1991年8月,第一个静态页面诞生了,这是由Tim Berners-Lee发布的,想要告诉人们什么是万维网。从静态页面到Ajax技术,从Server Side Render到React Server Components,历史的车轮滚滚向前,一个又一个技术诞生和沉寂。
1994年,万维网联盟(W3C,World Wide Web Consortium)成立,超文本标记语言(HTML,Hyper Text Markup Language)正式确立为网页标准语言,我们的旅途从此开始。
本文将沿着时间线,从“发现问题-解决问题”的角度,带领大家了解 Web 技术发展的关键历程,了解典型技术的诞生以及技术更迭的缘由,思考技术发展的原因。

document,标签名、文档对象模型的名称也是由此而来。
1990年12月,他开发出了世界上第一个网页浏览器。1993年4月30日,欧洲核子研究组织将万维网软件置于公共领域,把万维网推广到全世界,让万维网科技获得迅速的发展,深深改变了人类的生活面貌。
他创造了超文本标记语言(HTML),并创建了历史上第一个网站。当然,现在只剩下了由 CERN 恢复的网站副本:info.cern.ch.
早期的静态网页,只有最基本的单栏布局,HTML所支持的标签也仅有、、<a>。后来为了丰富网页的内容,<img>、<table>标签诞生了。
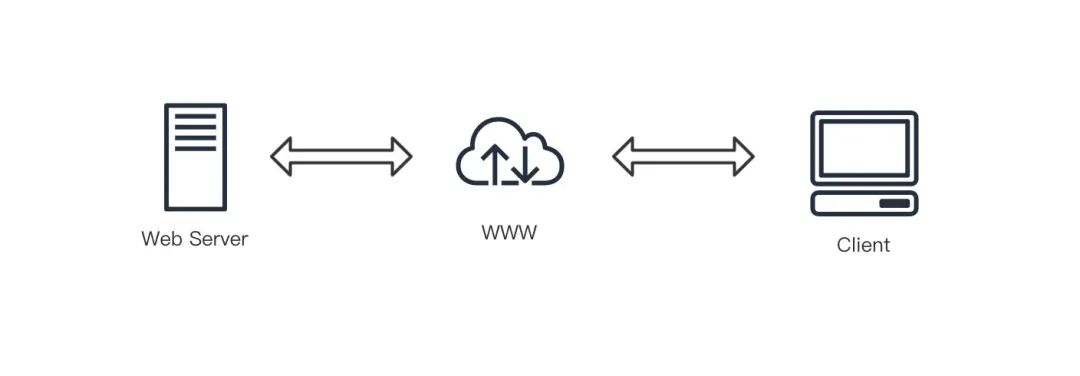
这一阶段,Web服务器基本上只是一个静态资源服务器,每当客户端浏览器发来访问请求,它都来者不拒的建立连接,查找URL指向的静态页面,再返回给客户端。

设想一下,假如一个页面有两块区域展示的内容是互相独立的,那么你需要涵盖所有的可能,需要编写的页面数量是两块区域的内容数量的乘积!
此外,静态网站只能够根据用户的请求返回指向的网页,除了进行超链接跳转,没办法实现任何交互。
此时,人们想要
1994年,网景公司发布了 Navigator 浏览器,但他们急需一种网页脚本语言,以使浏览器可以与网页互动。


但是让网页真正开始进入动态网页时代的却是以 PHP 为代表的后端网站技术。
在网景公司推出JavaScript的时候,微软以JS为基础,编写了JScript和VBScript作为浏览器语言,并在 1995 年的 8 月推出了 IE 1.0。
由于微软在系统里捆绑浏览器,而 90% 的人都在使用 Windows 操作系统,大量用户被动地选择了IE。面对微软快速抢占浏览器份额,网景公司无奈之下只能快速将 JavaScript 向 ECMA 提交标准,制定了 ECMAScript 标准。
在这段时间,还发生过一件趣事,IE 4.0 发布当天 Netscape 的员工们发现公司的草坪上出现了一个大大的 IE 图标,这明显是一个挑衅的举动。作为回应,Netscape 把自己的吉祥物 “Mozilla” 放在 IE 的图标上,并挂上胸牌,写着 “Netscape 72,Microsoft 18”——在当时, IE 的市场份额确实不如 Netscape Navigator。
但这无法解决份额的问题,网景公司最终在第一次浏览器大战中落败,于1998年,被美国在线(AOL)以42亿美元收购。
在1998年网景公司被收购前,网景公司公开了 Navigator 源代码,想通过广大程序员的参与重新获得市场份额。Navigator 改名为 Mozilla。这也是火狐浏览器的由来,也是第二次浏览器大战的伏笔。
1994年,Hkon Wium Lie 最初提出了 CSS 的想法。1996年12月,W3C 推出了 CSS 规范的第一版本。
美观是所有人的追求。HTML诞生以来,网页基本上就是一个简陋的富文本容器。由于缺少布局和美化手段,早期网页流行用table标签进行布局。为了解决网页“丑”的问题,Hkon Wium Lie 和 Bert Bos 共同起草了 CSS 提案,同期的 W3C 也对这个很感兴趣。

早期的 CSS 存在多种版本,在PSL96版本你甚至可以在里面使用逻辑表达式。但因为它太容易扩展,浏览器厂商那么多,会变得很难统一,最终被放弃。


30pt * 40% + 20pt * 60% 作为h2字体大小的最终值。
为了解决 CSS 兼容性的问题,网景公司甚至还将 CSS 用 JS 来编写。
CSS 从诞生开始就伴随着大量的bug,不同浏览器表现不同坑害了无数的程序员。今天我们能用上相对靠谱的 css,不得不说这是一个奇迹。
1995年,Rasmus Lerdof 创造的 PHP 开始活跃在各大网站,它让 Web 可以访问数据库了,PHP 实现了人们渴望的动态网页。
这里的动态网页不是指网页动效,而是指内容的动态展示、丰富的用户交互。PHP 就像给网络世界打开了一扇窗,各种动态网页技术(如ASP、JSP)雨后春笋般的冒了出来,万维网也因此开始高速发展,MVC模式也开始出现在后端网站技术中。

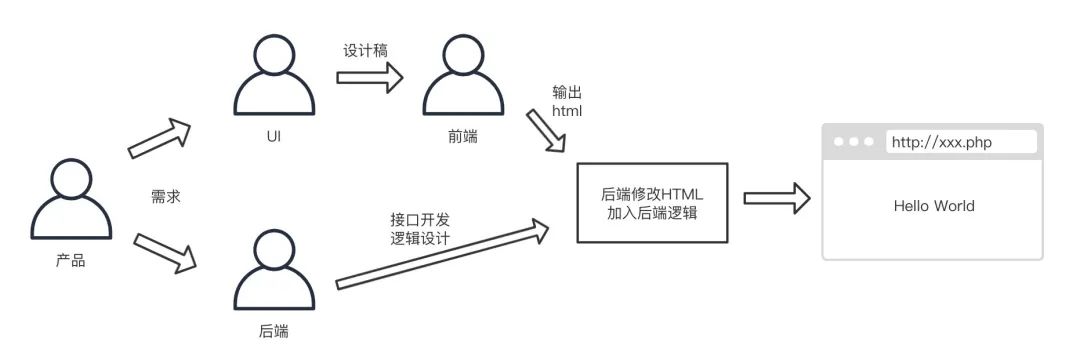
PHP等动态网页技术的原理,大体上都是根据客户端的请求,从数据库里获取相对应的数据,然后塞到网页里去,返回给客户端一个填充好内容的网页。这个阶段也是前后端耦合的。

而当一些基础的需求被满足之后,动态网页技术带来的不足也渐渐暴露出来:
然后AJAX站了出来。
AJAX,Async JavaScript And XML,于1998年开始初步应用,2005年开始普及。AJAX的广泛使用,标志着Web2.0时代的开启。这同时也是各大浏览器争锋的时代。
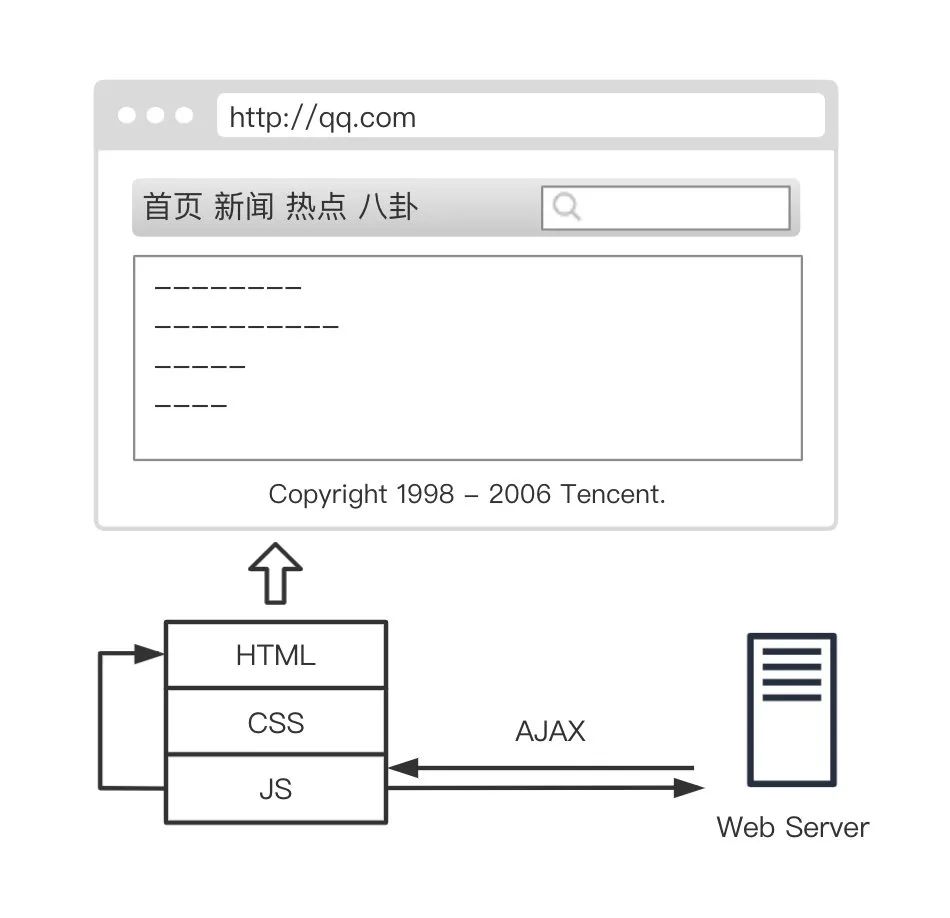
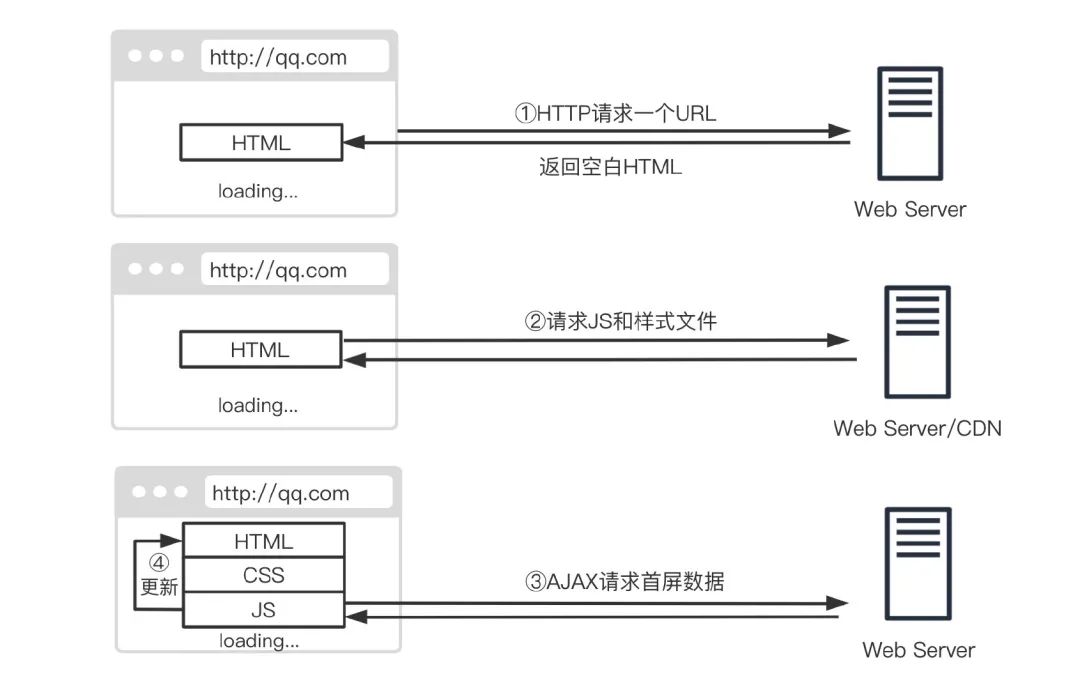
现在,我们可以通过AJAX来动态获取数据,利用DOM操作动态更新网页内容了。来看看加入了AJAX的网页是怎么工作的:

随着智能手机的出现,APP开始萌芽。相比起网页,APP编写好之后只需要数据接口就能工作;而网页不仅需要后端写业务逻辑,控制跳转,还要写一部分接口用于AJAX请求。
这个阶段前端能做的事情还是很少,还背负着“切图仔”的绰号。随着HTML5草案的提出,前端能做的交互越来越多,程序员们急需解决以下问题:
能不能让前端也像APP一样,只需要请求数据接口即可展现内容呢?
2004年 Firefox 发布,拉开了第二次浏览器大战的序幕。同期市面上诞生的各种新兴浏览器,如Safari、Chrome等,也加入了战争。

此时 Firefox 以优越于IE的性能和非常友好的编程工具,迅速将那些被 IE6 搞得焦头烂额的网页开发人员们,从水火之中救出,导致先让前端工程师成为忠实的第一批用户,然后,经由这些有经验的开发人员们推广到了普通的用户群体。
基于webkit内核的Safari,借助自家产品(iOS、MacOS)的垄断快速收割移动端和mac端市场份额;同样基于webkit内核的Chrome,趁着微软放松警惕,凭借优越于市场上所有浏览器的性能,如同中国历史上的成吉思汗一样大杀四方,快速扩展市场份额。
微软知道,自己已经失去了最初能称霸的机会,这次它不想失去,IE再次开始迭代,各大浏览器厂商又开始不顾标准,迭代再次开始,为了统一化标准,W3C开发了HTML5,但是迟迟得不到微软的认可。在其他浏览器纷纷支持HTML5后,微软发现,自己又成了孤家寡人,份额不断缩水。
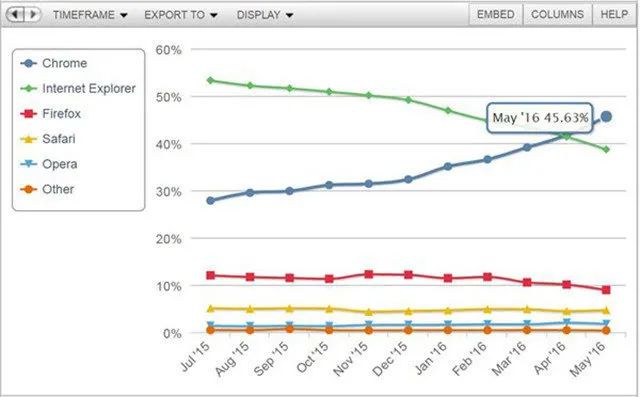
2016年,Chrome浏览器份额超越IE,第二次浏览器大战结束。

2008年HTML5草案提出,各大浏览器开启良性竞争,争先实现HTML5功能。由于HTML5带来前端代码复杂度的增加,前端为了寻求良好的可维护性和可复用性,也不得不参考后端MVC进行了设计和拆分,后来出现了三大前端框架:Vue(2014)、React(2010)、AngularJS(2009)。

后端不再负责模板渲染,前端和APP开始对等,后端的API也可以通用化了。前后端终于得以分离。(PS: 最终目标是成为后端)
但SPA因为返回的是空HTML,所有JS也被打包为一个文件,需要在一开始就加载完所有的资源,
这使得前端不得不拆分过于庞大的单页应用,出现了框架的多页面概念,也出现了多种解决方案。
很多网页首次加载的时候其实并不需要太多的东西,比如论坛首页与贴子详情页,完全可以将其拆开,用户在新打开的页面阅读反而体验更好(多页应用)。
又比如管理后台,可以在页面框架内,将每个菜单对应的管理页拆出来动态加载(import)。
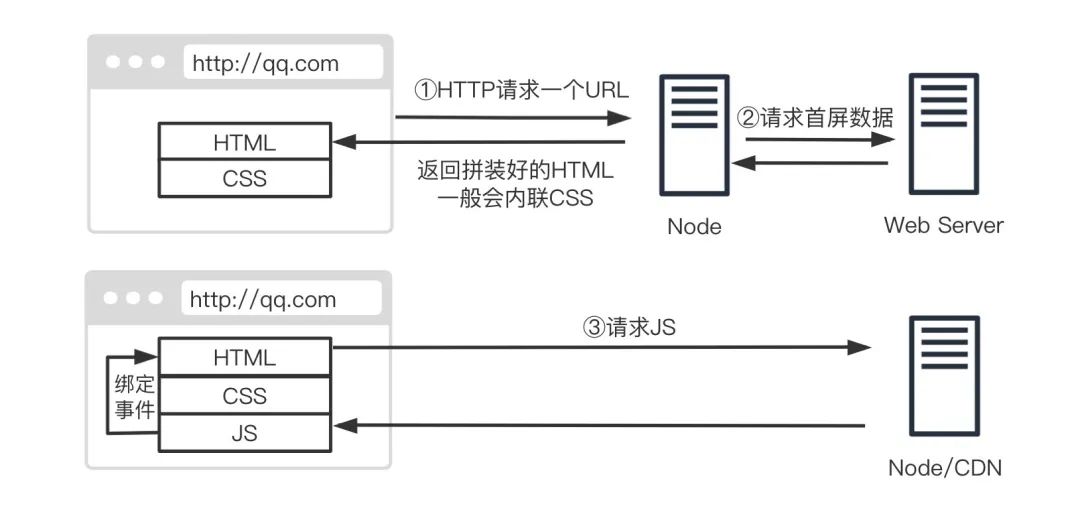
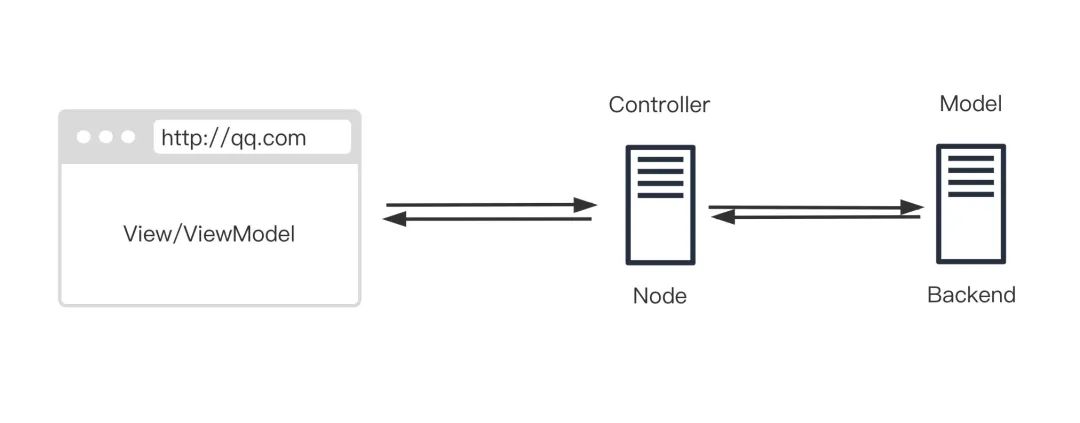
Server Side Render,服务端渲染,简称SSR,又称服务端同构、直出,一般使用NodeJS实现。
这里的服务端渲染和以前的不一样,SSR会利用已经“脱水”的首屏数据来渲染首屏页面返回给客户端,到了浏览器再注入浏览器事件,并且保留单页应用的能力,对SEO非常友好。但学习成本高,限制较多。
让我们看看传统SPA和加入了SSR的SPA在请求上的区别:


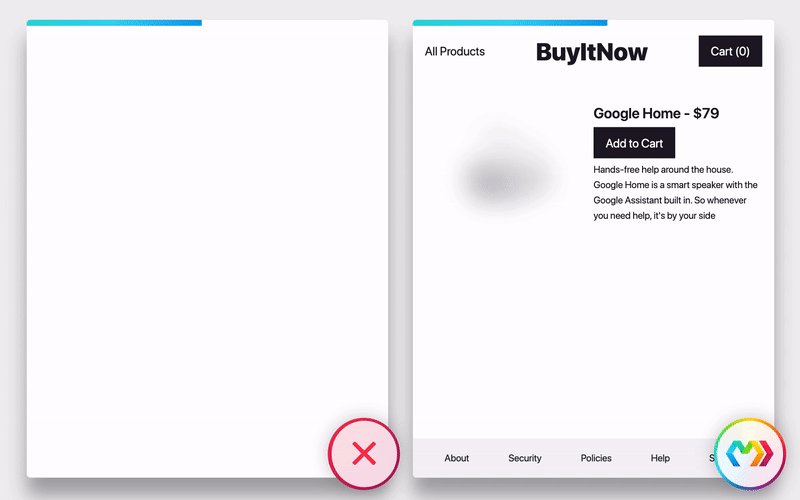
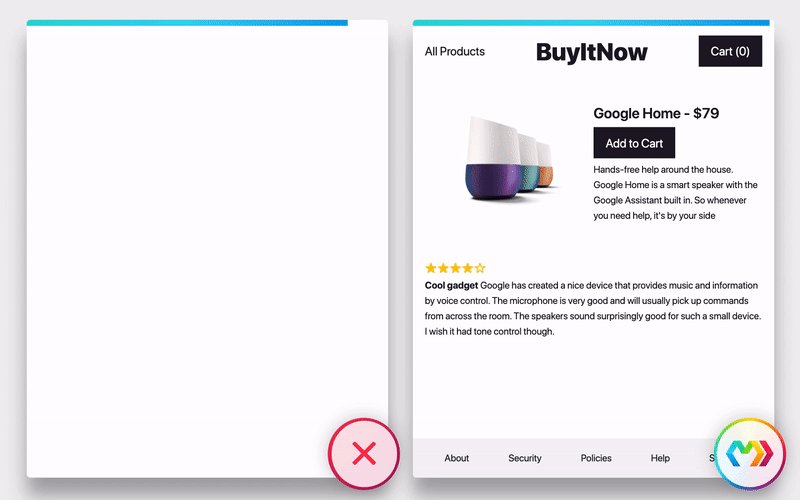
传统SPA可以更快的返回页面,请求响应时间更短;加载JS后才开始渲染,白屏时间更长,loading结束后用户感知到的相对可交互时间更早。
而SSR在接到浏览器请求时,先从后端拉取首屏数据渲染在页面内才返回,请求响应时间更长;因为节约了一段浏览器请求首屏数据的时间,白屏时间更短。由于JS异步加载,用户感知的相对可交互时间变晚。但体验上SSR一般更好。
在极端情况下,用户眼中传统SPA会一直显示loading,使用了SSR的页面则会出现“点不动”的情况。
大多数时候SSR体验会更佳,因为服务端承担了大部分渲染工作,这也导致服务端负载变高。但在业务复杂的情况下,SSR首屏请求的接口数很多,导致返回HTML变慢。
归根结底,SSR不能很好的应付业务复杂的情况,首屏要加载的东西还是太多了。所以我们要怎样让用户感知到的白屏时间变短呢?
IMWEB的企鹅辅导落地了 SSR + PWA 之后,达到了几乎秒开的程度。
说完了 SSR,必须说一下 NodeJS。2010年 NodeJS 正式立项到现在已经11个年头了,NodeJS 的诞生来自于 Ryan Dahl(下图) 的灵感。他想以非阻塞的方式做所有事情,用完全异步方式可以处理非常多的请求(高并发)。


当然,NodeJS 还可以对后端数据进行预处理,前端根据自己的需要自己设计数据结构,页面开发与接口调试形成闭环,还为后端分担了压力。

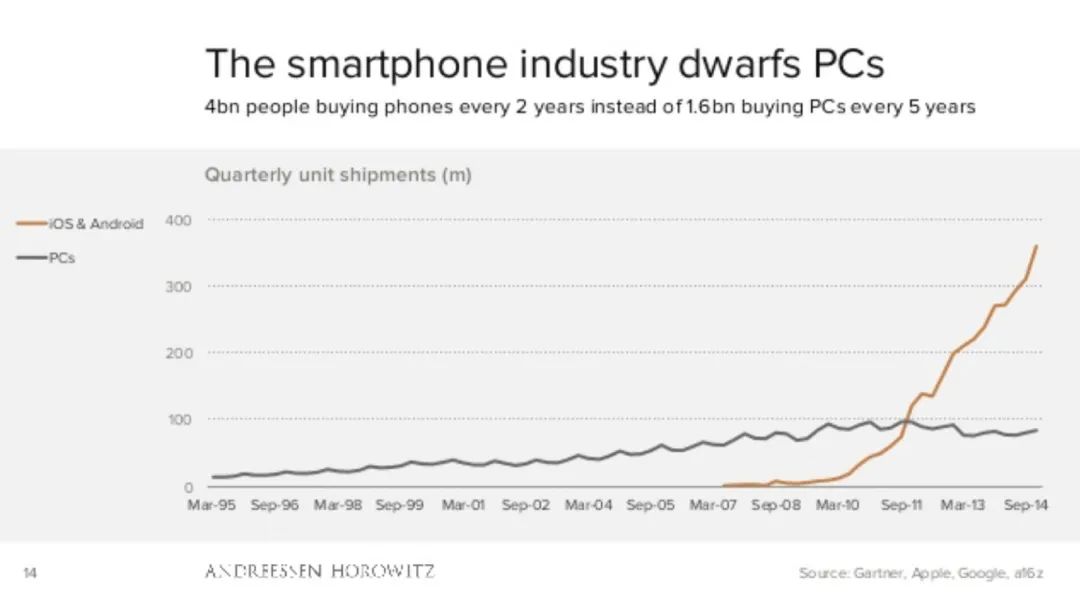
Benedict Evans: “Mobile is eating the world.”(移动设备正在蚕食世界) “Mobile remakes the Internet.”(移动设备正在重构Internet)
而未来,浏览器真正的对手不再是浏览器,而是小程序这样结合了APP和网页优点的新兴技术。
早在2009年,Facebook的工程师就开发了bigPipe,让Facebook页面打开速度提高了两倍。bigPipe使用 分块渲染 的思想,将网页的渲染变成了一小块一小块的,服务端渲染好一块页面就发送给客户端。他们直接把木桶拆了,打破了短板效应。

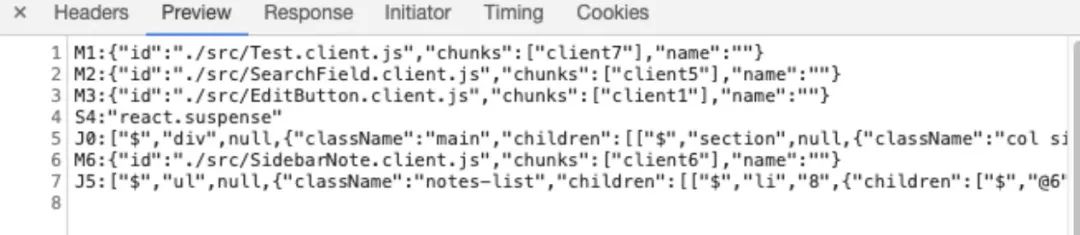
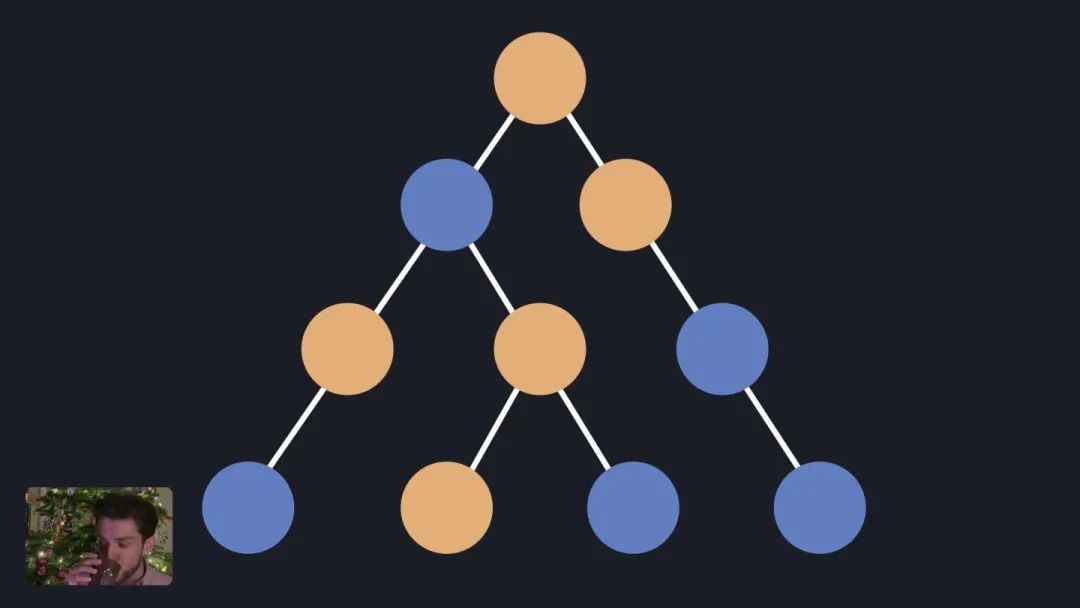
时隔11年,也就是2020年12月,React 团队提出了 React Server Components,算是一个可扩展的前后端融合方案。其理念和 bigPipe 类似,把组件放在服务端渲染,节省了从浏览器进行数据请求的开支,一些运行时也可以不用放到浏览器,减小了包大小(如 markdown 在服务端渲染好了,也就不再需要把工具库发送给浏览器了)。React Server Components 的引入,也同步做到了自动的 Code Split。
React Server Components 原理
不同的是 React Server Components 返回的不是 HTML,而是带有结构和数据的自定义类JSON数据。


关于拆分这条思路,让我想到微前端,虽然现在微前端还有很多问题,但微应用即服务也不乏为一条解决之道。未来前端或许会往“小而美”的方向发展,甚至形成一个以服务端组件为单位的包管理器,网页打包大小会越来越小,更多的组件是从网络上直接获取。
此外,我也很期待 Web Components 的发展,有了原生的支持,0kb runtime也不是不可能了。合久必分分久必合,现存很多前端框架也可以得到统一了。当然现在 Web Components 想要投入使用,首先离不开浏览器的支持,而且必须有一个平缓的过渡,此外兼容性也是一个大问题(最后还是苦了程序员们)。
从 JavaScript 的诞生一路走来,从“发现问题-解决问题”的角度,我们看到了技术发展的原因和必然性。2021年的今天,Web APP 仍然距离原生 APP 体验有一定的差距。或许以后会出现一个小程序桌面APP,小程序能够得到统一;或许会在 PWA 的道路上越走越远;又或者浏览器开放更多原生系统 API,利用各种加载方式,再模拟 APP 的各种体验,达到近似 APP 的效果。
每个时代都诞生了许多的技术,大浪淘沙,留下的却也只是只存在于这个时代的王者。技术总是不断的更迭,重要的不是慌慌张张的追赶技术的脚步,而是去思考技术为什么这么如此演变,思考这样的演变方式的利与弊。如果是你,又会怎么解决当代技术的问题呢?
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/HUknNfaxNULc4Yvf5ajRBA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









