谈到前端的性能监控,加载时长是一个绕不过的指标,那么加载时长应该怎样进行定义呢?
按照 wiki 上的定义:
看完之后有一些疑惑:
什么时候算开始?什么时候算可执行状态?什么时候算加载完成?加载本身是一个过程,怎么衡量用户在过程中的感知?文字的表达没那么清晰,我们需要一些关键节点(指标)来辅助进行分析。
从加载过程图来看:
startTimedomContentLoadedEventEndloadEventEnd这些指标解决了大部分的问题,不过怎样对应在加载过程中用户的感知呢?
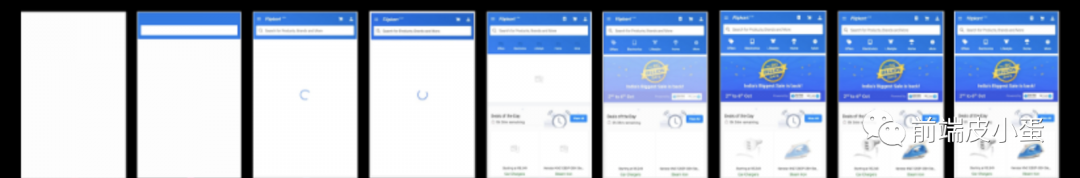
我们看一下用户常见的页面加载过程:

接下来的问题就是怎样将这些节点转换为我们的指标呢?
从标准来看, 有相关的指标定义:
FP: First Paint,第一个像素点被绘制在屏幕上的时刻。从定义上来看这两个指标配合足够我们评估用户看到的页面什么时候不是空白的了。
继续寻找标准,不过很可惜,从 performance timing 没有找到,那么我们将目光转向业界来看一下:
从定义上来看都可以近似代表着用户能看到足够页面内容的时刻,不过前两个由于算法过于复杂,难以解释,且误报率过高,经过 W3C performance group讨论后已经被移除了,最终只留下 LCP。
业界同样有着定义:
从定义上来看可以近似代表着用户能进行交互的时刻,不过由于这两个指标在实际场景中差异很小,最终只留下 TTI。
TTI可以代表用户什么时候可以稳定与我们的页面进行交互,不过用户并不一定会在TTI后才进行交互,因此我们还需要了解用户实际交互的情况:
为什么只取第一次呢?
指标已经有了,接下来要怎样进行采集呢?
从标准来看,可以使用paint timing api来进行采集:
const observer = new PerformanceObserver(function(list) {
const perfEntries = list.getEntries();
for (let i = 0; i < perfEntries.length; i++) {
// Process entries
// report back for analytics and monitoring
// ...
}
});
// register observer for paint timing notifications
observer.observe({entryTypes: ["paint"]});不过从caniuse来看并不是完全兼容。
考虑使用 MutationObserver,MutationObserver 会在DOM树发生变化时触发注册的回调函数,参数会带有本次新增以及移除的节点,通过对新增/移除节点的监听,可以得到节点变化的情况,大致可以推导出渲染过程中的变化:
// Select the node that will be observed for mutations
const targetNode = document.getElementById('some-id');
// Options for the observer (which mutations to observe)
const config = { attributes: true, childList: true, subtree: true };
// Callback function to execute when mutations are observed
const callback = function(mutationsList, observer) {
// Use traditional 'for loops' for IE 11
for(const mutation of mutationsList) {
if (mutation.type === 'childList') {
console.log('A child node has been added or removed.');
}
else if (mutation.type === 'attributes') {
console.log('The ' + mutation.attributeName + ' attribute was modified.');
}
}
};
// Create an observer instance linked to the callback function
const observer = new MutationObserver(callback);
// Start observing the target node for configured mutations
observer.observe(targetNode, config);
// Later, you can stop observing
observer.disconnect();从标准来看,同样可以使用 PerformanceObserver 获取:
const observer = new PerformanceObserver((list) => {
let perfEntries = list.getEntries();
let lastEntry = perfEntries[perfEntries.length - 1];
// Process the latest candidate for largest contentful paint
});
observer.observe({entryTypes: ['largest-contentful-paint']});同样从caniuse来看兼容并不好。
考虑使用 MutationObserver + IntersectionObserver,IntersectionObserver 会在DOM 节点发生可见度变化时触发注册的回调函数,参数会带有本次变化的节点及时刻等信息,通过对节点与viewport相交情况的监听,大致推导用户可见内容的变化:
const scoreTimeMap = {};
let maxScore = 0;
let lcpTime = 0;
intersectionEntries.forEach(entry => {
const score = getIntersectionScore(entry);
if (score !== 0) {
const timePoint = Math.round(entry.time);
if (scoreTimeMap[timePoint]) {
scoreTimeMap[timePoint] = Math.max(score, scoreTimeMap[timePoint]);
} else {
scoreTimeMap[timePoint] = score;
}
if (scoreTimeMap[timePoint] > maxScore) {
lcpTime = timePoint;
maxScore = scoreTimeMap[timePoint];
} else if (scoreTimeMap[timePoint] === maxScore) {
lcpTime = Math.min(lcpTime, timePoint);
}
}
});
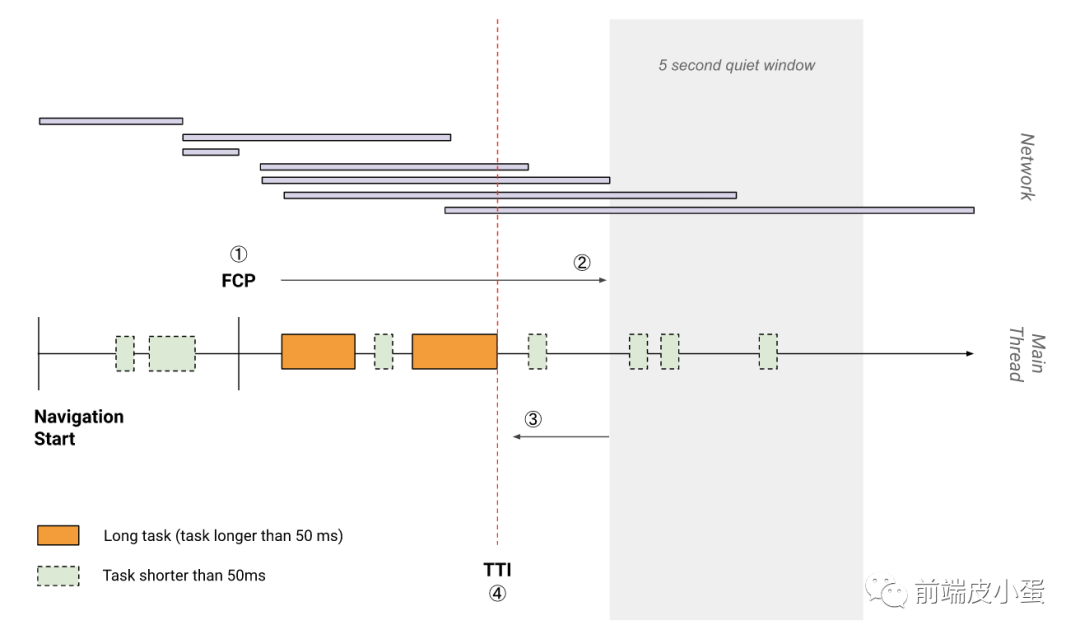
return Math.max(fcpTime, lcpTime);目前暂时没有 TTI 的标准,从 Google 推出的定义来看:

可以看到定义的关键是长任务和网络请求,先从长任务开始找:
var observer = new PerformanceObserver(function(list) {
var perfEntries = list.getEntries();
for (var i = 0; i < perfEntries.length; i++) {
// Process long task notifications:
// report back for analytics and monitoring
// ...
}
});
// register observer for long task notifications
observer.observe({entryTypes: ["longtask"]});
// Long script execution after this will result in queueing
// and receiving "longtask" entries in the observer.网络请求同样可以通过PerformanceObserver获取:
var observer = new PerformanceObserver(function(list) {
var perfEntries = list.getEntries();
});
// register observer for resource notifications
observer.observe({entryTypes: ["resource"]});可以使用标准的api:
// We can also directly query the first input information.
new PerformanceObserver(function(list, obs) {
const firstInput = list.getEntries()[0];
// Measure the delay to begin processing the first input event.
const firstInputDelay = firstInput.processingStart - firstInput.startTime;
// Measure the duration of processing the first input event.
// Only use when the important event handling work is done synchronously in the handlers.
const firstInputDuration = firstInput.duration;
// Obtain some information about the target of this event, such as the id.
const targetId = firstInput.target ? firstInput.target.id : 'unknown-target';
// Process the first input delay and perhaps its duration...
// Disconnect this observer since callback is only triggered once.
obs.disconnect();
}).observe({type: 'first-input', buffered: true});出于兼容性考虑也可以自行监听['mousedown', 'keydown', 'touchstart', 'pointerdown']等事件进行处理,以web-vitals的实现为例:
const eachEventType = (callback: addOrRemoveEventListener) => {
const eventTypes = [
'mousedown',
'keydown',
'touchstart',
'pointerdown',
];
eventTypes.map((type) => callback(type, onInput, listenerOpts));
}在拿到数据之后,我们需要将其上报给服务端才能进行后续的性能分析,常见的上报方式有两种:
| 异步请求上报 | 图片请求上报 |
|---|---|
| 使用XHR/Fetch等方式进行上报 | 使用请求Gif图片方式上报 |
| 支持批量数据处理 | 存在数据体积限制 |
| 支持POST等请求方式 | 只支持GET请求方式 |
| 性能不及图片请求上报 | 性能更好 |
| 存在跨域等问题 | 天然支持跨域 |
根据业务场景任选一种即可,对于数据量的处理,可以考虑对数据进行采样/Beacon发送等方式减轻服务端压力。
架构图:
性能指标的制定, 可以和真实用户的体验相关联,与用户体验相关的指标也还有很多可思考的方向,如视觉稳定性方面的 CLS(Cumulative Layout Shift)、页面运行阶段是否存在卡顿行为的 FPS(Frame Per Second)等。
前端的性能是非常关键而且极其重要的,在日常开发中可以考虑性能相关指标,在实验室环境进行调优尝试,同时在系统上线后,不断收集真实用户的数据,为持续优化提供思路。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/yx5W8MyAtRqZdcB4TDk6OQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









