垂直对齐一直是我们需要处理的问题之一。过去,对于开发人员而言,这一直是头疼的问题。幸运的是,现在借助Flex和Grid等新布局,它现在已成为一项微不足道的任务。今天,就让我们一起来看一下所有可用于处理垂直对齐的方法。即使有些方式不是最有用,但学习它们可能会增进你对CSS的理解。
元素的行为类似于它们。这是与display表相关的值的列表:
div {
display: table;
display: table-cell;
display: table-column;
display: table-colgroup;
display: table-header-group;
display: table-row-group;
display: table-footer-group;
display: table-row;
display: table-caption;
}
让我们使用上面的值编写第一个解决方案的代码:
<!DOCTYPE html>
<html>
<head>
<title>Align Playground</title>
<meta charset="UTF-8" />
</head>
<body>
<style type="text/css">
body {
color: white;
box-sizing: content-box;
font-size: 25px;
text-align: center;
}
*, *::before, *::after {
box-sizing: border-box;
}
.title {
padding: 8px;
background-color: #5B2E48;
width: 600px;
margin: 40px 20px 0px 20px;
}
.container {
width: 600px;
height: 600px;
border: 2px solid #5B2E48;
margin: 0px 20px 20px 20px;
color: #5B2E48;
}
.container-center {
display: table;
}
.container-center div {
display: table-cell;
vertical-align: middle;
}
</style>
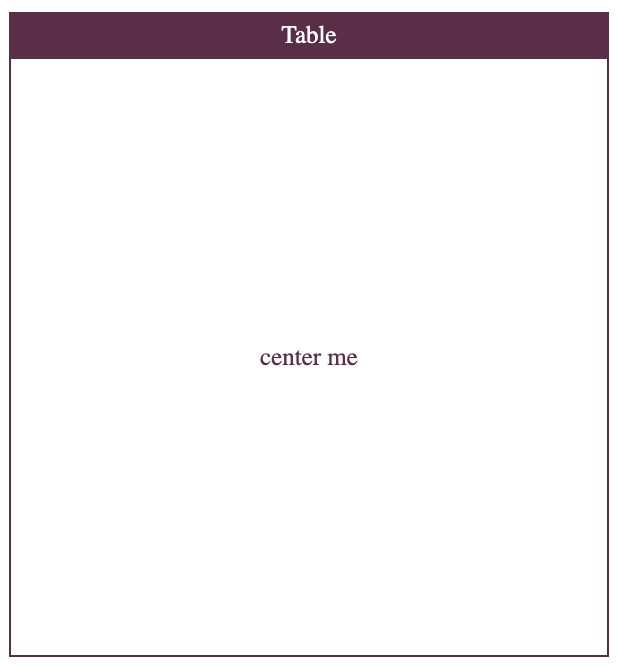
<div class="title">Table</div>
<div class="container container-center">
<div>center me</div>
</div>
</script>
</body>
</html>
为了进行垂直对齐,我们使用vertical-alignCSS Table的属性。
“ vertical-align属性可以在两种情况下使用。
-将内联元素的框在其包含的线框内垂直对齐。例如,它可以用于![]() 在一行文本中垂直放置一个。
在一行文本中垂直放置一个。
-垂直对齐表格中单元格的内容。” — MDN Web文档
请注意,vertical-align在元素block和table元素上的行为确实有所不同。这就是为什么如果你尝试使用它将元素放在上居中的原因div,那么它什么也不会做。
在我们的示例中,代码中最重要的部分是:
.container-center {
display: table;
}
.container-center div {
display: table-cell;
vertical-align: middle;
}
使用上面的方法与制作布局表基本相同:
<div class="title">Table</div>
<table class="container">
<tr>
<td>center me</td>
</tr>
</table>
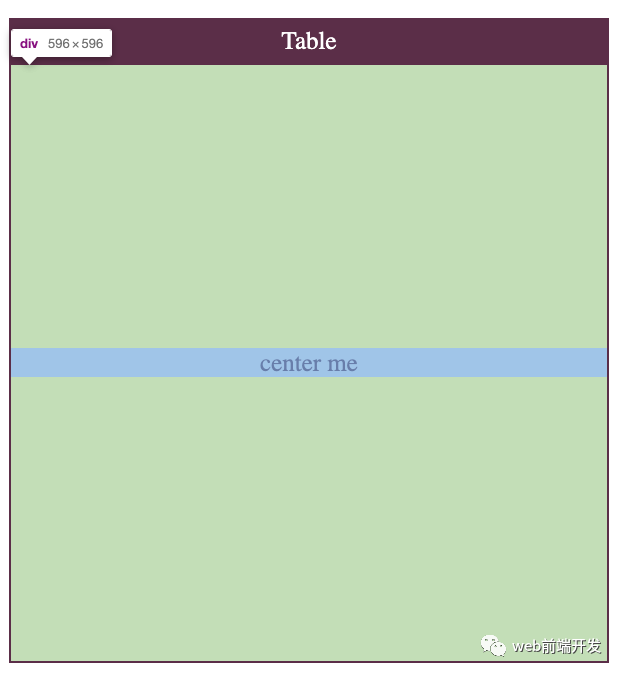
看一下最终效果:

让我们更好地了解:

请注意,HTML表应用于表格数据。那是他们唯一的目的,许多人滥用它们。
2、绝对定位
多年来,绝对定位是首选解决方案。在某些特定的复杂情况下,它仍然很有用。
该技术很简单:
- position: relative 定义一个居中的容器。
- position: absolute 定义居中的元素。
- 使用top: 50%粗略移动元素在屏幕的中间。
- transateY(-50%) 最终将项目调整到中心。
让我们在一个示例中使用它:
<!DOCTYPE html>
<html>
<head>
<title>Align Playground</title>
<meta charset="UTF-8" />
</head>
<body>
<style type="text/css">
body {
box-sizing: content-box;
font-size: 25px;
text-align: center;
color: #5B2E48;
}
*, *::before, *::after {
box-sizing: border-box;
}
.title {
color: white;
padding: 8px;
background-color: #5B2E48;
width: 600px;
margin: 40px 20px 0px 20px;
}
.container {
width: 600px;
height: 600px;
border: 2px solid #5B2E48;
margin: 0px 20px 20px 20px;
}
.container-center {
position: relative;
}
.container-center div {
position: absolute;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
</style>
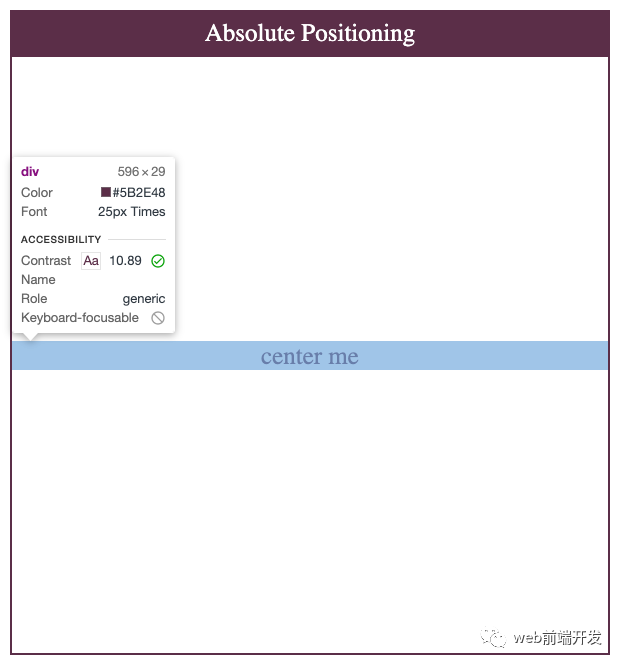
<div class="title">Absolute Positioning</div>
<div class="container container-center">
<div>center me</div>
</div>
</script>
</body>
</html>
和以前一样,让我们从上面的代码中查看重要的CSS逻辑:
.container-center {
position: relative;
}
.container-center div {
position: absolute;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
让我们看一下结果:

结果与上一个非常相似:center me div占据整个水平空间,并且与容器分离。
3、 Flexbox
Flexbox受流行的UI框架(如Bootstrap)的启发。它的第一份工作草案于2009年7月23日发布。十一年后,令人惊讶的是,它的支持猛增:约99.2%的浏览器支持它的使用。
FlexBox带有内容对齐功能。让我们介绍一下用例中最相关的两个:
属性:align-items
“ CSS 的align-items属性,将align-self所有直接子级的值都设置为一个组。在Flexbox中,它控制交叉轴上项目的对齐方式。在“网格布局”中,它控制“块轴”上项目在其网格区域内的对齐。” — MDN Web文档
属性:justify-content
“CSS的 justify-content属性,定义了浏览器之间,沿着周围的内容项目分配的空间主轴用柔性的容器,和网格容器的字形轴”。— MDN Web文档
我们可以将两者结合起来,以使我们的商品在容器的中心对齐Flexbox。这是迄今为止最常用的方法。它是非常简单,有效的CSS元素之一。
<!DOCTYPE html>
<html>
<head>
<title>Align Playground</title>
<meta charset="UTF-8" />
</head>
<body>
<style type="text/css">
body {
box-sizing: content-box;
font-size: 25px;
text-align: center;
color: #5B2E48;
}
*, *::before, *::after {
box-sizing: border-box;
}
.title {
color: white;
padding: 8px;
background-color: #5B2E48;
width: 600px;
margin: 40px 20px 0px 20px;
}
.container {
width: 600px;
height: 600px;
border: 2px solid #5B2E48;
margin: 0px 20px 20px 20px;
}
.container-center {
display: flex;
align-items: center;
justify-content: center;
}
</style>
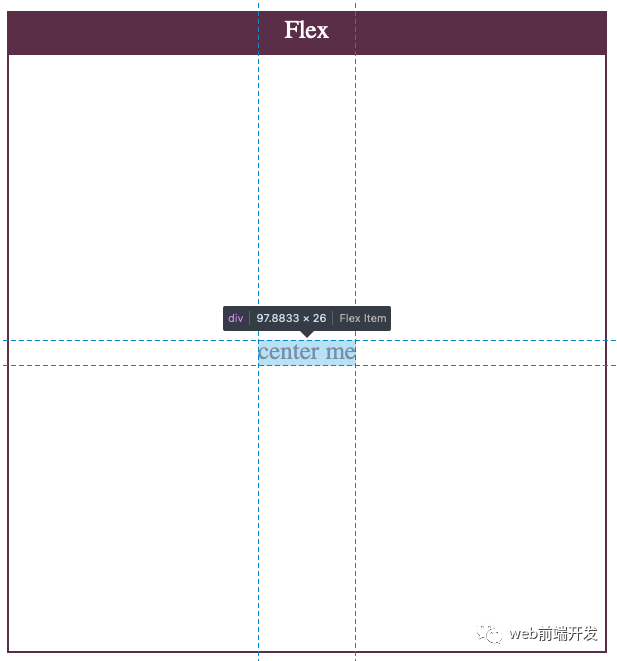
<div class="title">Flex</div>
<div class="container container-center">
<div>center me</div>
</div>
</script>
</body>
</html>
让我们看一下结果:

在这里,我们看到了一种更清洁,更自然的方法。该center me div只是服用它需要的空间,因为我们使用的调心性能。这是因为Flexbox是在考虑这种用例的情况下构建的。我们可以期待更好的元素。
4、Grid
Grid由Microsoft团队起草,并于2011年交付到Internet Explorer10。像Flex一样,Grid的功能齐全,并按对齐方式打包。
我们可以像在Flex中那样使用align-items和使用它justify-content。但是Grid具有用于配置这两者的简写属性:place-items。
让我们看一下定义:
“ CSS place-items 速记属性允许您在相关布局系统(例如Grid或Flexbox)中同时沿块方向和内嵌方向(即align-items和justify-items属性)对齐项目。如果未设置第二个值,则第一个值也将被使用。” — MDN Web文档
这种方法不如Flexbox流行,因为浏览器对Grid的支持较少。如果您想将某项居中,则使用Grid可能会过大。
<!DOCTYPE html>
<html>
<head>
<title>Align Playground</title>
<meta charset="UTF-8" />
</head>
<body>
<style type="text/css">
body {
box-sizing: content-box;
font-size: 25px;
text-align: center;
color: #5B2E48;
}
*, *::before, *::after {
box-sizing: border-box;
}
.title {
color: white;
padding: 8px;
background-color: #5B2E48;
width: 600px;
margin: 40px 20px 0px 20px;
}
.container {
width: 600px;
height: 600px;
border: 2px solid #5B2E48;
margin: 0px 20px 20px 20px;
}
.container-center {
display: grid;
place-items: center;
}
</style>
<div class="title">Grid</div>
<div class="container container-center">
<div>center me</div>
</div>
</script>
</body>
</html>
该代码与Flex代码非常相似。通过使用该place-items属性,实现此行为的代码极少:
.container-center {
display: grid;
place-items: center;
}
如前所述,下面的代码与上面的代码等效:
.container-center {
display: grid;
align-items: center;
justify-content: center;
}
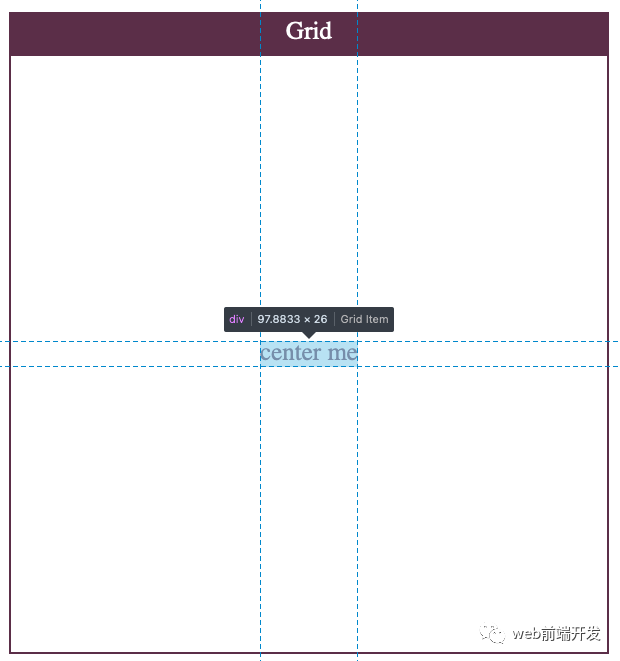
让我们检查结果:

最终结果与Flexbox超级相似。
5、带有边距的Flexbox /Grid
与对齐在margin: auto将对象水平居中时仍然很流行。沿会应用均匀的边距x,从而导致项目水平对齐。
这是一种非常简单但有效的方法。但是,margin: auto不能在display: block元素上垂直居中。
但是,Grid和Flexbox现在支持margin: auto将项目垂直和水平居中。
让我们看一个例子:
<!DOCTYPE html>
<html>
<head>
<title>Align Playground</title>
<meta charset="UTF-8" />
</head>
<body>
<style type="text/css">
body {
box-sizing: content-box;
font-size: 25px;
text-align: center;
color: #5B2E48;
}
*, *::before, *::after {
box-sizing: border-box;
}
.title {
color: white;
padding: 8px;
background-color: #5B2E48;
width: 600px;
margin: 40px 20px 0px 20px;
}
.container {
width: 600px;
height: 600px;
border: 2px solid #5B2E48;
margin: 0px 20px 20px 20px;
}
.container-center {
display: flex;
}
.container-center div {
margin: auto;
}
</style>
<div class="title">Flex with margin-auto</div>
<div class="container container-center">
<div>center me</div>
</div>
</script>
</body>
</html>
这是所有魔术发生的地方:
// using Flex layout
.container-center {
display: flex;
}
.container-center div {
margin: auto;
}
// using Grid layout
.container-center {
display: grid;
}
.container-center div {
margin: auto;
}
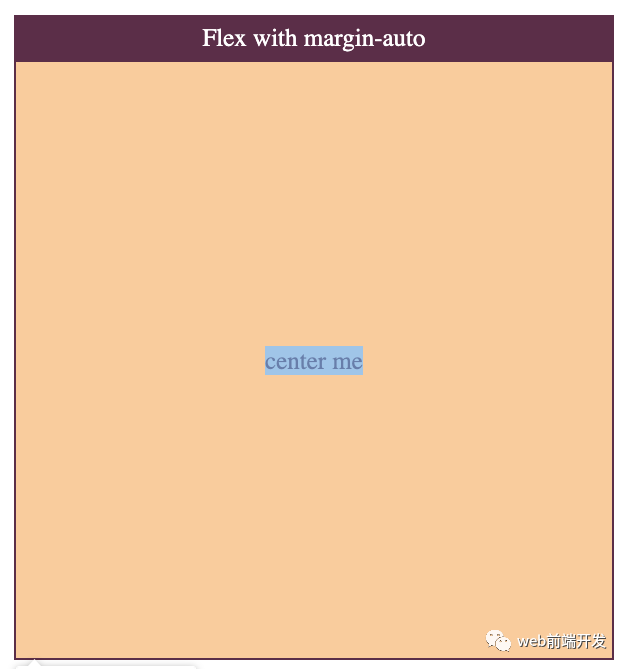
让我们检查结果:

这与以前的结果非常相似。由于该元素本身支持,因此浏览器在定位该元素方面做得很好。但是,这次我们没有很好的定位线。
在本文中,我们已经看到了将您的内容与CSS垂直对齐的所有主要方法。如前所述,最常用的是Flexbox,因为它超级简单且具有声明性。它只需要最少的代码,所有代码都放在父容器中。对Flexbox的支持非常棒,因此你不必担心用户的浏览器将不支持它。
你图如果还知道其他垂直居中的好方法,欢迎留言交流。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/kZCTG6g8APCRwOr3iYKkdg
相关推荐
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
发布于:1年以前
|
808次阅读
|
详细内容 »
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
发布于:1年以前
|
770次阅读
|
详细内容 »
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
发布于:1年以前
|
756次阅读
|
详细内容 »
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
发布于:1年以前
|
648次阅读
|
详细内容 »
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
发布于:1年以前
|
589次阅读
|
详细内容 »
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
发布于:1年以前
|
449次阅读
|
详细内容 »
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
发布于:1年以前
|
446次阅读
|
详细内容 »
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
发布于:1年以前
|
445次阅读
|
详细内容 »
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
发布于:1年以前
|
444次阅读
|
详细内容 »
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
发布于:1年以前
|
442次阅读
|
详细内容 »
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
发布于:1年以前
|
441次阅读
|
详细内容 »
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
发布于:1年以前
|
437次阅读
|
详细内容 »
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
发布于:1年以前
|
430次阅读
|
详细内容 »
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
发布于:1年以前
|
428次阅读
|
详细内容 »
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
发布于:1年以前
|
423次阅读
|
详细内容 »
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
发布于:1年以前
|
423次阅读
|
详细内容 »
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
发布于:1年以前
|
420次阅读
|
详细内容 »
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
发布于:1年以前
|
411次阅读
|
详细内容 »
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
发布于:1年以前
|
406次阅读
|
详细内容 »
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。
发布于:1年以前
|
398次阅读
|
详细内容 »
登录后可以享受更多权益
-
收藏有用的文章
-
整理自己的代码
-
查阅浏览足迹
-
多个平台共享账号
去登录
首次使用?从这里 注册