近期在某平台开发迭代的过程中遇到了超长List嵌套在antd Modal里加载慢,卡顿的情况。于是心血来潮决定从零自己实现一个虚拟滚动列表来优化一下整体的体验。

我们可以看出来在改造之前,打开编辑窗口Modal的时候会出现短暂的卡顿,并且在点击Cancel关闭后也并不是立即响应而是稍作迟疑之后才关闭的

改造完成后我们可以观察到整个Modal的打开比之前变得流畅了不少,可以做到立即响应用户的点击事件唤起/关闭Modal
所以什么是虚拟滚动/列表呢?
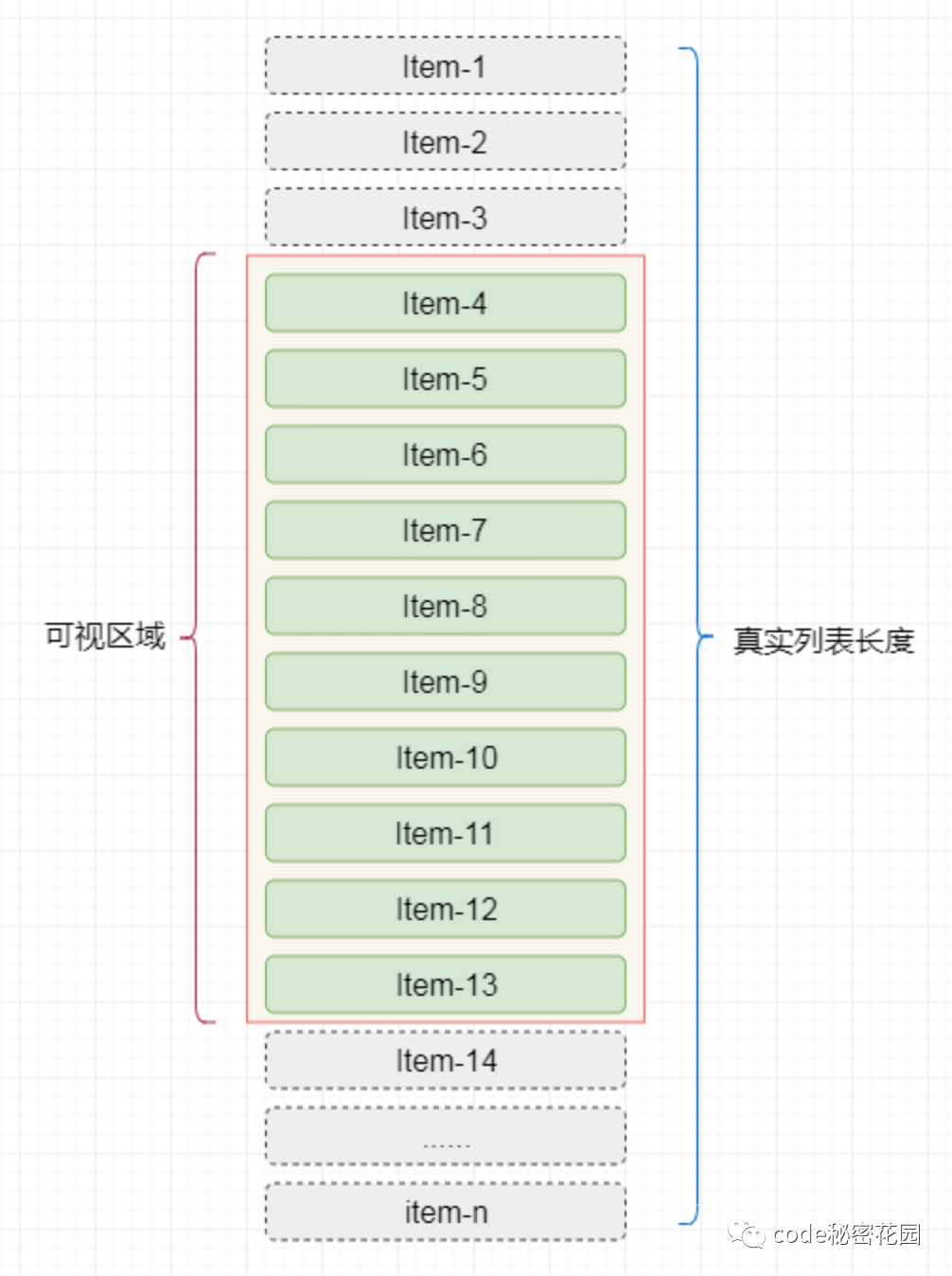
一个虚拟列表是指当我们有成千上万条数据需要进行展示但是用户的“视窗”(一次性可见内容)又不大时我们可以通过巧妙的方法只渲染用户最大可见条数+“BufferSize”个元素并在用户进行滚动时动态更新每个元素中的内容从而达到一个和长list滚动一样的效果但花费非常少的资源。

startIndexendIndexstartOffset(scrollTop)因为我们只对可视区域的内容做了渲染,所以为了保持整个容器的行为和一个长列表相似(滚动)我们必须保持原列表的高度,所以我们将HTML结构设计成如下
<!--ver 1.0 -->
<div className="vListContainer">
<div className="phantomContent">
...
<!-- item-1 -->
<!-- item-2 -->
<!-- item-3 -->
....
</div>
</div>其中:
vListContainer 为可视区域的容器,具有 overflow-y: auto 属性。
在 phantom 中的每条数据都应该具有 position: absolute 属性
phantomContent 则是我们的“幻影”部分,其主要目的是为了还原真实List的内容高度从而模拟正常长列表滚动的行为。
接着我们对 vListContainer 绑定一个onScroll的响应函数,并在函数中根据原生滚动事件的scrollTop 属性来计算我们的 startIndex 和 endIndex
列表总高度: phantomHeight = total * rowHeight
可视范围内展示元素数:limit = Math.ceil(height/rowHeight)
我们需要一个固定的列表元素高度:rowHeight
我们需要知道当前list一共有多少条数据: total
我们需要知道当前用户可视区域的高度: height
在开始计算之前,我们先要定义几个数值:
在有了上述数据之后我们可以通过计算得出下列数据:
(注意此处我们用的是向上取整)
onScroll(evt: any) {
// 判断是否是我们需要响应的滚动事件
if (evt.target === this.scrollingContainer.current) {
const { scrollTop } = evt.target;
const { startIndex, total, rowHeight, limit } = this;
// 计算当前startIndex
const currentStartIndex = Math.floor(scrollTop / rowHeight);
// 如果currentStartIndex 和 startIndex 不同(我们需要更新数据了)
if (currentStartIndex !== startIndex ) {
this.startIndex = currentStartIndex;
this.endIndex = Math.min(currentStartIndedx + limit, total - 1);
this.setState({ scrollTop });
}
}
}renderDisplayContent = () => {
const { rowHeight, startIndex, endIndex } = this;
const content = [];
// 注意这块我们用了 <= 是为了渲染x+1个元素用来在让滚动变得连续(永远渲染在判断&渲染x+2)
for (let i = startIndex; i <= endIndex; ++i) {
// rowRenderer 是用户定义的列表元素渲染方法,需要接收一个 index i 和
// 当前位置对应的style
content.push(
rowRenderer({
index: i,
style: {
width: '100%',
height: rowHeight + 'px',
position: "absolute",
left: 0,
right: 0,
top: i * rowHeight,
borderBottom: "1px solid #000",
}
})
);
}
return content;
};线上Demo:https://codesandbox.io/s/a-naive-v-list-f0ghm
onScroll(evt: any) {
........
// 计算当前startIndex
const currentStartIndex = Math.floor(scrollTop / rowHeight);
// 如果currentStartIndex 和 startIndex 不同(我们需要更新数据了)
if (currentStartIndex !== originStartIdx) {
// 注意,此处我们引入了一个新的变量叫originStartIdx,起到了和之前startIndex
// 相同的效果,记录当前的 真实 开始下标。
this.originStartIdx = currentStartIndex;
// 对 startIndex 进行 头部 缓冲区 计算
this.startIndex = Math.max(this.originStartIdx - bufferSize, 0);
// 对 endIndex 进行 尾部 缓冲区 计算
this.endIndex = Math.min(
this.originStartIdx + this.limit + bufferSize,
total - 1
);
this.setState({ scrollTop: scrollTop });
}
}线上Demo:https://codesandbox.io/s/A-better-v-list-bkw1t
现在我们已经实现了“定高”元素的虚拟列表的实现,那么如果说碰到了高度不固定的超长列表的业务场景呢?
需要实现知道每一个元素的高度(不切实际) 2. 将当前元素先在屏外进行绘制并对齐高度进行测量后再将其渲染到用户可视区域内
这种方法相当于双倍渲染消耗(不切实际) 3. 传入一个estimateHeight 属性先对行高进行估计并渲染,然后渲染完成后获得真实行高并进行更新和缓存
会引入多余的transform(可以接受),会在后边讲为什么需要多余的transform...
<!--ver 1.0 -->
<div className="vListContainer">
<div className="phantomContent">
...
<!-- item-1 -->
<!-- item-2 -->
<!-- item-3 -->
....
</div>
</div>
<!--ver 1.1 -->
<div className="vListContainer">
<div className="phantomContent" />
<div className="actualContent">
...
<!-- item-1 -->
<!-- item-2 -->
<!-- item-3 -->
....
</div>
</div>phantomContent 容器里,并且通过设置每一个item的position 为 absolute 加上定义top 属性等于 i * rowHeight 来实现无论怎么滚动,渲染内容始终是在用户的可视范围内的。在列表高度不能确定的情况下,我们就无法准确的通过estimateHeight 来计算出当前元素所处的y位置,所以我们需要一个容器来帮我们做这个绝对定位。position: absolute 属性来避免在每个item上设置。getTransform() {
const { scrollTop } = this.state;
const { rowHeight, bufferSize, originStartIdx } = this;
// 当前滑动offset - 当前被截断的(没有完全消失的元素)距离 - 头部缓冲区距离
return `translate3d(0,${
scrollTop -
(scrollTop % rowHeight) -
Math.min(originStartIdx, bufferSize) * rowHeight
}px,0)`;
}线上Demo:https://codesandbox.io/s/a-v-list-achieved-by-transform-container-29mbc
(注:当没有高度自适应要求时且没有实现cell复用时,把元素通过absolute渲染在phantom里会比通过transform的性能要好一些。因为每次渲染content时都会进行重排,但是如果使用transform时就相当于进行了( 重排 + transform) > 重排)
回到列表元素高度自适应这个问题上来,现在我们有了一个可以在内部进行正常block排布的元素渲染容器(actualContent ),我们现在就可以直接在不给定高度的情况下先把内容都渲染进去。对于之前我们需要用rowHeight 做高度计算的地方,我们统一替换成estimateHeight 进行计算。
limit = Math.ceil(height / estimateHeight)
phantomHeight = total * estimateHeight
同时为了避免重复计算每一个元素渲染后的高度(getBoundingClientReact().height) 我们需要一个数组来存储这些高度
interface CachedPosition {
index: number; // 当前pos对应的元素的下标
top: number; // 顶部位置
bottom: number; // 底部位置
height: number; // 元素高度
dValue: number; // 高度是否和之前(estimate)存在不同
}
cachedPositions: CachedPosition[] = [];
// 初始化cachedPositions
initCachedPositions = () => {
const { estimatedRowHeight } = this;
this.cachedPositions = [];
for (let i = 0; i < this.total; ++i) {
this.cachedPositions[i] = {
index: i,
height: estimatedRowHeight, // 先使用estimateHeight估计
top: i * estimatedRowHeight, // 同上
bottom: (i + 1) * estimatedRowHeight, // same above
dValue: 0,
};
}
};this.phantomHeight = this.cachedPositions[cachedPositionsLen - 1].bottom;
componentDidUpdate() {
......
// actualContentRef必须存在current (已经渲染出来) + total 必须 > 0
if (this.actualContentRef.current && this.total > 0) {
this.updateCachedPositions();
}
}
updateCachedPositions = () => {
// update cached item height
const nodes: NodeListOf<any> = this.actualContentRef.current.childNodes;
const start = nodes[0];
// calculate height diff for each visible node...
nodes.forEach((node: HTMLDivElement) => {
if (!node) {
// scroll too fast?...
return;
}
const rect = node.getBoundingClientRect();
const { height } = rect;
const index = Number(node.id.split('-')[1]);
const oldHeight = this.cachedPositions[index].height;
const dValue = oldHeight - height;
if (dValue) {
this.cachedPositions[index].bottom -= dValue;
this.cachedPositions[index].height = height;
this.cachedPositions[index].dValue = dValue;
}
});
// perform one time height update...
let startIdx = 0;
if (start) {
startIdx = Number(start.id.split('-')[1]);
}
const cachedPositionsLen = this.cachedPositions.length;
let cumulativeDiffHeight = this.cachedPositions[startIdx].dValue;
this.cachedPositions[startIdx].dValue = 0;
for (let i = startIdx + 1; i < cachedPositionsLen; ++i) {
const item = this.cachedPositions[i];
// update height
this.cachedPositions[i].top = this.cachedPositions[i - 1].bottom;
this.cachedPositions[i].bottom = this.cachedPositions[i].bottom - cumulativeDiffHeight;
if (item.dValue !== 0) {
cumulativeDiffHeight += item.dValue;
item.dValue = 0;
}
}
// update our phantom div height
const height = this.cachedPositions[cachedPositionsLen - 1].bottom;
this.phantomHeight = height;
this.phantomContentRef.current.style.height = `${height}px`;
};
当我们现在有了所有元素的准确高度和位置值时,我们获取当前scrollTop (Offset)所对应的开始元素的方法修改为通过 cachedPositions 获取:
因为我们的cachedPositions 是一个有序数组,所以我们在搜索时可以利用二分查找来降低时间复杂度
getStartIndex = (scrollTop = 0) => {
let idx = binarySearch<CachedPosition, number>(this.cachedPositions, scrollTop,
(currentValue: CachedPosition, targetValue: number) => {
const currentCompareValue = currentValue.bottom;
if (currentCompareValue === targetValue) {
return CompareResult.eq;
}
if (currentCompareValue < targetValue) {
return CompareResult.lt;
}
return CompareResult.gt;
}
);
const targetItem = this.cachedPositions[idx];
// Incase of binarySearch give us a not visible data(an idx of current visible - 1)...
if (targetItem.bottom < scrollTop) {
idx += 1;
}
return idx;
};
onScroll = (evt: any) => {
if (evt.target === this.scrollingContainer.current) {
....
const currentStartIndex = this.getStartIndex(scrollTop);
....
}
};export enum CompareResult {
eq = 1,
lt,
gt,
}
export function binarySearch<T, VT>(list: T[], value: VT, compareFunc: (current: T, value: VT) => CompareResult) {
let start = 0;
let end = list.length - 1;
let tempIndex = null;
while (start <= end) {
tempIndex = Math.floor((start + end) / 2);
const midValue = list[tempIndex];
const compareRes: CompareResult = compareFunc(midValue, value);
if (compareRes === CompareResult.eq) {
return tempIndex;
}
if (compareRes === CompareResult.lt) {
start = tempIndex + 1;
} else if (compareRes === CompareResult.gt) {
end = tempIndex - 1;
}
}
return tempIndex;
}getTransform = () =>
`translate3d(0,${this.startIndex >= 1 ? this.cachedPositions[this.startIndex - 1].bottom : 0}px,0)`;线上Demo: https://codesandbox.io/s/a-v-list-has-dynamic-inner-height-yh0r7
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/VTH10pCV_AOOyYcsNQtnRQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









