“一段真实的代码发展历史
很久很久以前,有一个需求,然后产出了一段代码,代码优雅而简洁
export const getConfig = (param1, param2) => {
return ...
};不久又来了个需求,加个参数扩展,so easy!
export const getConfig = (param1, param2, param3) => {
return ...
};经过多次产品需求迭代后,现在的代码
export const getConfig = (param1, param2, param3, param4, param5, param6, param7……) => {
return ...
};在产品迭代过程中,上面的 case 一个函数的参数从 2 个发展到了 7 个,优雅的代码逐渐变为不可维护。这是什么问题?这归咎于日益增长的需求,快速响应和代码质量之间的矛盾。
那如何避免呢?
制定代码规范肯定是需要的,那如何约束代码呢?规范文档宣讲,再凭借开发同学的自我修养?答案是:无法保证。
Code Review ?但难免也有落网之鱼。发版控制?能有效解决但是开发体验不好。
如果我们在开发者写代码的时候就及时给到提示和建议,那开发体验就很棒了,而 ESLint 的自定义规则就可以实现在开发过程中给开发同学友好的提示。
ESLint 是一个代码检查工具,通过静态的分析,寻找有问题的模式或者代码。默认使用 Espree (https://github.com/eslint/espree) 解析器将代码解析为 AST 抽象语法树,然后再对代码进行检查。
看下最简单的一段代码使用 espree 解析器转换成的抽象语法树结构,此处可以使用 astexplorer (https://astexplorer.net/) 快速方便查看解析成 AST 的结构:
代码片段:
var a = 1;
转换出的结果:
{
"type": "Program",
"start": 0,
"end": 10,
"range": [
0,
10
],
"body": [
{
"type": "VariableDeclaration",
"start": 0,
"end": 10,
"range": [
0,
10
],
"declarations": [
{
"type": "VariableDeclarator",
"start": 4,
"end": 9,
"range": [
4,
9
],
"id": {
"type": "Identifier",
"start": 4,
"end": 5,
"range": [
4,
5
],
"name": "a"
},
"init": {
"type": "Literal",
"start": 8,
"end": 9,
"range": [
8,
9
],
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
}
],
"sourceType": "module"
}代码转换为 AST 后,可以很方便的对代码的每个节点对代码进行检查。
对目标代码进行语法树解析,可使用 astexplorer (https://astexplorer.net/)
下面是一个规则简单的结构(官方 API 文档说明:https://eslint.org/docs/developer-guide/working-with-rules#rule-basics)
module.exports = {
meta: {
docs: {
description: "最多参数允许参数",
},
},
create: function (context) {
return {
FunctionDeclaration: (node) => {
if (node.params.length > 3) {
context.report({
node,
message: "参数最多不能超过3个",
});
}
},
};
},
};最简单的示例(只使用 node 和 message 参数):
context.report({
node,
message: "参数最多不能超过3个",
});使用上面的这个规则,结合编辑器就有了对整个 node 节点的提示,如果需要更精确的错误或警告提示,我们可以使用 loc 参数,API 文档说明 (https://eslint.org/docs/developer-guide/working-with-rules#context-report)。
使用自定义的 ESLint 规则,你需要自定义一个 ESLint 的插件,然后将规则写到自定义的 ESLint 插件中,然后在业务代码中添加 ESLint 配置,引入 ESLint 插件。
创建一个 ESLint plugin,并创建 一个 ESLint rule。
基于 Yeoman generator (https://yeoman.io/authoring/) ,可以快速创建 ESLint plugin 项目。
npm i -g yo
npm i -g generator-eslint
// 创建一个plugin
yo eslint:plugin
// 创建一个规则
yo eslint:rule创建好的项目目录结构:
rules 文件夹存放的是各个规则文件tests 文件夹存放单元测试文件ESLint 插件 npm 包的说明文件,其中的 name 属性就是你的 ESLint 插件的名称,命名规则:带前缀 eslint-plugin-
lib/rules/max-params.js
module.exports = {
meta: {
docs: {
description: "最多参数",
},
},
create: function (context) {
/**
* 获取函数的参数的开始、结束位置
* @param {node} node AST Node
*/
function getFunctionParamsLoc(node) {
const paramsLength = node.params.length;
return {
start: node.params[0].loc.start,
end: node.params[paramsLength - 1].loc.end,
};
}
return {
FunctionDeclaration: (node) => {
if (node.params.length > 3) {
context.report({
loc: getFunctionParamsLoc(node),
node,
message: "参数最多不能超过3个",
});
}
},
};
},
};补充测试用例
/tests/lib/rules/max-params.js
var ruleTester = new RuleTester();
ruleTester.run("max-params", rule, {
valid: ["function test(d, e, f) {}"],
invalid: [
{
code: "function test(a, b, c, d) {}",
errors: [{
message: "参数最多不能超过3个",
}]
},
],
});在需要的业务代码中安装你的 ESLint 插件。(eslint-plugin-my-eslist-plugin 是你的 ESLint 插件 npm 包的包名)
npm install eslint-plugin-my-eslist-plugin
如果你的 npm 包还未发布,需要进行本地调试:
可使用 npm link 本地调试,npm link 的使用 (https://www.baidu.com/s?ie=UTF-8&wd=npm%20link)。
添加你的 plugin 包名(eslint-plugin- 前缀可忽略) 到 .eslintrc 配置文件的 plugins 字段。
.eslintrc 配置文件示例:
{
"plugins": [
"zoo" // 你的 ESLint plugin 的名字
]
}rules 中再将 plugin 中的规则导入。⚠️ ESlint更新后,需要重启 vsCode,才能生效。( vsCode 重启快捷方式:CTRL +SHITF + P,输入 Reload Window )
此处涉及 ESLint 的规则设置(参考说明:https://eslint.org/docs/user-guide/configuring#configuring-rules)
{
"rules": {
"zoo/rule-name": 2
}
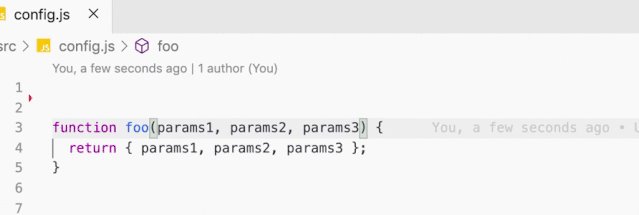
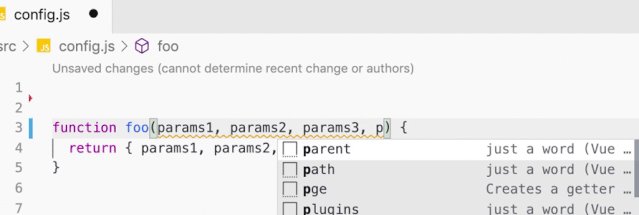
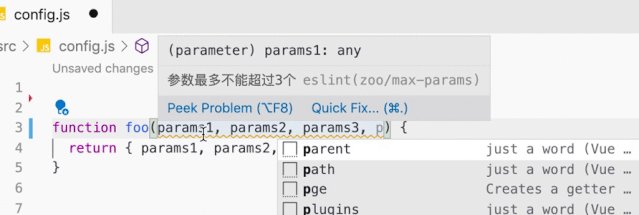
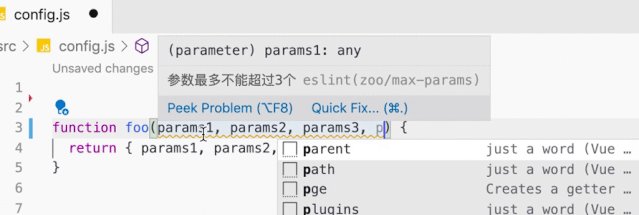
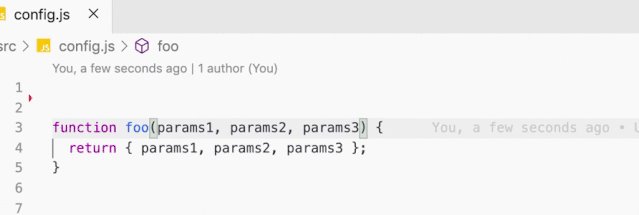
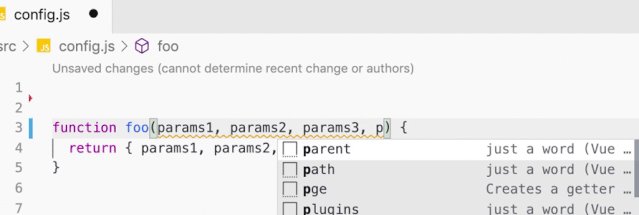
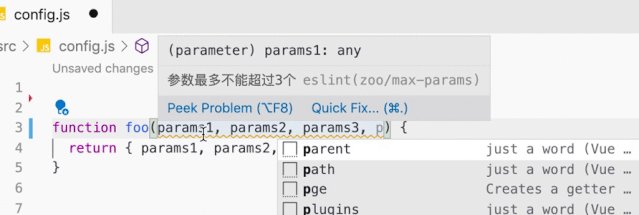
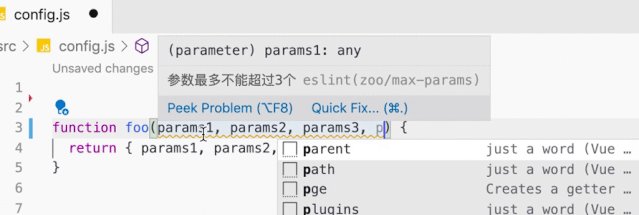
} image
实际应用案例
image
实际应用案例函数、方法的入参个数控制,其实已经在 ESLint 的规则中了。在业务场景中,我们需要对我们的业务规则编写自定义的 ESLint 规则。
一个简单的业务场景:业务中通常会出现跳转到很多不同的业务域名的操作,不同的环境有不同的域名,我们需要从配置中取出域名使用,而不是采取硬编码域名的方案。
由此我们产生出了一个规则:禁止硬编码业务域名。
规则为:
module.exports = {
meta: {
type: "suggestion",
docs: {
description: "不允许硬编码业务域名",
},
fixable: "code",
},
create: function (context) {
const sourceCode = context.getSourceCode();
function checkDomain(node) {
// 匹配硬编码的业务域名的正则
const Reg = /^(http:\/\/|https:\/\/|\/\/)(.*.){0,1}zcygov(.com|cn)(.*)/;
const content =
(node.type === "Literal" && node.value) ||
(node.type === "TemplateLiteral" && node.quasis[0].value.cooked);
const domainNode =
(node.type === "Literal" && node) ||
(node.type === "TemplateLiteral" && node.quasis[0]);
if (Reg.test(content)) {
context.report({
node,
// 错误/警告提示信息
message: "不允许硬编码业务域名",
// 修复
fix(fixer) {
const fixes = [];
let domainKey = content.match(Reg)[2];
domainKey = domainKey
? domainKey.substr(0, domainKey.length - 1)
: "";
if (node.type === "Literal") {
fixes.push(
fixer.replaceTextRange(
[domainNode.start + 1, domainNode.end - 1],
content.replace(Reg, `$4`)
)
);
}
if (node.type === "TemplateLiteral") {
fixes.push(
fixer.replaceTextRange(
[domainNode.start, domainNode.end],
content.replace(Reg, `$4`)
)
);
}
if (
node.type === "Literal" &&
node.parent.type === "JSXAttribute"
) {
fixes.push(fixer.insertTextBefore(node, "{"));
fixes.push(fixer.insertTextAfter(node, "}"));
}
fixes.push(
fixer.insertTextBefore(
node,
`window.getDomain('${domainKey}') + `
)
);
return fixes;
},
});
}
}
return {
// 文本
Literal: checkDomain,
// 模板字符串
TemplateLiteral: checkDomain,
};
},
};补充测试用例
/tests/lib/rules/no-zcy-domain.js
var rule = require("../../../lib/rules/no-zcy-domain"),
RuleTester = require("eslint").RuleTester;
var ruleTester = new RuleTester();
ruleTester.run("no-zcy-domain", rule, {
valid: [
"bar",
"baz",
`
var s = {
x: "zcygov"
};
`,
],
invalid: [
{
code: `
var s = "//zcygov.cn"
`,
errors: [
{
message: "不允许硬编码业务域名",
},
],
},
{
code: `
var s = {
x: "http://bidding.zcygov.cn"
};
`,
errors: [
{
message: "不允许硬编码业务域名",
},
],
},
],
});结合 vsCode 保存自动修复 ESLint 错误的功能,效果如下:
除了上面说的硬编码的场景,还可以将沉淀出的最佳实践和业务规范通过自定义 ESLint 的方式来提示开发者,这对于多人协助、代码维护、代码风格的一致性都会有很大的帮助。
更多的应用场景有:
maxlength 属性,防止请求的后端接口数据库异常本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/cbtIvjLYeJrS5KvVmwRMow
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









