
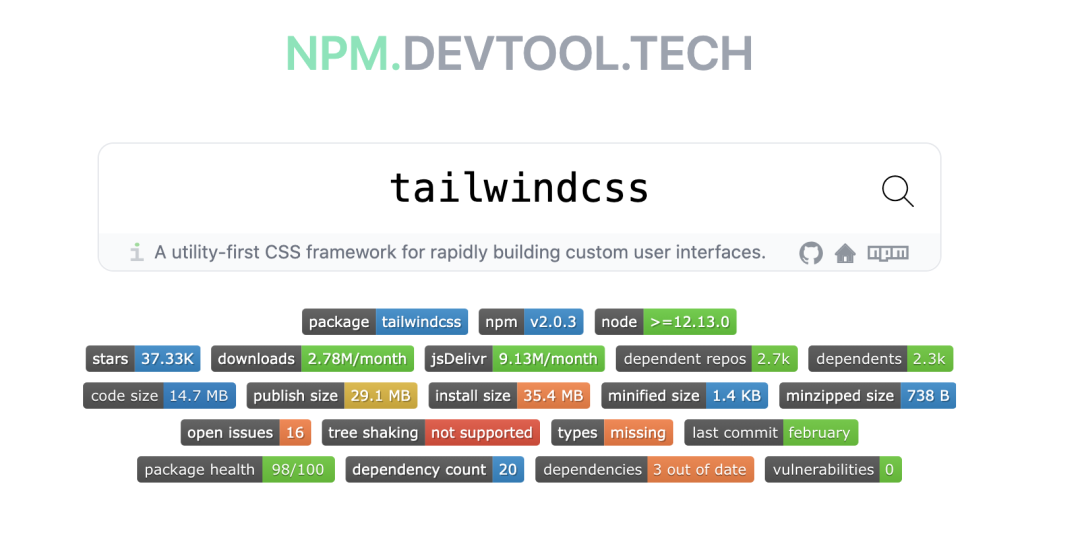
从 NPM.DEVTOOL[1] 的标签中可以看出: 每个月 npm 下载量高达 300 万次,jsDelivr 下载量更是高达 900 万次,Star 数也即将突破 38K,依赖于它的 Packge 及 Github Repo 更是成千,足见其受欢迎程度。然而你需要使用它时,Node 的版本最好大于 12.13.0
本人的 CSS 方案常用 TailwindCSS,在这里谈一点感受,并对一些常见的问题解答一下。TailwindCSS 因为一个 class 代表一个 CSS 属性这种原子化 CSS (Atomic CSS),这种细粒度的 CSS 方案备受争议。
这里把 CSS 样式的方案分为四种粒度
<div style="{ borderRadius: '0.5rem', padding: '1rem' }"> Click </div>
<div class="rounded-lg p-4"> Click </div>
<div class="button"> Click </div>
<Button> Click </Button>
越往下走,颗粒度越来越大,约束性变高,自由性不足。而 TailwindCSS 位于第二层。
Tailwindcss 为啥受欢迎,在我看来无非是更好用的原子化的 CSS。在国外如火如荼,但是在国内论坛上争议很大,前几天在我的博客上写了一篇关于 Tailwindcss 的文章,但是底下评论很多了各种问题,于是再总结一下
大部分人的想法应该是这样的: 仅仅对于 text-center 而言,虽然提供了些许方便,但是不足以拉开差距。
如果说它仅仅是简单的原子化 CSS,好用却不亮眼。但是它却不仅仅止于此。
text-center、grid-cols-3或许一个 text-center 不足以使你觉得提供了多大的方便性,但对于一个三等分的 Grid 属性来说,一个 grid-cols-3 和 shadow 绝对方便
.grid-cols-3 {
grid-template-columns: repeat(3, minmax(0, 1fr));
}或者你还能记得 box-shadow 各个位置的参数吗? 我敢保证看这篇文章的人至少有 93% 说不上来
在 tailwind 中,直接用 .shadow 简单方便
.shadow {
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06);
}text-lg、text-white、ring、animate-spin`text-lg,一个较大字体,如果设置行内样式,肯定有诸多麻烦的事: 我想设计一个较大的字体,那我应该设计多大尺寸、使用什么单位
同样还有:
text-white: 白色的色值是哪个来着?ring: 我想给这个按钮加一个圈圈?animate-spin: 怎么做一个动画?bg-gray-500、text-lg、p-4新人总容易弄出一种大红大绿的新人风格网页,有了一些约束就很难出现这种很糟糕的色彩控制
另外,有了 text-lg 此类,一个页面上就不会出现几十种参差不同的字体大小
先来看一个在工作中会遇到的响应式布局问题,这也是我上一次在头条面试时的一道题目
响应式布局,一大堆子元素,在大屏幕三等分,中等屏幕二等分,小屏幕一等分?[2]
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>通过 grid 布局很容易实现,但未免繁琐
@media (min-width: 1024px) {
.container {
grid-template-columns: repeat(3,minmax(0,1fr));
}
}
@media (min-width: 768px) {
.container {
grid-template-columns: repeat(2,minmax(0,1fr));
}
}
.conainer {
display: grid;
gap: 1rem;
}那使用 tailwind 呢? 只要一行,就问你高效不高效
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4"></div>
把修饰符,如各种伪类、暗黑模式、响应式设计至于前缀的设计简直深得我心
<div class="focus:ring-2 hover:bg-red-700 dark:bg-gray-800"></div>
很遗憾,不能。不过虽然你无法摆脱手写 CSS,但是你基本上也写不了几行,说以下几种很常用的情况
当父级元素鼠标悬浮时的,子级元素的样式控制
.container:hover .item {
}.body {
height: calc(100vh - 6rem)
}.item {
@apply p-2 border-b flex justify-between font-mono;
}这个问题就仁者见仁智者见智了,在 Vue 的 template 语法中也经常出现此类问题,很多人会对一些命名上的约定,特别是自己不太喜欢的约定天然排斥,这也无可厚非。
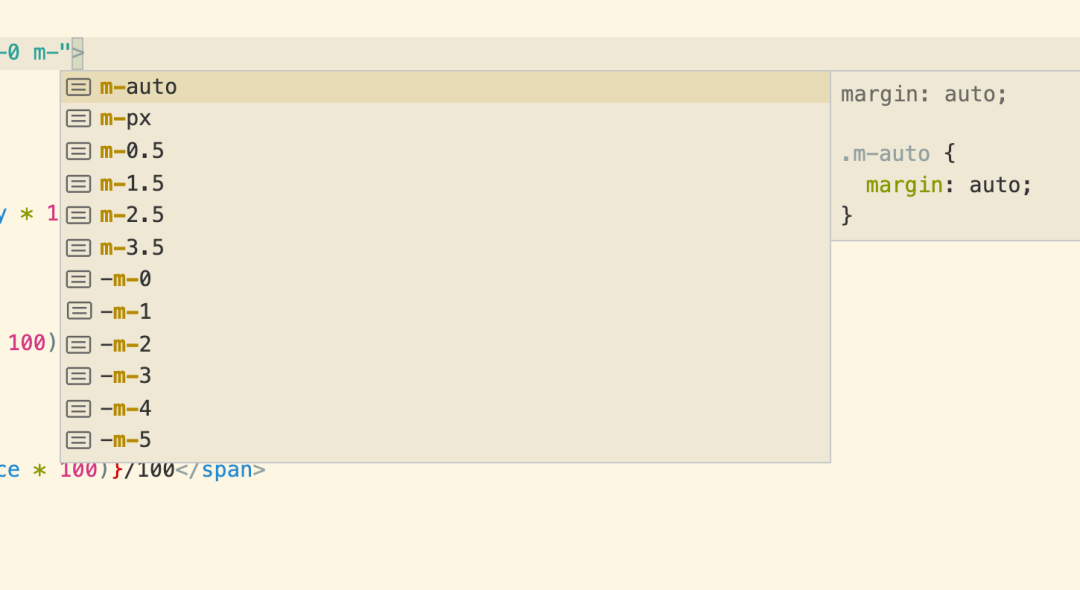
我在初期确实会一边开发网页,一边瞅着文档全局搜索: TailwindCSS 属性查找[3],现在借助浏览器插件及熟能生巧的经验已经不太需要翻文档了


初期经常花时间翻文档而不手写 CSS,而其中的原因不外乎两个:
过了多久就会觉得: 嗯,真香
因为他确实比较方便,算是解决了痛点。而且 Star 也和功能复杂度无关
使用 Gihub Star 数和 npm 周下载量来表明一个库的受欢迎程度,那么你会发现有的库只有几十行,下载量比 React/Vue/Angular 加起来都要多
ms('2 days') 可读性的时间转化为秒数。几十行代码,每周 7300 万次下载,3.3K Star我算是 TailwindCSS 中度使用者吧,目前还没有后期维护困难方面的困惑。甚至可以说,维护比以前的方案还要容易
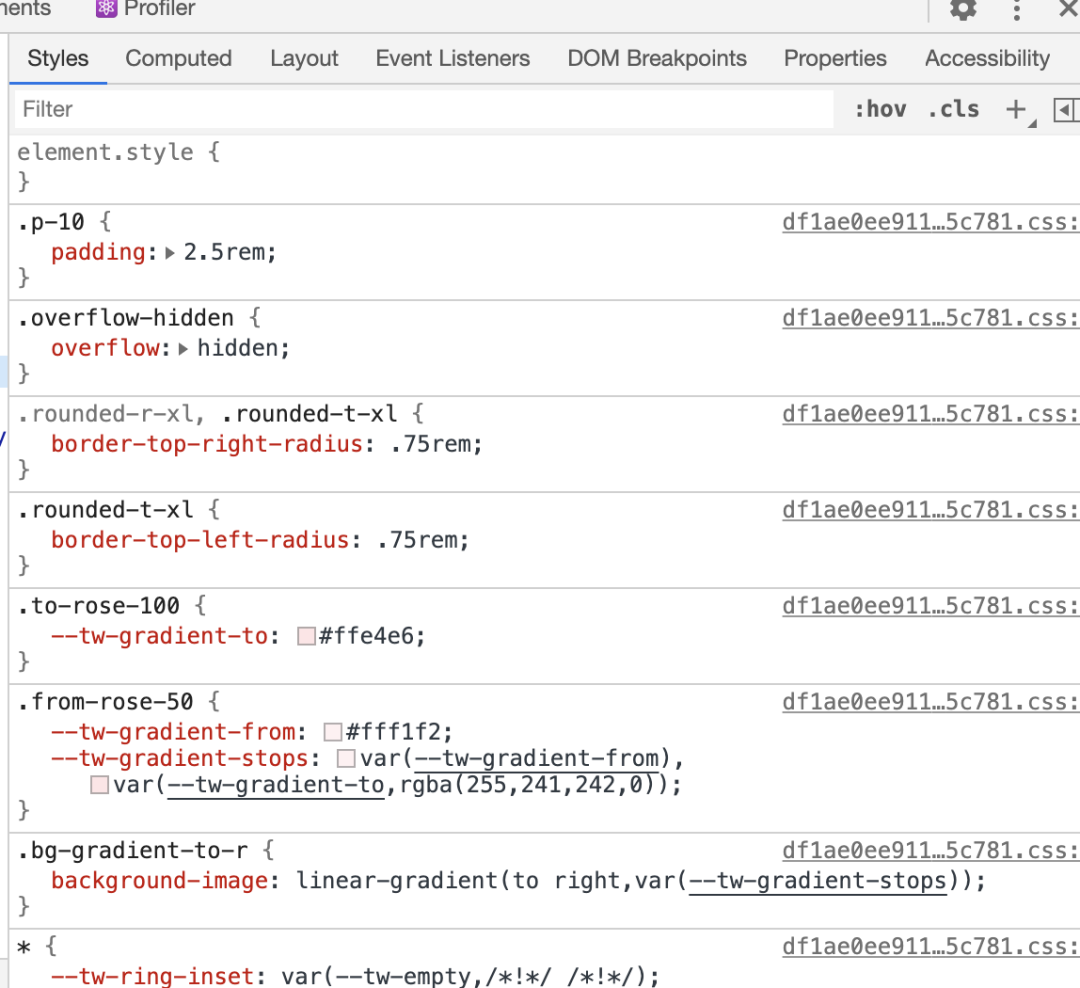
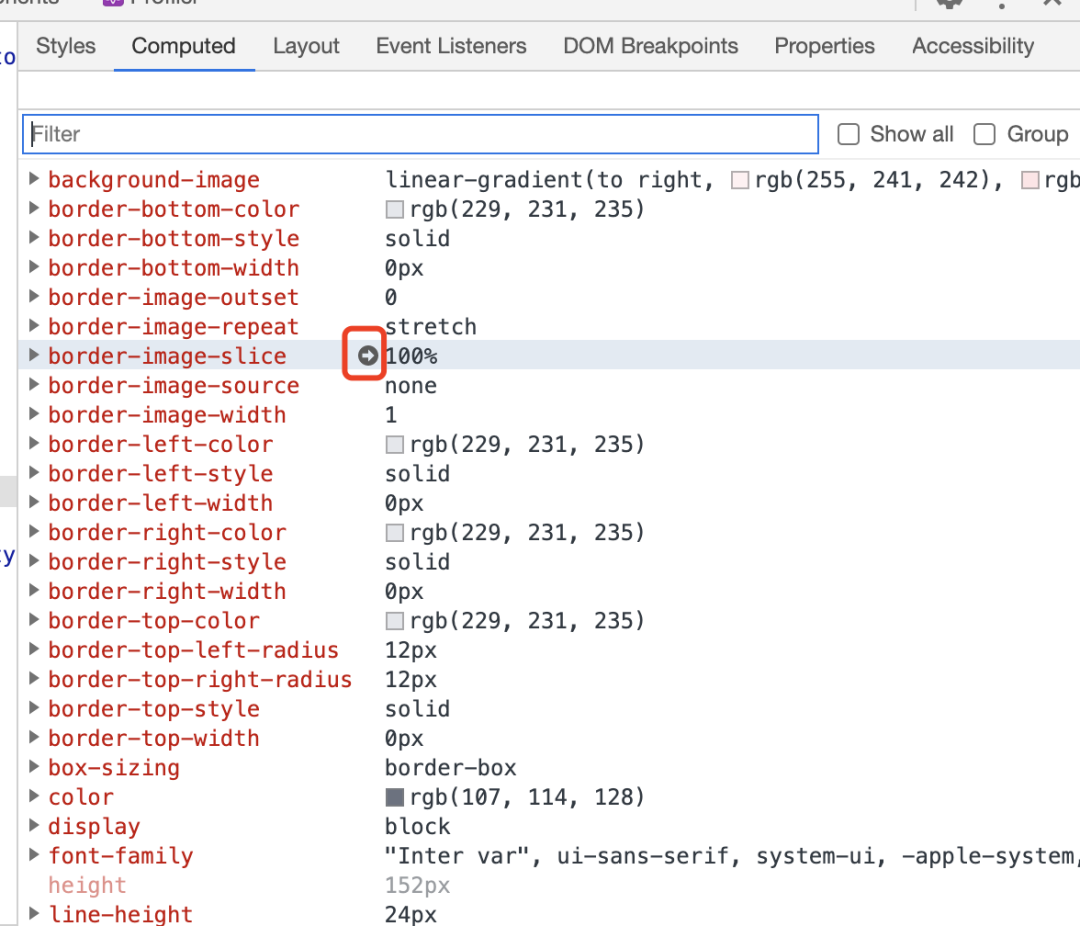
至于调试,可轻松使用 chrome devtools,还是可以一眼望到底的,而且没有以前各种 class 存在属性重复覆盖,造成调试困难,从下图可看出 tailwindcss 调试一目了然

即使实在有过多的 CSS Class,也可以通过 Computed 面板中的小箭头跳转过去找到相对应的 class

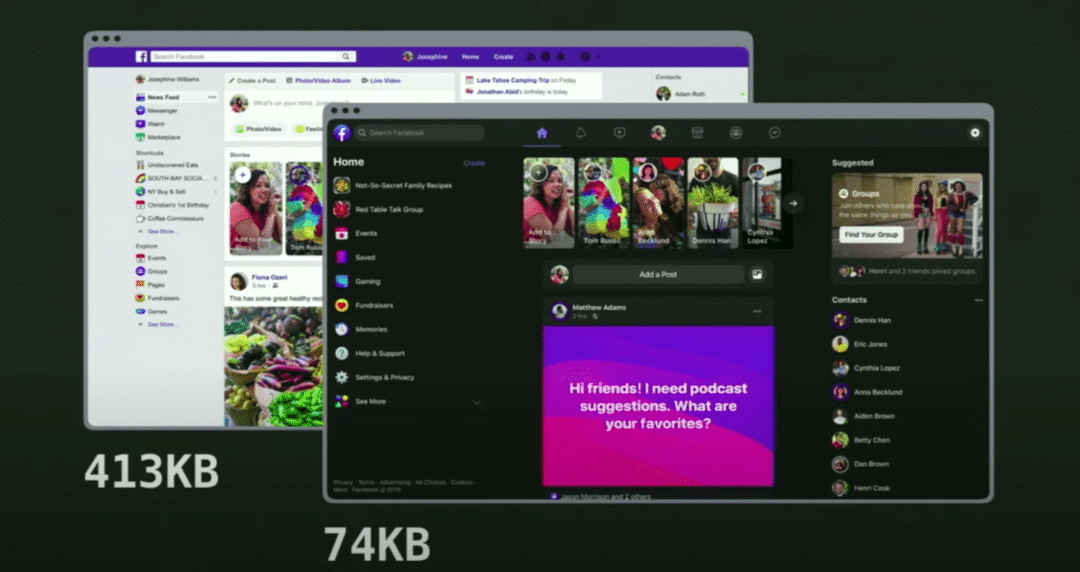
Facebook 经过重构后 CSS 体积已经从 413Kb 减至 74Kb。

gzip 的核心是 Deflate,而它使用了 LZ77 算法与 Huffman 编码来压缩文件,重复度越高的文件可压缩的空间就越大。
即使 HTML 因为类名过多造成体积增大,由于 class 高度相似,gzip 也将会得到一个很大的压缩比例。
tailwind 使用了 purgecss 删除无用的 class,但有时候会吧有用的 class 也给删掉。道理也很简单,它并不能动态执行代码,你计算后的 class 他不认识就给你删了
比如:
<div class="text-{{ error ? 'red' : 'green' }}-600"></div>
所以我强烈推荐使用 classnames[11]
上面这段在文档里有描述: 如何正确书写能够被 purgecss 识别的样式[12]
以下 red 与 blue 两个样式哪个会生效?无法确定。
<div class="red blue"> </div>
class 在样式表中的顺序决定,而非在 class 中的先后顺序。这使得通过 className 扩展样式时遭遇问题,示例如下
import cx from 'classnames'
function Input ({ classname }) {
// 默认居中,提供外层扩展 class 的功能
return <input className={cx('text-center', classname)} />
}
function ExtendInput () {
// 扩展失败
return <Input className="text-left" />
}再来谈几个实践的点
classNames('text-center transition-opacity', showTip ? 'opacity-100' : 'opacity-0')
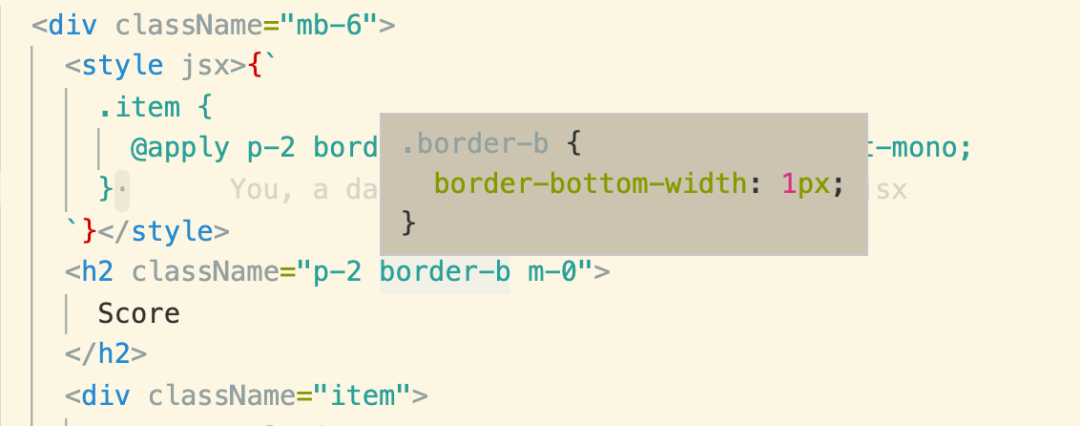
此时样式由大量的 tailwind 及少量的 styled-jsx组成。需要注意此时需要搭配 styled-jsx 的 postcss 插件使用
<style jsx>{`
.item {
@apply p-2 border-b flex justify-between font-mono;
}
`}</style>[1]NPM.DEVTOOL: https://npm.devtool.tech/tailwindcss
[2]响应式布局,一大堆子元素,在大屏幕三等分,中等屏幕二等分,小屏幕一等分?: https://q.shanyue.tech/fe/css/473.html
[3]TailwindCSS 属性查找: https://tailwindcss.com/docs/border-radius
[4]Tailwind CSS IntelliSense: https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss
[5]mime: https://npm.devtool.tech/mime
[6]classnames: https://npm.devtool.tech/classnames
[7]js-cookie: https://npm.devtool.tech/js-cookie
[8]ms: https://npm.devtool.tech/ms
[9]isMobile: https://npm.devtool.tech/is-mobile
[10]isci: https://npm.devtool.tech/is-ci
[11]classnames: https://npm.devtool.tech/classnames
[12]如何正确书写能够被 purgecss 识别的样式: https://tailwindcss.com/docs/optimizing-for-production#writing-purgeable-html
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/1nJYYw6ndWNBnsUwDpFxVQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









