| 导语 捕获和处理前端组件异常是个十分重要且必要的操作。对于 React 来说,一般用 ErrorBoundary 来实现,今天就带大家一起造一个 react-error-boundary 的轮子吧~。
朋友们好,我是 ABCMouse 的一位前端开发,刚才老板对我说:海怪,发生甚么事了,怎么页面白屏了?我说:怎么回事?给我发了几张截图。我打开控制台一看:
哦!原来是昨天,有个后端年轻人,说要和我联调接口,我说:可以。然后,我说:小兄弟,你的数据尽量按我需要的格式来:
interface User {
name: string;
age: number;
}
interface GetUserListResponse {
retcode: number;
data: User[]
}他不服气,他说:你这个没用。我说:我这个有用,这是规范,传统前后端联调返回数据是要讲规范的,对项目质量的提高可以起到四两拨千斤的作用。100多万行代码的系统,只要有了类型规范,都不会轻易崩溃。他说试试,我说行。
我请求刚发出去,他的数据,啪!一下就返回了!很快啊!!
{
retcode: 0,
data: [
{name: '张三', age: 11},
undefined,
null
]
}上来先是一个 retcode: 0,然后数组里一个 User 对象,一个 undefined,一个 null,我全部用判断 falsy 值防过去了啊。防过去之后自然是正常处理业务逻辑和页面展示。我笑一下把代码发到线上,准备收工。然后,现在线上突然白屏,我一看返回的数据:
{
retcode: 0,
data: [
{name: '张三', age: 11},
'找不到此用户',
'找不到此用户',
'找不到此用户'
]
}我大意了啊!没有做类型判断!虽然这个是后端的异常问题,但是前端也不应该出现白屏。对于这种异常情况,应该使用 React 提供的 “Error Boundary 错误便捷特性” 来处理。下面来说说怎么打好这一套 Error Boundary。
直接把官网例子抄下来,将 ErrorBoundary 组件输出:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// 更新 state 使下一次渲染能够显示降级后的 UI
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// 你同样可以将错误日志上报给服务器
logger.error(error, errorInfo);
}
render() {
if (this.state.hasError) {
// 你可以自定义降级后的 UI 并渲染
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}然后将业务组件包裹:
<ErrorBoundary> // 捕获错误
<UserList /> // 使劲报错
</ErrorBoundary>如果 UserList 里报错,ErrorBoundary 就会捕获,然后在 getDerivedStateFromError 里更新组件状态,render 里就会显示 Something went wrong,不会渲染 this.props.children。
总结:
上面只是解决了燃眉之急,如果真要造一个好用的轮子,不应直接写死 return Something went wrong,应该添加 props 来传入报错显示内容(以下统称为 fallback):
// 出错后显示的元素类型
type FallbackElement = React.ReactElement<unknown, string | React.FC | typeof React.Component> | null;
// 出错显示组件的 props
export interface FallbackProps {
error: Error;
}
// 本组件 ErrorBoundary 的 props
interface ErrorBoundaryProps {
fallback?: FallbackElement;
onError?: (error: Error, info: string) => void;
}
// 本组件 ErrorBoundary 的 props
interface ErrorBoundaryState {
error: Error | null; // 将 hasError 的 boolean 改为 Error 类型,提供更丰富的报错信息
}
// 初始状态
const initialState: ErrorBoundaryState = {
error: null,
}
class ErrorBoundary extends React.Component<React.PropsWithChildren<ErrorBoundaryProps>, ErrorBoundaryState> {
state = initialState;
static getDerivedStateFromError(error: Error) {
return {error};
}
componentDidCatch(error: Error, errorInfo: React.ErrorInfo) {
if (this.props.onError) {
this.props.onError(error, errorInfo.componentStack);
}
}
render() {
const {fallback} = this.props;
const {error} = this.state;
if (error !== null) {
if (React.isValidElement(fallback)) {
return fallback;
}
throw new Error('ErrorBoundary 组件需要传入 fallback');
}
return this.props.children;
}
}
export default ErrorBoundary上面提供 onError 和 fallback 两个 props,前者为出错的回调,可以做错误信息上报或者用户提示,后者则传入错误提示内容,像下面这样:
const App = () => {
return (
<ErrorBoundary fallback={<div>出错啦</div>} onError={logger.error('出错啦')}>
<UserList />
</ErrorBoundary>
)
}这已经让 ErrorBoundary 变得稍微灵活一点了。但是有人就喜欢把 fallback 渲染函数、Fallback 组件作为 props 传入 ErrorBoundary,而不传一段 ReactElement,所以为了照顾更多人,将 fallback 进行扩展:
export declare function FallbackRender (props: FallbackProps): FallbackElement;
// 本组件 ErrorBoundary 的 props
interface ErrorBoundaryProps {
fallback?: FallbackElement; // 一段 ReactElement
FallbackComponent?: React.ComponentType<FallbackProps>; // Fallback 组件
fallbackRender?: typeof FallbackRender; // 渲染 fallback 元素的函数
onError?: (error: Error, info: string) => void;
}
class ErrorBoundary extends React.Component<React.PropsWithChildren<ErrorBoundaryProps>, ErrorBoundaryState> {
...
render() {
const {fallback, FallbackComponent, fallbackRender} = this.props;
const {error} = this.state;
// 多种 fallback 的判断
if (error !== null) {
const fallbackProps: FallbackProps = {
error,
}
// 判断 fallback 是否为合法的 Element
if (React.isValidElement(fallback)) {
return fallback;
}
// 判断 render 是否为函数
if (typeof fallbackRender === 'function') {
return (fallbackRender as typeof FallbackRender)(fallbackProps);
}
// 判断是否存在 FallbackComponent
if (FallbackComponent) {
return <FallbackComponent {...fallbackProps} />
}
throw new Error('ErrorBoundary 组件需要传入 fallback, fallbackRender, FallbackComponent 其中一个');
}
return this.props.children;
}
}上面提供 3 种方式来传入出错提示组件:fallback(元素)、FallbackComponent(组件),fallbackRender(render 函数)。现在使用轮子就更灵活了:
const App = () => {
const onError = () => logger.error('出错啦')
return (
<div>
<ErrorBoundary fallback={<div>出错啦</div>} onError={onError}>
<UserList />
</ErrorBoundary>
<ErrorBoundary FallbackComponent={ErrorFallback} onError={onError}>
<UserList />
</ErrorBoundary>
<ErrorBoundary
fallbackRender={(fallbackProps) => <ErrorFallback {...fallbackProps} />}
onError={onError}
>
<UserList />
</ErrorBoundary>
</div>
)
}总结:
有时候会遇到这种情况:服务器突然抽风了,503、502了,前端获取不到响应,这时候某个组件报错了,但是过一会又正常了。比较好的方法是允许用户点一下 fallback 里的一个按钮来重新加载出错组件,不需要重刷页面,这样的操作下面称为“重置”。
同时,有些开发者也需要在重置里添加自己逻辑,比如弹提示、日志上报等。
图解:
下面给出上面两个需求的实现:
const App = () => {
const onError = () => logger.error('出错啦')
const onReset = () => {
console.log('已重置')
message.info('刚刚出错了,不好意思,现在已经重置好了,请找老板锤这个开发')
}
// fallback 组件的渲染函数
const renderFallback = (props: FallbackProps) => {
return (
<div>
出错啦,你可以<button onClick={props.resetErrorBoundary}>重置</button>
</div>
)
}
return (
<div>
<ErrorBoundary
fallbackRender={renderFallback}
onReset={onReset}
onError={onError}
>
<UserList />
</ErrorBoundary>
</div>
)
}上面例子中,在 onReset 里自定义想要重试的逻辑,然后在 renderFallback 里将 props.resetErrorBoudnary 绑定到重置即可,当点击“重置”时,就会调用 onReset ,同时将 ErrorBoundary 组件状态清空(将 error 设为 null)。
总结:
上面的重置逻辑简单也很实用,但是有时也会有局限性:触发重置的动作只能在 fallback 里面。假如我的重置按钮不在 fallback 里呢?或者 onReset 函数根本不在这个 App 组件下那怎么办呢?难道要将 onReset 像传家宝一路传到这个 App 再传入 ErrorBoundary 里?
这时,我们就会想:能不能监听状态的更新,只要状态更新就重置,反正就重新加载组件也没什么损失,这里的状态完全用全局状态管理,放到 Redux 中。
上面的思路听起来不就和 useEffect 里的依赖项 deps 数组一样嘛,不妨在 props 提供一个 resetKeys 数组,如果这个数组里的东西变了,ErrorBoundary 就重置,这样一控制是否要重置就更灵活了。马上动手实现一下:
// 本组件 ErrorBoundary 的 props
interface ErrorBoundaryProps {
...
resetKeys?: Array<unknown>;
}
// 检查 resetKeys 是否有变化
const changedArray = (a: Array<unknown> = [], b: Array<unknown> = []) => {
return a.length !== b.length || a.some((item, index) => !Object.is(item, b[index]));
}
class ErrorBoundary extends React.Component<React.PropsWithChildren<ErrorBoundaryProps>, ErrorBoundaryState> {
...
componentDidUpdate(prevProps: Readonly<React.PropsWithChildren<ErrorBoundaryProps>>) {
const {error} = this.state;
const {resetKeys, onResetKeysChange} = this.props;
// 只要 resetKeys 有变化,直接 reset
if (changedArray(prevProps.resetKeys, resetKeys)) {
// 重置 ErrorBoundary 状态,并调用 onReset 回调
this.reset();
}
}
render() {
...
}
}首先,在 componentDidupdate 里去做 resetKeys 的监听,只要组件有 render 就看看 resetKeys 里面的元素是否改过了,改过了就会重置。但这里又会有一个问题:万一 resetKeys 里元素是个 Date 或者一个对象怎么办?所以,我们还需要给开发者提供一种判断 resetKeys 元素是否改变的方法,这里就添加一个 onResetKeysChange 的 props 就好了:
// 本组件 ErrorBoundary 的 props
interface ErrorBoundaryProps {
...
resetKeys?: Array<unknown>;
onResetKeysChange?: (
prevResetKey: Array<unknown> | undefined,
resetKeys: Array<unknown> | undefined,
) => void;
}
class ErrorBoundary extends React.Component<React.PropsWithChildren<ErrorBoundaryProps>, ErrorBoundaryState> {
...
componentDidUpdate(prevProps: Readonly<React.PropsWithChildren<ErrorBoundaryProps>>) {
const {resetKeys, onResetKeysChange} = this.props;
if (changedArray(prevProps.resetKeys, resetKeys)) {
if (onResetKeysChange) {
onResetKeysChange(prevProps.resetKeys, resetKeys);
}
// 重置 ErrorBoundary 状态,并调用 onReset 回调
this.reset();
}
}
render() {
...
}
}在 changedArray 判定后,再次使用 props.onResetKeysChange 再次自定义判断(如果有的话)resetKeys 里的元素值是否有更新。还有没有问题呢?嗯,还有问题。这里注意这里的 componentDidUpdate 钩子逻辑,假如某个 key 是触发 error 的元凶,那么就有可能触发二次 error 的情况:
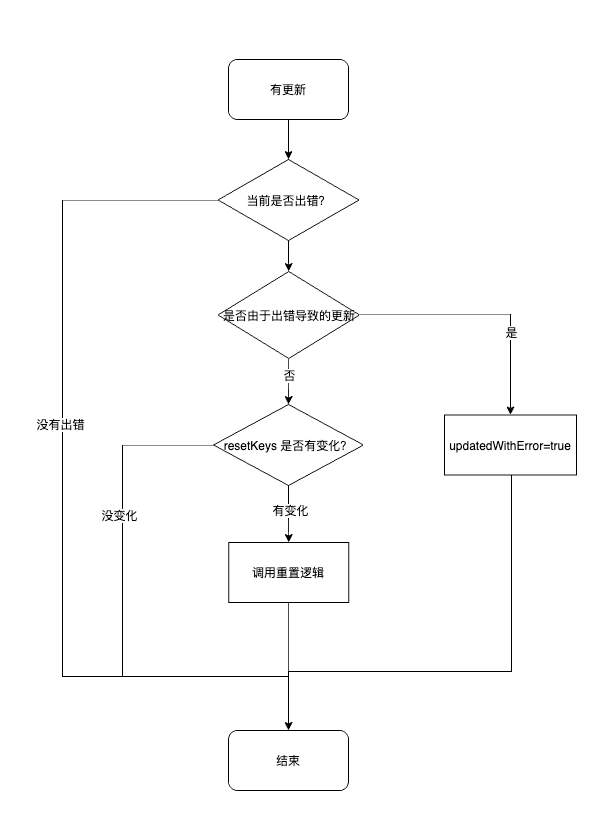
所以要区分出来这一次到底是因为 error 才 render 还是普通组件的 render,而且还需要确保当前有错误才重置,都没错误还重置个毛。具体实现思路如图所示:

class ErrorBoundary extends React.Component<React.PropsWithChildren<ErrorBoundaryProps>, ErrorBoundaryState> {
state = initialState;
// 是否已经由于 error 而引发的 render/update
updatedWithError = false;
static getDerivedStateFromError(error: Error) {
return {error};
}
componentDidCatch(error: Error, errorInfo: React.ErrorInfo) {
if (this.props.onError) {
this.props.onError(error, errorInfo.componentStack);
}
}
componentDidUpdate(prevProps: Readonly<React.PropsWithChildren<ErrorBoundaryProps>>) {
const {error} = this.state;
const {resetKeys, onResetKeysChange} = this.props;
// 已经存在错误,并且是第一次由于 error 而引发的 render/update,那么设置 flag=true,不会重置
if (error !== null && !this.updatedWithError) {
this.updatedWithError = true;
return;
}
// 已经存在错误,并且是普通的组件 render,则检查 resetKeys 是否有改动,改了就重置
if (error !== null && changedArray(prevProps.resetKeys, resetKeys)) {
if (onResetKeysChange) {
onResetKeysChange(prevProps.resetKeys, resetKeys);
}
this.reset();
}
}
reset = () => {
this.updatedWithError = false;
this.setState(initialState);
}
resetErrorBoundary = () => {
if (this.props.onReset) {
this.props.onReset();
}
this.reset();
}
render() {
...
}
}上面的改动有:
至此,我们拥有了两种可以实现重置的方式了:
| 方法 | 触发范围 | 使用场景 | 思想负担 |
|---|---|---|---|
| 手动调用 resetErrorBoundary | 一般在 fallback 组件里 | 用户可以在 fallback 里手动点击“重置”实现重置 | 最直接,思想负担较轻 |
| 更新 resetKeys | 哪里都行,范围更广 | 用户可以在报错组件外部重置、resetKeys 里有报错组件依赖的数据、渲染时自动重置 | 间接触发,要思考哪些值放到 resetKeys 里,思想负担较重 |
总结:
这里自动重置还有一个好处:假如是由于网络波动引发的异常,那页面当然会显示 fallback 了,如果用上面直接调用 props.resetErrorBoundary 方法来重置,只要用户不点“重置”按钮,那块地方永远不会被重置。又由于是因为网络波动引发的异常,有可能就那0.001 秒有问题,别的时间又好了,所以如果我们将一些变化频繁的值放到 resetKeys 里就很容易自动触发重置。例如,报错后,其它地方的值变了从而更改了 resetKeys 的元素值就会触发自动重置。对于用户来说,最多只会看到一闪而过的 fallback,然后那块地方又正常了。这样一来,用户也不需要亲自触发重置了。
上面第四步里,到最后都是 export default ErrorBoundary 将组件输出,如果代理里很多个地方都要 catch error,就有这样很啰嗦的代码:
<div>
<ErrorBoundary>
<AAA/>
</ErrorBoundary>
<ErrorBoundary>
<BBB/>
</ErrorBoundary>
<ErrorBoundary>
<CCC/>
</ErrorBoundary>
<ErrorBoundary>
<DDD/>
</ErrorBoundary>
</div>要处理这样啰嗦的包裹,可以借鉴 React Router 的 withRouter 函数,我们也可以输出一个高阶函数 withErrorBoundary :
/**
* with 写法
* @param Component 业务组件
* @param errorBoundaryProps error boundary 的 props
*/
function withErrorBoundary<P> (Component: React.ComponentType<P>, errorBoundaryProps: ErrorBoundaryProps): React.ComponentType<P> {
const Wrapped: React.ComponentType<P> = props => {
return (
<ErrorBoundary {...errorBoundaryProps}>
<Component {...props}/>
</ErrorBoundary>
)
}
// DevTools 显示的组件名
const name = Component.displayName ||Component.name || 'Unknown';
Wrapped.displayName = `withErrorBoundary(${name})`;
return Wrapped;
}使用的时候就更简洁了一些了:
// 业务子组件
const User = () => {
return <div>User</div>
}
// 在业务组件加一层 ErrorBoundary
const UserWithErrorBoundary = withErrorBoundary(User, {
onError: () => logger.error('出错啦'),
onReset: () => console.log('已重置')
})
// 业务父组件
const App = () => {
return (
<div>
<UserWithErrorBoundary/>
</div>
)
}其实 withXXX 这种写法还可以写成装饰其,将 @withXXX 放到 class component 上也很方便,这里就不展开了。
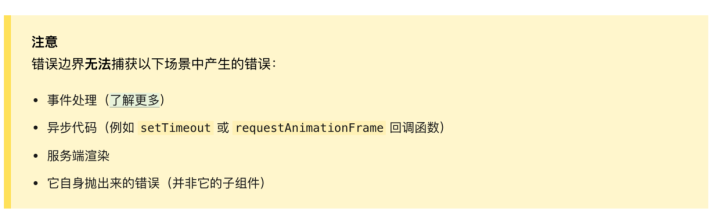
还有没有更好的设计呢?我们观察到只有一些比较“严重的异常”浏览器才会报错,比如开头提到的 TypeError: xxx is not a function。JS 是个动态类型语言,在浏览器里你可以:NaN + 1,可以 NaN.toString(),可以 '1' + 1 都不报任何错误。其实官网也说了,对于一些错误 componenDidCatch 是不能自动捕获的:

我来提供一种使用 React Hook 的实现方式:
/**
* 自定义错误的 handler
* @param givenError
*/
function useErrorHandler<P=Error>(
givenError?: P | null | undefined,
): React.Dispatch<React.SetStateAction<P | null>> {
const [error, setError] = React.useState<P | null>(null);
if (givenError) throw givenError; // 初始有错误时,直接抛出
if (error) throw error; // 后来再有错误,也直接抛出
return setError; // 返回开发者可手动设置错误的钩子
}使用上面的 hook,对于一些需要自己处理的错误,可以有两种处理方法:
比如:
function Greeting() {
const [greeting, setGreeting] = React.useState(null)
const handleError = useErrorHandler()
function handleSubmit(event) {
event.preventDefault()
const name = event.target.elements.name.value
fetchGreeting(name).then(
newGreeting => setGreeting(newGreeting),
handleError, // 开发者自己处理错误,将错误抛出
)
}
return greeting ? (
<div>{greeting}</div>
) : (
<form onSubmit={handleSubmit}>
<label>Name</label>
<input id="name" />
<button type="submit">get a greeting</button>
</form>
)
}
// 用 ErrorBoundary 包裹,处理手动抛出的错误
export default withErrorBoundary(Greeting)或者:
function Greeting() {
const [name, setName] = React.useState('')
const {greeting, error} = useGreeting(name)
// 开发者自己处理错误,将错误抛出
useErrorHandler(error)
function handleSubmit(event) {
event.preventDefault()
const name = event.target.elements.name.value
setName(name)
}
return greeting ? (
<div>{greeting}</div>
) : (
<form onSubmit={handleSubmit}>
<label>Name</label>
<input id="name" />
<button type="submit">get a greeting</button>
</form>
)
}
// 用 ErrorBoundary 包裹,处理手动抛出的错误
export default withErrorBoundary(Greeting)总结:
再次总结一下上面的要点:
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/wAG5N4ncb5nWCRnP10Ayyw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









