在最新的 Chrome Canary 中,一个有意思的 CSS 语法 Container Queries 得到了支持。
Chrome Canary[1]:开发者专用的每日构建版,站上网络科技最前沿。当然,不一定稳定~
而在最近几个 Chrome 版本中,有一些挺有意思的属性相继得到支持,本文就将介绍一下,在今天,新时代布局中,我们能逐渐去使用的一些有意思的新特性,通过本文,你将能了解到:
gap 属性aspect-ratiogap 属性gap 并非是新的属性,它一直存在于多栏布局 multi-column 与 grid 布局中,其中:
column-gap 属性用来设置多栏布局 multi-column 中元素列之间的间隔大小gap 属性是用来设置网格行与列之间的间隙,该属性是 row-gap 和 column-gap 的简写形式,并且起初是叫 grid-gap譬如我们有如下一个 grid 布局:
<div class="grid-container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>.grid-container {
display: grid;
border: 5px solid;
padding: 20px;
grid-template-columns: 1fr 1fr 1fr;
}
.item {
width: 100px;
height: 100px;
background: deeppink;
border: 2px solid #333;
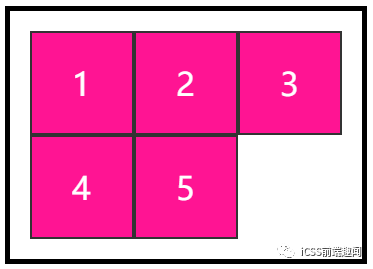
}效果如下:

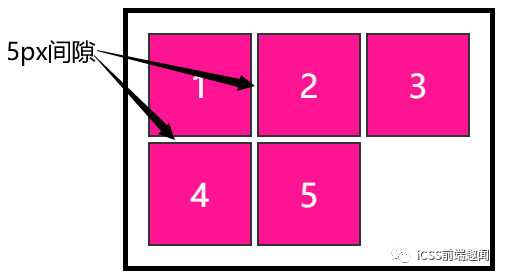
grid-container 添加 gap 属性,可以非常方便的设置网格行与列之间的间隙:
.grid-container {
display: grid;
border: 5px solid;
padding: 20px;
grid-template-columns: 1fr 1fr 1fr;
+ gap: 5px;
}
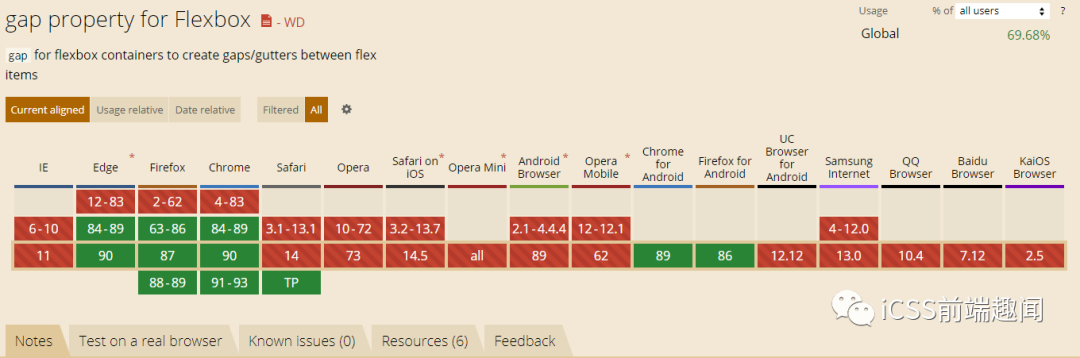
flex 布局中使用 gap 属性了!Can i use -- gap property for Flexbox[2]

.flex-container {
width: 500px;
display: flex;
flex-wrap: wrap;
gap: 5px;
justify-content: center;
border: 2px solid #333;
}
.item {
width: 80px;
height: 100px;
background: deeppink;
}
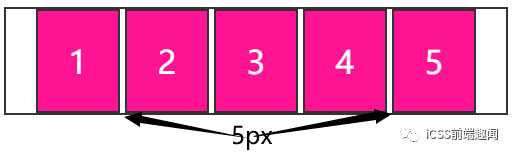
gap 属性的优势在于,它避免了传统的使用 margin 的时候需要考虑第一个或者最后一个元素的左边距或者右边距的烦恼。正常而言,4 个水平的 flex item,它们就应该只有 3 个间隙。gap 只生效于两个 flex item 之间。
aspect-ratio保持元素容器一致的宽高比(称为长宽比)对于响应式 Web 设计和在某些布局当中至关重要。现在,通过 Chromium 88 和 Firefox 87,我们有了一种更直接的方法来控制元素的宽高比 -- aspect-ratio。Can i use -- aspect-ratio[3]

首先,我们只需要设定元素的宽,或者元素的高,再通过 aspect-ratio 属性,即可以控制元素的整体宽高:
<div class="width"></div>
<div class="height"></div>div {
background: deeppink;
aspect-ratio: 1/1;
}
.width {
width: 100px;
}
.height {
height: 100px;
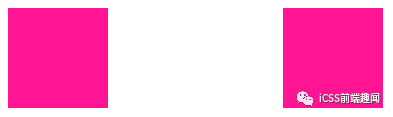
}都可以得到如下图形:

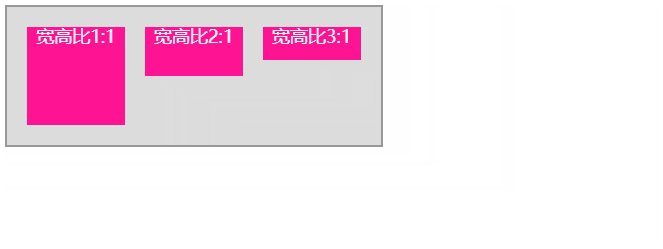
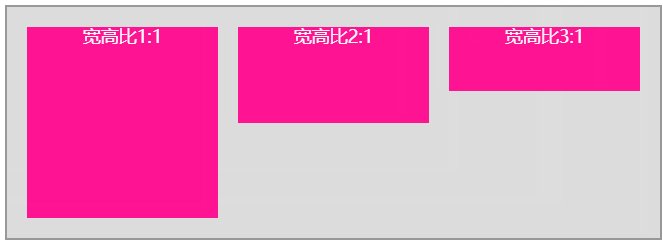
aspect-ratio 的元素,元素的高宽其中一个发生变化,另外一个会跟随变化:
<div class="container">
<div>宽高比1:1</div>
<div>宽高比2:1</div>
<div>宽高比3:1</div>
</div>.container {
display: flex;
width: 30vw;
padding: 20px;
gap: 20px;
}
.container > div {
flex-grow: 1;
background: deeppink;
}
.container > div:nth-child(1) {
aspect-ratio: 1/1;
}
.container > div:nth-child(2) {
aspect-ratio: 2/1;
}
.container > div:nth-child(3) {
aspect-ratio: 3/1;
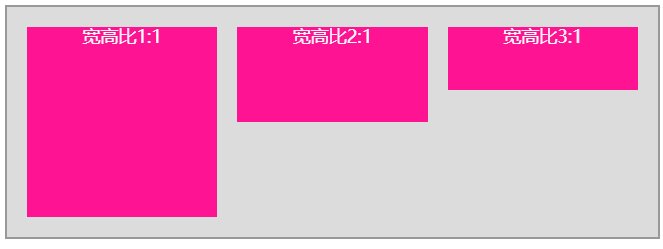
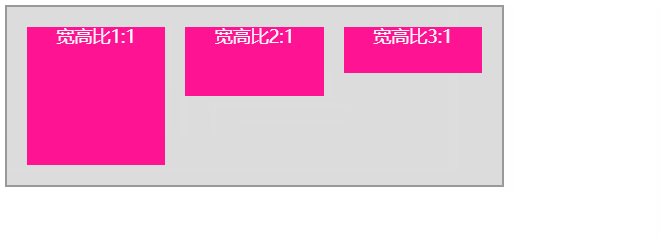
}当容器大小变化,每个子元素的宽度变宽,元素的高度也随着设定的 aspect-ratio 比例跟随变化:

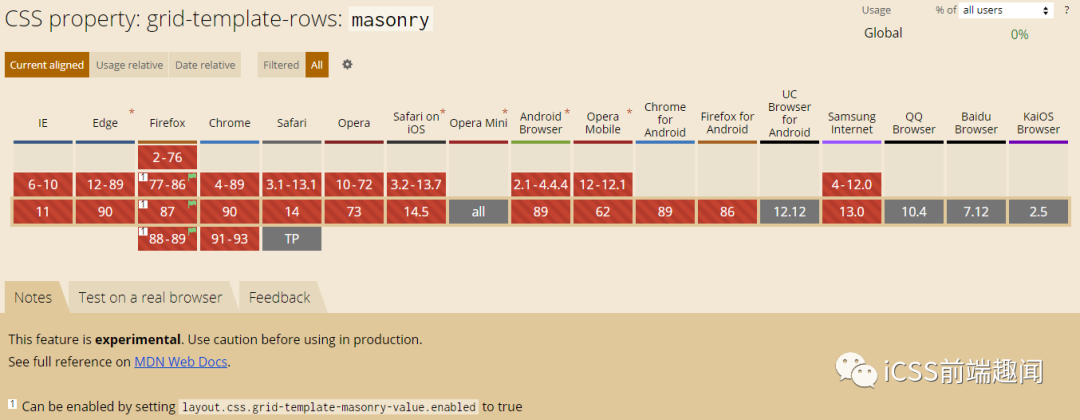
grid-template-rows: masonry 是 firefox 在 firefox 87 开始支持的一种基于 grid 布局快速创建瀑布流布局的方式。并且 firefox 一直在推动该属性进入标准当中。
从 firefox 87 开始,在浏览器输入网址栏输入 about:config 并且开启 layout.css.grid-template-masonry-value.enabled 配置使用。Can i use -- grid-template-rows: masonry[5]

grid item,也可以实现一些伪瀑布流布局:
<div class="g-container">
<div class="g-item">1</div>
<div class="g-item">2</div>
<div class="g-item">3</div>
<div class="g-item">4</div>
<div class="g-item">5</div>
<div class="g-item">6</div>
<div class="g-item">7</div>
<div class="g-item">8</div>
</div>.g-container {
height: 100vh;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(8, 1fr);
}
.g-item {
&:nth-child(1) {
grid-column: 1;
grid-row: 1 / 3;
}
&:nth-child(2) {
grid-column: 2;
grid-row: 1 / 4;
}
&:nth-child(3) {
grid-column: 3;
grid-row: 1 / 5;
}
&:nth-child(4) {
grid-column: 4;
grid-row: 1 / 6;
}
&:nth-child(5) {
grid-column: 1;
grid-row: 3 / 9;
}
&:nth-child(6) {
grid-column: 2;
grid-row: 4 / 9;
}
&:nth-child(7) {
grid-column: 3;
grid-row: 5 / 9;
}
&:nth-child(8) {
grid-column: 4;
grid-row: 6 / 9;
}
}效果如下:

CodePen Demo -- CSS Grid 实现伪瀑布流布局[6]
在上述 Demo 中,使用 grid-template-columns、grid-template-rows 分割行列,使用 grid-row 控制每个 grid item 的所占格子的大小,但是这样做的成本太高了,元素一多,计算量也非常大,并且还是在我们提前知道每个元素的高宽的前提下。
而在有了 grid-template-rows: masonry 之后,一切都会变得简单许多,对于一个不确定每个元素高度的 4 列的 grid 布局:
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
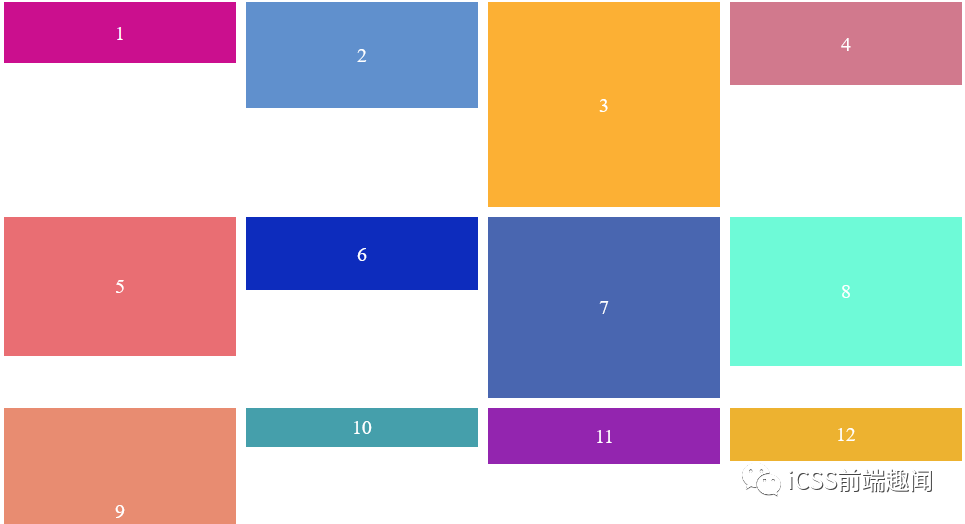
}正常而言,看到的会是这样:

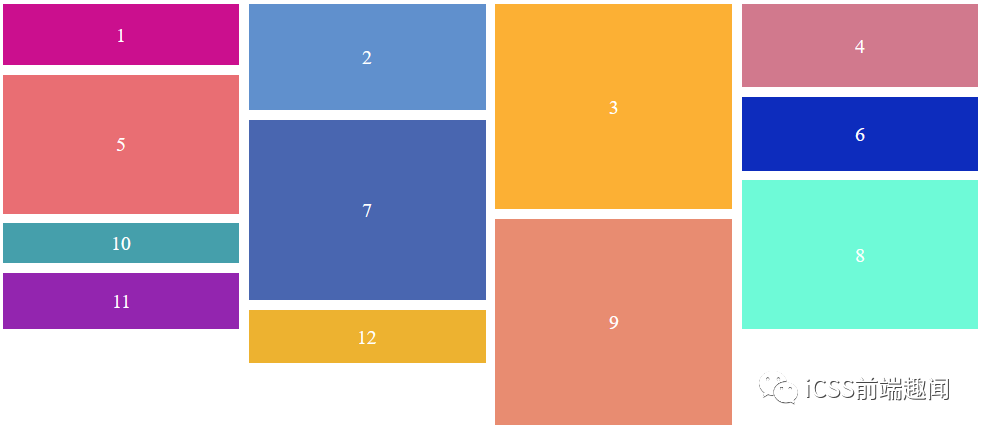
grid-template-rows: masonry,表示竖方向上,采用瀑布流布局:
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
+ grid-template-rows: masonry;
}便可以轻松的得到这样一种瀑布流布局:

layout.css.grid-template-masonry-value.enabled 配置,可以戳进下面的 DEMO 感受一下:
CodePen Demo -- grid-template-rows: masonry 实现瀑布流布局[7]
当然,这是一个最简单的 DEMO,关于更多 grid-template-rows: masonry 相关知识,你可以详细的看看这篇文章:Native CSS Masonry Layout In CSS Grid[8]
什么是 CSS 容器查询[9](Container Queries)?
在之前,对于同个样式,我们如果希望根据视口大小得到不一样效果,通常使用的是媒体查询。
但是,一些容器或者组件的设计可能并不总是与视口的大小有关,而是与组件在布局中的放置位置有关。
所以在未来,新增了一种方式可以对不同状态下的容器样式进行控制,也就是容器查询。在最新的 Chrome Canary[10] 中,我们可以通过 chrome://flags/#enable-container-queries 开启 Container Queries 功能。
假设我们有如下结构:
<div class="wrap">
<div class="g-container">
<div class="child">Title</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus vel eligendi, esse illum similique sint!!</p>
</div>
</div>正常情况下的样式如下:
.g-container {
display: flex;
flex-wrap: nowrap;
border: 2px solid #ddd;
.child {
flex-shrink: 0;
width: 200px;
height: 100px;
background: deeppink;
}
p {
height: 100px;
font-size: 16px;
}
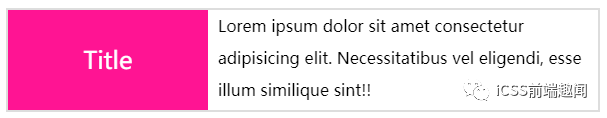
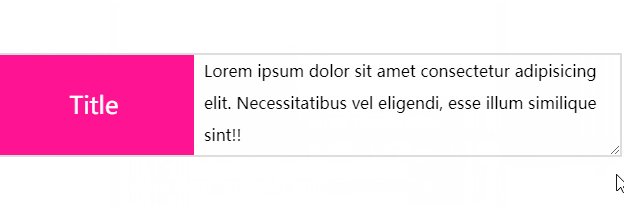
}结构如下:

@container query 语法,设定父容器 .wrap 在不同宽度下的不同表现,在上述代码基础上,新增下述代码:
.wrap {
contain: layout inline-size;
resize: horizontal;
overflow: auto;
}
.g-container {
display: flex;
flex-wrap: nowrap;
border: 2px solid #ddd;
.child {
flex-shrink: 0;
width: 200px;
height: 100px;
background: deeppink;
}
p {
height: 100px;
font-size: 16px;
}
}
// 当 .wrap 宽度小于等于 400px 时下述代码生效
@container (max-width: 400px) {
.g-container {
flex-wrap: wrap;
flex-direction: column;
}
.g-container .child {
width: 100%;
}
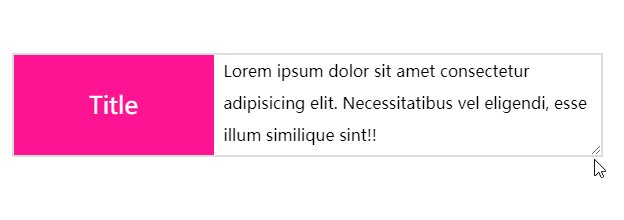
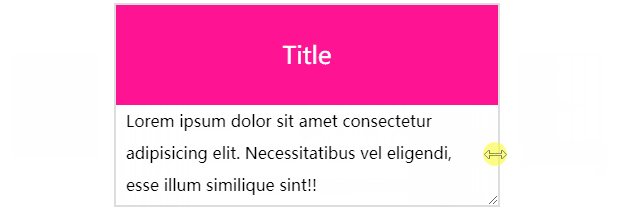
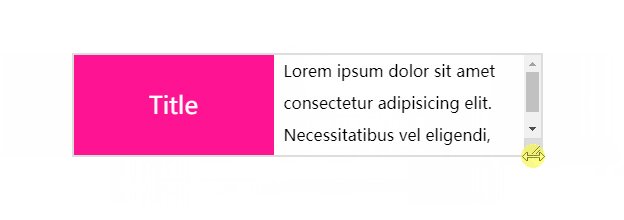
}注意这里要开启 @container query,需要配合容器的 contain 属性,这里设置了 contain: layout inline-size,当 .wrap 宽度小于等于 400px 时,@container (max-width: 400px) 内的代码则生效,从横向布局 flex-wrap: nowrap 变换成了纵向换行布局 flex-wrap: wrap:

chrome://flags/#enable-container-queries,你可以戳这个代码感受一下:
CodePen Demo -- CSS @container query Demo[11]
媒体查询与容器查询的异同,通过一张简单的图看看,核心的点在于容器的宽度发生变化时,视口的宽度不一定会发生变化:

@container query 的冰山一角,更多内容你可以戳这里了解更多:say-hello-to-css-container-queries[12]
好了,本文到此结束,希望对你有帮助 :)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS[13] ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]Chrome Canary: https://www.google.com/chrome/canary/
[2]Can i use -- gap property for Flexbox: https://caniuse.com/?search=flex%20gap
[3]Can i use -- aspect-ratio: https://caniuse.com/?search=aspect-ratio
[4]CodePen Demo -- aspect-ratio Demo: https://codepen.io/Chokcoco/pen/eYgjbqG
[5]Can i use -- grid-template-rows: masonry: https://caniuse.com/?search=grid-template-rows
[6]CodePen Demo -- CSS Grid 实现伪瀑布流布局: https://codepen.io/Chokcoco/pen/KGXqyo
[7]CodePen Demo -- grid-template-rows: masonry 实现瀑布流布局: https://codepen.io/Chokcoco/pen/NWdBojd
[8]Native CSS Masonry Layout In CSS Grid: https://www.smashingmagazine.com/native-css-masonry-layout-css-grid/
[9]CSS 容器查询: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
[10]Chrome Canary: https://www.google.com/chrome/canary/
[11]CodePen Demo -- CSS @container query Demo: https://codepen.io/Chokcoco/pen/PoWBOQR
[12]say-hello-to-css-container-queries: https://ishadeed.com/article/say-hello-to-css-container-queries/
[13]Github -- iCSS: https://github.com/chokcoco/iCSS
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/RZipVd3FracISF18TUen_g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









