最近在做XXX性能检测工具时,发现跟Chrome浏览器接触很多,里面一些调试技巧,以及查看性能指标都离不来它。
看了下官方的教程,推荐一下⬇️
地址: https://developer.chrome.com/
看完之后,收获很大的,很多排查问题的手段都可以在里面找到。
那我就稍微列举几个⬇️
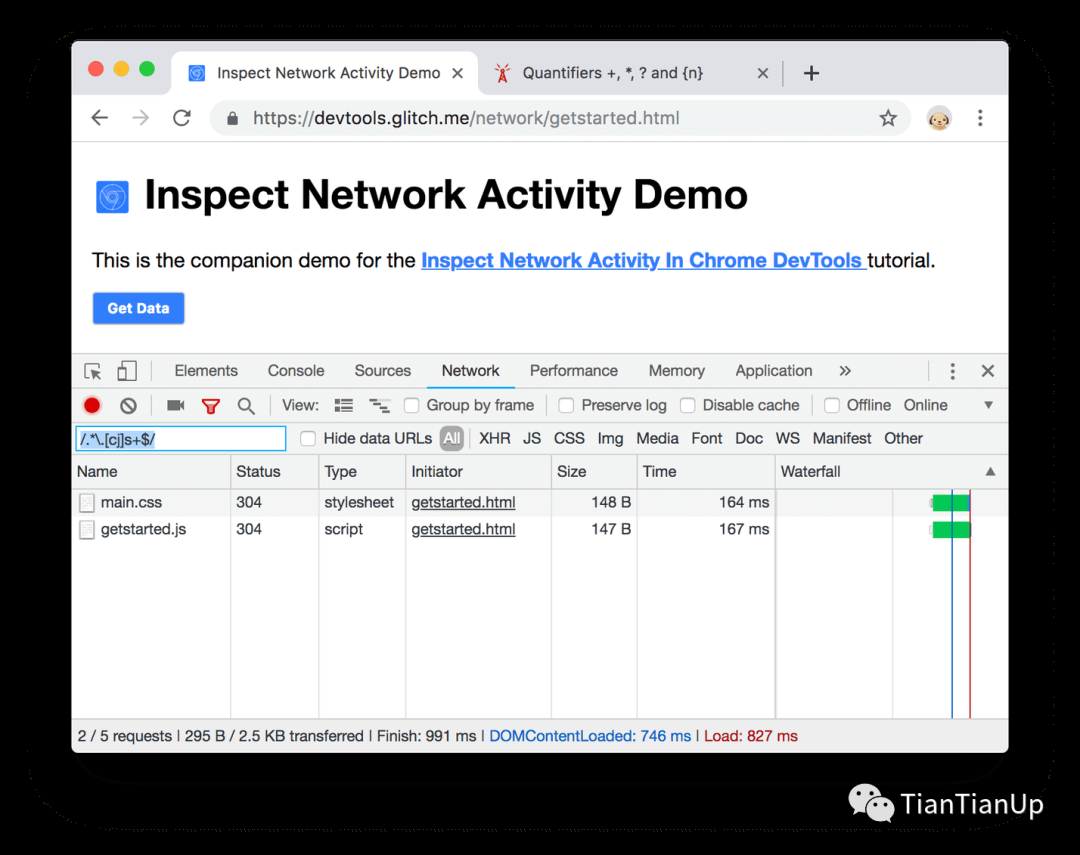
网络面板上,对于事件DOMContentLoaded和load事件,分别是蓝线和红线,如图

可以看出,基本上每个事件执行完成后,什么资源在它加载完成,上面的瀑布图很明显。

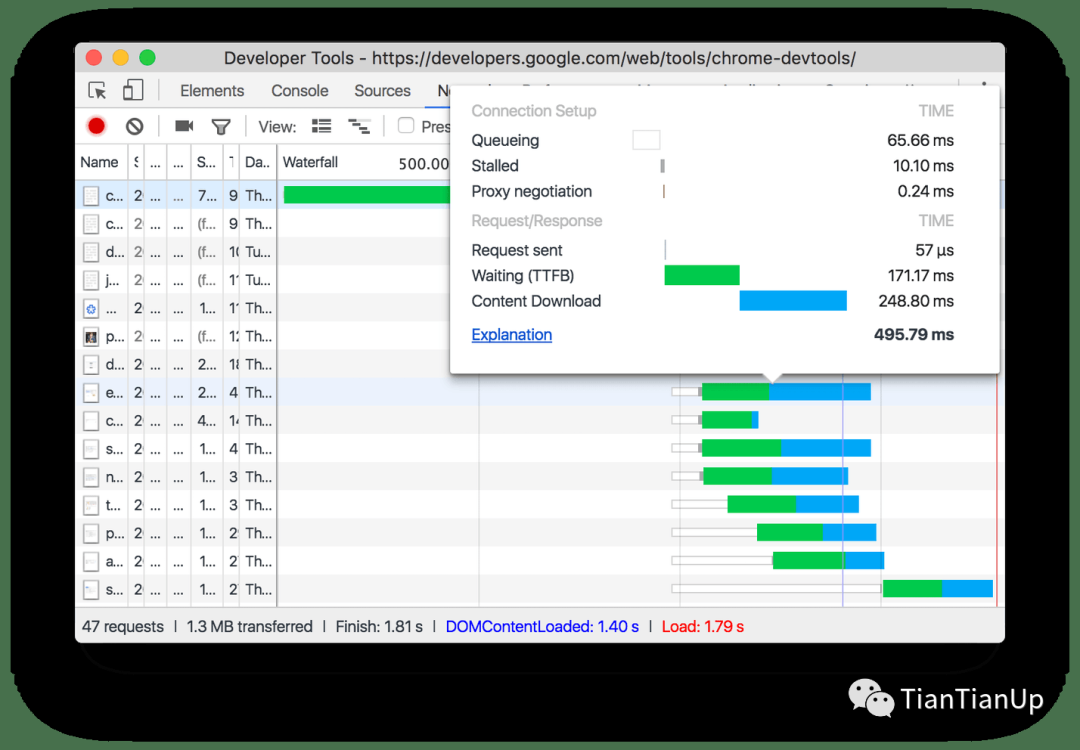
当我们具体点击一个资源时,我们点开Timing选项卡,可以看到具体一下信息,具体这些信息啥意思呢?
Queueing:浏览器在以下情况下会排队处理请求
有更高优先级的请求。
这个原点已经有6个TCP连接开放,这已经是极限了。仅适用于HTTP1.0和HTTP1.1。
浏览器正在短暂地分配磁盘缓存中的空间。
Stalled:由于排队中描述的任何原因,可以停止该请求。
DNS Lookup:浏览器正在解析请求的IP地址。
Initial connection:浏览器正在建立连接,包括TCP握手/重试和协商SSL。
Proxy negotiation:浏览器正在使用代理服务器协商请求。
Request sent:请求正在发送。
Waiting (TTFB):计算的是整个延迟的往返时间。TTFB 不仅仅是在服务器上花费的时间,还包括设备请求发送到服务器,再从服务器返回到设备的时间。
Content Download:浏览器正在接收响应。
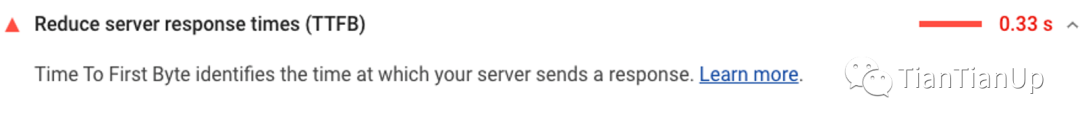
这里面我们需要关注的一个点就是TTFB,它是很重要的一个指标,如果你玩过Lighthouse做性能检测的话,你会发现,Lighthouse会发送一个报告,里面有个信息就是它,类似于

至于对TTFB相关的,可以阅读这篇文章:https://web.dev/time-to-first-byte/

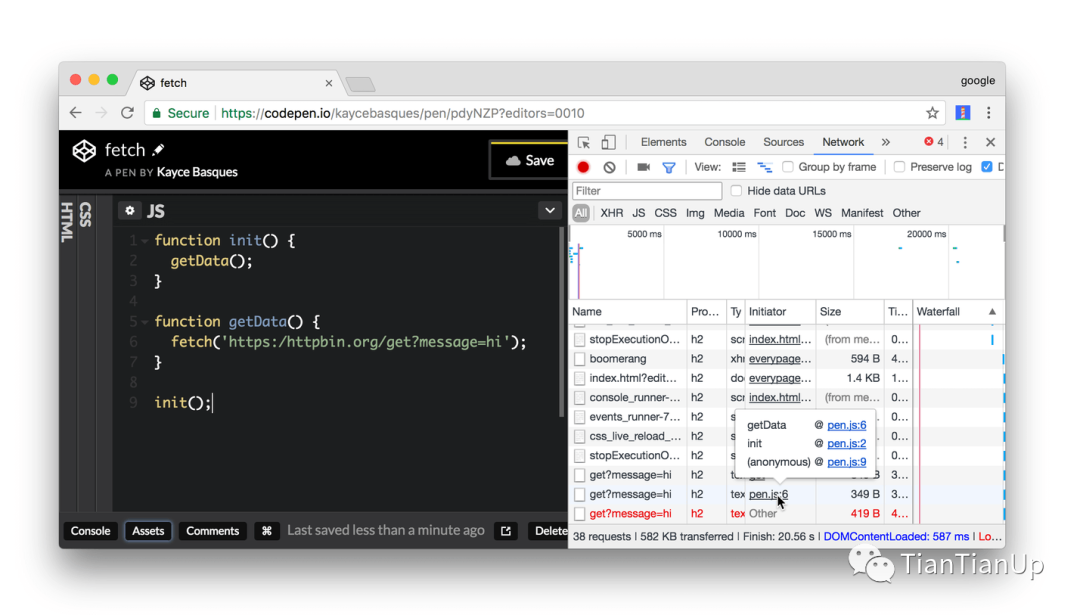
当JavaScript语句导致请求资源时,将鼠标悬停在“启动器”列上以查看导致请求的堆栈跟踪。有些时候,可以查看哪些请求是多余的,毕竟能减少请求次数还是十分有必要的。
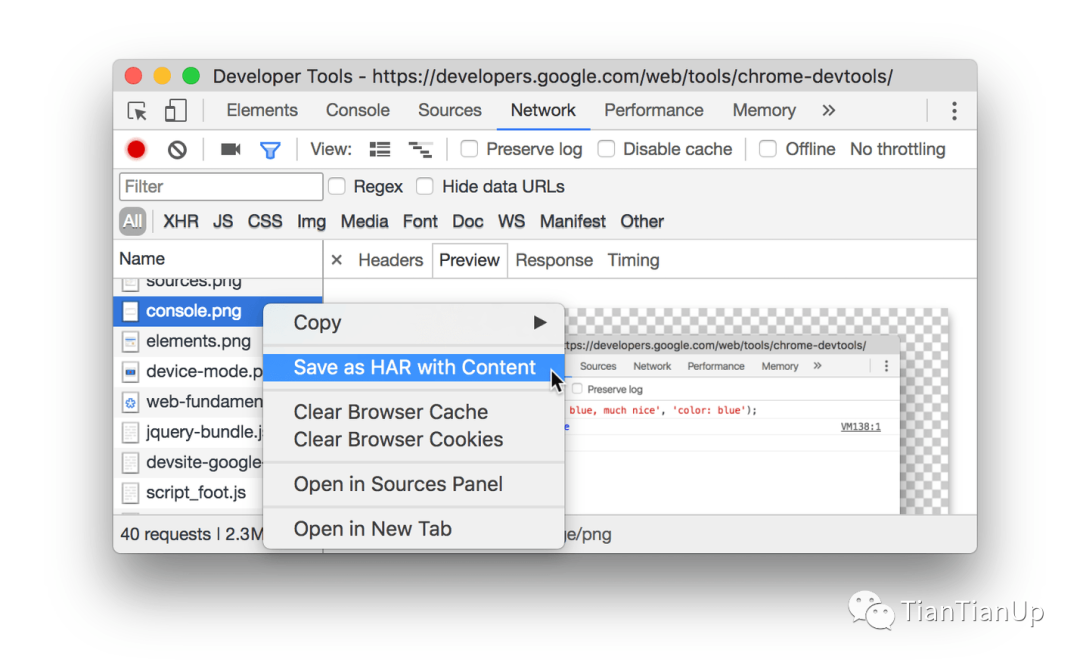
有些时候,我们需要一份数据的报告,那么应该这么做呢?

有了请求的数据报告后,那么我们如何分析它呢,就需要借助这个HAR分析器了。可以参考:https://toolbox.googleapps.com/apps/har_analyzer/
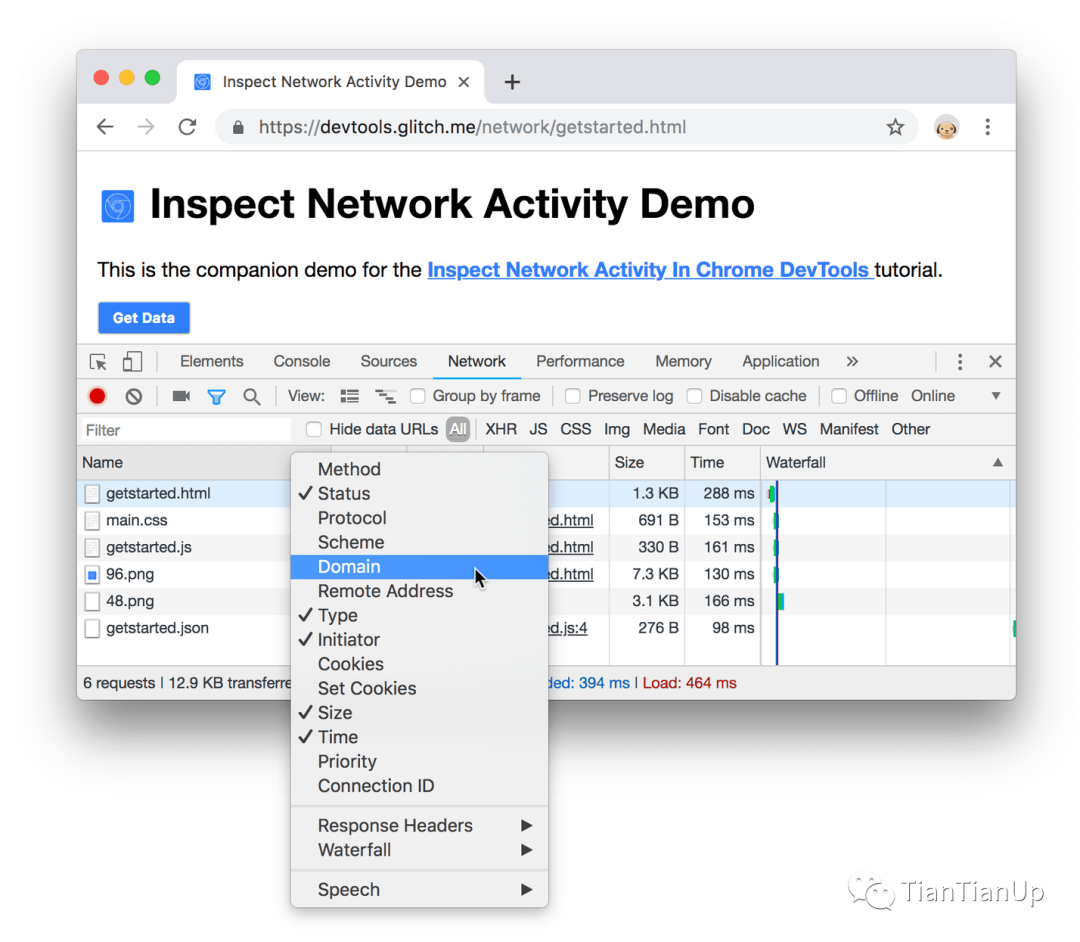
网络日志的列是可以配置的。您可以隐藏您不使用的列。还有许多默认情况下隐藏的列,您可能会发现它们很有用。

右键单击 "网络日志 "表头,选择 "域"。现在会显示每个资源的域。
你用来建站的电脑的网络连接可能比用户的移动设备的网络连接要快。通过节制页面,你可以更好地了解一个页面在移动设备上加载所需的时间。

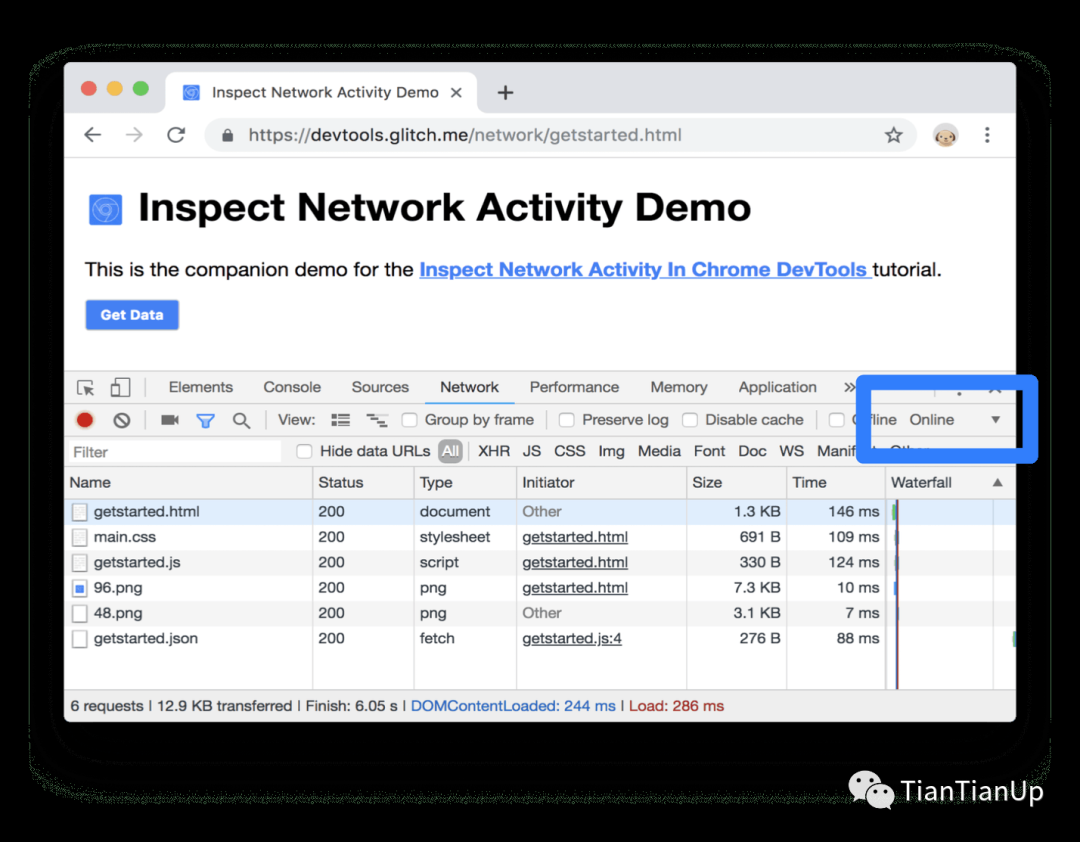
下面的选项,可以选择Fast 3G,Slow 3G, Offline,或者自己来设置,如图

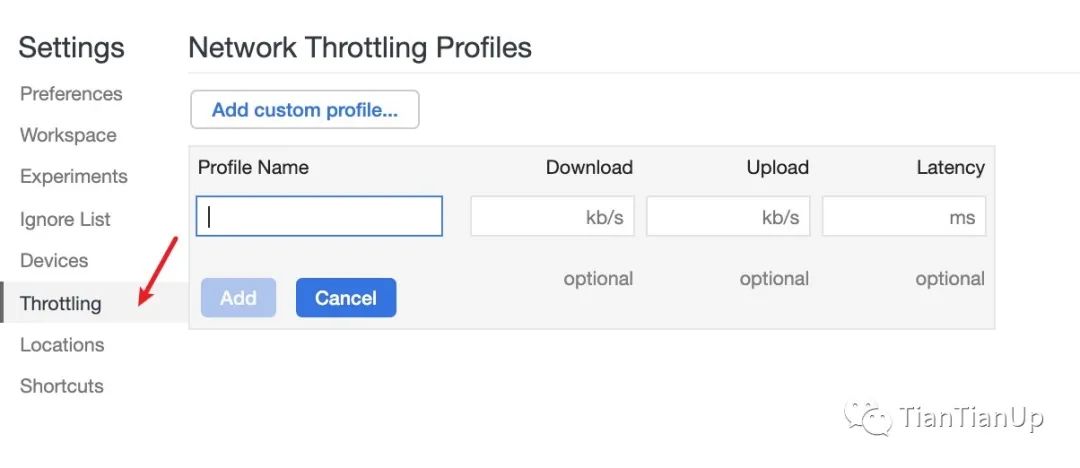
可以自己设置Download速度,Upload速度,Latency速度,完全满足你的需求。
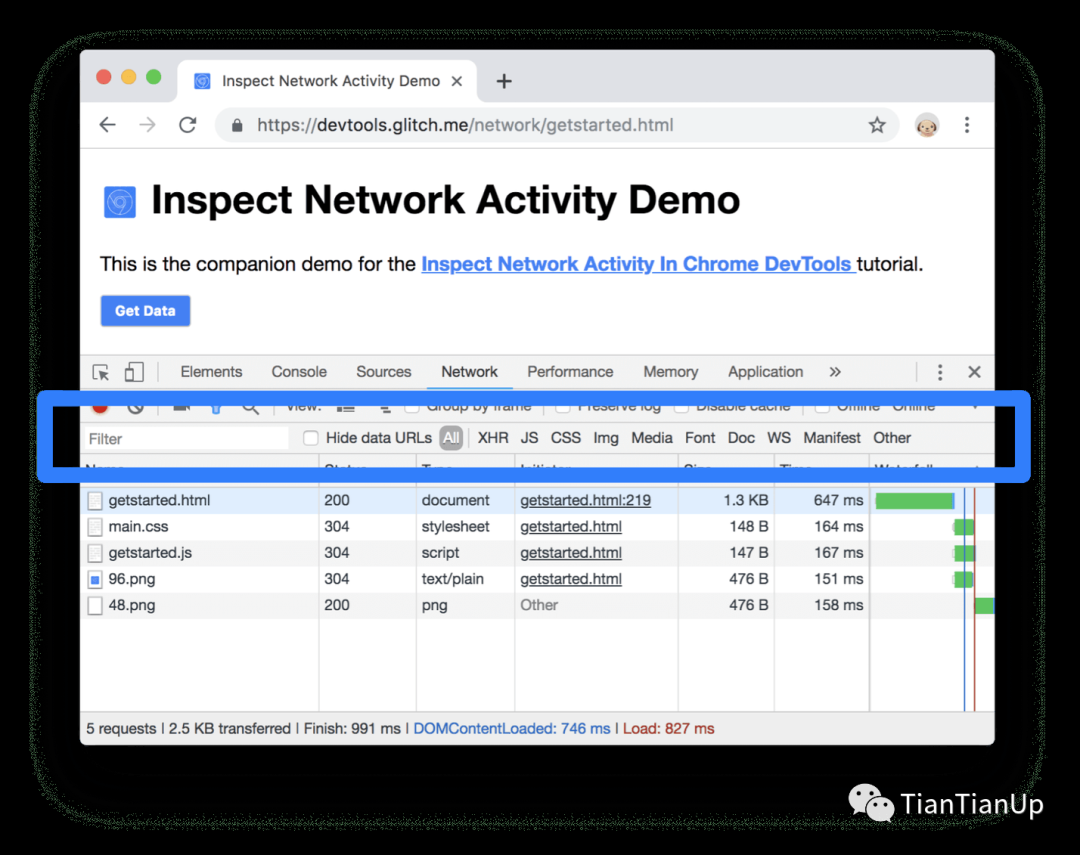
DevTools提供了许多工作流程,用于过滤掉与手头任务无关的资源。

过滤文本框支持许多不同类型的过滤,可以按字符串,正则表达式或属性过滤。
举个例子下

看完后,你一定想说,
如果你想探索更多的功能都话,可以自己看官方文档,链接都放在参考资料里面了。
[1] Network features reference: https://developer.chrome.com/docs/devtools/network/reference/
[2] GitHub-[developer.chrome.com]: https://github.com/GoogleChrome/developer.chrome.com/tree/main/site/en/docs/devtools/network
[3] 如何记录 HAR 文件: https://toolbox.googleapps.com/apps/har_analyzer/
[4]Proxy server: https://web.dev/progressive-web-apps/
[5] Chrome Developers: https://developer.chrome.com/
[6]Inspect network activity: https://developer.chrome.com/docs/devtools/network/
[7]Reduce server response times (TTFB): https://web.dev/time-to-first-byte/
[8] Adaptive serving based on network quality: https://web.dev/adaptive-serving-based-on-network-quality/
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/EckTC_7KjsWleKAsFsDItQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









