display: contents 是一个比较陌生的属性,虽然属于 display 这个基本上是最常见的 CSS 属性,但是 contents 这个取值基本不会用到。但是它早在 2016 年就已经得到了 Firefox 的支持。
本文将深入一下这个有意思的属性值。
根据 W3C[1] 对 display: contents 的定义。
The element itself does not generate any boxes, but its children and pseudo-elements still generate boxes and text runs as normal. For the purposes of box generation and layout, the element must be treated as if it had been replaced in the element tree by its contents (including both its source-document children and its pseudo-elements, such as ::before and ::after pseudo-elements, which are generated before/after the element’s children as normal).
简单翻译一下即是,设置了该属性值的元素本身将不会产生任何盒子,但是它保留其子代元素的正常展示。
看个简单的例子。有如下简单三层结构:
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>简单的 CSS 如下:
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
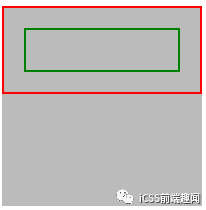
}表现如下:

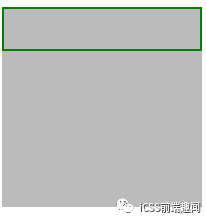
display: contents,再看看效果:
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
border: 2px solid red 的红色边框,整个 .wrap div 好像不存在一样,但是它的子元素却是正常的渲染了。
重点,设置了display: contents的元素本身不会被渲染,但是其子元素能够正常被渲染。
这个属性我一直在思考有什么非常适合的使用点。
总结来说,这个属性适用于那些充当遮罩(wrapper)的元素,这些元素本身没有什么作用,可以被忽略的一些布局场景。
最近写 React、Vue 的时候,发现这个属性在写 JSX 的时候能有很好的作用,并且也非常符合这个属性本身的定位。
我们在写 React、RN 时,经常需要输出一段模板。
return (
<div class="wrap">
<h2>Title</h2>
<div>...</div>
</div>
)我们只是想输出 .wrap div 内的内容,但是由于框架要求,输出的 JSX 模板必须包含在一个父元素之下,所以不得已,需要添加一个 .wrap 进行包裹,但是这个 .wrap 本身是没有任何样式的。
如果输出的元素是要放在其他 display: flex、display: grid 容器之下,加了一层无意义的 .wrap 之后,整个布局又需要重新进行调整,麻烦。
一种方法是使用框架提供的容器 <React.Fragment>,它不会向页面插入任何多余节点。
在 Vue 中类似的是
<template>元素,<template>也是不会被渲染在 DOM 树中,查看页面结构也无法看到,但是display: contents是存在于页面结构中的,只是没有生成任何盒子。
这个多出来的父元素其实是没必要的。这个时候,我们也可以添加上 display: contents,像是这样:
return (
<div class="wrap" style="display: contents">
<h2>Title</h2>
<div>...</div>
</div>
)这样,它既起到了包裹的作用,但是在实际渲染中,这个 div 其实没有生成任何盒子,一举两得。并且像一些 flex 布局、grid 布局,也不会受到影响。
Codepen Demo -- display: contents | display: flex 的穿透影响[2]
考虑这个非常实际的场景,现在我们的页面上充斥了大量的可点击按钮,或者点击触发相应功能的文字等元素。但是,从语义上而言,它们应该是一个一个的 <button>,但是实际上,更多时候我们都是使用了 、<div>、<a> 等标签进行了模拟,给他们加上了相应的点击事情而已。
像是下面这样,虽然没什么问题,但是相对而言不那么符合语义化:
<p class="button">
Button
</p>
<p class="button">
Click Me
</p>.button {
width: 120px;
line-height: 64px;
text-align: center;
background-color: #ddd;
border: 2px solid #666;
}
<button> 的原因有很多,<button> 相对 div 而言没那么好控制,且会引入很多默认样式。但是,有了 display: contents,我们可以让我们的代码既符合语义化,同时不需要去解决 <button> 带来的一些样式问题:
<p class="button">
<button style="display: contents">
Button
</button>
</p>
<p class="button">
<button style="display: contents">
Click Me
</button>
</p>添加了 <button style="display: contents">Click Me</button> 的包裹,不会对样式带来什么影响,button 也不会实际渲染在页面结构中,但是页面的结构语义上好了不少。
CodePen Demo -- Button with display: contents[3]
对于对页面结构、语义化有强迫症的一些同学而言,灵活运用这个属性可以解决很多问题。
当然,对于提升使用 div 、a 标签模拟的按钮的可访问性而言,更好的办法是是通过 WAI-ARIA 标准[4]定义的一系列
ARIA-*属性来改善,具体的相关内容可以看看这里 -- 前端优秀实践不完全指南[5]
display: contents 并非在所有元素下的表现都一致。
对于可替换元素及大部分表单元素,使用 display: contents 的作用类似于 display: none。
也就是说对于一些常见的可替换元素、表单元素:
<br><canvas><object><audio><iframe><img><video><frame><input><textarea><select>作用了 display: contents 相当于使用了 display: none ,元素的整个框和内容都没有绘制在页面上。
<button> 的一些异同与其他表单元素不一样,正常而言,添加了 display: contents 相当于被隐藏,不会被渲染。但是实际运用过程中发现,<button></button> 如果包裹了内容,其一些可继承样式还是会被子内容继承。这个实际使用的过程中需要注意一下。
在一些外文文档中有一些讨论是关于 display: contents 的使用会影响到页面的可访问性。例如作用了 display: contents 的容器及列表,会对页面的可访问性带来一些意外结果。
这个我看暂时没有明确的结论,如果你的页面对可访问性的要求很高,具体使用的此属性的话也是需要注意一下这一点。
CSS 本身其实也在一直在努力,增加了各种属性去让我们在布局上有更多的空间与控制权。总而言之给我的感受是让 CSS 更加的像是一个完整的工程而不仅仅只是展现样式。
类似的一些有意思的属性:
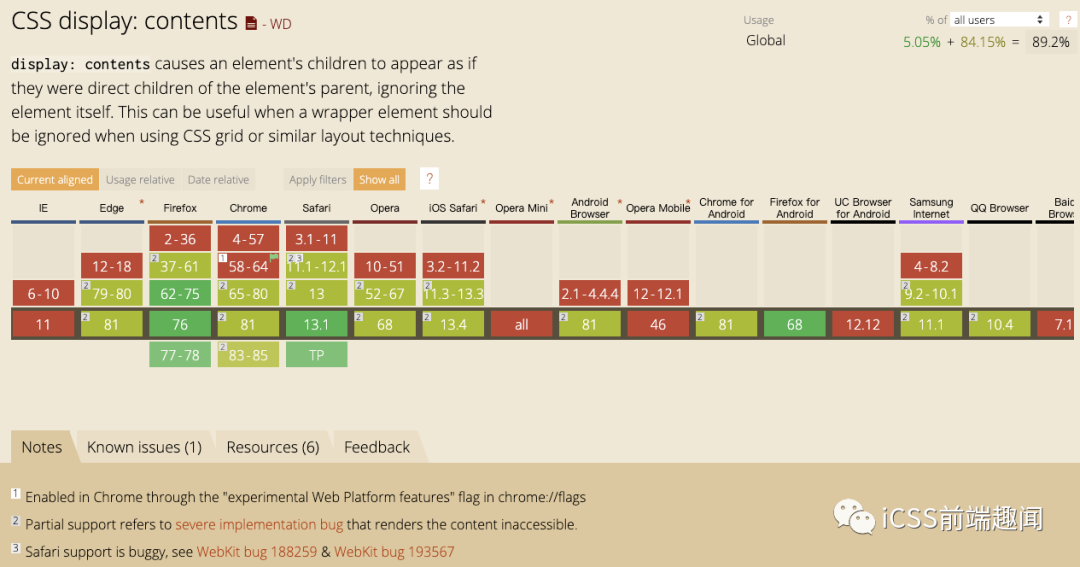
看看兼容性[8]。

不算太惨淡,但也不算全面普及。考虑用在一些渐进增强的场景当中。
好了,本文到此结束,希望对你有帮助 :)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS[12] ,持续更新,欢迎点个 star 订阅收藏。
更多精彩有趣的 CSS 效果,欢迎来这里看看 CSS 灵感 -- 在这里找到写 CSS 的灵感[13]。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]W3C: https://developer.mozilla.org/zh-CN/docs/Web/CSS/display
[2]Codepen Demo -- display: contents | display: flex 的穿透影响: https://codepen.io/Chokcoco/pen/wvKLBVV
[3]CodePen Demo -- Button with display: contents: https://codepen.io/Chokcoco/pen/oNjRePd
[4]WAI-ARIA 标准: https://www.w3.org/TR/wai-aria-1.1/
[5]前端优秀实践不完全指南: https://github.com/chokcoco/cnblogsArticle/issues/26
[6][css-a11y][css-display] display: contents; strips semantic role from elements: https://github.com/w3c/csswg-drafts/issues/3040
[7]CSS新特性contain,控制页面的重绘与重排 : https://github.com/chokcoco/iCSS/issues/23
[8]兼容性: https://caniuse.com/#search=display%3A%20contents
[9]How display: contents; Works: https://bitsofco.de/how-display-contents-works/
[10]CSS的display:contents: https://www.w3cplus.com/css/display-contents-is-coming.html
[11]Display: Contents Is Not a CSS Reset: https://adrianroselli.com/2018/05/display-contents-is-not-a-css-reset.html
[12]Github -- iCSS: https://github.com/chokcoco/iCSS
[13]CSS 灵感 -- 在这里找到写 CSS 的灵感: https://chokcoco.github.io/CSS-Inspiration/#/./init
iCSS,不止于 CSS,如果你也对各种新奇有趣的前端(CSS)知识感兴趣,欢迎关注 。同时如果你有任何想法疑问,欢迎加我的微信 「**coco1s 」**,一起探讨。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/IovseehWxSGE0R6rxcss8Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









