在 CSS 中,文字算是我们天天会打交道的一大类了,有了文字,则必不可少一些文字装饰。
本文将讲讲两个比较新的文字装饰的概念 text-decoration 与 text-emphasis,在最后,还会讲解使用 background 模拟文字下划线的一些有趣的动效。
text-decoration 意为文字装饰,在很早的规范 CSS Level 2 (Revision 1) -- text-decoration[1] 就已经存在了。譬如我们非常熟知的下划线 text-decoration: underline。
p {
text-decoration: underline;
}
而到了比较新的 CSS Text Decoration Module Level 3 - text-decoration[2],text-decoration 得到了比较大的丰富更新,演化出了:
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thickness 等属性。如今,text-decoration 是上述 4 个属性的的缩写。
其中:
text-decoration-line:控制用于设置元素中的文本的修饰类型,是在文本下方、上方还是贯穿文本text-decoration-style:不仅仅是实线 solid,类似于 border-style,还支持双实线 double、点划线 dotted、虚线 dashed 以及非常有意思的 wavy 波浪线text-decoration-color:这个好理解,控制颜色text-decoration-thickness:控制修饰线的粗细这里有张非常好的图,帮助大家快速理解:

CodePen Demo -- Text-decoration Demo[3]
有意思的一点是,text-decoration-line 可以同时设置。
p {
text-decoration-line: overline underline line-through;
}
我们可以得到上中下三条线。
text-decoration 的每个值都是可以进行过渡与动画的。合理利用,在一些文本强调的地方,非常有用。
<p class="transition">Lorem ipsum dolor</p>
.transition {
text-decoration-line: underline;
text-decoration-color: transparent;
text-decoration-thickness: 0.1em;
cursor: pointer;
transition: .5s;
&:hover {
text-decoration-color: pink;
text-decoration-thickness: 0.15em;
color: pink;
}
}
text-underline-offset,我们还可以实现如下图这样有趣的效果:

text-underline-offset 的变换,但是本身 CSS 是不支持 text-underline-offset 的过渡动画的,这里借助了 CSS @property 巧妙的实现了 text-underline-offset 的过渡动画,感兴趣的可以具体了解下 CSS @property 的用法。
CodePen Demo -- 文字下划线过渡动画效果[4]
text-decoration-color 与 color 是可以不一样的,类似于这样。
.color {
text-decoration-style: wavy;
cursor: pointer;
transition: .5s;
&:hover {
color: transparent;
text-decoration-color: pink;
}
}
如果我们把 wavy 下划线加给元素的伪元素,然后在 hover 的时候添加一个动画,让波浪线动起来,得到一个非常好的强调 hover 效果:
<p class="animation" data-content="Lorem ibsum dolor Lorem ibsum dolor">Lorem ibsum dolor</p>
.animation {
position: relative;
text-decoration: none;
overflow: hidden;
cursor: pointer;
line-height: 2;
&::before {
content: attr(data-content);
position: absolute;
top: 0;
left: 0;
color: transparent;
white-space: nowrap;
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: #000;
z-index: -1;
}
&:hover::before {
animation: move 3s infinite linear;
}
}
@keyframes move {
100% {
transform: translate(-209px, 0);
}
}
translate 进行波浪线的位移,稍微调试一下 translate 的值,可以做到动画的首尾相连,实现运动的波浪线的效果。
CodePen Demo -- text-decoration Demo[5]
text-emphasis 意为文字强调,是 CSS Text Decoration Module Level 3[6] 才新增的一个属性,用于增强文字强调的效果。
在早些时候,我们如果要强调几个字,可能更多是使用加粗,斜体这种较为常规的文字样式类型:
{
font-weight: bold; // 加粗
font-style: italic; // 斜体
}现在,多了一种有意思的强调方式 -- text-emphasis。
text-emphasis 包含了 text-emphasis 和 text-emphasis-position,允许我们在文字上方或者下方添加不同的强调装饰以及不同的颜色。
看个简单的 Demo:
<p>
This is <span>Text-emphasis</span>.
</p>p span{
text-emphasis: circle;
}text-emphasis: circle 的效果是给包裹的文字,在其上方,添加 circle 图形,也就是圆圈图形,效果如下:

当然,默认是黑色的,我们可以在 circle 后面补充颜色:
p span{
text-emphasis: circle #f00;
}
除了 circle,还提供非常多种图形可以选择,也可以自定义传入字符,甚至是 emoji 表情:
<p>
A B C D
<span class="keyword">E F</span>
G H
<span class="word">I J</span>
K L
<span class="emoji">M N</span>
</p>.keyword {
text-emphasis: circle #f00;
}
.word {
text-emphasis: 'x' blue;
}
.emoji {
text-emphasis: '';
}
除了在文字上方,还可以在一定范围内改变强调图形的位置,选择放置在文字的上方或者下方,利用 text-emphasis-position。
这个属性接受上下与左右两个参数:
text-emphasis-position: [ over | under ] && [ right | left ]?
.keyword {
text-emphasis: circle #f00;
}
.word {
text-emphasis: 'x' blue;
text-position: over left;
}
.emoji {
text-emphasis: '';
text-position: under left;
}当文字的排版的书写顺序是水平排版布局,类似 writing-mode: lr 时,只需要用到 over、under 即可,当文本的排版布局模式是垂直模式时,类似 writing-mode: vertical-lr,才会用到 right 或者 left 关键字。
p {
writing-mode: vertical-rl;
}
.keyword {
text-emphasis: circle #f00;
}
.word {
text-emphasis: 'x' blue;
text-position: over left;
}
.emoji {
text-emphasis: '';
text-position: under right;
} image
使用 background 模拟下划线
image
使用 background 模拟下划线除了 CSS 原生提供的 text-decoration 与 text-emphasis 之外,我们还可以通过其他元素模拟一些文字装饰效果。
最常见的莫过于使用 background 模拟下划线了。
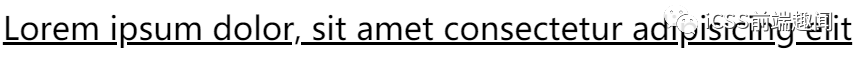
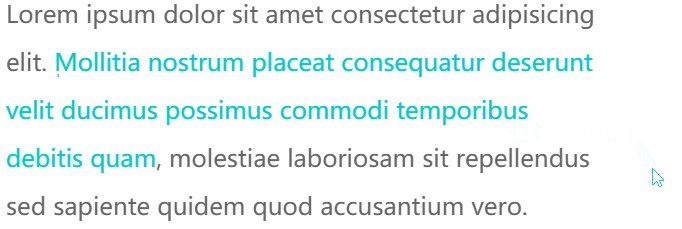
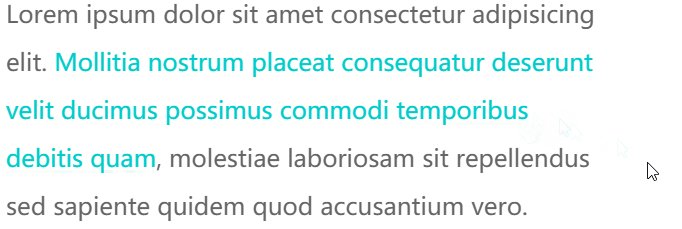
看个简单的 DEMO,使用 background 模拟文字的下划线效果:
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>
p {
width: 600px;
font-size: 24px;
color: #666;
}
a {
background: linear-gradient(90deg, #0cc, #0cc);
background-size: 100% 3px;
background-repeat: no-repeat;
background-position: 100% 100%;
color: #0cc;
}使用 background 模拟文字的下划线效果,效果图如下:

background 模拟虚线下划线:
a {
background: linear-gradient(90deg, #0cc 50%, transparent 50%, transparent 1px);
background-size: 10px 2px;
background-repeat: repeat-x;
background-position: 100% 100%;
}
当然这个是最基础的,巧妙的运用 background 的各种属性,我们实现各种有意思的效果。
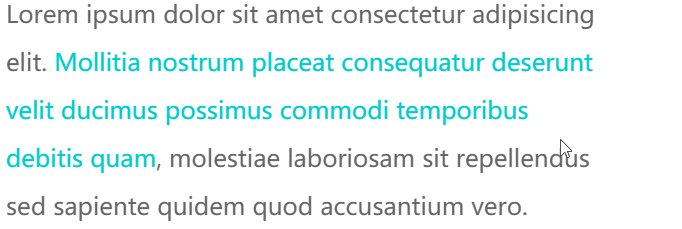
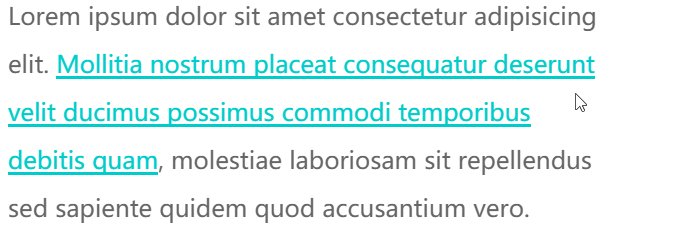
background-size 与 background-position 实现文字 hover 动效这里,通过巧妙改变 background-size 与 background-position 属性,我们可以实现一些非常有意思的文字 hover 效果。
先看这样一个 Demo,核心代码作用于被 `标签包裹的` 标签之上:
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. <a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a>, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</p>
a {
background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff);
background-size: 0 3px;
background-repeat: no-repeat;
background-position: 0 100%;
transition: 1s all;
color: #0cc;
}
a:hover {
background-size: 100% 3px;
color: #000;
}我们虽然,设定了 background: linear-gradient(90deg, #ff3c41, #fc0, #0ebeff),但是一开始默认它的 background-size: 0 3px,也就是一开始是看不到下划线的,当 hover 的时候,改变 background-size: 100% 3px,这个时候,就会有一个 0 3px 到 100% 3px 的变换,也就是一个从无到有的伸展效果。
看看最后的效果:

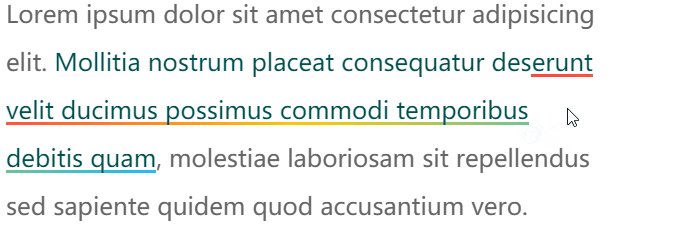
background-position 是 0 100%,如果,设定的 background-position 是 100% 100%,我们可以得到一个反向的效果:
// 其他都保持一致,只改变 background-position,从 0 100% 改为 100% 100%
a {
...
background-position: 100% 100%;
...
}再看看效果,你可以对比着上面的动图看看具体的差异点在哪:

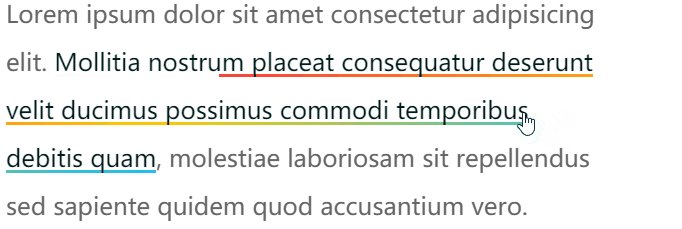
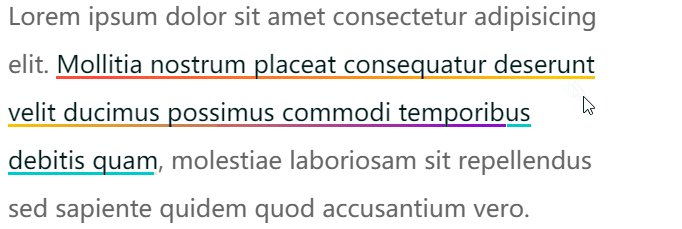
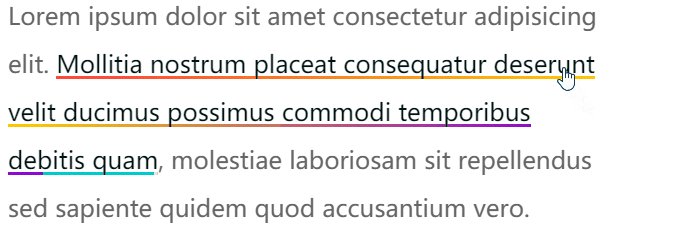
OK,如果我们使用 background 实现两条重叠的下划线,再利用上述的两个不同的 background-position 值,我们就可以得到一个更有意思的下划线 hover 效果。
CSS 代码示意,注意看两条使用 background 模拟的下划线的 background-position 的值是不一样的:
a {
background:
linear-gradient(90deg, #0cc, #0cc),
linear-gradient(90deg, #ff3c41, #fc0, #8500d8);
background-size: 100% 3px, 0 3px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
transition: 0.5s all;
color: #0cc;
}
a:hover {
background-size: 0 3px, 100% 3px;
color: #000;
}可以得到这样一种效果,其实每次 hover, 都有两条下划线在移动:

好了,本文到此结束,介绍了关于文字装饰的一些有意思的属性及动效,希望对你有帮助 :)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS[10] ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
[1]CSS Level 2 (Revision 1) -- text-decoration: https://www.w3.org/TR/CSS2/text.html#lining-striking-props
[2]CSS Text Decoration Module Level 3 - text-decoration: https://drafts.csswg.org/css-text-decor-3/#text-decoration-property
[3]CodePen Demo -- Text-decoration Demo: https://codepen.io/Chokcoco/pen/VwmEpqj
[4]CodePen Demo -- 文字下划线过渡动画效果: https://codepen.io/Chokcoco/pen/jOymJZR
[5]CodePen Demo -- text-decoration Demo: https://codepen.io/Chokcoco/pen/poNQBye
[6]CSS Text Decoration Module Level 3: https://drafts.csswg.org/css-text-decor-3/#text-emphasis-property
[7]CodePen Demo -- 使用 background 模拟下划线与虚线下划线: https://codepen.io/Chokcoco/pen/YzNQKwm
[8]CodePen Demo -- background underline animation: https://codepen.io/Chokcoco/pen/QWdgLwp
[9]CodePen Demo -- background underline animation: https://codepen.io/Chokcoco/pen/MWJogjQ
[10]Github -- iCSS: https://github.com/chokcoco/iCSS
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/yPu7pm2hhfF4nKUubo5wwA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









