今天PM过来问我: 蛋总,有些用户反馈他们屏幕太小了 , 需要滑动, 操作不方便。我们的系统能不能改成自适应布局啊?
我顿时虎躯一震:woc, 要把一个迭代了一年多的固定设计的产品,改成自适应布局? 真让人害怕 。
于是,我就去查了一些自适应布局的资料,尝试找出一种改造成本最小的方案。
过程中发现了一个比较好玩的东西:CSS 容器查询。
对此,我做了一下简单的整理和总结,在此分享给大家,希望对大家有所启发。
简单来说: 容器查询允许开发者根据容器元素的大小来设置元素的样式。
它类似于 @media查询,不同之处在于它根据容器的大小而不是视口的大小进行判断。

媒体查询根据视口的大小来更改文档布局。
但是,许多设计都有一些通用组件,这些组件会根据其容器的可用宽度来更改布局。
这可能并不总是与视口的大小有关,而是与组件在布局中的放置位置有关。
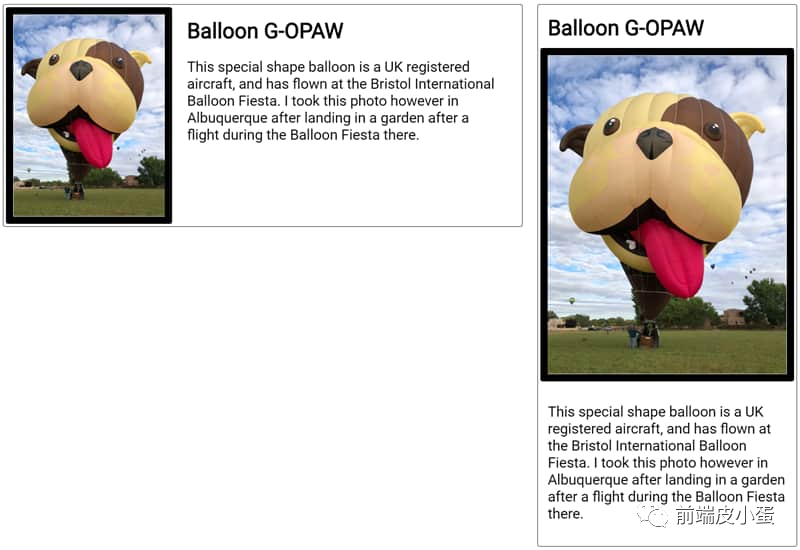
例如,以下组件可能显示在网站布局的窄或宽列中。
如果有空间,它将显示为两列,否则,我们希望将其堆叠显示。

目前而言, 我们可以通过以某种方式识别该组件,比如通过添加一个类或使用其他选择器来定位元素,该选择器可以查看它在文档结构中的位置。
但是,这并不能完全实现媒体查询在整个布局中的作用。
媒体查询使我们能够根据视口的范围来改变元素的大小。
当我们添加一个类或目标元素时,我们决定当对象在侧边栏中时,它必须使用堆叠布局。
但是,就可用空间而言,很可能是在大屏幕上,侧边栏中的对象将具有足够的空间来以并排布局显示。
容器查询将解决这种情况。
除了查看视口的大小,我们还可以查看容器的大小,并根据容器中的空间进行布局调整。
容器查询, 将成为css containment规范的一部分,并向contain属性添加新值。
该contain属性最初是为了性能优化而设计的。
它为Web开发人员提供了一种方法来隔离DOM的各个部分,并向浏览器声明这些部分与文档的其余部分无关。
使用contain: size;表示浏览器在两个维度上都知道该区域的大小。
知道它有多大的容器,正是我们进行容器查询所需要的。
但是,通常我们并不经常知道这两个维度有多大。
当我们使用媒体查询时,大多数时候我们都会指定可用的宽度(或内联大小)。
我们将列定义为: 该维度中,空间的百分比或分数。
因此,容器查询仅允许通过在一维中指示大小来扩展包含属性,这被描述为单轴遏制。
以下CSS将创建一个仅在嵌入式轴上包含容器的容器,内容可以增长到在块轴上所需的大小:
.sidebar {
contain: layout inline-size;
}声明contain属性,并且把layout和size的值叠加, 浏览器便会在该元素上创建一个containment上下文。
声明了这个属性,就意味着浏览器知道:我以后可能要查询此容器。
然后,可以编写一个查询来查找此包含上下文而不是视口大小,以便为组件制定布局决策。
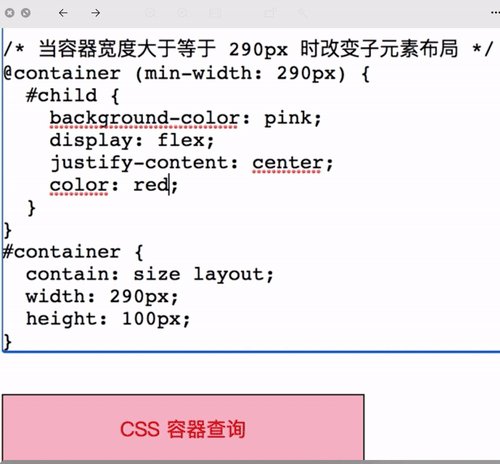
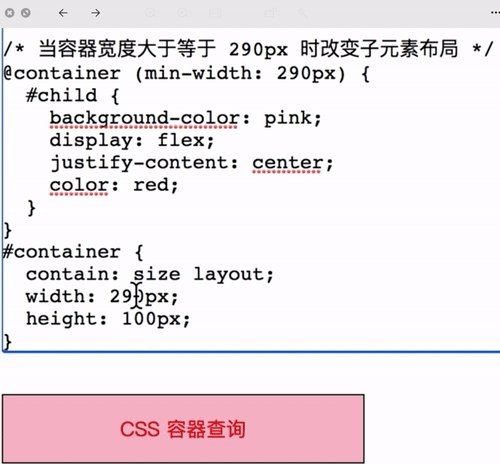
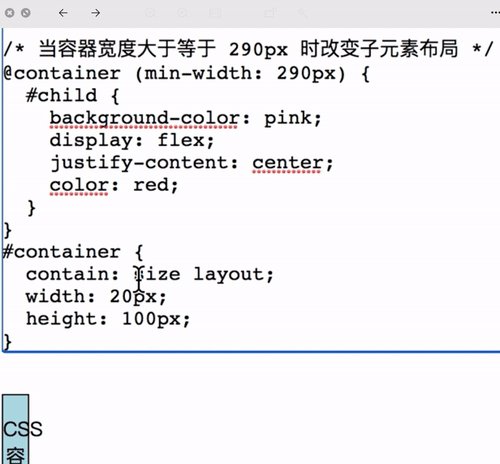
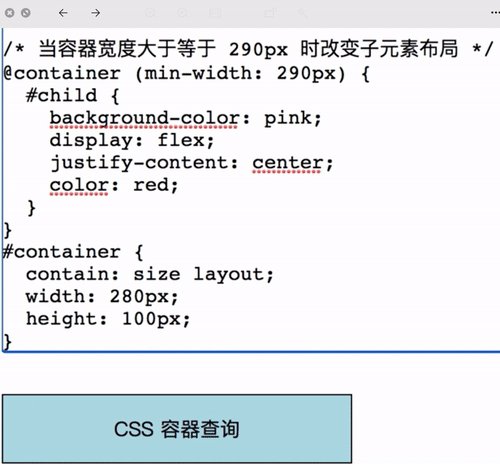
使用创建容器查@container。
这将查询最近的包含上下文。
为了使卡仅在边栏宽于700px时才显示为两列,我们使用以下CSS:
@container (min-width: 700px) {
.card {
display: grid;
grid-template-columns: 2fr 1fr;
}
}如果布局的其他区域也是containment,那么我们可以将组件放到那些区域中,它将自动响应相关的容器。这使得我们可以在模式库中创建的各种组件真正可重用,而无需知道它们所处的上下文。
其实还有很多事情可以说,上文介绍的只是一些基本概念。
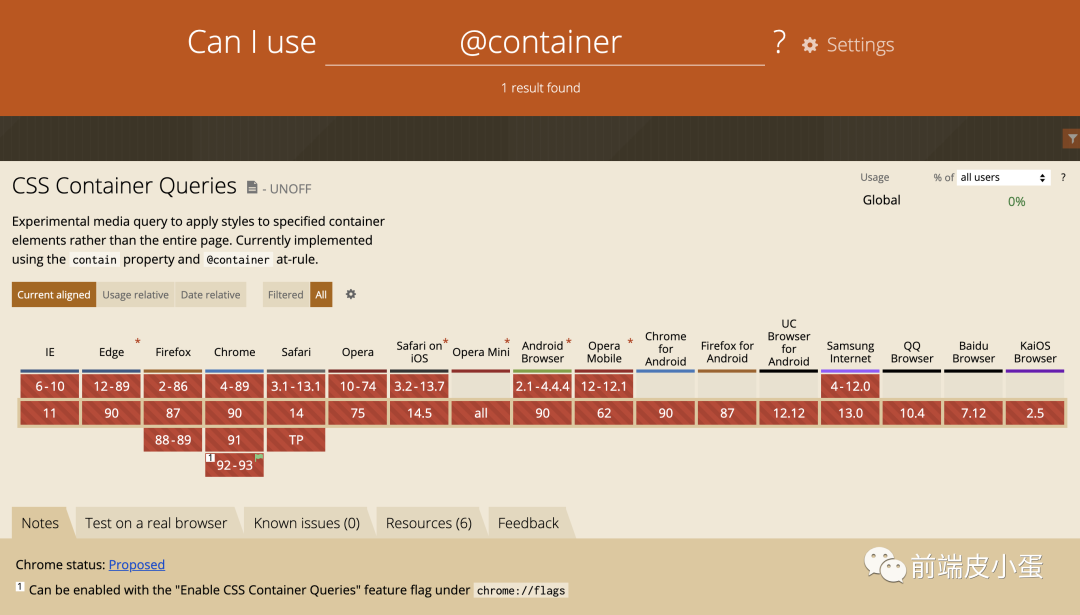
另外,上文显示的基本功能都已经可以在Chrome Canary中进行测试。
下载Canary,然后转到chrome://flags,搜索Container Queries并启用该标志。
本文演示的 demo 的在线链接:https://codepen.io/rachelandrew/pen/NWdaxde
以及容器查询 demo 的大集合: https://codepen.io/collection/XQrgJo

https://bugs.chromium.org/p/chromium/issues/list?q=component:Blink
Tracking bug: https://bugs.chromium.org/p/chromium/issues/detail?id=1145970
Chrome浏览器中提供功能后,此处列出的值不保证是最新的。
CSS 容器查询,为自适应布局方案提供了一种新的思路。
但是目前还处于提案阶段, 感兴趣的可以保持关注。
好了,本文的内容就这么多,谢谢。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/XIPzaJeTdqN_aYKe1dNlnw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









