在本文中,我将分享12个帮助你提升CSS开发的资源,其中一些是学习资源,你可以使用它们了解CSS基础知识,而另一些是可以帮助你节省时间的代码生成器!事不宜迟,让我们开始吧!
地址:https://github.com/micromata/awesome-css-learningAwesome CSS Learning是一个GitHub存储库,其中包含指向出色的CSS学习资源的链接。该资源主要是关于语言及其模块的。你可以找到学习概念的链接,例如:
如果你正在寻找学习CSS基础的资源,那么这个资源库非常好!
地址:https://getwaves.io/

你可以选择:
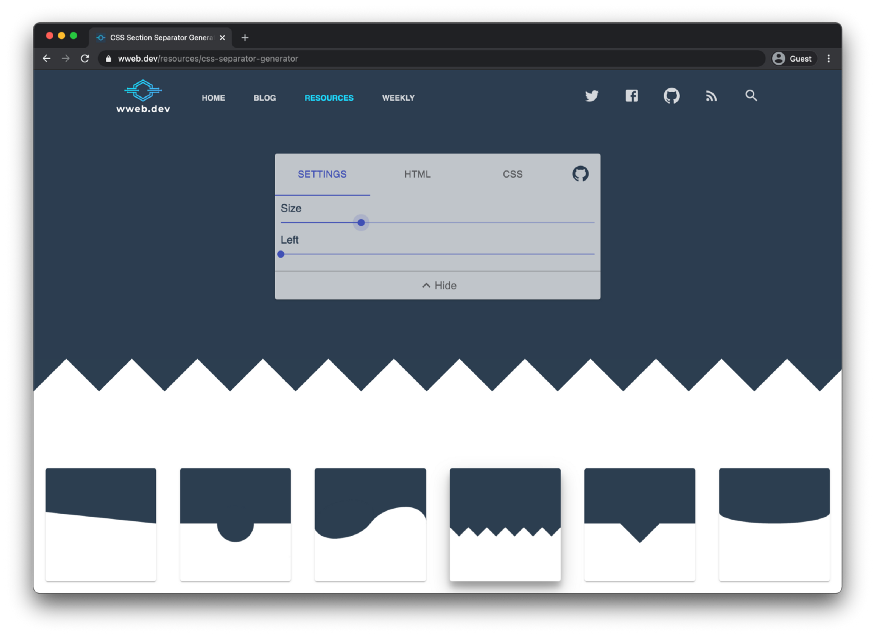
这是一个很好用的便捷工具,可用于为你的网站生成部分分隔符或插图。
地址:https://github.com/adamschwartz/magic-of-css
该GitHub存储库是Magic CSS网站的存储库。根据其GitHub的描述,这是一门面向想成为“魔术师”的Web开发人员的CSS课程。CSS魔术课程分为六个章节:
从本质上讲,本课程将教你CSS的基础知识。这门课程最好的地方就是它包含了指向更多材料的链接。例如,如果你想了解有关概念的更多信息,则可以使用链接的资源。
用其样式拆分你网站部分!此CSS生成器使你可以生成花式分隔符。你可以自定义分隔符并实时查看预览。一旦确定要使用的分隔符,网站就会为你提供HTML和CSS。
地址:https://github.com/tobiasahlin/SpinKit
SpinKit是一个CSS软件包,可让你使用简单的动画加载微调器。它仅使用transform和opacity来创建平滑,美观,易于自定义的动画。
要使用SpinKit,必须通过bower或安装它npm。之后,要做的就是使用想要的动画类。例如,如果想使用“脉冲”动画,则需要使用以下sk-pulse类:
<div class="sk-pulse">.... your code</div>
br这是一个方便的CSS程序包,可以在SpinKit的官方网站上查看所有动画。可以测试所有动画,并在使用它们之前查看它们的外观。
地址:https://shadows.brumm.af/
该阴影生成器应用程序允许你创建和自定义阴影(box-shadow)。看到下面带有发电机的图片!
你可以自定义:
这是一个很好的资源,因为你可以实时查看阴影的外观。如果要创建漂亮的阴影,建议使用此生成器。
地址:https://github.com/IanLunn/Hover
该CSS悬停包是你的链接,按钮,标志,SVGs,多使用悬停效果的集合。你可以根据需要使用和修改它们!你可以通过三种方式使用此软件包:
如果你不想安装它或将所有动画添加到你的项目中,只需打开CSS文件并仅复制所需的效果即可。你可以在官方网站上查看每种hover效果。
地址:https://cssgrid-generator.netlify.app/
该CSS网格产生允许你创建一个自定义的CSS网格。可以指定列数和行数。此外,你还可以以像素为单位设置列间距和行间距。
该CSS库是CSS资源的组织列表。根据其描述,它是“用于编写令人惊叹的CSS的出色框架,样式指南和其他不错的工具”的列表。
重要的是要注意,它不包含学习CSS的基础资源。分享此资源是给已经了解CSS的人,至少是有基础知识的人。你可以在此存储库中找到有关以下主题的信息:
… 和更多,值得一试!
“ clip-path属性允许你通过将元素裁剪为基本形状(圆形,椭圆形,多边形或插图)或SVG源来在CSS中制作复杂的形状。” - CSS路径制造者
因此,CSS剪切路径生成器允许你生成剪切路径值来为你的网站增光添彩!你可以在下面看到运行中的生成器:
与无聊的边界说再见。从现在开始,你可以使用此边框生成器创建一些漂亮的边框!
你可能会问:“那怎么可能?” 这是可能的,因为通过为border-radius属性指定八个值,你可以构建外观自然的形状。真的很棒!
普通的线性渐变在开始和/或结束的地方都有坚硬的边缘。但是,你可以通过松开它们使它们看起来更平滑。
下图说明了线性梯度与已缓解的梯度之间的差异。你会看到缓和线性渐变使其看起来更好!
重要的是要注意,它还不是CSS功能。你可以使用PostCSS / Figma插件,也可以使用网站上的编辑器。
我希望,我分享的这些CSS资源对你有用。另外,如果你还有其他建议,请在下面的评论中保留!
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/NZ0tyaIiN4If-zIRq3Z23A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









