分享之前:这里不再讲述http的请求类型,应答,缓存之类的, 这里我们来剖析一下http,从http0.9时期到现在http3.0每个阶段都有什么不同呢?带着这个问题,开始阅读这篇文章吧~
HTTP是hypertext transfer protocol(超文本传输协议),三个部分来看,即
超文本,传输,协议
音视频,图片,文件的混合体,其中含有超链接,超链接意味超文本可以点击链接到其他页面上,互联网就是通过这样的超链接构成的。双向协议,但不限于两个参与者,允许中间有中转,只要参与者间遵循约定的协议即可传输。HTTP 是一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范。
超文本即资源,使用 URI 即
统一资源标识符就可以唯一定位互联网上的资源。URL即统一资源定位符定义了如何找到这个资源。
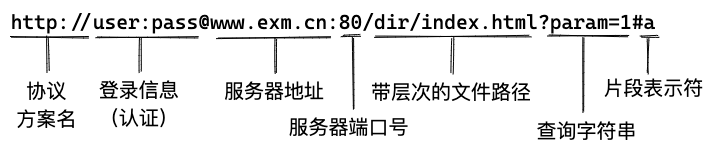
URL 主要由四个部分组成:协议、主机、端口、路径

讲述了什么是http,当我们访问www.exm.com主机名,被DNS解析成 IP 地址然后才开始通信,如何进行通信呢,我们先理解一下网络分层里的七层模型。
应用层:(应用层,表示层,会话层)应用层协议可以想象为不同的服务,每一个服务需要用不同的协议,规定应用进程在通信时所遵循的协议(HTTP, FTP,SMTP,DNS)。
传输层:该层的协议为应用进程提供端到端的通信服务,这层主要有 TCP,UDP 两个协议。
TCP 提供面向连接的数据流支持、可靠性、流量控制、多路复用 等服务
UDP 不提供复杂的控制机制,利用 IP 提供面向无连接的简单消息传输
网络层:IP 协议,提供路由和寻址的功能,使两终端系统能够互连且决定最佳路径,并具有一定的拥塞控制和流量控制的能力。
链接层:(物理层,数据链路层)负责在以太网,WIFI 这样的底层网络上发送原始数据包,工作在网卡这一层,使用 MAC 地址来标记网络上的设备,所以也叫 MAC 层
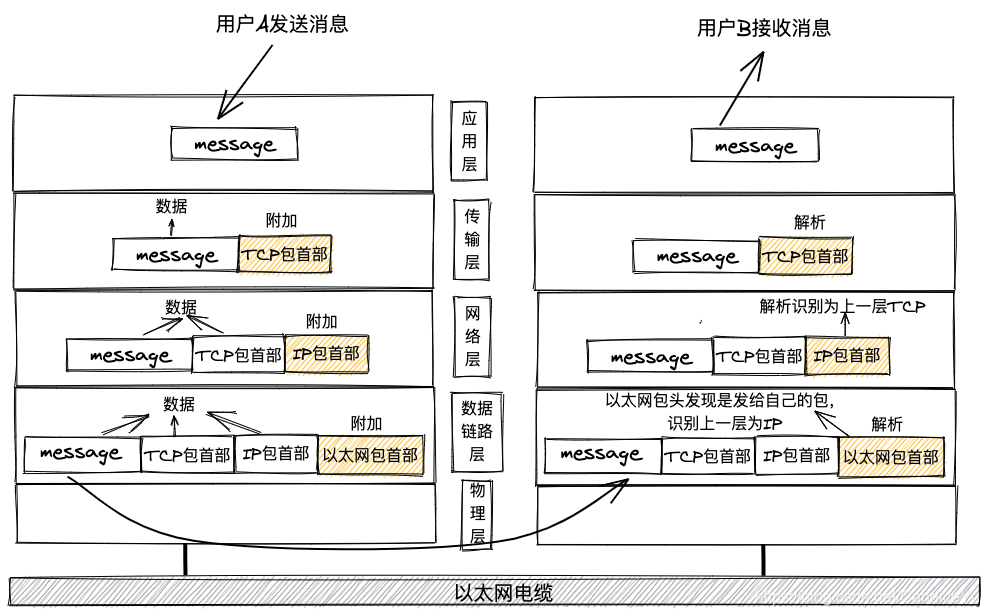
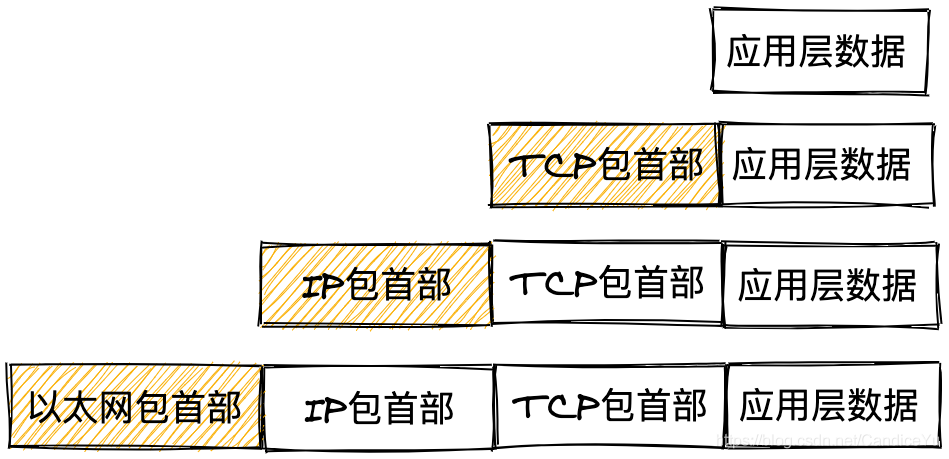
网络通信时,会通过分层顺序与对方进行通信。每个分层中,都会对所发送的数据附加一个首部,在这个首部中包含了该层必要的信息,如发送的目标地址以及协议相关信息。

IP 包的首部中定义了32 位的源 IP 地址和目的 IP 地址,在请求传输数据时必须事先要知道对方的 IP 地址,然后才能开始传输。
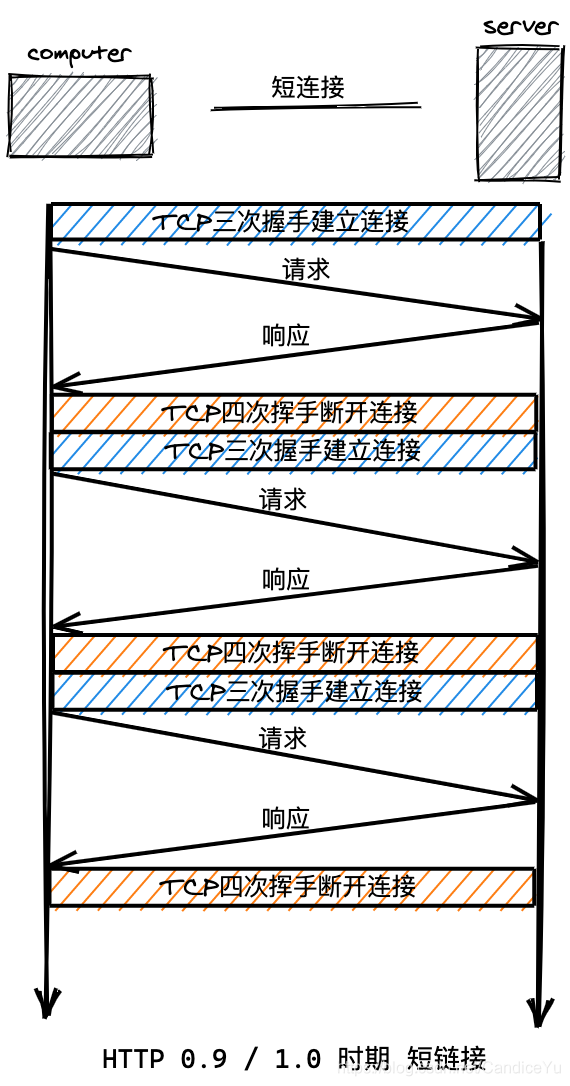
我们知道双方要建立可靠连接要经过 TCP 的三次握手,然后才能开始传输 HTTP 的报文,报文传输之后要经过四次挥手断开连接。
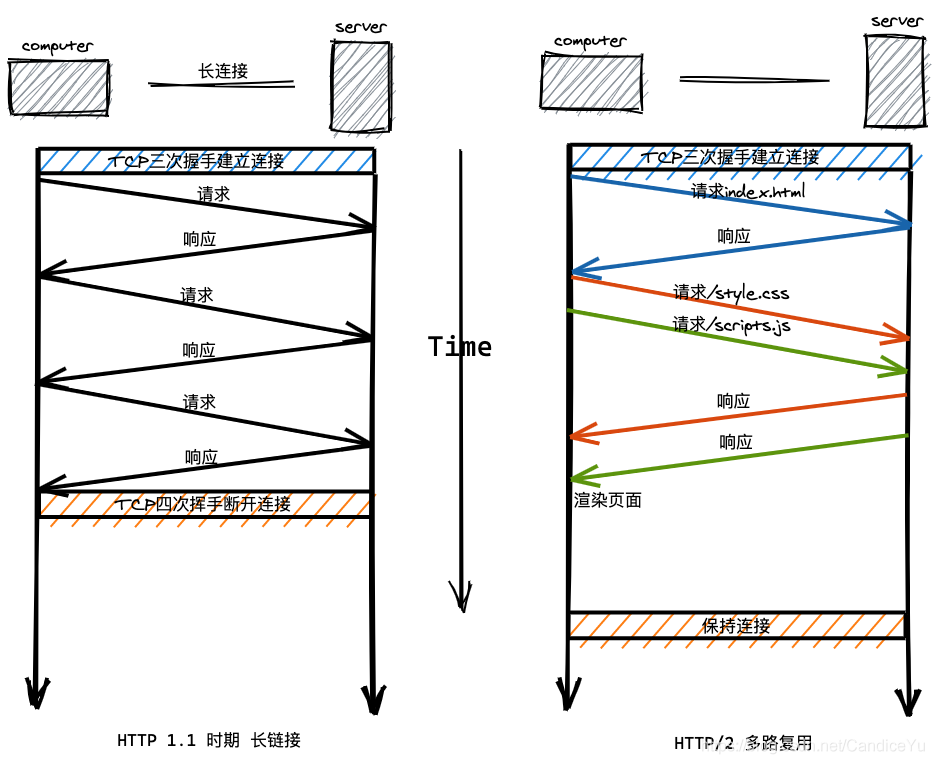
HTTP 0.9/1.0 时期,发送完 HTTP 报文后, 连接立马关闭,这种连接被称为短链接。

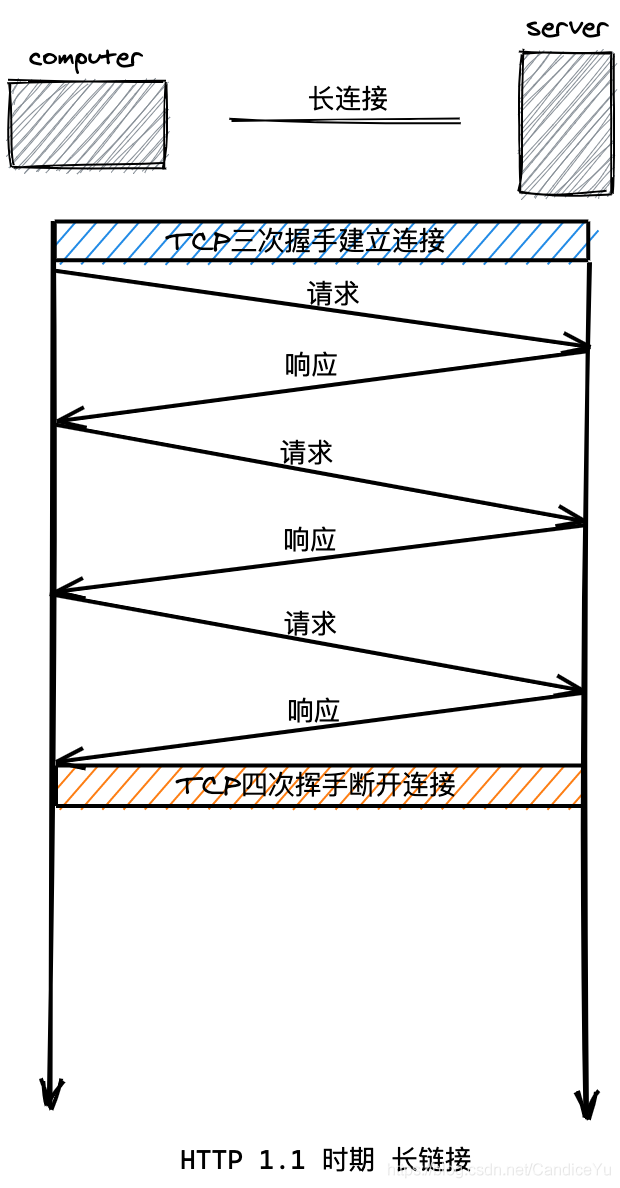
HTTP 1.1 对此进行了改进,每次报文发送后不立即关闭,可复用,我们称这样的链接为长链接。
减少了大量无意义的三次握手,四次挥手,效率大大提升了,请求头里明确要求使用长链接,指定 Connection: keep-alive 即可,在 HTTP 1.1 就算不指定也是默认开启的。
http1.1 支持启用多个子域名:如果你的网站JS,CSS,图片非常多,建议将这些文件分别放在不同域名上,这样浏览器在打开某个页面是就可以同时向这些域名发送DNS解析请求,能在一定程度上减少DNS时间。

队头阻塞
为什么会有队头阻塞这样的问题,本质上其实是因为我们没法区分每一个请求。



Content-Length 存在的意义,接收方通过 Content-Length就可以判断几个请求报文组合后大小是否达到这个设置值,如果少于这个值,说明还需要接收请求包直到达到这个设定的值(POST,PUT 等方法中传输实体数据时才会出现)。
在底层,每个请求是复用同一个连接的,也就是说每个包发送都是串行的。在 HTTP 1.1 中,没法区分每个数据包所属的请求,所以它规定每个请求只能串行处理,如果某个请求处理太慢就会影响后续请求的处理。
HTTP 2.0 在性能上实现了很大的飞跃,HTTP 2.0 只在语法上做了重要改进,完全变更了 HTTP 报文的传输格式
HTTP 1.1 考虑了 body 的压缩,但没有考虑 header 的压缩, 经常出现传了头部上百,上千字节,但 Body 却只有几十字节的情况,浪费了带宽,那么HTTP2.0如何解决的呢?
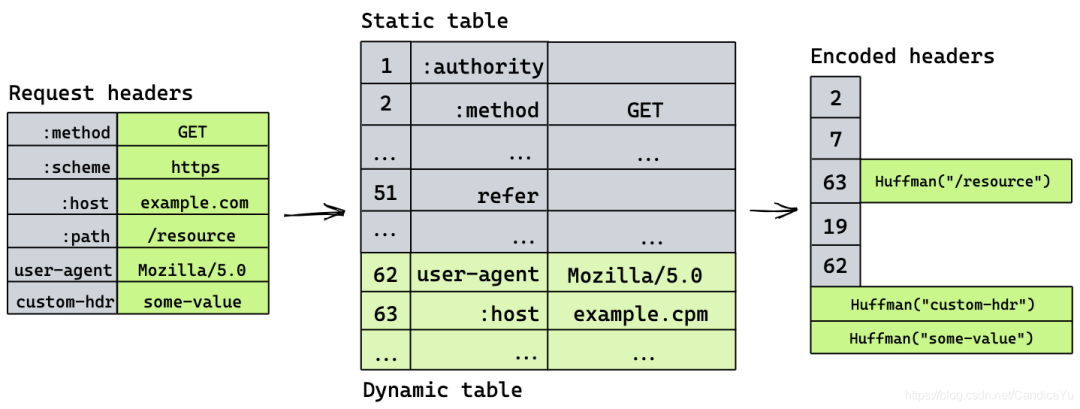
它开发了专门的 「HPACK」算法,在客户端和服务器两端建立字典,用索引号表示重复的字符串,还采用 哈夫曼编码来压缩数字和整数,可以达到最高达 90% 的压缩率

维护一份静态的字典(Static table),包含常见的头部名称,以及特别常见的头部名称与值的组合。这样的话如果请求响应命中了静态字典,直接发索引号即可。
维护一份相同的动态字典(Dynamic table),可以动态地添加字典,如果客户端首次请求由于「User-Agent: xxx」,「host:xxx」,「Cookie」这些的动态键值对没有命中静态字典,还是会传给服务器,但服务器收到后会基于传过来的键值对创建动态字典条目,如上图的「User-Agent: xxx」对应数字 62,「host:xxx」对应数字 63,这样双方都创建动态条目后,之后就可以用只传 62,63 这样的索引号来通信了,传输数据急遽降低,极大地提升了传输效率。
支持基于静态哈夫曼码表的哈夫曼编码(Huffman Coding):对于静态、动态字典中不存在的内容,可以使用哈夫曼编码来减小体积。HTTP/2 使用了一份静态哈夫曼码表,也需要内置在客户端和服务端之中。
HTTP 1.1 是纯文本形式,而 2.0 是完全的二进制形式,它把 TCP 协议的部分特性挪到了应用层,把原来的 Header+Body 消息打散为了数个小版的二进制"帧"(Frame),“HEADERS”帧存放头数据、“DATA”帧存放实体数据

使用二进制的形式虽然对人不友好,但大大方便了计算机的解析,原来使用纯文本容易出现多义性,如大小写,空白字符等,程序在处理时必须用复杂的状态机,效率低,还麻烦。而使用二进制的话可以严格规定字段大小、顺序、标志位等格式,“对就是对,错就是错”,解析起来没有歧义,实现简单,而且体积小、速度快。
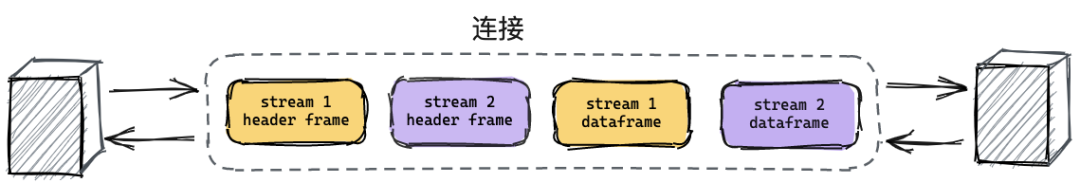
HTTP 2 定义了「流」(stream)的的概念,它是二进制帧的双向传输序列,同一个消息往返的数据帧 (header 帧和 data 帧)会分配一个唯一的流 ID,这样我们就能区分每一个请求。在这个虚拟的流里,数据帧按先后次序传输,到达应答方后,将这些数据帧按它们的先后顺序组装起来,最后解析 HTTP 1.1 的请求头和实体。
在同一时间,请求方可以在流里发请求,应答方也可以也流里发响应,对比 HTTP 1.1 一个连接一次只能处理一次请求-应答,吞吐量大大提升
一个连接里多个流可以同时收发请求-应答数据帧,每个流中数据包按序传输组装
所有的流都是在同一个连接中流动的,这也是 HTTP 2.0 经典的多路复用( Multiplexing),另外由于每个流都是独立的,所以谁先处理好请求,谁就可以先将响应通过连接发送给对方,也就解决了队头阻塞的问题。

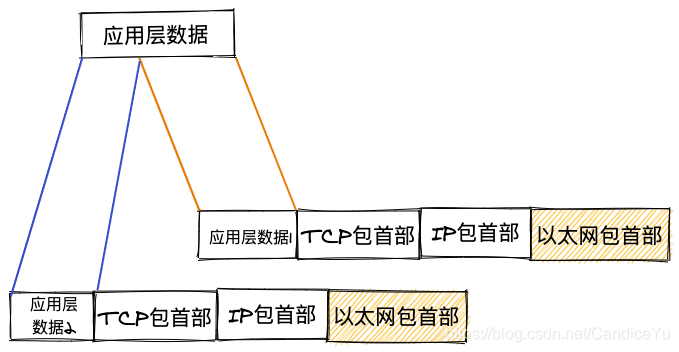
如图,在 HTTP 2 中,两个请求同时发送,可以同时接收,而在 HTTP 1.1 中必须等上一个请求响应后才能处理下一个请求
HTTP2依然存在着队头阻塞,这是怎么回事?
其实主要是因为 HTTP 2 的分帧主要是在应用层处理的,而分帧最终还是要传给下层的 TCP 层经由它封装后再进行传输,每个连接最终还是顺序传输这些包,
TCP 是可靠连接,为了保证这些包能顺序传给对方,会进行丢包重传机制,如果传了三个包,后两个包传成功,但第一个包传失败了,TCP 协议栈会把已收到的包暂存到缓存区中,停下等待第一个包的重传成功,这样的话在网络不佳的情况下只要一个包阻塞了,由于重传机制,后面的包就被阻塞了,上层应用由于拿不到包也只能干瞪眼了。由于这是 TCP 协议层面的机制,无法改造,所以 HTTP 2 的队头阻塞是不可避免的。
HTTP 3 对此进行了改进,将 TCP 换成了 UDP 来进行传输,其实就是HTTP over QUIC(Quick UDP Internet Connections),即基于QUIC协议实现的HTTP。
了解HTTP/3的原理,只需要了解QUIC。
QUIC协议有以下特点:
QUIC按照TCP/IP的分层来讲,他是属于传输层的,也就是和TCP、UDP属于同一层,QUIC不仅仅承担了传输层协议的职责,还具备了TLS的安全性相关能力。
QUIC在HTTP/3的位置:
QUIC提出一种新的连接建立机制,基于这种连接接机制,实现了快速握手功能,一次QUIC连接建立可以实现使用 0-RTT(往返时延) 或者 1-RTT 来建立连接。
QUIC在握手过程中使用Diffie-Hellman算法来保证数据交互的安全性并合并了它的加密和握手过程来减小连接建立过程中的往返次数。
Diffie–Hellman (以下简称DH)密钥交换是一个特殊的交换密钥的方法。它是密码学领域内最早付诸实践的密钥交换方法之一。DH可以让双方在完全缺乏对方(私有)信息的前提条件下通过不安全的信道达成一个共享的密钥。此密钥用于对后续信息交换进行对称加密。
QUIC 连接的建立整体主要分为两个步骤:初始握手(Initial handshake)、最终(与重复)握手(Final (and repeat) handshake)
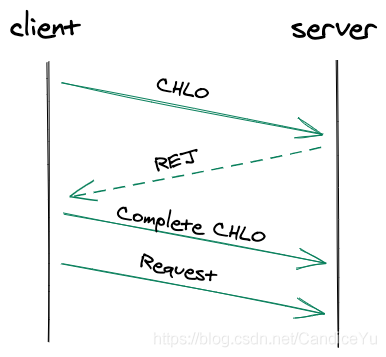
在连接开始建立时,客户端会向服务端发送一个打招呼信息,(inchoate client hello (CHLO)),因为是初次建立,所以,服务端会返回一个拒绝消息(REJ),表明握手未建立或者密钥已过期。
在客户端接收到拒绝消息(REJ)之后,客户端会进行数据解析,签名验证等操作,之后会将必要的配置缓存下来。
同时,在接收到REJ之后,客户端会为这次连接随机产生一对自己的短期密钥(ephemeral Diffie-Hellman private value)和 短期公钥(ephemeral Diffie-Hellman public value)。
之后,客户端会将自己刚刚产生的短期公钥打包一个Complete CHLO的消息包中,发送给服务端。这个请求的目的是将自己的短期密钥传输给服务端,方便做前向保密。
在发送了Complete CHLO消息给到服务器之后,为了减少RTT,客户端并不会等到服务器的响应,而是立刻会进行数据传输。
为了保证数据的安全性,客户端会自己的短期密钥和服务器返回的长期公钥进行运算,得到一个初始密钥(initial keys)。
有了这个初始密钥之后,客户端就可以用这个密钥,将想要传输的信息进行加密,然后把他们安全的传输给服务端了。

接下来它接收到客户端使用初始密钥加密的数据之后,就可以使用这个初始密钥进行解密了,并且可以将自己的响应再通过这个初始密钥进行加密后返回给客户端。
所以,从开始建立连接一直到数据传送,只消耗了初始连接连接建立的 1 RTT
初始密钥毕竟是基于服务器的长期公钥产生的,而在公钥失效前,几乎多有的连接使用的都是同一把公钥,所以,这其实存在着一定的危险性。
为了达到前向保密 (Forward Secrecy) 的安全性,客户端和服务端需要使用彼此的短期公钥和自己的短期密钥来进行运算。
在密码学中,前向保密(英语:Forward Secrecy,FS)是密码学中通讯协议的安全属性,指的是长期使用的主密钥泄漏不会导致过去的会话密钥泄漏。
客户端的短期密钥已经发送给服务端,而服务端只把自己的长期密钥给了客户端,并没有给到自己的短期密钥。
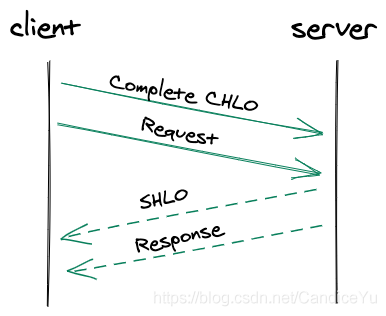
所以,服务端在收到Complete CHLO之后,会给到服务器一个server hello(SHLO)消息,这个消息会使用初始密钥进行加密。
这个SHLO消息包中,会包含一个服务端重新生成的短期公钥。这样客户端和服务端就都有了对方的短期公钥。
客户端和服务端都可以基于自己的短期密钥和对方的短期公钥做运算,产生一个仅限于本次连接使用的前向保密密钥 (Forward-Secure Key),后续的请求发送,都基于这个密钥进行加解密就可以了。
双方就完成了最终的密钥交换、连接的握手并且建立了QUIC连接。
当下一次要重新创建连接的时候,客户端会从缓存中取出自己之前缓存下来的服务器的长期公钥,并重新创建一个短期密钥,重新生成一个初始密钥,再使用这个初始密钥对想要传输的数据进行加密,向服务器发送一个Complete CHLO 请求即可。这样就达到了0 RTT的数据传输。

以上,通过使用Diffie-Hellman算法协商密钥,并且对加密和握手过程进行合并,大大减小连接过程的RTT ,使得基于QUIC的连接建立可以少到1 RTT甚至0 RTT。
基于TCP的协议实现的HTTP有一个最大的问题那就是队头阻塞问题,那么,在这方面,QUIC是如何解决这个问题的呢?
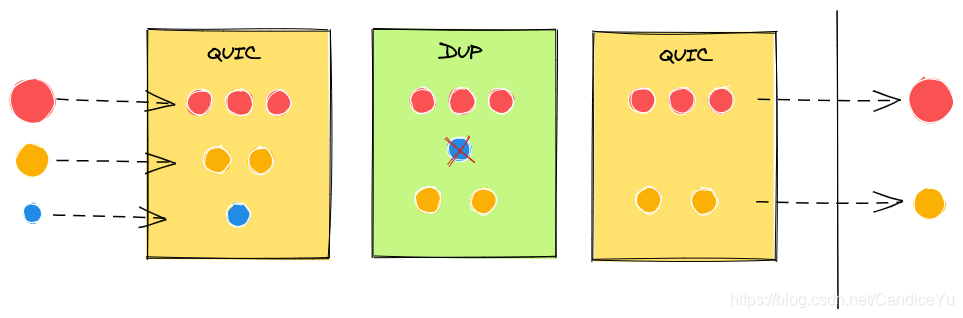
QUIC在同一物理连接上可以有多个独立的逻辑数据流,这些数据流并行在同一个连接上传输,且多个数据流之间间的传输没有时序性要求,也不会互相影响。
数据流(Streams)在QUIC中提供了一个轻量级、有序的字节流的抽象化
QUIC的单个数据流可以保证有序交付,但多个数据流之间可能乱序。这意味着单个数据流的传输是按序的,但是多个数据流中接收方收到的顺序可能与发送方的发送顺序不同
也就是说同一个连接上面的多个数据流之间没有任何依赖(不要求按照顺序到达),即使某一个数据包没有达到,也只会影响自己这个数据流,并不会影响到到其他的数据流。如图:

HTTP/2和HTTP3的主要异同:
| 特性 | HTTP/2 | HTTP/3 |
|---|---|---|
| 传输层协议 | TCP | 基于UDP的QUIC |
| 默认加密 | 否 | 是 |
| 独立的数据流 | 否 | 是 |
| 队头阻塞 | 存在 | 无 |
| 报头压缩 | HPACK | 无 |
| 握手延时 | TCP+TLS 的 1-3 RTT | 0-1 RTT |
| 多路复用 | 有 | 有 |
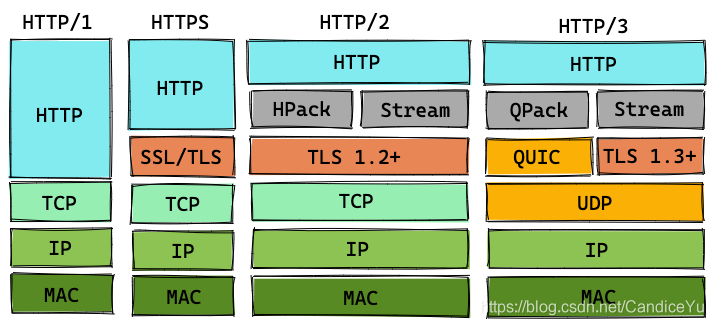
HTTP 1,2,3 三者对比:
以上分享的http相关的知识,也只是冰山一角~ 欢迎广大读者关注公众号,我们会常推技术文章和大家分享,欢迎大家留言,小编后续会继续改进,感谢大家~
参考文献:
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/XMe1SA96nTGx3L1BlRMVvw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









