从思考、到探索、到脚手架的产生,后面经过一系列的项目开发,不断优化和改良。目前已经成功应用到房产中间页(改名天猫房产)中。这里,做一下总结。
❝「仅为抛砖,希望看完这个系列的同学可以相互探讨学习一下」
❞
目前,我们大多数页面,包括搜索页、频道页都是大黄蜂搭建的页面。至于搭建的优点,这里就不多赘述了。而我们使用源码编写,主要是基于以下几点思考:

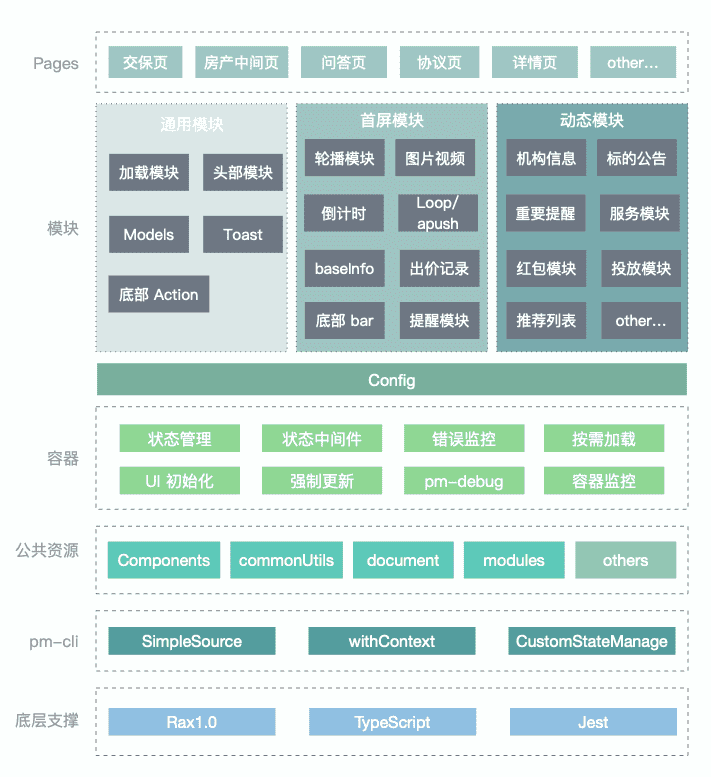
❝架构图需要调整。此为稿图,位置放的有些不合理,表述不清
❞
底层技术支撑主要采用 Rax1.0 + TypeScript + Jest 编码。通过 pmcli生成项目脚手架。脚手架提供基础的文件代码组织和组件。包括 Components,commonUtils,document,modules等。当然,这些组件最终会被抽离到 puicom``group 下。
再往上,是容器层。容器提供一些可插拔的 hooks 能力。并且根据 component 的配置来渲染不同的组件到页面中,首屏组件和按需加载组件。最后,支撑到每一个对应的页面里面。

react 还是 rax,其实都是 fn(x)=>UI 的过程。所以整理流程无非就是拿到接口属于渲染到 UI 中。所以对于中间页的架构而言也是如此。
首先拿到基本的接口数据,通过自定义的状态管理,挂载到全局 state 对应的组件名下。容器层通过组件的配置文件,渲染对应的组件。最终呈现出完成的一个页面。当然,其中会有一些额外的容器附属功能,比如唤起手淘、监听键盘弹起等这个按需插入对应 hooks 即可。属于业务层逻辑。



❝以上结构在之前文章中都有介绍到
❞
❝这里补充下动态加载,以及入口 index 的写法。理论上这部分,在使用这套架构的同学,无需关心
❞
return (
<H5PageContainer
title={PAGE_TITLE}
showPlaceHolder={isLoading}
renderPlaceHolder={renderLoadingPage}
renderHeader={renderHeader}
renderFooter={renderFooter}
toTopProps={{
threshold: 400,
bottom: 203,
}}
customStyles={{
headWrapStyles: {
zIndex: 6,
},
}}
>
{renderSyncCom(
asyncComConfig,
dao,
dispatch,
reloadPageNotRefresh,
reloadTick
)}
{renderDemandCom(
demandComConfig,
offsetBottom,
dao,
dispatch,
reloadPageNotRefresh,
reloadTick
)}
<BottomAttention />
</H5PageContainer>
);/**
* 按需按需加载容器组件
*
* @export
* @param {*} props 按需加载的组件 props+path
* @returns 需按需加载的子组件
*/
export default function(props: IWrapperProps) {
const placeHolderRef: any = useRef(null);
const { offsetBottom, ...otherProps } = props;
const canLoad = useDemandLoad(offsetBottom, placeHolderRef);
const [comLoaded, setComLoaded] = useState(false);
// 加入 hasLoaded 回调
const wrapProps = {
...otherProps,
hasLoaded: setComLoaded,
};
return (
<Fragment>
<Picture
x-if={!comLoaded}
ref={placeHolderRef}
style={{ width: 750, height: 500, marginTop: 20 }}
source={{ uri: PLACEHOLDER_PIC }}
resizeMode={"contain"}
/>
<ImportWrap x-if={canLoad} {...wrapProps} />
</Fragment>
);
}
/**
* 动态加载
* @param props
*/
function ImportWrap(props: IWrapperProps) {
const { path, ...otherProps } = props;
const [Com, error] = useImport(path);
if (Com) {
return <Com {...otherProps} />;
} else if (error) {
console.error(error);
return null;
} else {
return null;
}
}import { useState, useEffect } from 'rax';
import { px2rem } from '@ali/puicom-universal-common-unit';
/**
* 判断组件按需加载,即将进去可视区
*/
export function useDemandLoad(offsetBottom, comRef): boolean {
const [canLoad, setCanLoad] = useState(false);
const comOffsetTop = px2rem(comRef?.current?.offsetTop || 0);
useEffect(() => {
if (canLoad) return;
if (offsetBottom > comOffsetTop && !canLoad) {
setCanLoad(true);
}
}, [offsetBottom]);
useEffect(() => {
setCanLoad(comRef?.current?.offsetTop < (screen.height || screen.availHeight || 0));
}, [comRef]);
return canLoad;
}

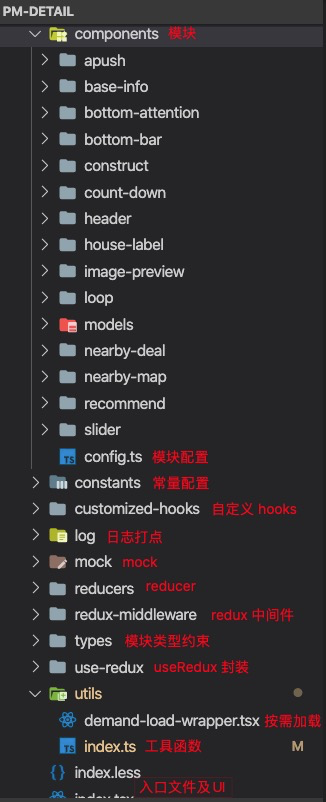
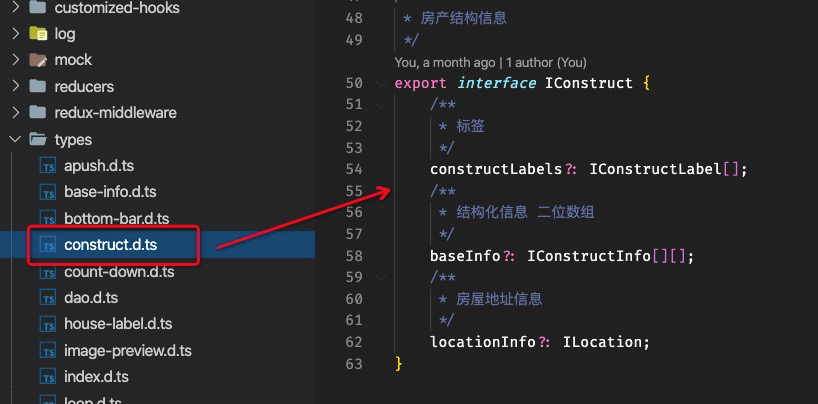
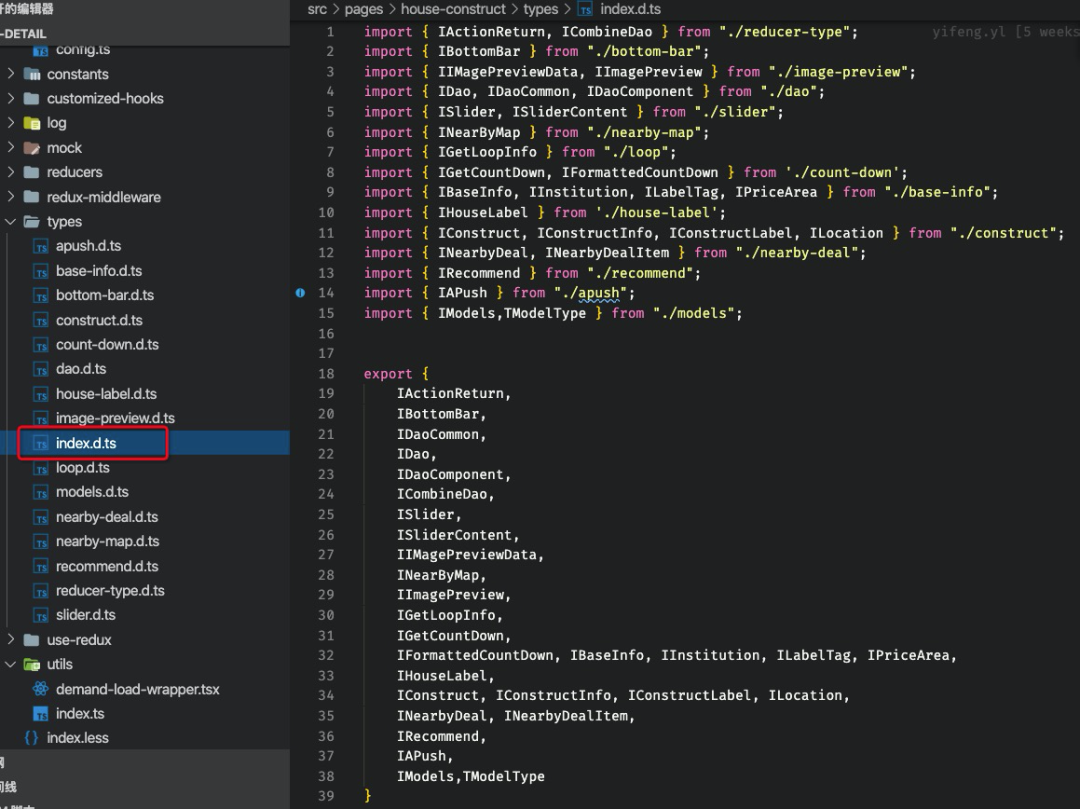
❝避免文件引入过多过杂
❞


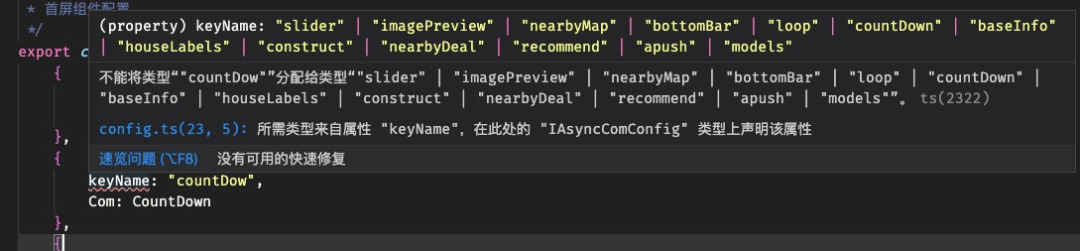
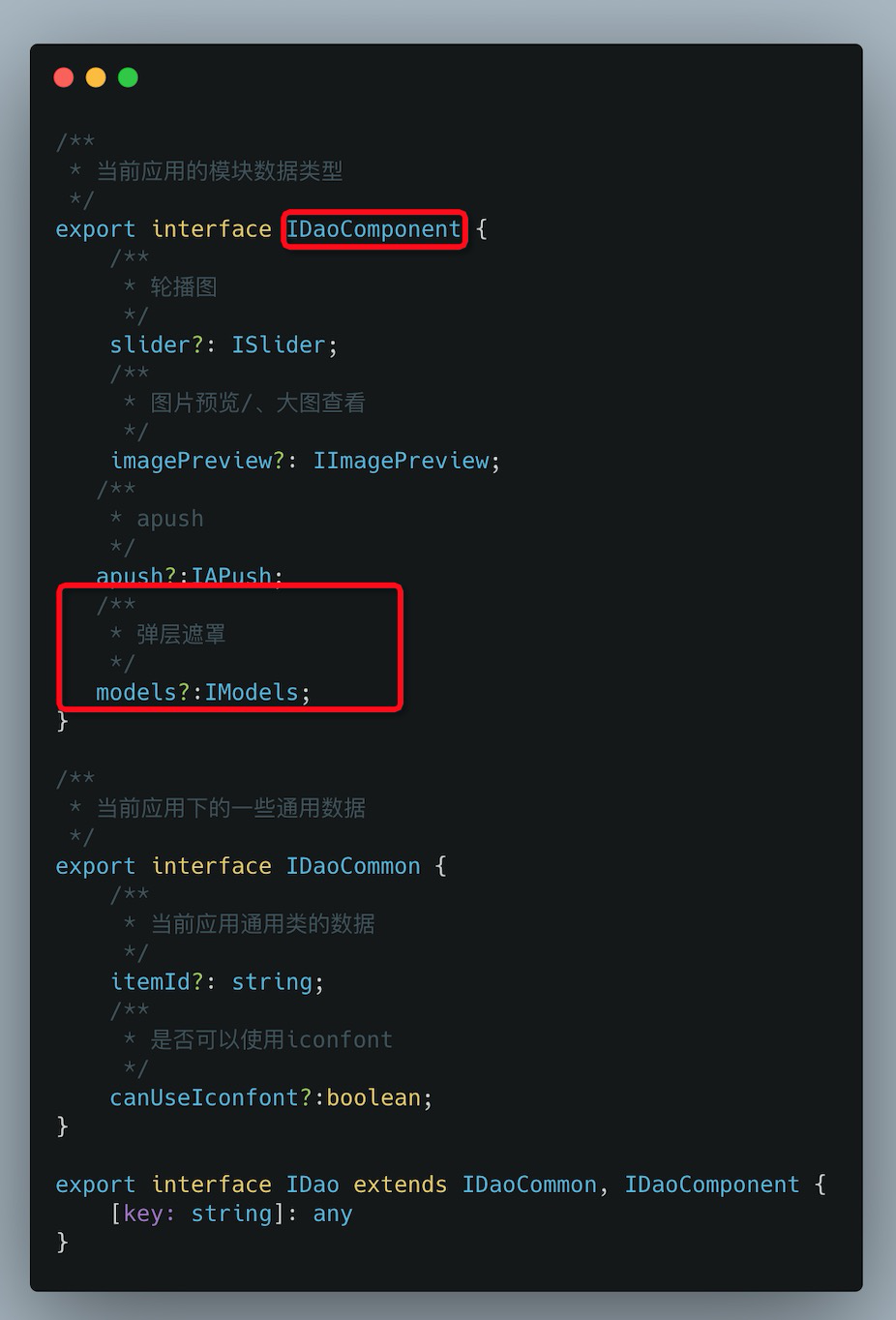
❝此处 keyName 是 type/dao.d.ts 下声明的值。会进行强校验。填错则分发不到对应的组件中
❞

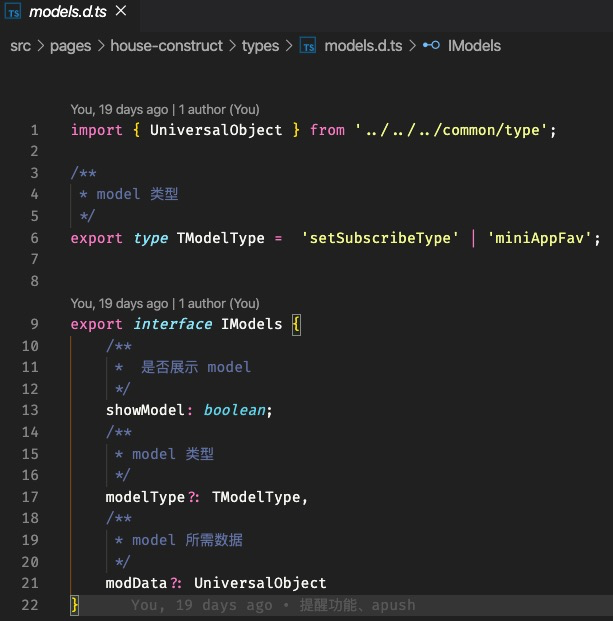
数据在 props.dataSource 中
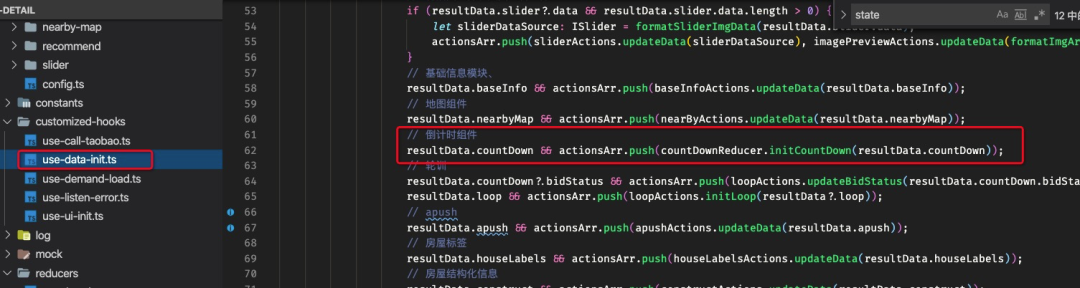
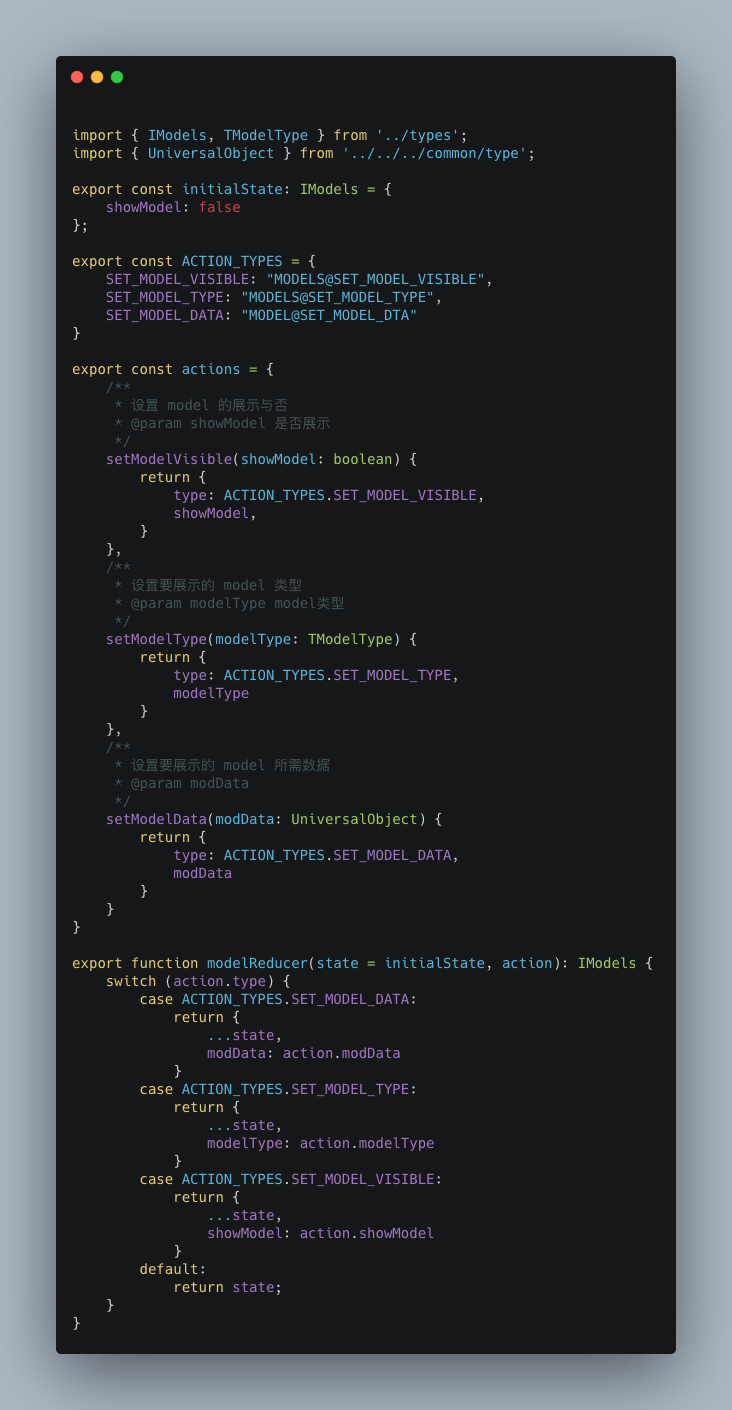
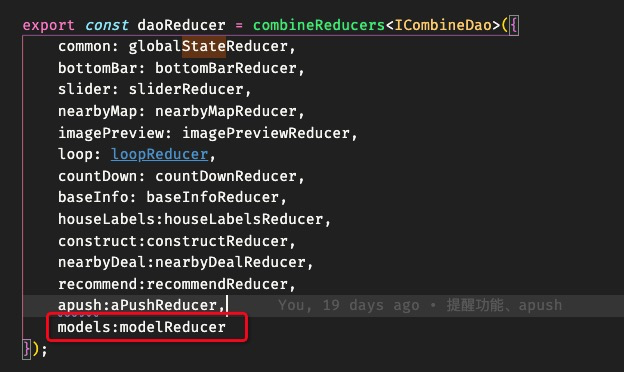
type/dao.d.ts 中reducer 需要 combine 到 dao.reduer.ts 中useDataInit 中 dispatch 对应 Actionconfig 中配置 (才会被渲染到 UI)❝以弹层为例
❞
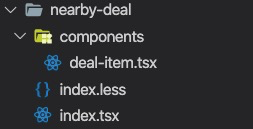
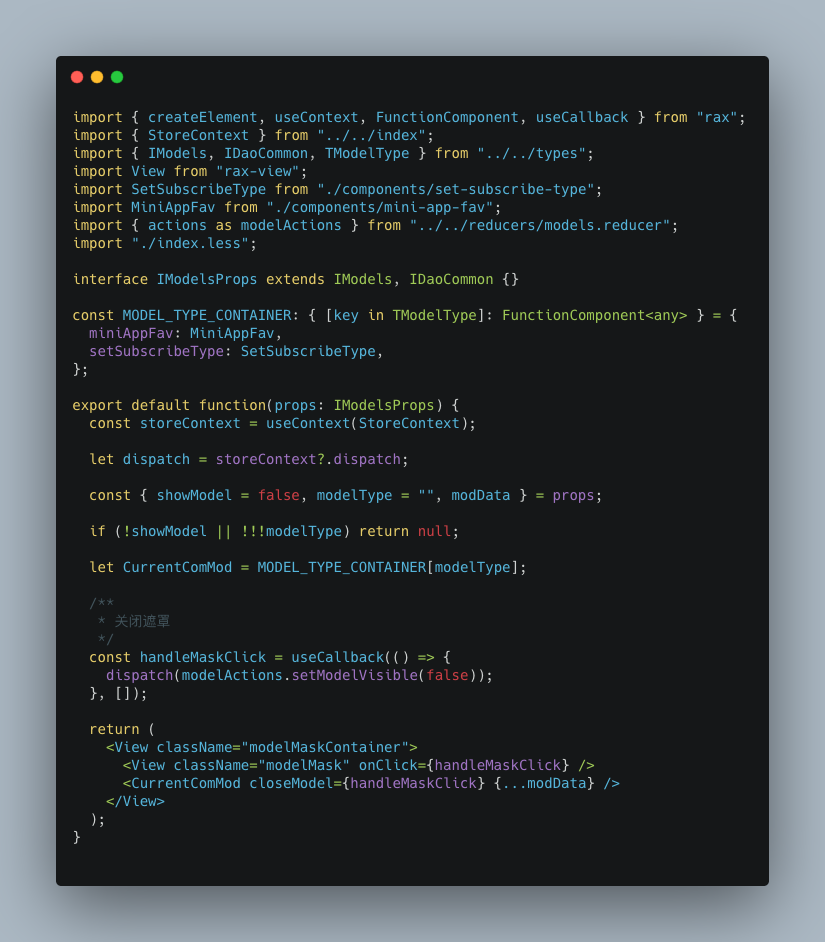
将所有弹层看做为一个模块,只是内容不同而已。而内容,即为我们之前说的组件目录结构中的 components 内容



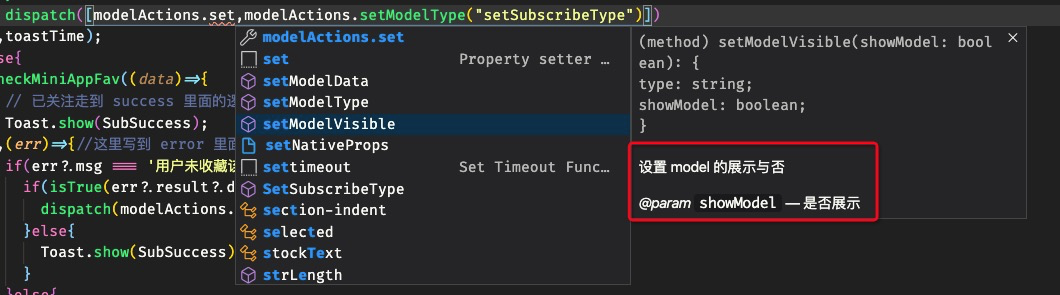
❝actions 的注释非常有必要
❞



import { actions as modelActions } from "../../../reducers/models.reducer";
dispatch([modelActions.setModelVisible(true),modelActions.setModelType("setSubscribeType")])
❝触发 ts 校验
❞
❝基于拍卖通用容器组件改造
❞
改造点:「基于 body 滚动」。
因为我们目前页面都是 h5 页面了,之前则是 weex 的。所以对于容器的底层,之前使用的 RecycleView :固定 div 高度,基于 overflow 来实现滚动的。
虽然,在 h5 里面这种滚动机制有些”难受“,但是罪不至”换“。但是尴尬至于在于,iOS 的橡皮筋想过,在页面滚动到顶部以后,如果页面有频繁的动画或者 setState 的时候,会导致页面重绘,重新回到顶部。与手动下拉页面容器的橡皮筋效果冲突,而「倒是页面疯狂抖动」。所以。。。。重构。
❝源码页面中使用的部分
❞
❝基本没有太大改变
❞
import { FunctionComponent, RaxChild, RaxChildren, RaxNode, CSSProperties } from 'rax';
export interface IHeadFootWrapperProps {
/**
* 需要渲染的子组件
*/
comFunc?: () => FunctionComponent | JSX.Element;
/**
* 组件类型
*/
type: "head" | "foot",
/**
* 容器样式
*/
wrapStyles?: CSSProperties;
}
/**
* 滚动到顶部组件属性
*/
export interface IScrollToTopProps {
/**
* 距离底部距离
*/
bottom?: number;
/**
* zIndex
*/
zIndex?: number;
/**
* icon 图片地址
*/
icon?: string;
/**
* 暗黑模式的 icon 图片地址
*/
darkModeIcon?: string;
/**
* icon宽度
*/
iconWidth?: number;
/**
* icon 高度
*/
iconHeight?: number;
/**
* 滚动距离(滚动多少触发)
*/
threshold?: number;
/**
* 点击回滚到顶部是否有动画
*/
animated?: boolean;
/**
* 距离容器右侧距离
*/
right?: number;
/**
* 展示回调
*/
onShow?: (...args) => void;
/**
* 消失回调
*/
onHide?: (...args) => void;
}
/**
* 内容容器
*/
export interface IContentWrapProps{
/**
* children
*/
children:RaxNode;
/**
* 隐藏滚动到顶部
*/
hiddenScrollToTop?:boolean;
/**
* 返回顶部组件 Props
*/
toTopProps?: IScrollToTopProps;
/**
* 渲染头部
*/
renderHeader?: () => FunctionComponent | JSX.Element;
/**
* 渲染底部
*/
renderFooter?: () => FunctionComponent | JSX.Element;
/**
* 自定义容器样式
*/
customStyles?: {
/**
* body 容器样式
*/
contentWrapStyles?: CSSProperties;
/**
* 头部容器样式
*/
headWrapStyles?: CSSProperties;
/**
* 底部容器样式
*/
bottomWrapStyle?: CSSProperties;
};
/**
* 距离底部多少距离开始触发 endReached
*/
onEndReachedThreshold?: number;
}
export interface IContainerProps extends IContentWrapProps {
/**
* 页面标题
*/
title: string;
/**
* 页面 placeHolder
*/
renderPlaceHolder?: () => FunctionComponent | JSX.Element;
/**
* 是否展示 placeH
*/
showPlaceHolder?: boolean;
}const isDebug = isTrue(getUrlParam('pm-debug'));
export default function({
children,
renderFooter,
renderHeader,
title,
onEndReachedThreshold = 0,
customStyles = {},
toTopProps = {},
showPlaceHolder,
renderPlaceHolder,
hiddenScrollToTop=false
}: IContainerProps) {
if (!isWeb) return null;
// 监听滚动
useListenScroll();
// 设置标题
useSetTitle(title);
// 监听 error 界面触发
const { errorType } = useListenError();
return (
<Fragment>
<ContentWrap
x-if={errorType === "" && !showPlaceHolder}
renderFooter={renderFooter}
customStyles={customStyles}
renderHeader={renderHeader}
onEndReachedThreshold={onEndReachedThreshold}
toTopProps={toTopProps}
hiddenScrollToTop={hiddenScrollToTop}
>
{children}
</ContentWrap>
{renderPlaceHolder && showPlaceHolder && renderPlaceHolder()}
<ErrorPage type={errorType} x-if={errorType} />
<VConsole x-if={isDebug}/>
</Fragment>
);
}
export { APP_CONTAINER_EVENTS };通过 Fragment 包裹,主题是 ContentWrap,ErrorPage、VConsole、Holder放置主体以外。
❝相关 hooks 功能点完全区分开来
❞
/**
* Events 以页面为单位
*/
export const APP_CONTAINER_EVENTS = {
SCROLL: 'H5_PAGE_CONTAINER:SCROLL',
TRIGGER_ERROR: 'H5_PAGE_CONTAINER:TRIGGER_ERROR',
END_REACHED: 'H5_PAGE_CONTAINER:END_REACHED',
HIDE_TO_TOP: 'H5_PAGE_CONTAINER:HIDE_TO_TOP',
RESET_SCROLL: 'H5_PAGE_CONTAINER:RESET_SCROLL',
ENABLE_SCROLL:"H5_PAGE_CONTAINER:H5_PAGE_CONTAINER"
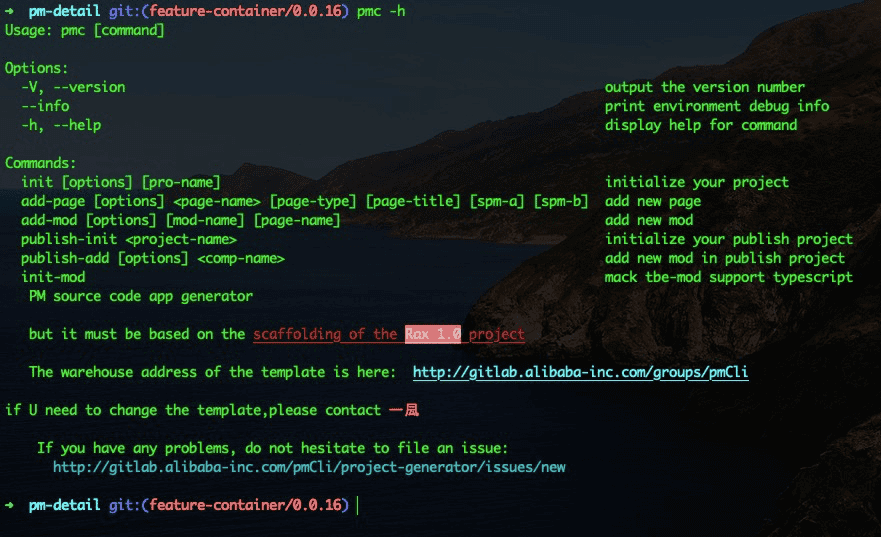
}安装:tnpm install -g @ali/pmcli

这里在介绍下命令:
基本使用
在空目录中调用,则分两步工作:
首先调用 tnpm init rax 初始化出来 rax 官方脚手架目录
修改 package.json 中name 为当前所在文件夹的文件夹名称
升级为拍卖源码架构,下载对应脚手架模板:init-project
在已init rax后的项目中调用
升级为拍卖源码架构,下载对应脚手架模板:init-project
❝注意:经过 pmc 初始化的项目,在项目根目录下回存有
.pm-cli.config.json配置文件❞
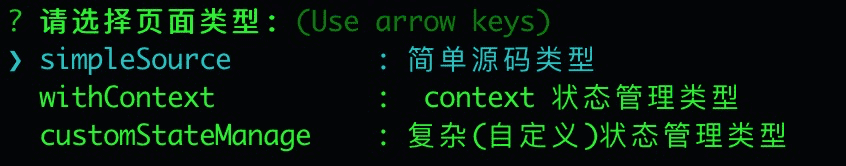
在当前 项目中新增页面,选择三种页面类型

推荐使用 simpleSource、customStateManage
页面模板地址:add-page
根据所选择页面,初始化不同类型的模块
模块模板地址为:add-mod
调用def init tbe-mod,并且将仓库升级为支持 ts 开发模式
发布端架构初始化,基于 react 应用
发布端架构模板地址:publish-project
添加发布端模块
模块模板地址:publish-mod
调用 def init tbe-mod 命令,并同时升级为 ts 编码环境。
❝配置环境、安装依赖、直接运行
❞
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/vO9zP0FigRXK6FR__ZLP4A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









