在还没有前端开发这个概念的时代,CSS 其实作为一个比较简单的 DSL 还相对凑合够用,但随着前端项目越来越复杂,前端各种开发模式都在随着项目规模扩大的需求而不断进化,比如前端服务上我们由服务端直出变为简单的前后端分离再慢慢的升级成前后端融合的 serverless,再比如 JS 的写法上我们从开始最原始的单文件脚本慢慢引入了各种模块化的方案再到今天组件化全面开花。同样的进化当然也会发生在 CSS 的开发上。
CSS 作为一个(曾经)只有全局作用域的 DSL 其实从来都不适合大型工程,毕竟 HTML 被发明时只是用来写文档,CSS 也只是为了加些简单的样式而不是设计用于富应用的。但随着前端项目规模的扩大, CSS 也不得不适应这一历史进程。在 node 刚刚被发明前后那段时间前端工程化还不是很成熟的阶段,工程师们想了各种办法来尽量缓和这一矛盾,比如 BEM、OOCSS、SMACSS 等命名方案来分离关注点,又比如 less、Sass 等工具丰富一下 CSS 的语法并且可以有一个 build 的过程使 CSS 有了初级的模块化能力。但 CSS 不适用于大型工程的问题依然严重,Facebook 的开发经理(也是 prettier 的作者之一)vjeux 在 2014 年的一次演讲[1]中总结了 CSS 不适用于大型项目的几个痛点。
CSS modules 就是为了解决上面那些痛点而被发明的,具体的原理就是通过编译生成全局唯一类名,从而完全不用类名样式担心冲突。它很好的解决了项目规模增大的问题,配合 less 或者 Sass 这种预处理器也可以实现相当程度的工程化,对于大部分的场景他已经足够使用。但 CSS modules 也有着他自己的缺点:
个人还有很讨厌 CSS modules 的一点就是一旦你用 CSS modules 你就必须得分两个文件,对于可读性的影响积累下来其实非常大,碰到一个稍微复杂一点的组件就得左右两头来回改。现代基于组件的 web 开发其实更适合把模板、逻辑、样式都尽量放在一起,最好是放在一个文件[3]里。
其实相比于 CSS modules,CSS in JS 的方案被 vjeux 提出的时间要更早,当然最开始的 CSS in JS 基本上可以理解为单纯的把行内样式放到对象里去,与目前流行的基于 Tagged Templates 的 CSS in JS 方案差别非常大。
得益于组件化理念深入人心,开发者们不再关心具体的 HTML 和 CSS,复用组件就是安装引入 npm 包后直接使用。CSS in JS 的方案可以很好的契合这一开发方式,开发者不需要引入 CSS,不再需额外处理 CSS 的 bundle、prefix,所有都是 JS 也就不再需要配置各种 CSS 预处理器,极大降低了开发成本。
CSS in JS 其实是个挺口水的话题,因为在开发理念、工程成本、开发场景适配等等方面都有很多可以讲的。鉴于本文主要是安利 tailwind 就不展开了。目前最流行的 CSS in JS 方案是 styled-components,另外其实还有个人认为更强大的 emotion 也有不少用户,都是好东西。
https://tailwindcss.com/
Tailwind CSS 其实就是把在现代工程化框架里把原子 CSS 做到极致的一个 CSS 框架。其实原子 CSS 很早就出现了,最经典的如 clearfix ,在很多早期的 web 项目里都会有或多或少的原子 CSS。但早期的原子 CSS 并不被认为是一种最佳实践,或者说被认为是一种很差的方案。那个时代提倡所谓的「关注点分离」,HTML 的 class 应该有自己的语义,不应该把样式或者逻辑附在上面。不过随着时代的发展,在组件化流行的今天我们其实已经并不怎么关心 HTML 的语义(甚至那都不是 HTML,叫 JSX),语义化的功能已经被组件所取代了。对于每一个 div 标签,我们关心的其实只有他的样式。在这种背景下原子 CSS 就显得很有用了。
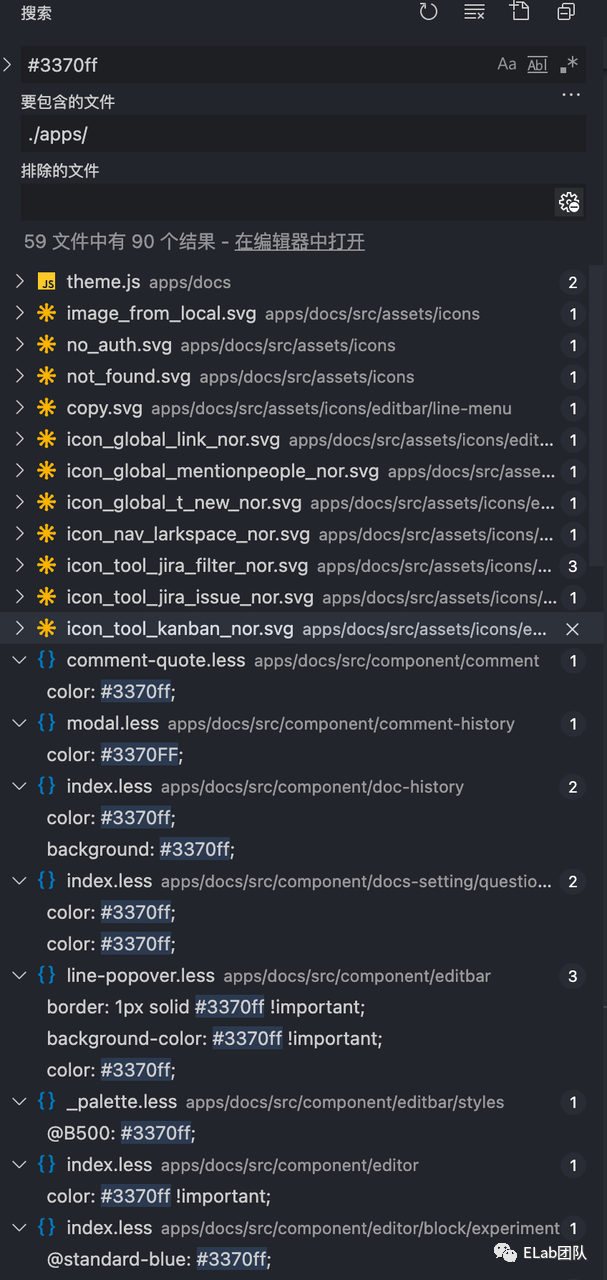
如果我现在需要把这个按钮的背景色变成「那个」蓝色,你该怎么写?
在今天一个稍微严肃一点的前端项目,都会有一套所谓的「设计语言」(哪怕是直接套用现有的),他会规范页面中各种元素的「Design Token」,比如蓝色是那个蓝,红色是哪个红,圆角是多少间距是多少。现在比如说我需要把需要把这个按钮的背景色变成蓝色,你该怎么写?只是为了完成需求那笨办法有很多无庸赘述,但我们其实应该把这个我们所用的设计语言的「Design Token」在工程里维护起来。tailwind 天然就支持这一点。
// BAD
.button {
background: #3370ff; // 不知道哪里来的神秘字符串
}
// GOOD
.button {
@apply bg-blue-500; // blue-500 是我们设计语言中规定的正蓝色
}
// BAD
.sliceContainer {
padding: 24px 24px 13px; // why 13 ?
}
// GOOD
.sliceContainer {
@apply px-6 pt-6 pb-3;
}
你起过多少 wrapper、container、content、box、section、fragment 这种没意义的 className?

同样一段代码,不用起名字可以少掉不少头发
也许有人会觉得大量的内联样式类很不好维护,不过就我们实践下来的几个大型项目的经验来说,相比 CSS modules ,行内样式在可维护性上其实是要更好一些的。
所有使用 CSS(包括 CSS modules)的解决方案其实都有一个问题,就是不好删代码:你很难确定这段样式是不是真的没用了,直到出线上事故为止。使用 tailwind css 你可以让样式到死都跟着组件走,组件删了样式也就去掉了,几乎零成本的降低了冗余代码的可能性。
最后,使用 tailwind 不是一个必选项,他可以很好的和其他方案结合着使用,用它也几乎不会带来任何成本。在原子样式或者说「Design Token」上有更为激进需求的可以考虑 chakra,几乎就是 tailwind 的 react/vue 版。
[1]演讲: https://blog.vjeux.com/2014/javascript/react-css-in-js-nationjs.html
[2]PurgeCSS: https://purgecss.com/
[3]放在一个文件: https://vuejs.org/v2/guide/single-file-components.html#What-About-Separation-of-Concerns
[4]好的选择: https://www.uisdc.com/4px-design
[5]React: CSS in JS – NationJS: https://blog.vjeux.com/2014/javascript/react-css-in-js-nationjs.html
[6]CSS Modules Welcome to the Future: https://glenmaddern.com/articles/css-modules
[7]CSS Utility Classes and Separation of Concerns: https://adamwathan.me/css-utility-classes-and-separation-of-concerns
[8]Why Tailwind CSS: https://www.swyx.io/why-tailwind
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/aOJ6p7QtQlAOqXaAqttzfg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









