开发3d效果的时候, 不能每次都通过刷新页面来更新图像, 我们工程师当然会发明出相应的工具辅助开发工作, 这一篇我们一起学习三个好用的工具, 让我们的开发更畅快。
介绍工具之前我们先把相机的关键概念系统的学一遍, 因为以后我们要利用相机做很多有趣的事。 这里以上一篇绘制的最基本的坐标系为例进行说明, 如下图:
position 相机位置位置属性很重要很常用, 不同的位置呈现出不同的景色, 我们可以把相机理解为我们在3d世界中的眼睛, 而调整相机的位置就相当于我们走到不同的角度去看这个3d世界。 看过上一篇你会知道我们的相机实例叫camera, 我们对他的position属性进行设置就可以调整位置。
camera.position.x = 2;
camera.position.y = 2;
camera.position.z = 10;上面就是分别调节了相机的x, y, z轴的距离, 我们看到的景象变成了下面的样子。
position身上有set方法可以设置, 三个参数对应的是x, y, z。
camera.position.set(2, 2, 10)
效果与上面的一样。
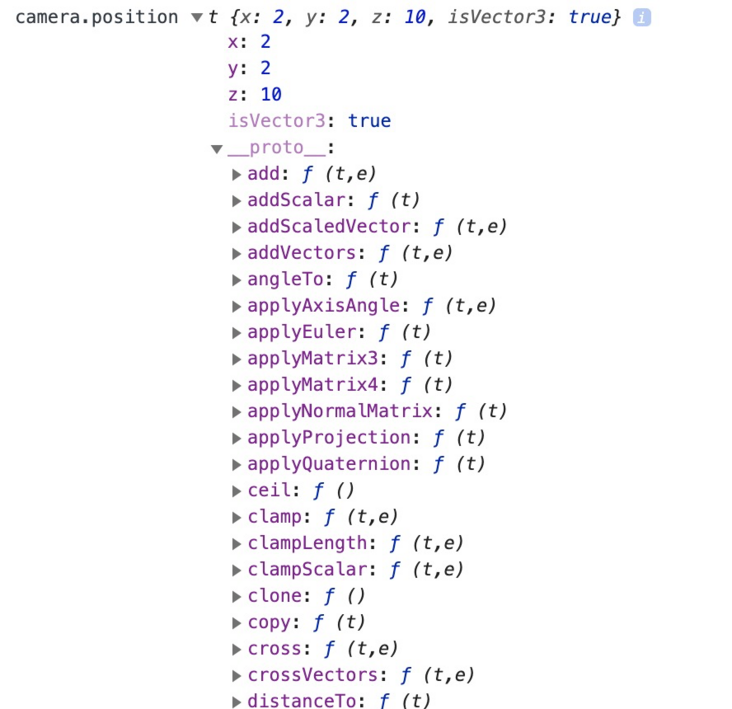
position可以直接设置x, y, z属性, 本身又有set方法, 那么position属性本身到底是个什么那? 让我们打印出来看看。
isVector3: true也就是说它是一个Vector实例, 那么Vector是什么? 我们以后会经常和这个单词打交道, 让我们一起记住它。
因为向量是个很重要的概念, 我们后面会单独大篇幅的详谈, 这里咱们单纯的理解为new THREE.Vector3(2, 2, 10)是生成了一个点, 参数就是这个点的xyz坐标, 而我们相机的position属性就是这样一个对象。
camera.position = new THREE.Vector3(2, 2, 10) 无效
需要利用add方法来实现camera.position.add(new THREE.Vector3(2, 2, 10)) 有效
上面展示了大部分常用的设置position的方法, 我在初学three.js的时候被网上各种写法弄晕了所以这里特意列出大部分写法, 希望当你再看其它资料的时候就不会被乱七八糟的写法唬住了。
lookAt 相机看向哪里这个概念简直太重要了, 如其字面意思就是看向哪里, 上面相机位置已经调整完毕, 那么我们要调整相机拍摄哪里了。
默认是(0,0,0)的位置如下图:
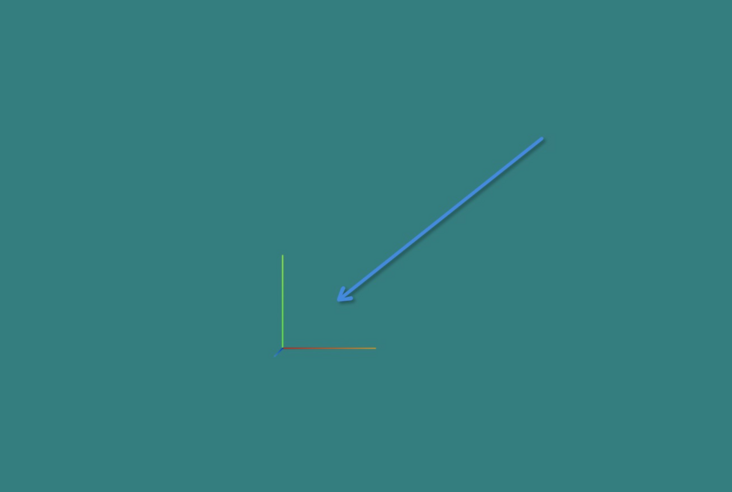
当我们看向坐标系的 (3, 3, 0)位置也就是右上角:
从它的效果我们可以发现, 这个属性非常适合在3d游戏中调整人物的方向时改变图像, 如果你要做第一人称游戏一个人在城市里奔跑的效果, 那无非就是不断的改变相机的position与lookAt就能做到了。
这里可以直接设置: camera.lookAt(3, 3, 0); 还可以利用向量来设置: camera.lookAt(new THREE.Vector3(3, 3, 0));
up 谁为相机上方先来一张默认的情况, 不难看出绿的是y, 红的是x, z正对着我们所以暂时看不到:
我们设置一下camera.up.set(1, 0, 0);
上面x的值成为了最大, 所以他变成了上方的坐标轴, 当然如我们设一个乱乱的值camera.up.set(1, 0.5, 0); 那么效果如下:
这个属性的设置方式就是set方法或者camera.up = new THREE.Vector3(1, 0.5, 0);
可以利用这个属性模拟第一人称游戏里任务摔倒了看这个世界....
我当前版本的three.js想要up属性生效需要在设置完up属性之后再主动指定一下camera.lookAt(0, 0, 0);否则up属性不生效;
上面讲了这么多, 我们现在想让场景动起来, 所以需要不断的渲染出3d图像, 我们利用requestAnimationFrame反复调用渲染函数就能实现动画效果了。
const animate = function () {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
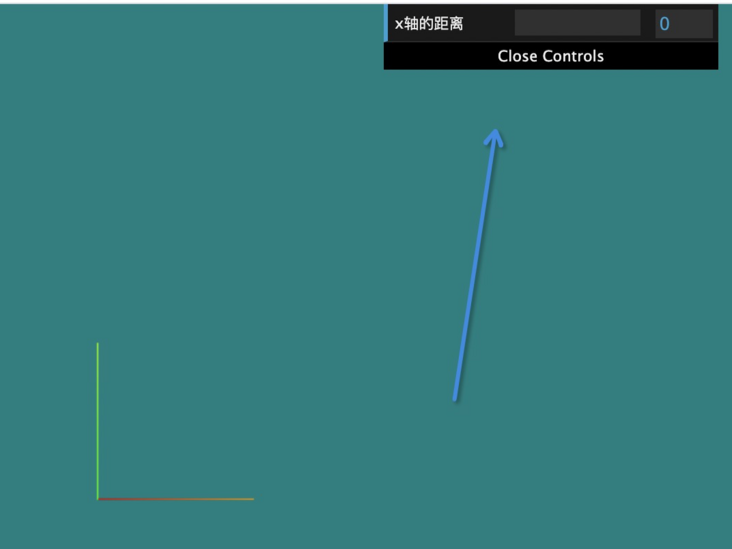
animate();-全名dat.gui.js他的功能是为属性生成一个可调节值的面板, 方便我们不断修改数值而不用刷新页面如下图:
-引入GUI<script src="https://cdn.bootcdn.net/ajax/libs/dat-gui/0.7.7/dat.gui.min.js"></script>引入之后我们全局多了一个dat属性。
const gui = new dat.GUI();
// 1: 定义一个我们要改变的对象
const pames = {
x: 0
}
// 2: 把这个值放入控制器
gui.add(pames, "x", 0, 5).name("x轴的距离")参数解答
在每次渲染的时候更新一下相机的x轴位置。
const animate = function () {
camera.position.x = pames.x
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();知道上面这些就可以应付很多的场景了, 一个工具而已不用深究啦。
<html>
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/dat-gui/0.7.7/dat.gui.min.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 20;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x00FFFF, .5);
document.body.appendChild(renderer.domElement);
const axisHelper = new THREE.AxisHelper(2)
scene.add(axisHelper)
const pames = {
x: 0
}
function createUI() {
var gui = new dat.GUI();
gui.add(pames, "x", 0, 5).name("x轴的距离")
}
const animate = function () {
camera.position.x = pames.x
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
createUI()
animate();
</script>
</body>
</html>tween.js是用来做流畅动画的库, 比我们自己写动画方便多了tween官网地址。
下面编写了一个相机平滑的向右上角移动的代码。
const tween = new TWEEN.Tween(camera.position).to({
x: 10,
y: 10
}, 2000).repeat(Infinity).start();
// tween.stop() // 可以停止动画
const animate = function () {
TWEEN.update();
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();new TWEEN.Tween("这里传入要改变的对象")。.to( x: 10 y: 10}, 2000), 在2000毫秒时将x与y属性变成10。.repeat(Infinity), 这个动无限循环。.start();, 开始执行动画。.stop();, 停止动画。TWEEN.update();, 每次调用渲染函数都要调用一下动画的更新函数。效果如下(思否暂时无法传gif图片, 但我已经向高老板反应了):

这个库大概的原理就是每次调用update方法的时候判断一下该动画已经执行了多久时间, 然后算出当前时间目标对象的值应该变为多少, 当然它还会对性能有所优化。
<html>
<style>
* {
padding: 0;
margin: 0;
}
</style>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/tween.js/18.6.4/tween.umd.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 20;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x00FFFF, .5);
document.body.appendChild(renderer.domElement);
const axisHelper = new THREE.AxisHelper(2)
scene.add(axisHelper)
const tween = new TWEEN.Tween(camera.position).to({
x: 10,
y: 10
}, 2000).repeat(Infinity).start()
const animate = function () {
TWEEN.update()
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
</script>
</body>
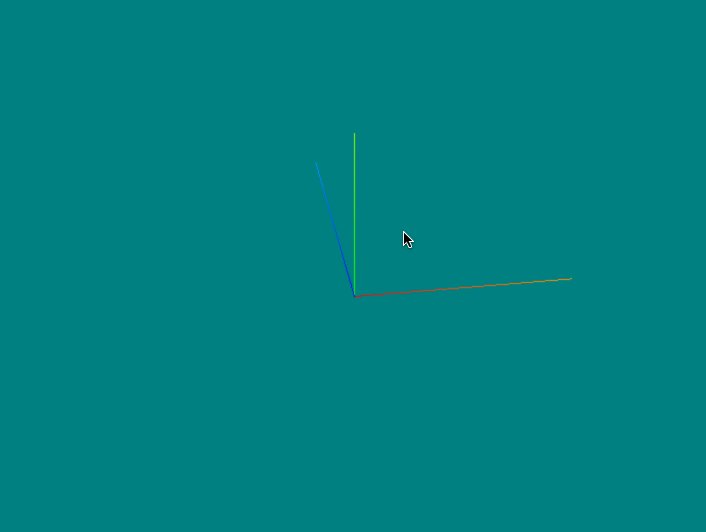
</html>这个就厉害了, 让我们可以使用鼠标转动我们的相机, 仿若进入到3d世界一般。

// 将轨道控制器的代码放在对应的文件夹里面, 如果你没找到就用下面我分享的文件。
<script src="./utils/OrbitControls.js"></script>引入成功页面THREE身上会出现OrbitControls方法, 我们需要传入相机与渲染的容器。
const orbitControls = new THREE.OrbitControls(camera, renderer.domElement);
orbitControls.target = new THREE.Vector3(0, 0, 0);//控制焦点cdn上我没查到, 想要获取代码的同学可以复制我的笔记内容到项目中 three.js轨道控制器点击预览
./utils/OrbitControls.js的代码, 没有的话来我笔记下载)<html>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/r122/three.min.js"></script>
<script src="./utils/OrbitControls.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(35, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 10;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x00FFFF, .5)
// 轨道控制器
orbitControls = new THREE.OrbitControls(camera, renderer.domElement);
// orbitControls.target = new THREE.Vector3(0, 0, 0);
// 轨道控制器
document.body.appendChild(renderer.domElement);
const axisHelper = new THREE.AxisHelper(2)
scene.add(axisHelper)
var animate = function () {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
</script>
</body>
</html>下一篇将会介绍 光源, 与 阴影的玩法了, 希望与你一起进步。
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4YwthhhD-umgeWnPtBtdnA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









