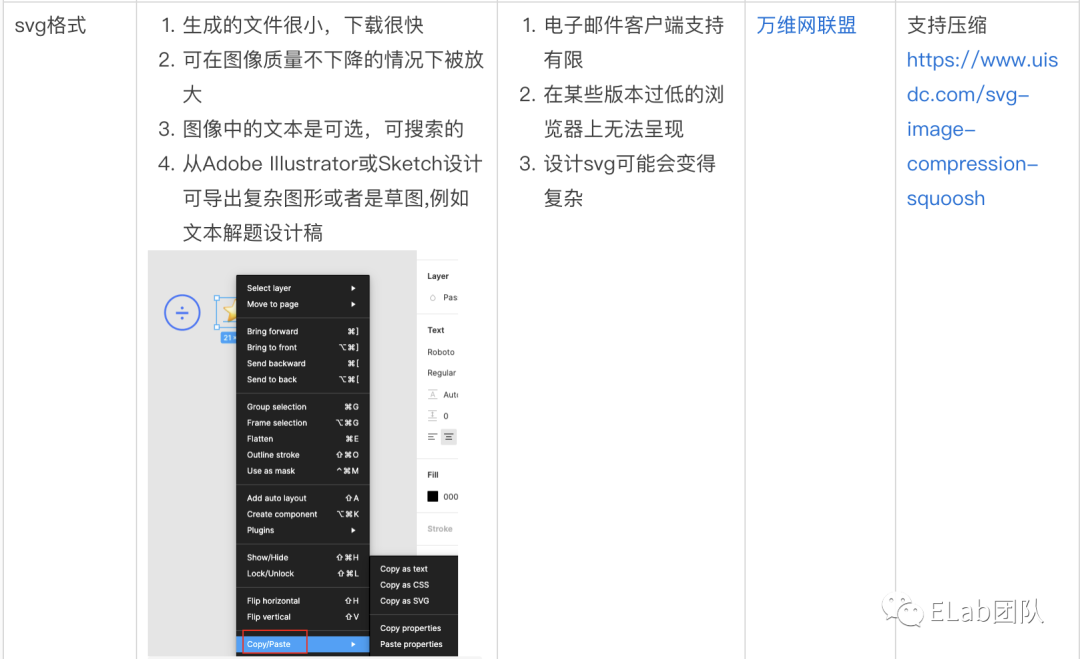
SVG是一种图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。基于 XML[1] 的标记语言。
举几个熟悉的例子:


矢量又称为“向量”
- 矢量图形中的图形元素(点和线段)称为对象,每个对象都是一个单独的个体,它具有大小、方向、轮廓、颜色和屏幕位置等属性。
- 简单地说,矢量图形软件就是用数学的方法来绘制矩形等基本形状。矢量图特点:
位图(英语:Bitmap,台湾称为点阵图),又称栅格图(Raster graphics),是使用像素阵列(由多个基本像素单元沿水平和垂直方向重复而构成)来表示的图像(人对视觉感知的物质再现)。(来自维基百科的解释)位图特点:
矢量图形的显示效果示例:(a)原始矢量图;(b)矢量图放大8倍;(c)位图放大8倍。位图的放大质量较差,但是矢量图可以不降低质量地无限放大。
可扩展标记语言(英语:Extensible Markup Language,简称:XML)是一种标记语言。标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包含各种信息的文章等。
<message>
<warning>
Hello World
</warning>
</message>好了,到这里我们对svg大概是什么有了一个初步的了解,下面介绍一下svg如何使用
<svg width='440' height='170' xmlns='http://wwww.w3.org/2000/svg'>
<title>Cat</title>
<desc>Stick Figure of Cat</desc>
<circle cx="100" cy="100" r="50">
<title>
我是圆的标题
</title>
</circle>
</svg><svg> 以像素为单位定义了整个图像的 width 和 heightxmlns 属性定义了 SVG 的命名空间<title> 元素的内容可以被阅读器显示在标题栏上或者是作为鼠标指针指向图像时的提示<svg width='140' height='170' xmlns='http://wwww.w3.org/2000/svg'>
<span>123</span>
</svg>如果只想展示 SVG 图像的一部分,就要指定viewBox属性
<svg width="100" height="100" viewBox="0 0 100 100">
<circle id="mycircle" cx="50" cy="50" r="50" />
</svg>下面进行缩放处理:
<svg width="100" height="100" viewBox="0 0 50 50">
<circle id="mycircle" cx="50" cy="50" r="50" />
</svg>从(0,0)的角度看,放大了4倍。
viewport和viewbox的区别
- viewport 视口,相当于显示器屏幕。
- viewbox 视区,相当于在屏幕上截取一小块,放大到整个屏幕,就是特写的效果
- preserveAspectRatio 指定viewbox与viewport的对齐方式和缩放方式。
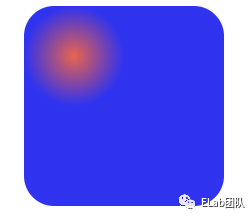
width="10cm" height="10cm"<svg width="10cm" height="10cm" style={{border: '1px solid #666', backgroundColor: 'pink'}} >
<rect x="50" y="100" width="50" height="50"
stroke="#000000" fill="black"/>
<rect x="100" y="100" width="50mm" height="50mm"
stroke="#000000" fill="#666" />
</svg><svg width="500" height="75" viewBox="0 0 250 75" preserveAspectRatio="xMinYMin slice"
style={{border: "1px solid #cccccc"}}>
<rect x="1" y="1" width="50" height="50" style={{stroke: "red", fill: "none"}} />
</svg>preserveAspectRatio 是用来控制缩放的比例,preserveAspectRatio属性采用以空格分隔的两个值。

<svg width="100" height="100" transform="scale(0.7,1)" style={{border: "1px solid #cccccc", marginLeft: '20px'}}>
<rect x="1" y="1" width="50" height="50" style={{stroke: "red", fill: "none"}} />
</svg>
<br/>
<svg width="100" height="100" style={{border: "1px solid #cccccc"}}>
<rect x="1" y="1" width="50" height="50" style={{stroke: "red", fill: "none"}} />
</svg><circle>上面已经提到过,点 (cx, cy) 就表示圆心的位置,r 表示圆的半径
属性:stroke是轮廓颜色,fill填充颜色,strokeWidth轮廓的宽度 这些属性在其余图形里面也是通用的
<circle cx='55' cy='80' r='25' stroke='black' fill='pink' strokeWidth='8'/>
应用情况,当作减法的借位标识,例如:
2 . <line>
点(x1, y1)是起点,(x2, y2)是终点 必须要加stroke属性,否则画出来的线看不见
应用情况,划0的斜线:
3 . <path>
元素里有5个画直线的命令,直线命令就是在两个点之间画直线。首先是“Move to”命令,M,它需要两个参数,分别是需要移动到的点的x轴和y轴的坐标。
<svg width="200px" height="200px" >
<path d="M10 10"/>
<circle cx="10" cy="10" r="2" fill="red"/>
</svg>渲染出来发现只有一个点,所以M命令是移动画笔位置,但是不画线。
事实上,能够真正画出线的命令有三个,最常用的是“Line to”命令,L,
控制方向的命令:H,绘制水平线;V,绘制垂直线。
<path d="M10 10 H 90 V 90 "/><path d="M10 10 H 90 V 90 H 10" fill="pink"/><path d="M10 10 H 90 V 90 H 10 " fill="transparent" strokeWidth="2" stroke="black"/><path d="M10 10 H 90 V 90 " fill="transparent" strokeWidth="2" stroke="black"/>
<line x1={90} y1={90} x2={10} y2={10} stroke="black" strokeWidth="2" /><path d="
M 18,3
L 46,3
L 46,40
L 61,40
L 32,68
L 3,40
L 18,40
Z
"></path>著名的贝赛尔曲线
三次曲线,C是稍微复杂一点的曲线。三次贝塞尔曲线的每个控制点都有两个控制点
C > x1 > y1, > x2 > y2, > x > y (or) > c > dx1 > dy1, > dx2 > dy2, > dx > dy最后一个坐标(x,y)表示的是曲线的终点,另外两个坐标是控制点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点。
应用:除法竖式子的曲线
更多详情可见:https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths[2]
4 . <polygon>
画多边形
<polygon fill="transparent" stroke="orange" stroke-width="3" points="0,0 50,0 100,100 0,100 0,0"/>5 . <text>文本
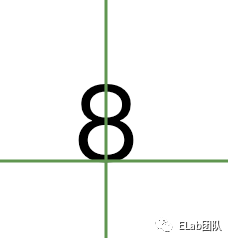
<text x="50" y="85" fontSize="35">8</text><text x="50" y="85" textAnchor="middle" fontSize="35">8</text>
<line x1={10} y1={85} x2={100} y2={85} stroke="yellow"/>
<line x1={50} y1={150} x2={50} y2={0} stroke="green"/>
当计算上下间距的时候,可利用属性alignmentBaseline和textAnchor设置数字的基准
6 . <animate>动画
- attributeName:发生动画效果的属性名。
- from:单次动画的初始值。
- to:单次动画的结束值。
- dur:单次动画的持续时间。
- repeatCount:动画的循环模式。
<rect x="0" y="0" width="100" height="100" fill="#feac5e">
<animate attributeName="x" from="0" to="500" dur="2s"
repeatCount="indefinite" />
</rect>7 . <defs>用于自定义形状
它内部的代码不会显示
<path d="M12.7627 1.68984 C13.3585 0.820476 14.6415 0.820475 15.2373 1.68983L18.8282 6.92945C19.1533 7.40377 19.632 7.75154 20.1835 7.91413L26.2764 9.71018C27.2873 10.0082 27.6838 11.2284 27.0411 12.0637L23.1676 17.098C22.8169 17.5537 22.6341 18.1164 22.6499 18.6912L22.8245 25.0409C22.8535 26.0944 21.8155 26.8485 20.8225 26.4954L14.8376 24.3672C14.2958 24.1745 13.7042 24.1745 13.1624 24.3672L7.17748 26.4954C6.18447 26.8485 5.1465 26.0944 5.17548 25.0409L5.35011 18.6912C5.36592 18.1164 5.18309 17.5537 4.83244 17.098L0.958931 12.0637C0.316237 11.2284 0.712704 10.0082 1.72363 9.71018L7.81646 7.91413C8.36802 7.75154 8.84668 7.40377 9.17175 6.92945L12.7627 1.68984Z"
fill="url(#paint0_linear)"
stroke="url(#paint1_linear)"
/>
<defs>
<linearGradient
id="paint0_linear"
x1="14"
y1="-1"
x2="14"
y2="31"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#FFF7E8" />
<stop offset="1" stopColor="#FFA900" />
</linearGradient>
<linearGradient
id="paint1_linear"
x1="14"
y1="-1"
x2="14"
y2="31"
gradientUnits="userSpaceOnUse"
>
<stop stopColor="#FFA900" />
<stop offset="1" stopColor="#FFA900" stopOpacity="0" />
</linearGradient>
</defs>
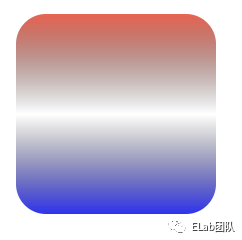
</svg>linearGradient 元素用来定义线性渐变,用于图形元素的填充或描边。

更多图形对象可见:https://www.ruanyifeng.com/blog/2018/08/svg.html[4]
8 . <image>
<ellipse cx='154' cy='154' rx='150' ry='120' style='fill: #999'/>
<ellipse cx='152' cy='152' rx='150' ry='120' style='fill: #999' />
<image xlink:href='img.src' x='72' y='92' width='160' height='120' />9 . <use>复用
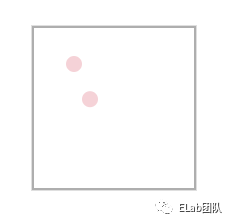
<svg width="200" height="200" transform="scale(0.4,0.4)"
style={{border: "3px solid #999"}}>
<defs>
<g id="Port">
<circle style={{fill:"pink"}} r="10"/>
</g>
</defs>
<use x="50" y="45" href="#Port" />
<use x="70" y="89" href="#Port" />
</svg>
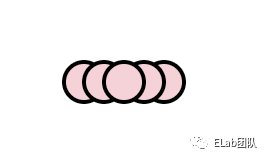
<g>分组
<g stroke="black" fill="pink" stroke-width="5">
<circle cx="50" cy="35" r="25"/>
<circle cx="75" cy="35" r="25"/>
<circle cx="150" cy="35" r="25"/>
<circle cx="125" cy="35" r="25"/>
<circle cx="100" cy="35" r="25"/>
</g>
然后用 JavaScript 和 CSS 进行操作
<!DOCTYPE html>
<html>
<head></head>
<body>
<svg
id="mysvg"
xmlns="[http://www.w3.org/2000/svg](http://www.w3.org/2000/svg "http://www.w3.org/2000/svg")"
viewBox="0 0 800 600"
preserveAspectRatio="xMidYMid meet">
<circle id="mycircle" cx="400" cy="300" r="50" />
<svg>
</body>
</html>2 . Img
<img src="apple.svg" />
使用这种方法在交互性上有很多的限制,如不能使用JS来控制。
3 . Background-image
使用背景图片方法需要注意是:尽量不要使用base64编码的方式去格式化SVG图片,因为它在加载时会阻塞其它资源的下载.
background-image: url(bblogo.svg);
Iframe、embed等标签也可以
工作场景中,还有一种常用的绘图工具:canvas。
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(75, 50);
ctx.lineTo(100, 75);
ctx.lineTo(100, 25);
ctx.fill();
//ctx.fill();
}ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // 绘制
ctx.moveTo(110, 75);
ctx.arc(75, 75, 35, 0, Math.PI, false); // 口(顺时针)
ctx.moveTo(65, 65);
ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // 左眼
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // 右眼
ctx.stroke();颜色填充
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}| svg | canvas |
|---|---|
| SVG本质上是一种使用 XML 描述 2D 图形的语言 | |
| 基于对象的可伸缩的矢量图形,不管放大多少倍都不会失真。 | canvas是基于像素进行渲染的,放大会失真。 |
| 它可以直接插入网页,然后用css和js控制。所以支持事件处理器。每一个元素都是一个独立的 DOM 元素,既然是独立的 DOM 元素 | Canvas 只是一个 HTML 元素,其中的图形不会单独创建 DOM 元素。因此我们不能通过 JavaScript 操控 Canvas 内单独的图形,不能对其中的具体图形进行监控。 |
| 不适合游戏应用 | 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 |
| 不能以 .png 或 .jpg 格式保存结果图像;不能引入 .png 或 .jpg格式的图片 | 能够以 .png 或 .jpg 格式保存结果图像;能够引入 .png 或 .jpg格式的图片 |
{zeroArr.length && zeroArr.map((num, idx) => (
<SVGPath
alignmentBaseline="middle"
key={`text-${idx}`}
d={`M x0 y0 L ...`}
filltype={theme.color.slash}
strokeWidth="1"
/>
))}如果用普通的css和html实现,就要脱离文档流
<span style="position: relative;">
<span>22</span>
<svg width="18.703125" height="18" style="position: absolute; left: 0px; top: 0px;">
<line x1="0" y1="5" y2="15" stroke="#666" stroke-width="1.2" x2="18.703125">
</line>
</svg>
</span>
由于端上屏幕大小不一样,可以根据设备的大小实现自适应缩放效果

工具:https://github.com/svg/svgo[5]
如果在嵌入的SVG文件中的样式中使用来媒体查询,通过设备的特性来改变svg的样式。
<html>
<head>
<title>Canvas tutorial</title>
<style type="text/css">
circle {
stroke: #000;
stroke-width: 30;
fill: #009688;
}
@media (max-width: 500px) {
circle {
fill: #673ab7;
}
}
@media (min-width:500px) {
circle {
fill: #ffc107;
stroke: pink;
}
}
</style>
</head>
<body onload="draw();">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0" y="0" viewBox="-20 -20 250 250" xml:space="preserve">
</defs>
<circle cx="100" cy="100" r="100" />
<circle cx="100" cy="100" r="50" />
<rect height="50" width="50" fill="green" x="75" y="75"/>
</svg>
<svg x="50" y="50" width="500" height="500">
<circle cx="150" cy="150" r="100" fill="#009688"/>
<circle cx="150" cy="150" r="50" />
<rect height="50" width="50" fill="green" x="125" y="125"/>
</svg>
</body>
</html>[1]XML: https://developer.mozilla.org/zh-CN/docs/XML_介绍
[2]https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths: https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths
[3]https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Gradients: https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Gradients
[4]https://www.ruanyifeng.com/blog/2018/08/svg.html: https://www.ruanyifeng.com/blog/2018/08/svg.html
[5]https://github.com/svg/svgo: https://github.com/svg/svgo
[6]https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API: https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
[7]https://www.cnblogs.com/tugenhua0707/p/11279989.html: https://www.cnblogs.com/tugenhua0707/p/11279989.html
[8]https://juejin.cn/book/6844733773792313357: https://juejin.cn/book/6844733773792313357
[9]https://www.sarasoueidan.com/blog/structuring-grouping-referencing-in-svg/: https://www.sarasoueidan.com/blog/structuring-grouping-referencing-in-svg/
[10]https://css-tricks.com/understanding-and-manually-improving-svg-optimization/: https://css-tricks.com/understanding-and-manually-improving-svg-optimization/
[11]https://svgontheweb.com/zh/#resources: https://svgontheweb.com/zh/#resources
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/mb7trk7tUPi-iYT9GrYGXw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









