隐身模式或私有模式会使用单独的用户配置文件,在浏览器重新启动之后不会保留 Cookie,localStorage或缓存文件之类的数据。每个会话都会以干净的状态开始,所以非常适合测试登录功能、首次渲染性能和PWA程序。
在开发的时候,一般都要需要启动浏览器,打开 DevTools ,并打开我们开发的 URL 。我们可以在浏览器启动命令中添加一些配置,整个过程可以在一次点击中实现自动化。
最好创建一个新的快捷方式或脚本启动在开发模式,然后为 Chrome 添加下面的配置:
--incognito 以隐身模式开始--auto-open-devtools-for-tabs 启动 DevToolshttp://localhost:8000/如果是 Windows 系统,配置可能是下面这样:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --incognito --auto-open-devtools-for-tabs http://localhost:8000
还有一些其他有用的配置:
--allow-insecure-localhost 忽略 localhost 域上的 SSL 错误--disable-extentions 禁用影响渲染的 Chrome 扩展,例如广告拦截器--window-size=<width>,<height> 设置初始窗口大小--window-position=<x>,<y> 设置初始窗口位置--user-data-dir="<dir>" 设置用户配置文件目录。Chrome 的 DevTools 提供了类似编辑器的命令面板。在任何 DevTools 面板中,按 Ctrl | Cmd + Shift + P,然后按名称搜索选项:
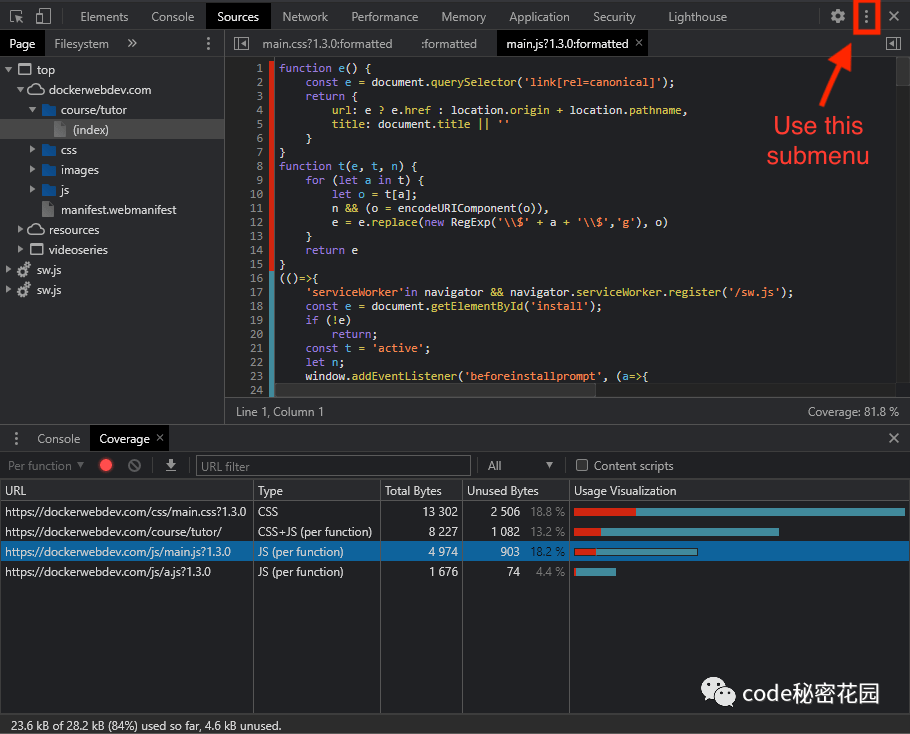
Chrome 的 Coverage 面板可以让你能够快速找到 JavaScript 有没有被使用。首先,从 DevTools 菜单中的 More tools 子菜单中打开 Coverage 。重新加载页面,面板将用条形图显示未使用代码的百分比:

JavaScript 文件,未使用的代码会用红条突出显示。
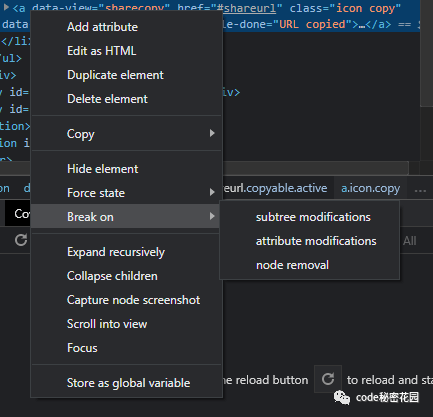
当事件被触发时,很难确定哪个函数负责更新特定的 HTML DOM 元素。要找到一个进程,请在 Elements面板中右键单击任何 HTML 元素,然后从 Break on 子菜单中选择一个选项:

subtree modifications 监听元素或子元素的更改attribute modifications 监听元素的属性(如class)何时更改node removal 监听元素何时从 DOM 中被删除发生此类事件时,将在 Sources 面板中自动触发断点。
在快速,可靠的网络上使用高性能的设备测试你的站点可能并不能表示实际使用情况。你的用户可能处在慢速的网络环境下。
Network 选项卡提供了一个限制选项,这个选项可以人为地降低 HTTP 上传速度,下载速度和延迟。这可以帮助你确定性能瓶颈的原因:
DevTools 的 Network 面板提供了几个过滤器,其中包括一个仅显示 JavaScript 请求的 JS 按钮。你可以输入请求的 URL 进行模糊搜索,它也能接受一些特殊的过滤器,包括:
is:cachedis:runninglarger-than:<S>domain:<yourdomain>有时,你没必要确切地知道 JavaScript 错误是何时或在何处发生的。调试一些三方库(React, Vue.js, jQuery等)或第三方脚本中的问题通常都没什么用,你也不能改这些库。
DevTools 允许脚本被黑盒化,因此即使你选择进入调试器的某个函数,它们也不会在调试器中打开。
在 Chrome DevTools``Sources 面板中,打开一个文件,右键单击代码中的某个位置,然后选择添加脚本以忽略列表。
或者,单击 Settings,然后切换到 Ignore List 选项卡。选中 Add content scripts to ignore list ,并使用正则表达式输入任意数量的文件名模式,例如 jquery.*\.js :
console.log() 在整个文件中自由插入调试语句非常好用,但是 logpoints 提供了一种无需编写任何代码即可获取相同信息的方法。
要添加 logpoints ,请在 Sources 面板中打开一个脚本,右键单击任何行号,然后选择 Add log point 。输入一个表达式,例如
"The value of x is", x
每当执行该行代码时,消息就会出现在 DevTools 控制台中。logpoints 通常将在页面刷新之间保持不变。
单击 Sources 面板中打开的文件的行号会添加一个断点。它会在执行到这一行的时候暂停脚本,这样你可以单步执行代码来检查变量,调用堆栈等。
断点有的时候并不好用,例如,如果在运行 1000 次的循环的最后一次循环报错了。这时你可以添加一个条件断点,让它仅在满足特定条件时才触发断点,例如 i > 999 。你可以右键单击行号,选择 Add conditional breakpoint ,然后输入条件表达式。
触发无限循环是程序里很常见的 bug,它可能导致浏览器崩溃。要在 Chrome DevTools 中停止无限循环,可以打开 Sources 面板,然后单击调试暂停图标以停止脚本。按住相同的图标,然后选择方形停止图标就可以停止脚本执行。
浏览器 JavaScript Ajax 调用通常使用 Fetch 或 XMLHttpRequest API 发送请求。这些请求会显示在 DevTools Network 面板中,可以使用 XHR 按钮进行过滤。
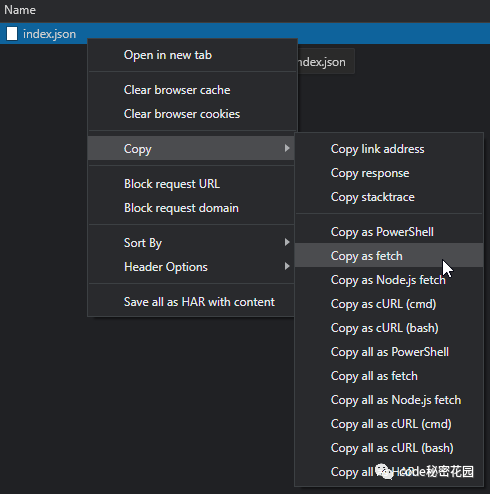
DevTools 显示了很多信息,但是有时你需要重新运行一次 Ajax 调用。你可以右键单击任何一个请求,然后从 Copy 子菜单中选择一个选项:

Windows Powershell,cURL 和 JavaScript Fetch 语法的命令复制。
Chrome 允许任何 HTTP 请求使用你的设备上的本地文件,而不是通过网络获取它。这可以让你:
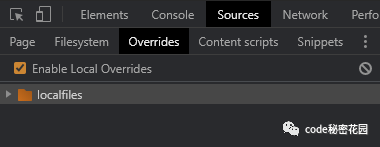
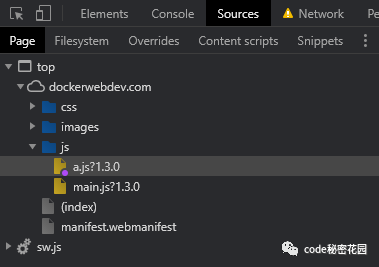
analytics。在本地PC上创建一个目录,在该目录中将存储替代文件,例如 localfiles ,然后打开 Chrome 的 DevTools Sources 面板。在左侧窗口中打开 Overrides 选项卡,单击 + Select folder for overrides ,然后选择你创建的目录。系统将提示你允许文件在本地保存,并且目录将出现:

Page 选项卡并找到任何源文件。有两种方法可以将其添加为本地替代:
Save for overrides ,或者Ctrl | Cmd + S 。文件图标显示为带有紫色的覆盖指示符:

Overrides 选项卡和 localfiles 目录中。可以在 Chrome 中或使用任何代码编辑器来编辑文件,每当重新加载页面时,都将使用更新的版本。
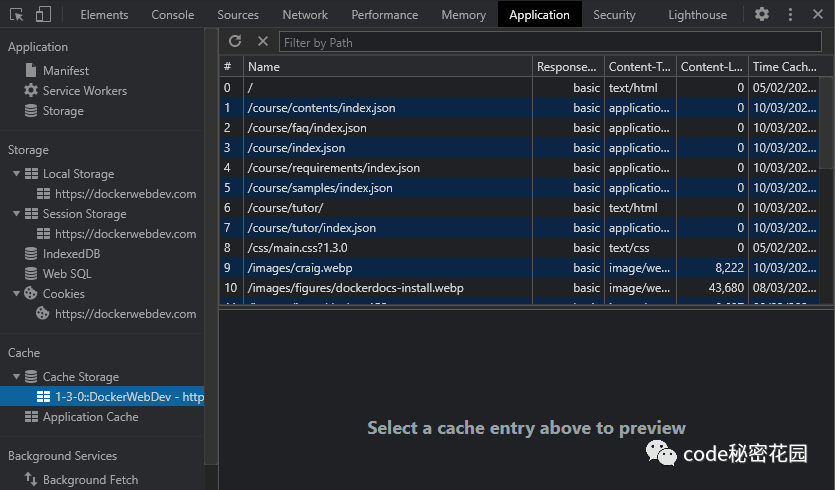
网页可以使用多种技术将数据存储在客户端上。 Chrome DevTools 中的 Application 面板允许你添加,检查,修改和删除 cookie,cache storage、localStorage、sessionStorage、IndexedDB 和 Web SQL中保存的值。

Chrome 中的 Storage 标签显示本地存储了多少数据,并提供了一个快速的 Clear site data 选项。
智能手机和平板电脑通常包括诸如全球定位系统(GPS),陀螺仪和加速度计之类的硬件。这些通常在电脑上是不可用的,这会使使用地理定位等 API 进行开发变得非常困难。
Chrome 可以在 DevTools 中模拟设备硬件 - 从 More tools 菜单中选择 Sensors :
有几个选项:
GPS 信号弱的场景。Shift 围绕旋转z轴。本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Aqw8zlZOv2eXiWlvZlB3WA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









