或者尺寸和Span影响的Text范围来进行分类,在Android中,默认提供了20多种Span。
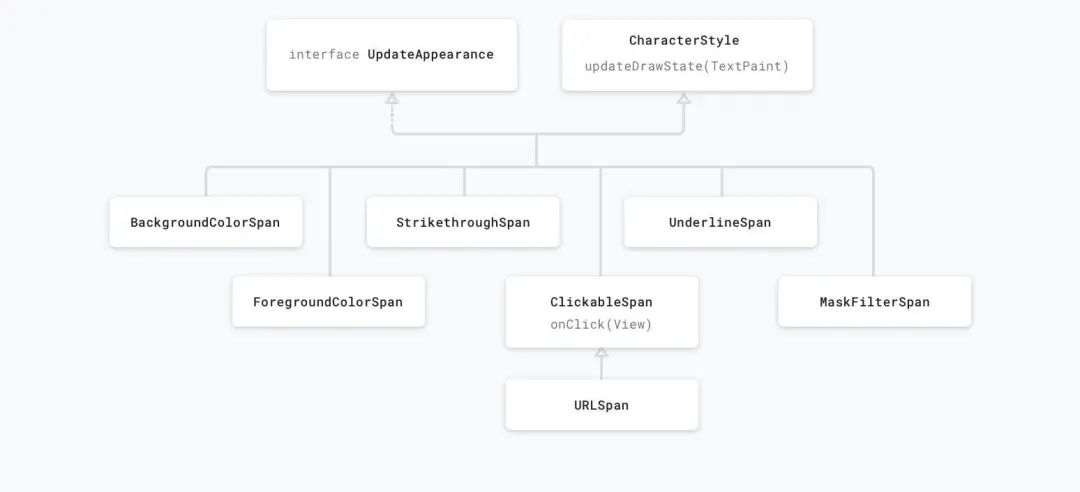
Span可以对Text的部分外观进行修改,例如修改文字颜色、背景色、删除线、下划线等等。这样的Span都是继承自CharacterStyle,例如UnderlineSpan。
val string = SpannableString("Text with underline span")
string.setSpan(UnderlineSpan(), 10, 19, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE) 仅影响Text外观的Span会触发重新绘制Text,单是不会触发重新计算布局。这些Span会实现UpdateAppearance并扩展CharacterStyle,CharacterStyle子类通过提供更新TextPaint的设置来定义如何重新绘制文本。Span还可以对Text的尺寸进行修改,例如RelativeSizeSpan,将Text的尺寸进行修改,代码如下所示。
val string = SpannableString("Text with relative size span")
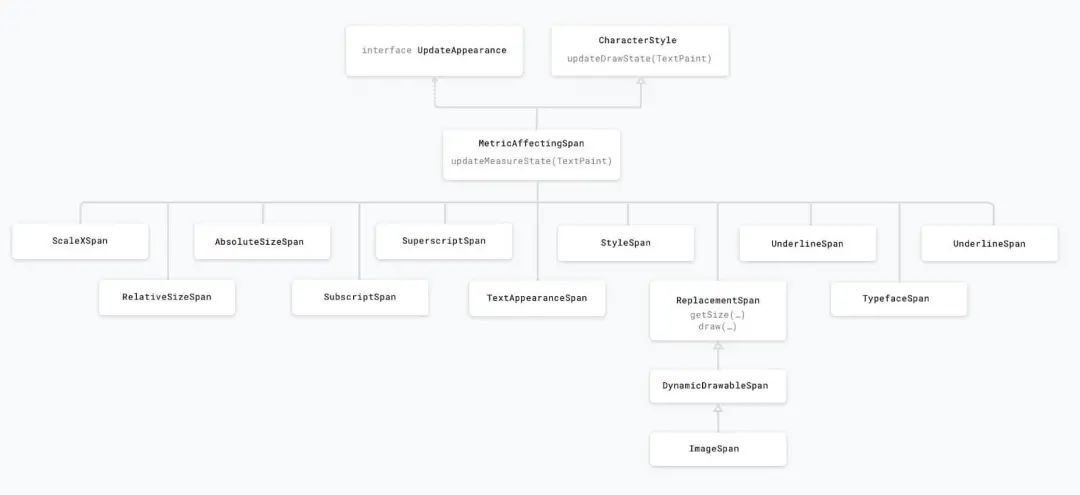
string.setSpan(RelativeSizeSpan(1.5f), 10, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE) 影响文本尺寸的Span会导致TextView重新测量文本,以实现正确的布局和渲染,例如,更改文本大小可能会导致字词显示在不同的行上。所以需要触发重新测量、重新计算文本布局,以及重新绘制文本。
这些Span通常会扩展MetricAffectingSpan,该类为抽象类,它允许子类通过提供对TextPaint的访问权限来定义Span影响文本测量的方式。由于MetricAffectingSpan是继承自CharacterSpan,因此子类也会影响字符级别的文本外观。
有些Span只会影响单个字符,类似于UnderlineSpan的行为,你可以控制其作用于有限的字符,例如BackgroundColorSpan。
val string = SpannableString("Text with a background color span")
string.setSpan(BackgroundColorSpan(color), 12, 28, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
还有些Span可以直接作用在整个Paragraph上,例如QuoteSpan。
val textString = SpannableStringBuilder("xuyisheng android群英传 flutter")
textString.setSpan(QuoteSpan(Color.RED), 0, textString.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)在 Android 中,段落是基于换行符 (\n) 定义的

系统提供了非常多的Span种类,大部分时候,这些Span都可以满足我们的开发需求了,即使不满足,也可以通过研究其源码,来修改实现一个类似的效果,这里简单的记录下这些基础Span的常规用法和功能,仅仅是流水账而已,为了保证文章的完整性而写的,有基础的开发者可以直接跳过这部分。
val string = SpannableString("Text with a background color span")
string.setSpan(BackgroundColorSpan(Color.RED), 12, 28, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)SpannableString("XXXXXXXX").setSpan(object : ClickableSpan() {
override fun onClick(widget: View) {}
}, 0, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.movementMethod = LinkMovementMethod.getInstance()如果你想及设置点击又设置颜色或下划线的话,ClickableSpan也提供了updateDrawState来设置颜色下划线等属性
val span = ForegroundColorSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval drawable = getDrawable(R.mipmap.ic_launcher)
val span = SpannableString("xxxxxxxxxx")
span.setSpan(DrawableMarginSpan(drawable!!), 0, span.length, 0)// Blur a character
span = MaskFilterSpan(BlurMaskFilter(density * 2, BlurMaskFilter.Blur.NORMAL))
// Emboss a character
span = MaskFilterSpan(EmbossMaskFilter(floatArrayOf(1f, 1f, 1f), 0.4f, 6, 3.5f))val span = StrikethroughSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval span = UnderlineSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval span = QuoteSpan(Color.RED)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval span = BulletSpan(15, Color.RED)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval string = SpannableString("Text with absolute size span")
string.setSpan(AbsoluteSizeSpan(55, true), 10, 23, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)val span = ImageSpan(this, R.mipmap.ic_launcher)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval bmp = BitmapFactory.decodeResource(resources, R.mipmap.ic_launcher)
val span = SpannableString("xxxxxxxxx")
span.setSpan(IconMarginSpan(bmp), 0, span.length, 0)
span.setSpan(IconMarginSpan(bmp, 20), 0, span.length, 0)val span = RelativeSizeSpan(2.0f)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval span = ScaleXSpan(2.0f)
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval string = SpannableString("Bold and italic text")
string.setSpan(StyleSpan(Typeface.BOLD), 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
string.setSpan(StyleSpan(Typeface.ITALIC), 9, 15, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)val span = SubscriptSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableStringval span = SuperscriptSpan()
val spannableString = SpannableString("CONTENT")
spannableString.setSpan(span, 0, spannableString.length / 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = spannableString红点(有点取巧,不推荐)
val textString = SpannableString("你有新消息了●")
textString.apply {
setSpan(ForegroundColorSpan(Color.RED), textString.length - 1, textString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
setSpan(SuperscriptSpan(), textString.length - 1, textString.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
text.text = textStringspan = new TextAppearanceSpan(this, R.style.SpecialTextAppearance);
<-- style.xml -->
<style name="SpecialTextAppearance" parent="@android:style/TextAppearance">
<item name="android:textColor">@color/color1</item>
<item name="android:textColorHighlight">@color/color2</item>
<item name="android:textColorHint">@color/color3</item>
<item name="android:textColorLink">@color/color4</item>
<item name="android:textSize">28sp</item>
<item name="android:textStyle">italic</item>
</style>val myTypeface = Typeface.create(
ResourcesCompat.getFont(context, R.font.some_font),
Typeface.BOLD
)
val string = SpannableString("Text with typeface span.")
string.setSpan(TypefaceSpan(myTypeface), 10, 18, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
string.setSpan(TypefaceSpan("monospace"), 19, 22, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)val string = SpannableString("Text with a url span")
string.setSpan(URLSpan("http://www.developer.android.com"), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)val string = SpannableString("Text with opposite alignment")
string.setSpan(
AlignmentSpan.Standard(Layout.Alignment.ALIGN_OPPOSITE), 0,
string.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
)val ss = SpannableString("xxxxxxxxx")
ss.setSpan(LeadingMarginSpan.Standard(60), 0, ss.length, 0)
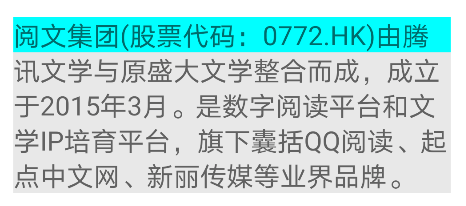
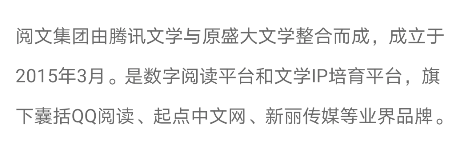
ss.setSpan(LeadingMarginSpan.Standard(60, 20), 0, ss.length, 0)val textString = SpannableString("阅文集团(股票代码:0772.HK)由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(LineBackgroundSpan.Standard(Color.CYAN), 0, 4, SPAN_INCLUSIVE_INCLUSIVE)
text.text = textString
textString.append("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(LineHeightSpan.Standard(90), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
所有的Span在插入时,都需要设置flag,这个flag,就是控制在已有的Span边界插入新的String时的包含行为,通过下面这个例子来进行下演示。
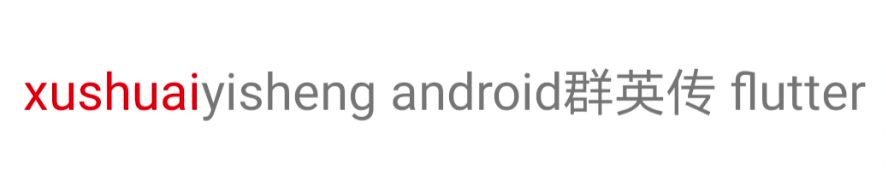
val textString = SpannableStringBuilder("xuyisheng android群英传 flutter")
textString.setSpan(ForegroundColorSpan(Color.RED), 0, 2, Spannable.SPAN_EXCLUSIVE_INCLUSIVE)
textString.insert(2,"shuai")
text.text = textString

Span的falg标志位标记了Span是否应该扩展至包含插入文本的开始和结束的点。任何标志位设置以后,只要插入文本的位置位于开始位置和结束位置之间,Span就会自动的扩展。
Span的Flag有下面这些枚举:
当我们使用Span时,主要会使用到下面几个类,SpannedString、SpannableString 或 SpannableStringBuilder。它们的差异可以用官网的这张图来表示。
Span中有很多函数用来帮助开发者获取Span相关的状态和数据。- getSpanStart(Object tag),用来获取一个span开始的位置。
getSpanEnd(Object tag),用来获取一个span的结束位置。
getSpanFlags(Object tag)用来获取这个span设置的flag。
getSpans(int start, int end, Classtype),用来获取从start到end的位置上所有的特定类型的span,这个方法非常有用,它可以获取Text中,指定类型的Span,这在很多场景下都是非常有用的。
removeSpan(span),这个方法用来移除指定的Span实例,可以用这个方法来移除Span的展示效果。
nextSpanTransition(int start, int limit, Class type),这个方法会在你指定的文本范围内,返回下一个你指定的Span类型的开始位置,与getSpan方法类似,但属于迭代器类型,通过这个方法,我们可以遍历指定的Span类型 ,而且它的效率要比getSpan方法高。
TextUtils.dumpSpans,这个方法可以将当前Text下的所有Span实例给dump出来,在调试的时候非常有用。
TextUtils.dumpSpans(textView.editableText, LogPrinter(Log.DEBUG, "xys"), "spans: ")
Android7.0系统以上getSpans方法会返回乱序的排列数组,这跟它的内部实现有关,所以,在使用getSpans时,如果希望获取顺序的排列数组,那就需要对返回结果进行手动排序,代码如下所示。
inline fun <reified T> getOrderedSpans(textView: TextView): Array<T> {
val editable: Editable = textView.editableText
val spans: Array<T> = editable.getSpans(0, textView.toString().length, T::class.java)
Arrays.sort(spans) { o1, o2 -> editable.getSpanStart(o1) - editable.getSpanStart(o2) }
return spans
}但如果使用nextSpanTransition(int start, int limit, Class kind)方法来迭代的话,就不会有这样的问题,它会按照显示顺序进行获取。
我们来思考下,Span具体是什么。在setSpan的方法签名里,span的参数类型是一个Any类型,通常我们会这样使用。
spannable.setSpan(ExImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
通常情况下,setSpan的方法会传入一个xxxSpan,特别是继承系统的MetricAffectingSpan等,用于修改Span的样式,但实际上,这个参数是个Any类型,你可以给它设置任何一个类,例如:
setSpan(User(id = 1, name = "xys"), 0, length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
上面我们设置了一个Span,这个Span是个单纯的类实例,所以Span不会有任何样式上的改变,但是这段文本已经被标记为User类型,你可以理解为User类是一个未修改任何样式的Span。
那么这样做的好处是什么呢?
通常情况下,我们都可以通过使用Android原生提供的Span来完成开发,但大部分场景下,肯定是需要能够支持自定义Span的,官方文档给出了下面的建议:- 在「字符级别」影响文本 -> CharacterStyle
不过绝大多数场景下,我们不太会自定义到这么深入的级别,选择合适的已有Span进行拓展,是一个事半功倍的方法。
例如我们需要实现一个复合效果的Span,它可以以一定的比例增加文本的大小,类似RelativeSizeSpan的效果,同时支持设置文本的颜色,例如ForegroundColorSpan的效果。在这种情况下,我们可以扩展RelativeSizeSpan,通过重写updateMeasureState方法,在绘制状态时设置TextPaint的颜色,从而实现这个复合效果,代码如下所示。
class RelativeSizeColorSpan(
@ColorInt private val color: Int,
size: Float
) : RelativeSizeSpan(size) {
override fun updateDrawState(textPaint: TextPaint?) {
super.updateDrawState(ds)
textPaint?.color = color
}
}ReplacementSpan是自定义Span的最重要角色,后面会详细讲解ReplacementSpan,这里只简单的介绍下通过ReplacementSpan实现自定义Span的一般方式,代码如下所示。
class FrameSpan : ReplacementSpan() {
private val paint: Paint = Paint()
private var width = 0F
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
width = paint.measureText(text, start, end)
return width.toInt()
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
canvas.drawRect(x, top.toFloat(), x + width, bottom.toFloat(), this.paint)
canvas.drawText(text.toString(), start, end, x, y.toFloat(), paint)
}
init {
paint.style = Paint.Style.STROKE
paint.color = Color.BLUE
paint.isAntiAlias = true
}
}同样是借助ReplacementSpan,但这次是通过重写它的getSize方法来实现增加段间距的效果,代码如下所示。
class BlockSpaceSpan(private val mHeight: Int) : ReplacementSpan() {
override fun getSize(paint: Paint, text: CharSequence, start: Int, end: Int, fm: FontMetricsInt?): Int {
if (fm != null) {
fm.top = -mHeight - paint.getFontMetricsInt(fm)
fm.ascent = fm.top
fm.bottom = 0
fm.descent = fm.bottom
}
return 0
}
override fun draw(canvas: Canvas, text: CharSequence, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {}
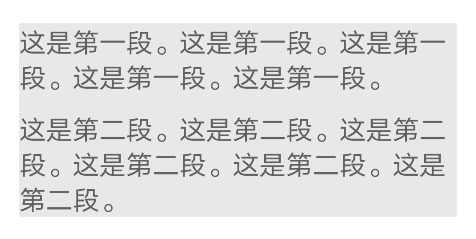
}使用方式如下所示。
val paragraphFirst = "这是第一段。这是第一段。这是第一段。这是第一段。这是第一段。\n"
val paragraphSecond = "这是第二段。这是第二段。这是第二段。这是第二段。这是第二段。"
val spaceString = "[space]"
val paragraphText = SpannableString(paragraphFirst + spaceString + paragraphSecond)
paragraphText.setSpan(BlockSpaceSpan(10.dp), paragraphFirst.length, paragraphFirst.length + spaceString.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = paragraphText展示效果如下所示。
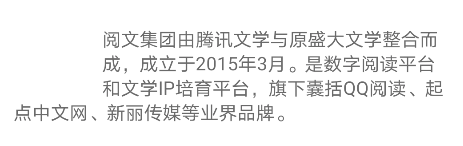
借助LeadingMarginSpan2,可以实现Text前的留白,这样就可以实现文字环绕图片的效果。
class TextRoundSpan(private val lines: Int, private val margin: Int) : LeadingMarginSpan2 {
override fun getLeadingMargin(first: Boolean): Int {
return if (first) {
margin
} else {
0
}
}
override fun drawLeadingMargin(c: Canvas?, p: Paint?, x: Int, dir: Int, top: Int, baseline: Int, bottom: Int, text: CharSequence?, start: Int, end: Int, first: Boolean, layout: Layout?) {}
override fun getLeadingMarginLineCount(): Int = lines
}使用时,只需要根据Image计算好TextView需要留出的行数和边距即可,代码如下所示。
textString.append("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(TextRoundSpan(3, 200), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = textString展示效果如图。
有了这样的空白,就可以很方便的在这里插入Image了,从而实现文字环绕的效果。
前面介绍了官方推荐的自定义Span方式,下面就以一个简单的例子来演示下,如何在「字符级别」修改「文字外观」,代码如下所示。
private class RainbowSpan(val textLength: Int) : CharacterStyle(), UpdateAppearance {
override fun updateDrawState(paint: TextPaint) {
paint.style = Paint.Style.FILL
val shader: Shader = LinearGradient(
0F, 0F, paint.textSize * textLength, 0F,
Color.RED, Color.BLUE, Shader.TileMode.CLAMP
)
paint.shader = shader
}
} image-20210119141854079
Span进阶
image-20210119141854079
Span进阶Span是一个非常强大的概念,前面对Span的了解,只能说是九牛一毛,对于富文本来说,Span还有很多需要进一步探索的内容,下面这部分,我们将更深入的了解Span的一些富文本特性。
SpanWatcher类似TextWatcher,他们都是对文本变化的监听回调,对一个Spannable对象设置SpanWatcher之后,在它范围内的Span如果发生变化,则会通知到该SpanWatcher。
SpanWatcher继承自NoCopySpan,在TextView的setText方法中,会基于传入的文本创建一个新的Spannable对象,在这个过程中SpanWatcher不会被复制到新的Spannable对象上,所以需要先设置TextView的文本,再从TextView取出Spannale对象调用下面这个方法:
setSpan(xxxSpanWatcher, 0, text.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE | Spanned.SPAN_PRIORITY)
或者使用Spannable.Factory()来进行设置。
Selection用于在Edittext中执行选中功能,在开发富文本编辑器的时候,这是必不可少的的部分,而且Selection独立于EditText,可以在不使用EditText的情况下,操作光标的选中。
这一点很重要,Start和End并不是指光标的起始位置和结束位置,而是在一次操作下,移动和固定的光标位置。
所以知道了selectionStart/selectionEnd,以及光标的移动方向之后,就可以得出下面几种场景:
selectionEnd > selectionStart selectionEnd光标移动方向 结果
| true | 左移 | 选中左边 |
| false | 左移 | 取消选中右边 |
| true | 右移 | 选中右边 |
| false | 右移 | 取消选中左边 |
对于Selection.setSelection(Spannable text, int start, int stop)方法来说,如果start != stop,那么start表示选择过程中不变的光标,stop表示变化的光标
当TextView调用setText之后,TextView中的文本将变为不可变类型,这时候如果要修改文本或者为现有文本创建Span,就必须重新构建Spannable对象并再次调用setText,而这就会重新触发渲染和布局,在这种场景下,会造成Spannable的资源浪费,这时候,就可以使用BufferType.SPANNABLE的方式来创建Spannable。
val textString = "xuyisheng android群英传 flutter"
text.setText(textString, TextView.BufferType.SPANNABLE)
val spannableText = text.text as Spannable
spannableText.setSpan(ForegroundColorSpan(Color.RED), 3, spannableText.length, SPAN_INCLUSIVE_INCLUSIVE)通过这种方式,就可以让TextView在创建Spannable对象时,将内容标记为可变类型,这样后续再更新Span就不会再造成资源浪费,在更新后,TextView会自动更新Span的修改。
当修改了已有Span的属性后,需要调用invalidate或者requestLayout进行刷新。
ImageSpan是富文本中的核心成员,通过ImageSpan,理论上可以实现各种富文本效果的,虽然有些场景的效果差强人意,但足以体现出它的强大,所以,掌握ImageSpan,是掌握富文本的重中之重。下面通过一些场景来分析ImageSpan的核心逻辑和使用方式。
这是ImageSpan的最基本使用方法,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(ImageSpan(this, R.drawable.emoji, DynamicDrawableSpan.ALIGN_BOTTOM), 1, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = textString通过Drawable,可以通过设置bounds来控制ImageSpan的展示大小,除了通过资源文件来转换Drawable,也可以使用Android API中的各种Drawable。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
val drawable = ContextCompat.getDrawable(this, R.drawable.emoji)
drawable?.let {
drawable.setBounds(0, 0, 48.dp, 48.dp)
textString.setSpan(ImageSpan(drawable), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
text.text = textStringImageSpan要是有这么简单,就没有这篇文章了
在使用ImageSpan时,经常会遇到对齐的问题,在插入的Image和文字大小在不同的场景下,对齐的效果是不同的,这也是ImageSpan的各种坑的来源,下面通过几个例子来看下。
当Image高度小于文字高度时,可以通过ImageSpan的verticalAlignment属性来控制其对齐方式,即设置DynamicDrawableSpan.ALIGN_BOTTOM、DynamicDrawableSpan.ALIGN_BASELINE、DynamicDrawableSpan.ALIGN_CENTER。
上面的代码,可以设置为:
drawable.setBounds(0, 0, 8.dp, 8.dp)
textString.setSpan(ImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)效果如下所示。
图片尺寸设置小一点,能更好的看出差异
ALIGN_BOTTOM:
ALIGN_BASELINE:
ALIGN_CENTER:

在这些情况下,ImageSpan的表现跟设计基本一致,所以,解决ImageSpan的各种坑最简单的方式,就是让ImageSpan的bounds小于文字的高度。
当ImageSpan高度大于文字高度的时候,ALIGN_CENTER就会失效,导致ImageSpan始终是ALIGN_BOTTOM的效果。测试代码如下所示。
drawable.setBounds(0, 0, 40.dp, 40.dp)
textString.setSpan(ImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
ALIGN_BASELINE:
在这种场景下,要实现ImageSpan的居中对齐,就需要对文字的排版进行修改。
第一种方式:不修改getSize函数,在draw的时候,对内容进行偏移:
override fun draw(canvas: Canvas, text: CharSequence, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
val b = getCachedDrawable()
b?.let {
val fm = paint.fontMetricsInt
val transY = (y + fm.descent + y + fm.ascent) / 2 - b.bounds.bottom / 2
canvas.save()
canvas.translate(x, transY.toFloat())
b.draw(canvas)
canvas.restore()
}
}y + fm.descent得到字体的descent的Y坐标,y + fm.ascent得到字体的ascent的Y坐标,除以2后获得其中线的Y坐标,而b.bounds.bottom / 2。得到的是Image的中线坐标,相减后获得Image绘制的顶点坐标。

这种方式在ImageSpan尺寸不是很大的时候,是可以的,其原理就是对ImageSpan进行偏移,但是文字的行高是没有发生改变的,也就是像图中这样,多行文本的行高并未发生改变,但是ImageSpan实现居中的效果。
第二种方式,就是将文本的行高属性做修改,也就是让ImageSpan尺寸小于行高,动态将原本文字的行高,改为ImageSpan的尺寸,甚至更大一点,这样ImageSpan自然就可以居中了。

用这种方式处理后,文字和ImageSpan会在新的行参数中整体居中,这种效果应该是比较具有拓展性的,不像第一种会在ImageSpan过大的时候,遮挡下一行的文字。拓展的代码其实很简单,首先在getSize中修改行高,再在draw中对图像偏移,示例代码如下所示。
class ExImageSpan(drawable: Drawable, verticalAlignment: Int) : ImageSpan(drawable, verticalAlignment) {
private var drawableRef: WeakReference<Drawable>? = null
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
val d = getCachedDrawable()
d?.let {
val rect = d.bounds
if (fm != null) {
val fmPaint = paint.fontMetricsInt
val textHeight = fmPaint.descent - fmPaint.ascent
val imageHeight = rect.bottom - rect.top
if (imageHeight > textHeight && verticalAlignment == ALIGN_CENTER) {
fm.ascent = fmPaint.ascent - (imageHeight - textHeight) / 2
fm.top = fmPaint.ascent - (imageHeight - textHeight) / 2
fm.bottom = fmPaint.descent + (imageHeight - textHeight) / 2
fm.descent = fmPaint.descent + (imageHeight - textHeight) / 2
} else {
fm.ascent = -rect.bottom
fm.descent = 0
fm.top = fm.ascent
fm.bottom = 0
}
}
return rect.right
}
return 0
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
when (verticalAlignment) {
ALIGN_CENTER -> {
canvas.save()
val fmPaint = paint.fontMetricsInt
val fontHeight = fmPaint.descent - fmPaint.ascent
val centerY = y + fmPaint.descent - fontHeight / 2
val transY = centerY - (drawable.bounds.bottom - drawable.bounds.top) / 2
canvas.translate(x, transY.toFloat())
drawable.draw(canvas)
canvas.restore()
}
else -> {
canvas.save()
val transY: Int = top + paint.fontMetricsInt.ascent - paint.fontMetricsInt.top
canvas.translate(x, transY.toFloat())
d.draw(canvas)
canvas.restore()
}
}
}
private fun getCachedDrawable(): Drawable? {
val wr: WeakReference<Drawable>? = drawableRef
var d: Drawable? = null
if (wr != null) {
d = wr.get()
}
if (d == null) {
d = drawable
drawableRef = WeakReference<Drawable>(d)
}
return d
}
}这种方案实际上是从DynamicDrawableSpan源码中得到的,这也是ImageSpan的基类,在这里就找到原生的ImageSpan是如何处理偏移的,参考它的实现,我们只在getSize里面对传入的ImageSpan尺寸>文字高度且对齐方式为ALIGN_CENTER时,才修改其尺寸,这样就做到了在任何尺寸、任何对齐方式下,都可以得到比较完美的对齐效果。
draw里面的其它处理,是为了处理换行和设置setLineSpacing为非默认值的场景。
ImageSpan除了加载本地资源文件外,最常用的还是加载网络图片,借助TextView的TextView.BufferType.SPANNABLE特性,可以很方便的实现网络图的加载刷新,代码如下所示。
const val imageUrl = "https://qdclient-resources-1252317822.cos.ap-chengdu.myqcloud.com/Android/test/maomao1.jpeg"
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
val drawable = ContextCompat.getDrawable(this, R.drawable.emoji)
text.setText(textString, TextView.BufferType.SPANNABLE)
val spannableText = text.text as Spannable
drawable?.let {
drawable.setBounds(0, 0, 48.dp, 48.dp)
spannableText.setSpan(ImageSpan(drawable), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
Glide.with(this).asBitmap().load(imageUrl).into(object : SimpleTarget<Bitmap>() {
override fun onResourceReady(resource: Bitmap, transition: Transition<in Bitmap>?) {
Handler().postDelayed({
val bitmapDrawable: Drawable = BitmapDrawable(resources, resource)
bitmapDrawable.setBounds(0, 0, 200.dp, 200.dp)
spannableText.setSpan(ImageSpan(bitmapDrawable), 5, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}, 3000)
}
})这里做了一个默认展位图,并通过延迟,模拟了网络加载耗时的过程。
在了解了修改ImageSpan的原理之后,再对展示效果做一些拓展,思路就很清晰了,例如增加一个「修改左右边距」的需求,只需要在getSize中增加边距即可,示例代码如下所示。
class MarginImageSpan @JvmOverloads constructor(d: Drawable, verticalAlignment: Int, private val marginLeft: Int, private val marginRight: Int, private val imageWidth: Int = 0) : ImageSpan(d, verticalAlignment) {
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: FontMetricsInt?): Int {
return if (marginLeft != 0 || marginRight != 0) {
super.getSize(paint, text, start, end, fm)
imageWidth + marginLeft + marginRight
} else {
super.getSize(paint, text, start, end, fm)
}
}
override fun draw(canvas: Canvas, text: CharSequence, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
canvas.save()
super.draw(canvas, text, start, end, x + marginLeft, top, y, bottom, paint)
canvas.restore()
}
}调用代码和基本的ImageSpan类似,代码如下。
val drawable = ContextCompat.getDrawable(this, R.drawable.emoji)
drawable?.let {
drawable.setBounds(0, 0, 48.dp, 48.dp)
textString.setSpan(MarginImageSpan(drawable, DynamicDrawableSpan.ALIGN_BOTTOM, 20.dp, 20.dp, 48.dp), 1, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}展示效果如图所示。

前面说了很多复杂的富文本样式,都可以通过ImageSpan来实现,下面提供了两种生成ImageSpan的方式,拓展大家的思路。
fun createDrawable(editText: EditText, source: CharSequence): Drawable {
val editLayout = editText.layout
val width = editLayout.width
var layout = DynamicLayout(
SpannableStringBuilder(),
editLayout.paint,
editLayout.width,
editLayout.alignment,
editLayout.spacingMultiplier,
editLayout.spacingAdd,
true
)
val builder = layout.text as SpannableStringBuilder
builder.clear()
builder.append(source)
val want = editLayout.paint.measureText(builder, 0, builder.length).toInt()
if (want != layout.width) {
layout = DynamicLayout(
builder,
layout.paint,
min(want, width),
layout.alignment,
layout.spacingMultiplier,
layout.spacingAdd,
true
)
}
val bitmap = Bitmap.createBitmap(layout.width, layout.height, Bitmap.Config.ARGB_8888)
val rect = Rect(0, 0, bitmap.width, bitmap.height)
layout.draw(Canvas(bitmap))
return BitmapDrawable(bitmap).apply { bounds = rect }
}通过这个函数,可以很方便的将文本生成Bitmap插入到EditText中。
下面这个函数,则是将一个View转化为Bitmap,再作为ImageSpan进行插入。
fun convertViewToDrawableNew(view: View): Bitmap {
val spec = View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED)
view.measure(spec, spec)
view.layout(0, 0, view.measuredWidth, view.measuredHeight)
val bitmap = Bitmap.createBitmap(view.measuredWidth, view.measuredHeight, Bitmap.Config.ARGB_8888)
val canvas = Canvas(bitmap)
val background = view.background
background?.draw(canvas)
view.draw(canvas)
return bitmap
}通过这个函数,可以很方便自己构造复杂的Layout,再转化为ImageSpan。
ClickableSpan是对Span添加交互功能的重要手段,也是富文本处理必不可少的一环。
首先来看下ClickableSpan的最基本使用,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(object : ClickableSpan() {
override fun onClick(widget: View) {
Toast.makeText(this@MainActivity, "ClickableSpan1", Toast.LENGTH_SHORT).show()
}
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.highlightColor = Color.LTGRAY
text.text = textString
text.movementMethod = LinkMovementMethod.getInstance()效果如图所示。

ClickableSpan的点击一定要设置movementMethod才能触发点击效果。
原生的ClickableSpan和ImageSpan一样,几乎不能开箱即用,我们可以发现这样几个常见问题:
对于默认选中的高亮效果,可以通过设置highlightColor来解决,这是TextView的默认逻辑,要去掉高亮,只需要将highlightColor设置为透明即可。
text.highlightColor = Color.TRANSPARENT对于下划线,可以通过修改updateDrawState来实现。
class ExClickableSpan(val onSpanClick: () -> Unit) : ClickableSpan() {
override fun onClick(widget: View) {
onSpanClick()
}
override fun updateDrawState(ds: TextPaint) {
ds.color = Color.parseColor("#5790DF")
ds.isUnderlineText = false
}
}展示效果如下。

如果要在ClickableSpan中获取Span中的文字,是不能直接通过getText获取的,还需要对上面的代码进行下改造。
class ExClickableSpan(val onSpanClick: (String) -> Unit) : ClickableSpan() {
override fun onClick(widget: View) {
val tv = widget as TextView
val s = tv.text as Spanned
val start = s.getSpanStart(this)
val end = s.getSpanEnd(this)
onSpanClick(s.subSequence(start, end).toString())
}
override fun updateDrawState(ds: TextPaint) {
ds.color = Color.parseColor("#5790DF")
ds.isUnderlineText = false
}
}
// 使用
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)接下来继续添加多个ClickableSpan,同时给Text整体也加上点击事件,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan2 $it", Toast.LENGTH_SHORT).show()
}, 11, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.setOnClickListener {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
text.highlightColor = Color.LTGRAY
text.text = textString
text.movementMethod = LinkMovementMethod.getInstance()这时候,我们给TextView设置点击事件,同时给TextView中的两个不同的Span设置点击事件,这时候再点击,就会发现ClickableSpan的一个新的问题,那就是在点击ClickableSpan的时候,TextView如果设置了点击事件,则也会响应,也就是说,点击ClickableSpan区域,会触发两次点击事件。
针对这个问题,解决方案一般有两种。
这种方式一般会在TextView外面套一层用于处理点击事件的Container,例如FrameLayout,将整体的点击事件设置在FrameLayout中,ClickableSpan的事件依然在ClickableSpan中设置,同时,修改movementMethod。
object MyLinkedMovementMethod : LinkMovementMethod() {
override fun onTouchEvent(widget: TextView, buffer: Spannable, event: MotionEvent): Boolean {
val isConsume = super.onTouchEvent(widget, buffer, event)
if (!isConsume && event.action == MotionEvent.ACTION_UP) {
val parent = widget.parent
if (parent is ViewGroup) {
parent.performClick()
}
}
return isConsume
}
}调用时,将整体的点击事件设置给外层Container,代码如下所示。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan2 $it", Toast.LENGTH_SHORT).show()
}, 11, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
container.setOnClickListener {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
text.highlightColor = Color.TRANSPARENT
text.text = textString
text.movementMethod = MyLinkedMovementMethod这其中主要有两个修改:
这种方式直接修改LinkMovementMethod,借助其功能,直接通过托管onTouchEvent来实现,代码如下所示。
object ExLinkMovementMethod : LinkMovementMethod() {
override fun onTouchEvent(widget: TextView, buffer: Spannable, event: MotionEvent): Boolean {
val action = event.action
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_DOWN) {
var x = event.x.toInt()
var y = event.y.toInt()
x -= widget.totalPaddingLeft
y -= widget.totalPaddingTop
x += widget.scrollX
y += widget.scrollY
val layout = widget.layout
val line = layout.getLineForVertical(y)
var off = layout.getOffsetForHorizontal(line, x.toFloat())
var xLeft = layout.getPrimaryHorizontal(off)
if (xLeft < x) {
if (off < widget.length() - 1) {
off += 1
}
} else {
if (off > 0) {
off -= 1
}
}
val links = buffer.getSpans(off, off, ClickableSpan::class.java)
if (links.isNotEmpty()) {
val span = links[0]
val spanStartOffset = buffer.getSpanStart(span)
val spanEndOffset = buffer.getSpanEnd(span)
xLeft = layout.getPrimaryHorizontal(spanStartOffset)
val bound = Rect()
val offsetOfLine = layout.getLineForOffset(off)
layout.getLineBounds(offsetOfLine, bound)
if (y < bound.top || y > bound.bottom) {
return false
}
val xRight = layout.getPrimaryHorizontal(spanEndOffset - 1)
if (xRight > xLeft && (x > xRight || x < xLeft)) {
return false
}
if (action == MotionEvent.ACTION_UP) {
links[0].onClick(widget)
} else if (action == MotionEvent.ACTION_DOWN) {
Selection.setSelection(
buffer,
buffer.getSpanStart(links[0]),
buffer.getSpanEnd(links[0])
)
}
return true
} else {
Selection.removeSelection(buffer)
}
}
return false
}
}这种修改的关键点,实际上就是最后的返回值,由return super.onTouchEvent(widget, buffer, event);改为了return false,从而打断传递链。
这种修改方式是当前比较普遍的处理方式,大部分的文章解决ClickableSpan的点击问题,都是采用的这种方式。
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan1 $it", Toast.LENGTH_SHORT).show()
}, 4, 9, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
textString.setSpan(ExClickableSpan {
Toast.makeText(this@MainActivity, "ClickableSpan2 $it", Toast.LENGTH_SHORT).show()
}, 11, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.setOnClickListener {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
text.setOnTouchListener { _, event ->
ExLinkMovementMethod.onTouchEvent(
text,
Spannable.Factory.getInstance().newSpannable(text.text), event
)
}
text.highlightColor = Color.TRANSPARENT
text.text = textString其中主要的修改点是:
国际惯例,复杂的不一定是最好的,上面的处理都比较复杂,对于我们了解其工作原理来说,还是不错的,但是还有更简单的方法来避免点击冲突的问题,代码如下所示。
text.setOnClickListener {
if (text.selectionStart == -1 && text.selectionEnd == -1) {
Toast.makeText(this@MainActivity, "Text", Toast.LENGTH_SHORT).show()
}
}通过这种方式,不用做其它设置,只需要在TextView的click事件上增加一层判断即可。因为当点击ClickableSpan时,TextView的selectionStart和selectionEnd会改变,这时候就不用处理TextView的点击事件了,经过这层过滤,就实现了TextView和ClickableSpan的互斥点击。我们可以封装TextView的setOnClickListener方法,增加一层逻辑即可,这样不用修改其它任何逻辑,应该是处理这个问题,最佳的解决方案。
ClickableSpan是实现Span交互的重要手段,例如我们可以借助ClickableSpan来实现「点击选中句子」的功能,代码如下所示。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textString = SpannableStringBuilder("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月,是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读,起点中文网,新丽传媒等业界品牌。")
val indices = getIndices(textString.toString(), ',')
var start = 0
var end: Int
for (i in 0..indices.size) {
val clickSpan: ClickableSpan = getClickableSpan()
end = if (i < indices.size) indices[i] else textString.length
textString.setSpan(
clickSpan, start, end,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
start = end + 1
}
text.highlightColor = Color.CYAN
text.text = textString
text.movementMethod = LinkMovementMethod.getInstance()
}
private fun getClickableSpan(): ClickableSpan {
return object : ClickableSpan() {
override fun onClick(widget: View) {
val tv = widget as TextView
tv.text.subSequence(
tv.selectionStart,
tv.selectionEnd
).toString()
}
override fun updateDrawState(ds: TextPaint) {
ds.isUnderlineText = false
}
}
}
private fun getIndices(text: String, char: Char): MutableList<Int> {
var pos = text.indexOf(char, 0)
val indices: MutableList<Int> = mutableListOf()
while (pos != -1) {
indices.add(pos)
pos = text.indexOf(char, pos + 1)
}
return indices
}
}点击不同的句子,会触发ClickableSpan的效果,如下所示。

其原理就是设置ClickableSpan的点击色为Cyan,同时对整个文案进行断句,按句设置ClickableSpan,这样就实现了点击选中的功能。
ReplacementSpan是个抽象类,主要提供了两个抽象方法getSize和draw,getSize返回当前span需要的宽度,draw用来绘制span到Canvas,有了Canvas后,就可以使用Canvas的API来实现各种绘制功能了,这也是ReplacementSpan的强大之处。
ReplacementSpan的draw函数会在TextView绘制时调用,我们可以借助其返回的这些参数来帮助我们进行绘制
下面这个代码,就演示了ReplacementSpan的基本使用方式。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textString = SpannableString("阅文集团(股票代码:0772.HK)由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(RoundRectBackGroundSpan(Color.BLACK, Color.CYAN, 16F), 0, 4, SPAN_INCLUSIVE_INCLUSIVE)
text.text = textString
}
}
class RoundRectBackGroundSpan(private val colorText: Int, private val colorBg: Int, private val radius: Float) : ReplacementSpan() {
private var spanSize = 0
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
spanSize = (paint.measureText(text, start, end) + 2 * radius).toInt()
return spanSize
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
paint.apply {
color = colorBg
isAntiAlias = true
}
val rect = RectF(x, y + paint.ascent(), x + spanSize, y + paint.descent())
canvas.drawRoundRect(rect, radius, radius, paint)
paint.color = colorText
canvas.drawText(text.toString(), start, end, x + radius, y.toFloat(), paint)
}
}
ReplacementSpan是最常用的自定义Span方式,借助它,你可以将文本中的特定字符,修改为新的Span,同时,借助Canvas,你可以非常轻松的设置各种样式。
ReplacementSpan的使用场景非常多,毕竟可以完全掌握绘制能力,下面通过几个常用的使用场景,来演示下ReplacementSpan的使用步骤。
除了ReplacementSpan之外,DynamicDrawableSpan也是一个很常用的拓展基类。
这是一个比较常用的使用场景,我们可以在要添加标签的文字前,拼上一个默认的占位字符,再通过ReplacementSpan来替换占位字符,从而实现标签的绘制,代码如下所示。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val textString = SpannableStringBuilder(" ")
textString.append("阅文集团由腾讯文学与原盛大文学整合而成,成立于2015年3月。是数字阅读平台和文学IP培育平台,旗下囊括QQ阅读、起点中文网、新丽传媒等业界品牌。")
textString.setSpan(RoundBackgroundColorSpan(Color.RED, Color.WHITE, 8, "彩彩彩"), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
text.text = textString
}
}
class RoundBackgroundColorSpan(private val bgColor: Int, private val textColor: Int, private val radius: Int, private val textString: String) : ReplacementSpan() {
private var spanWidth = 0
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: FontMetricsInt?): Int {
return ((paint.measureText(textString, 0, textString.length) + 2 * radius).toInt()).also { spanWidth = it }
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
val originalColor = paint.color
paint.color = bgColor
paint.isAntiAlias = true
val rectF = RectF(x, y + paint.ascent(), x + spanWidth, y + paint.descent())
canvas.drawRoundRect(rectF, radius.toFloat(), radius.toFloat(), paint)
paint.color = textColor
canvas.drawText(textString, x + radius, y.toFloat(), paint)
paint.color = originalColor
}
}效果如图所示。

在知道原理后,就可以很方便的绘制各种效果,例如渐变、边框等等,下面以渐变为例。
class RoundBackgroundColorSpan(private val bgColor: Int, private val textColor: Int, private val radius: Int, private val textString: String) : ReplacementSpan() {
private var spanWidth = 0
override fun getSize(paint: Paint, text: CharSequence?, start: Int, end: Int, fm: Paint.FontMetricsInt?): Int {
return ((paint.measureText(textString, 0, textString.length) + 2 * radius).toInt()).also { spanWidth = it }
}
override fun draw(canvas: Canvas, text: CharSequence?, start: Int, end: Int, x: Float, top: Int, y: Int, bottom: Int, paint: Paint) {
val newPaint = Paint().apply {
isAntiAlias = true
color = textColor
textSize = paint.textSize
}
val rectF = RectF(x, y + paint.ascent(), x + spanWidth, y + paint.descent())
val linearGradient = LinearGradient(
0f, 0f, rectF.right, rectF.bottom,
Color.RED,
Color.BLUE,
Shader.TileMode.CLAMP)
newPaint.shader = linearGradient
canvas.drawRoundRect(rectF, radius.toFloat(), radius.toFloat(), newPaint)
newPaint.shader = null
canvas.drawText(textString, x + radius, y.toFloat(), newPaint)
}
}展示效果如图所示。
需要注意的是,在混合使用多个Span时,由于ReplacementSpan会改变Span的宽度,所以一般需要最先设置ReplacementSpan,再设置其它Span,避免由于调整尺寸后导致坐标的变化,出现例如ClickableSpan点击错位的问题。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/QWMjgR3BUXFwAm5g-2eIiA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









