
JavaScript开发的SDK包,主要使用场景为Web与Native的通信。
图片是由源码、使用文档、测试用例三部分组成,简单却实用。由于业务不同可能一些开发注意点也不同,这里就简单介绍下上图的实现思路~
此文章将会围绕如何构建源码,如何实现带有可扫描二维码的说明文档以及不需要发包就可以进行验证的测试页面。
这次分享主要是围绕着升级hunter-jssdk.js展开的,当领到优化升级任务时激动的是无从下手,自动开启不懂就问不懂就搜的功能(嘿嘿,无处安放的小手~)
首先对于打包构建将从Webpack与Rollup中选择,其次使用文档会在jsdoc与VuePress内挑选一款,最终的测试页面全靠手撸~
下图是整体设计的流程,使用文档及测试页面会依赖于read.js和write.js,稍后会简单聊下实现思路。
兵马未动,粮草先行;
显然有计划有准备的出征是胜利的前提,因而开发前也是对比了几款构建工具~
下面介绍两款优秀的构建工具:
Rollup:Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序。
Webpack:webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。
两者同为模块打包器,但相似却不相同,如何选择取决于具体场景,同时可以参考业内方案,如:
Rollup:Vue、React-Redux等。
Webpack:Element-ui、Vue-cli等。
由上可知,Rollup偏向应用于js库,Webpack偏向应用于前端工程;HUNTER-JS-SDK即是由rollup构建,下图为配置项:
// rollup.config.prod.uglify.js
import json from '@rollup/plugin-json' // 解析json文件
import { babel } from '@rollup/plugin-babel' // 转换es6语法
import { nodeResolve } from '@rollup/plugin-node-resolve' // 处理node_modeules依赖
import commonjs from '@rollup/plugin-commonjs' // 处理 common 模块js
import replace from '@rollup/plugin-replace' // 全局替换
import { uglify } from 'rollup-plugin-uglify' // 压缩文件
import { version } from '../../package.json'
export default {
input: 'src/index.js',
output: {
file: `dist/static/js/${version}/index.min.js`,
format: 'umd',
name: 'HUNTERAPP'
},
plugins: [
json(
{
exclude: [ 'node_modules/**' ],
}
),
babel(
{
babelHelpers: 'bundled',
exclude: 'node_modules/**'
}
),
nodeResolve(),
commonjs(
{
sourceMap: false
}
),
replace({
'process.env.NODE_ENV': JSON.stringify('production')
}),
uglify()
],
external: ['fs']
}
// .babelrc
{
"presets": [
[
"@babel/preset-env",
{
"modules": false,
"useBuiltIns": "usage",
"corejs": "3.8"
}
]
]
}
文档:根据javascript文件中的注释信息,一键生成Javascript应用程序(可访问部署的静态网站)。
谈到生成docs的库,想必jsdoc都不陌生,本项目升级前同样使用的jsdoc库。
jsdoc库优点:易上手、可配置、快速生成。
jsdoc库缺点:定制化布局繁琐,页面不直观。
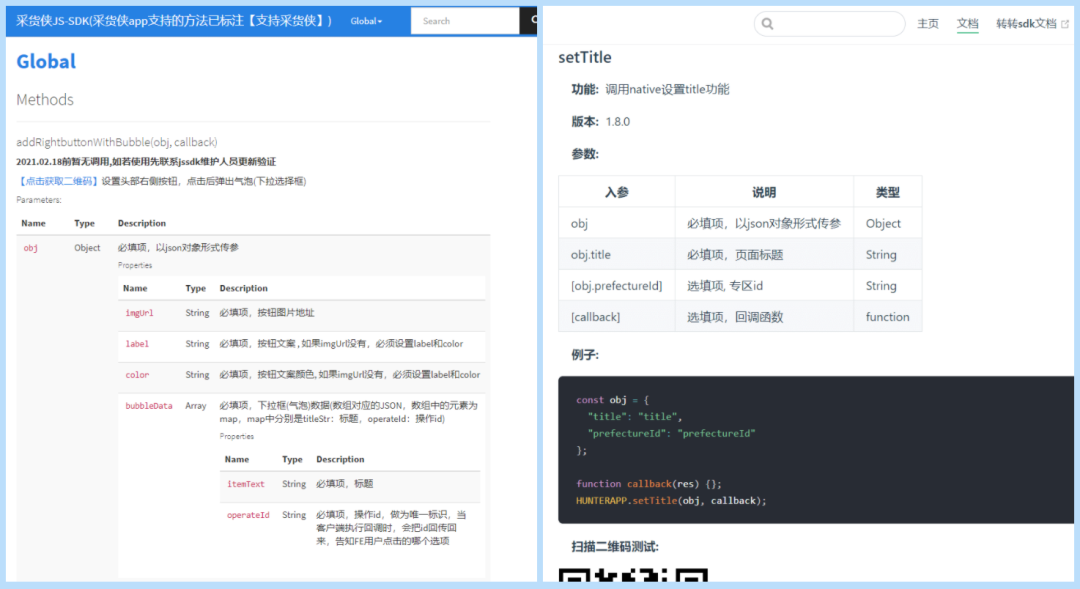
下图左侧为jsdoc生成的页面,右侧为VuePress生成的页面

平常浏览Vue、Vue-cli等类似的文档时,显然它们清爽易用的风格值得称赞,因而采用VuePress来升级~(主要需求是增加可扫描二维码功能)
VuePress:Vue 驱动的静态网站生成器,以 Markdown 为中心的项目结构,也就是需要提供markdown的文件。那么如何把javascript的注释写入md文件是主要困难点。
采取的流程如下:
a.读取javascipt文件(注释文件)
b.解析注释内容并格式化(正则匹配处理导出数组对象)
c.循环数组对象写入md文件
说着容易做起来难?其实不难的,困难的是犹豫不决不愿尝试,嘿嘿,欢迎尝试~
等等,有个问题还没解答:
Q:如何生成二维码?
A:写入md的时候如下操作就可以。
// 二维码 - 就是这么简单 哈哈
let url = `https://www.baidu.com?wd=xxx`
let qrCode = `
<p><span style="font-weight: 700">扫描二维码测试:</span></p>
<img width="200px" height="200px" src="https://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(url)}"></img>\n`当以上两步都完成后(有了index.min.js和hunter-jssdk-sdkApi.js),我们可以搭建我们的SDK的测试模块,主要是单元测试和实际的功能页面测试。
// 单元测试
var HUNTERAPP = require('../dist/index.min.js');
describe('HUNTERAPP.setTitle', function () {
...
})简单描述下:
1、每次构建sdk后,复制一份index.min.js,同时通过正则解析sdk注释生成数组写入hunter-jssdk-sdkApi.js内。移动两个文件到可发布的docs目录下,随着docs的部署同步更新。
2、在可访问域名(m.zhuanzhuan.com)内新建一个项目为测试页,通过加载文档域名(fe.zhuanspirit.com)内的index.min.js、hunter-jssdk-sdkApi.js来保证资源是最新的,然后通过扫描二维码携带的SDK方法名,匹配出对应的数据展示在页面。
3、由于此测试页面的数据来源于外部,动态渲染,所以此测试页项目不会被经常迭代。
当时升级此sdk库时,查阅不少相关文章,得到的信息却是只言片语,有种豁然开朗却无从下手的感觉。然后经过与组内同事的探讨制定计划,列出排期一步步输出完成了升级。以上是我的简单实现思路。 依然记得初涉此项目时心余力绌的心情,故把开发过程总结为此篇文章,不足之处还希望多多指正,期望通过我司公众号的传播可以帮助到您。
如何打造一款标准的JS-SDK: https://zhuanlan.zhihu.com/p/276080506?utm_source=com.tencent.wework vuepres文档:https://vuepress.vuejs.org/zh/config/ rollup文档:https://www.rollupjs.com/
本文由哈喽比特于4年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/OpuxWY89TYeyDqC86BVe2g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









