在这互联网高速发展的时代,人们对于网页打开的速度要求越来越高。加载时间过长,兼容处理不够全面等很容易造成用户流失。作为一名前端开发,优化用户体验是一件永无止境的事情,没有最优,只有更优。前端性能优化方向有很多,今天主要讲解在网络请求上的优化。因涉及的优化方向较多,对于具体细节不再赘述。
总体按以下三个方向优化:
~~
DNS查询首先查看浏览器缓存是否存在,不存在则访问本机DNS缓存,再不存在则访问本地DNS服务器,在这期间浏览器是无法下载其他任何内容资源,这是一笔不小的开销。所以理想的方法是将静态资源尽可能的放在同一个域下,这样就只会发生一次DNS查找,但这也会引发另一个问题,浏览器的并行下载数量是有限制的,不同的浏览器有所差异,超出限制就会排队等待,建议一个站点使用2-4个域请求资源,不要太分散,也不要太集中。
一个网页加载完成所需要的请求数量少则几十,多则上百。这里面包括XHR,JS,CSS,Img,Font,Doc等等。不同的浏览器对请求的并发数量都是有限制的,如果你已升级HTTP2.0,那么这个优先级可以放后。针对同类型资源排查是否有合并请求的可能性,合并的前提也要考虑业务场景及合并后的体积是否会过大。图片资源小图标考虑雪碧图(CSS Sprites) 配合 background-position 使用。过小的图片可转换为Base64,可在webpack中的url-loader配置。除开针对静态资源的合并处理,在不影响接口性能的前提下,和后端的接口交互也可以视情况做合并处理。
排查每一个请求是否都是当前页面必要存在的,尽可能做到按需加载,避免不必要的资源占用,这样不仅可以提升网页打开速度节省用户流量资源,也能减少服务器流量请求。Vue中可开启路由懒加载,页面JS&CSS只会在页面加载时才触发请求。图片开启懒加载可以让一些不可视区域的图片不去加载,避免一次性加载过多的图片导致请求阻塞,提高网站的加载速度,提高用户体验。
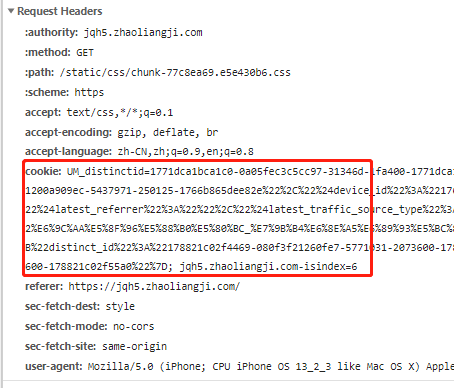
用户频繁切换Tab栏数据、表单提交频繁点击路由切换时还有未完成的请求。这些都会产生无效请求,对服务器和用户体验来说都是不好的。重复请求可在每个请求发起的时候存储当前存储的标记在一个数组或Map中, 针对每个请求的时候在请求拦截中查询是否重复, 如果已重复则取消历史中重复的请求, 再发起当前请求, 如果没有重复, 则添加存储标记并正常请求, 已请求完成的清除存储标记,Axios 中提供了 CancelToken 函数,该函数的作用就是用来取消接口请求;Vue中当路由切换页面的时候,可在router的beforeEach钩子函数中取消当前正在进行中的所有请求。
添加到请求记录:
const addPendingXHR = (config) => {
if (!cancelDuplicated) {
return
}
const duplicatedKey = JSON.stringify({
duplicatedKey: duplicatedKeyFn(config),
type: REQUEST_TYPE.DUPLICATED_REQUEST
})
config.cancelToken = config.cancelToken || new axios.CancelToken((cancel) => {
if (duplicatedKey && !pendingXHRMap.has(duplicatedKey)) {
pendingXHRMap.set(duplicatedKey, cancel)
}
})
}取消请求并删除请求记录:
const removePendingXHR = (config) => {
if (!cancelDuplicated) {
return
}
const duplicatedKey = JSON.stringify({
duplicatedKey: duplicatedKeyFn(config),
type: REQUEST_TYPE.DUPLICATED_REQUEST
})
if (duplicatedKey && pendingXHRMap.has(duplicatedKey)) {
const cancel = pendingXHRMap.get(duplicatedKey)
cancel(duplicatedKey)
pendingXHRMap.delete(duplicatedKey)
}
}axios中使用:
// 请求拦截处理
axios.interceptors.request.use(config => {
removePendingXHR(config)
addPendingXHR(config)
...
return config
})
// 响应拦截处理
axios.interceptors.response.use(response => {
removePendingXHR(response.config)
...
}, error => {
// 如果是取消请求类型则忽略异常处理
let isDuplicatedType;
try {
const errorType = (JSON.parse(error.message) || {}).type
isDuplicatedType = errorType === REQUEST_TYPE.DUPLICATED_REQUEST;
} catch (error) {
isDuplicatedType = false
}
if (!isDuplicatedType) {
// 其他异常处理
}
})Vue中当路由切换页面的时候,将上一个页面的所有请求取消:
router.beforeEach((to, from, next) => {
pendingXHRMap.forEach((cancel) => {
cancel();
});
pendingXHRMap.clear()
})减少数据的交互就意味着减少了网络带宽的压力,能够提供更大并发量的服务,减少网络传输的时间,也大大的减小了服务器的开销。解决:首次请求数据后缓存在前端本地,后续数据来源均从缓存获取数据解析使用,从中取出页面操作所需要的信息然后再进行展现,有效减少请求后台服务器的次数,缓存格式可以是 Map 或是 JSON 。需设置相应缓存策略,定期清除历史数据,如接口数据是变动较为频繁,可从缓存获取后再触发一次接口数据覆盖页面内容。
当前端使用脚本请求一个跨域资源时,如果是非简单请求,浏览器会自动先发出一个OPTIONS查询请求,称为预检(cors-preflight-request),作用是询问服务器当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段;只有得到肯定答复,浏览器才会发出正式的跨域请求。那么如何节省掉OPTIONS请求来提升性能呢?
Access-Control-Max-Age字段缓存该OPTIONS预检请求的响应结果,该缓存只针对这一个请求 URL 和相同的 header,无法针对整个域或者模糊匹配 URL 做缓存。部署上线的代码开启压缩,并可在编译阶段去除代码中的 console 和注释 ,进一步减小文件的体积。UI切图文件需检查是否体积过大,对于过大图片类型资源可压缩后再使用,压缩可使用 tinypng。
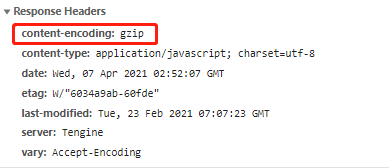
gzip是使用最为普遍,支持的浏览器最多的数据压缩方式。浏览器请求头发送 Accept-Encoding 字段,表明所支持的压缩算法,以及各自的优先级,服务器则从中选择一种压缩方式,并且返回响应头 Content-Encoding 字段来告知浏览器选择的哪一种算法。下图可见开启gzip压缩后原始资源182kb压缩后只有75kb,节省了约60%的数据传输。对于接口请求不管是发送数据还是接收数据,不需要的字段尽可能的不传,这一点需要多和服务端同学沟通,避免过多的数据影响请求的传输的速度。HTTP压缩能大大减小网络传输的数据量,提升页面显示的速度,但是压缩的过程也会给服务器带来一定的开销。
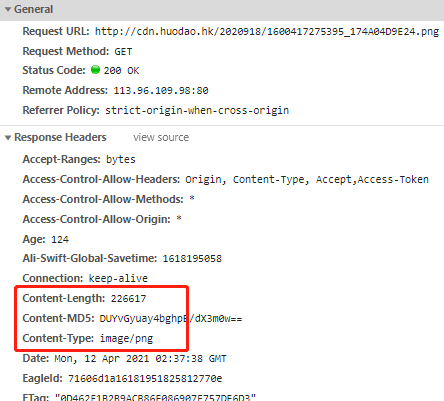
webp格式是谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器宽带资源和数据空间。使用webp不仅能节省用户流量资源,也可以降低服务器流量资源。缺点是还有部分浏览器还不支持webp格式,使用的时候需要注意兼容性的处理。首先检测当前浏览器是否支持webp,检测的方式可通过canvas或JS加载1像素的webp图片,如支持webp可在根节点添加 webp 标识 class 来处理图片是否可以加载webp格式的文件。目前各大cdn服务都支持webp格式输出,如还有未接入cdn服务,需要生成webp格式的图片,可在前端编译过程中生成,也可以在nginx层做转换。
检测是否支持webp
// 使用 canvas 的 toDataURL 进行判断
function isSupportWebp() {
try {
return document.createElement('canvas').toDataURL('image/webp', 0.5).indexOf('data:image/webp') === 0;
} catch(err) {
return false;
}
}
// 通过加载一张 webp 图片判断
function checkWebpFeature(feature, callback) {
var kTestImages = {
lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA",
lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==",
alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==",
animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA"
};
var img = new Image();
img.onload = function () {
var result = (img.width > 0) && (img.height > 0);
callback(feature, result);
};
img.onerror = function () {
callback(feature, false);
};
img.src = "data:image/webp;base64," + kTestImages[feature];
}CSS中sass写法
@mixin webpbg($url) {
background-image: url($url);
@at-root .webpa & {
background-image: url($url+'.webp');
}
}
@include webpbg('../image/header.jpg');HTML中img检测使用
const changeToWebp = (url) => {
if (isSupportWebp()) {
return `${url}${url.indexOf('?') > 0 ? '&' : '?'}x-oss-process=image/format,webp`
} else {
return url
}
}前后对比

CDN的全称是Content Delivery Network,即内容分发网络. 当用户向该业务内容发起请求时,请求会被调度至最接近用户的服务节点,直接由服务节点快速响应,有效降低用户访问延迟,提升可用性。除了常见的对静态资源 JS & CSS & IMG 等开启cdn,对一些数据不常变化的接口请求也可开启cdn加速。
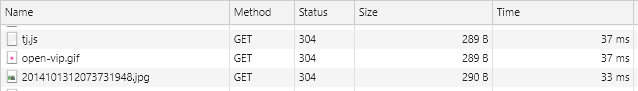
HTTP缓存主要用在对一些实时性要求不高的静态文件进行的缓存,缓存在浏览器端,防止这些“多余”的请求重复的访问服务器,对服务器造成压力,直接从浏览器缓存获取资源,从而提高网站的性能。缓存分为强制缓存和协商缓存两种。
强制缓存指服务端返回缓存时间给到浏览器,在下次请求前只要还在缓存时间内,则不发起请求,直接使用缓存。超过缓存时间,则发起请求获取文件。响应header中会有两个字段来标明失效规则(Expires/Cache-Control)。
文件最后修改时间标识:
Last-ModifiedIf-Modified-Since文件内容标识:
E-tagIf-None-Match
在 HTTP/1.1 协议中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量限制,超过限制数目的请求会被阻塞。HTTP2.0主要有以下新特性:
DNS Prefetch 是一种DNS 预解析技术,当浏览网页时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你从当前网页中跳转新的连接时就无需进行DNS 的解析,减少用户等待时间,提高用户体验。
<link rel="dns-prefetch" href="//img.cdn.com">
浏览器要建立一个连接,首先需要经过DNS查找,TCP三次握手和TLS协商(https),这些过程都是需要相当的耗时的,所以preconnet,就是一项使浏览器能够预先建立一个连接,等真正需要加载资源的时候就能够直接请求。
<link rel="preconnect" href="//example.com">
让浏览器预加载一个资源(HTML,JS,CSS或者图片等),可以让用户跳转到其他页面时,响应速度更快。
<link rel="prefetch" href="prefetch.js">
前端页面使用场景多变,受外界因素影响较多,网络环境,用户设备,浏览器内核等都会影响性能体验。所以针对每一个请求都要想想是否有优化的空间,是否有省去的可能,让每发起一个请求都尽其所能,达到请求的极致。前端性能优化是一件永无止境的事情,也是一件严肃的事情,一定要对优化的方向有系统的理解,不能盲目优化,否则会得不偿失。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/sX52kJvB6Mke6VK00FZt6g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









